जावास्क्रिप्ट में डीप कॉपी को समझना
जावास्क्रिप्ट को किसी परिचय की आवश्यकता नहीं है, यह अत्यधिक बहुमुखी प्रतिभा वाली एक मजबूत भाषा है, लेकिन यदि आपने इसके साथ काम किया है, तो आपने संभवतः कुछ असामान्य व्यवहार देखा होगा। उनमें से एक यह है कि जावास्क्रिप्ट परिवर्तनीय प्रतियों को कैसे संभालता है, खासकर वस्तुओं के साथ काम करते समय। इस लेख में, हम डीप कॉपी की अवधारणा का पता लगाएंगे और यह हमारे प्रोग्राम में डेटा डुप्लिकेट करते समय अप्रत्याशित समस्याओं से बचने में कैसे मदद करता है।
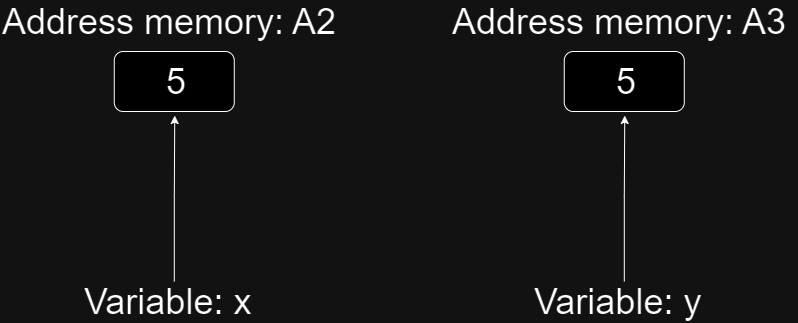
जब हम किसी वेरिएबल की प्रतिलिपि बनाते हैं, तो जावास्क्रिप्ट एक नया मेमोरी स्पेस बनाता है और कॉपी किए गए मान को वहां संग्रहीत करता है; फिर नया वेरिएबल इस नए मेमोरी स्पेस की ओर इशारा करता है। उदाहरण के लिए:
x = 5; y = x;
y एक नए मेमोरी स्पेस की ओर इशारा कर रहा है, जिसका मान x के समान है, अर्थात 5 कुछ इस तरह होगा:

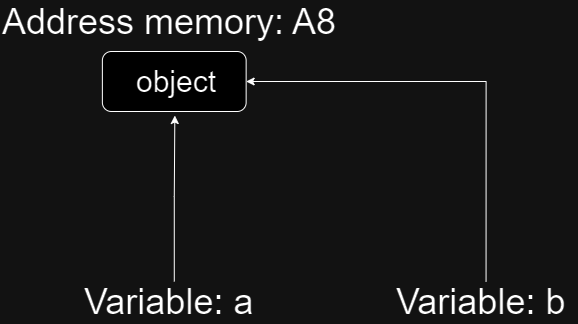
उपरोक्त अवधारणा केवल आदिम मूल्यों पर लागू होती है, वस्तुओं के लिए यह अलग है। कल्पना करें कि हमारे पास निम्नलिखित दो वस्तुएं हैं:
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
उपरोक्त उदाहरण में, b के पास अपना स्वयं का मेमोरी स्पेस नहीं है जैसा कि हम उम्मीद कर सकते हैं; इसके बजाय, a उस मेमोरी स्पेस की ओर इशारा कर रहा है जहां a संग्रहीत है।

इस व्यवहार के कारण क्या समस्याएँ हो सकती हैं? मूल रूप से, यदि आप a या b से कोई फ़ील्ड बदलते हैं, तो दोनों चर बदल जाएंगे। निम्नलिखित कोड चलाएँ और इसे स्वयं सत्यापित करें।
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
b.name = 'Morty';
console.log('a: ', a); // a: { name: 'Morty', lastName: 'Sanchez' }
console.log('b: ', b); // b: { name: 'Morty', lastName: 'Sanchez' }
इसका समाधान? हमें a के मान को एक नए स्वतंत्र मेमोरी स्पेस में सहेजने के लिए एक गहरी प्रतिलिपि बनाने की आवश्यकता है जो b इंगित करता है।
const b = JSON.parse(JSON.stringify(a));
इस तरह, हम जावास्क्रिप्ट को ऑब्जेक्ट से JSON में प्रारूप बदलकर एक नया मेमोरी स्पेस बनाने के लिए मजबूर कर रहे हैं। यह stringify विधि का उपयोग करके किया जाता है, फिर JSON को अपनी मेमोरी स्पेस के साथ parse विधि के साथ वापस ऑब्जेक्ट में परिवर्तित कर दिया जाता है, ताकि दोनों चर पूरी तरह से स्वतंत्र रहें।
क्या आपके साथ कभी ऐसा अजीब व्यवहार हुआ है? मुझे टिप्पणियों में बताएं, मुझे आपको पढ़कर खुशी होगी!
-
 HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 कैसे regex का उपयोग करके PHP में कुशलता से कोष्ठक के भीतर पाठ निकालें] एक दृष्टिकोण PHP के स्ट्रिंग हेरफेर कार्यों का उपयोग करने के लिए है, जैसा कि नीचे प्रदर्शित किया गया है: $ फुलस्ट्रिंग = "इस (पाठ) को छोड़क...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
कैसे regex का उपयोग करके PHP में कुशलता से कोष्ठक के भीतर पाठ निकालें] एक दृष्टिकोण PHP के स्ट्रिंग हेरफेर कार्यों का उपयोग करने के लिए है, जैसा कि नीचे प्रदर्शित किया गया है: $ फुलस्ट्रिंग = "इस (पाठ) को छोड़क...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मैं नोड-MYSQL का उपयोग करके एक ही क्वेरी में कई SQL स्टेटमेंट को कैसे निष्पादित कर सकता हूं?बयानों को अलग करने के लिए अर्ध-उपनिवेश (;)। हालाँकि, यह एक त्रुटि है कि SQL सिंटैक्स में कोई त्रुटि है। इस सुविधा को सक्षम करने के लिए, आपको एक कनेक्...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मैं नोड-MYSQL का उपयोग करके एक ही क्वेरी में कई SQL स्टेटमेंट को कैसे निष्पादित कर सकता हूं?बयानों को अलग करने के लिए अर्ध-उपनिवेश (;)। हालाँकि, यह एक त्रुटि है कि SQL सिंटैक्स में कोई त्रुटि है। इस सुविधा को सक्षम करने के लिए, आपको एक कनेक्...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 \ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
\ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 Visual Studio 2012 में DataSource संवाद में MySQL डेटाबेस कैसे जोड़ें?] यह लेख इस मुद्दे को संबोधित करता है और एक समाधान प्रदान करता है। इसे हल करने के लिए, यह समझना महत्वपूर्ण है कि MySQL के लिए आधिकारिक विजुअल स्टूडियो...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
Visual Studio 2012 में DataSource संवाद में MySQL डेटाबेस कैसे जोड़ें?] यह लेख इस मुद्दे को संबोधित करता है और एक समाधान प्रदान करता है। इसे हल करने के लिए, यह समझना महत्वपूर्ण है कि MySQL के लिए आधिकारिक विजुअल स्टूडियो...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 Php \ के फ़ंक्शन पुनर्वितरण प्रतिबंधों को कैसे दूर करें?] ऐसा करने का प्रयास करना, जैसा कि प्रदान किए गए कोड स्निपेट में देखा गया है, परिणामस्वरूप एक खूंखार "redeclare" त्रुटि हो सकती है। $ b) { $...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
Php \ के फ़ंक्शन पुनर्वितरण प्रतिबंधों को कैसे दूर करें?] ऐसा करने का प्रयास करना, जैसा कि प्रदान किए गए कोड स्निपेट में देखा गया है, परिणामस्वरूप एक खूंखार "redeclare" त्रुटि हो सकती है। $ b) { $...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 क्या मुझे कार्यक्रम से बाहर निकलने से पहले C ++ में स्पष्ट रूप से ढेर आवंटन को हटाने की आवश्यकता है?] यह लेख इस विषय में देरी करता है। C मुख्य फ़ंक्शन में, एक गतिशील रूप से आवंटित चर (हीप मेमोरी) के लिए एक सूचक का उपयोग किया जाता है। जैसा कि एप्लिक...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
क्या मुझे कार्यक्रम से बाहर निकलने से पहले C ++ में स्पष्ट रूप से ढेर आवंटन को हटाने की आवश्यकता है?] यह लेख इस विषय में देरी करता है। C मुख्य फ़ंक्शन में, एक गतिशील रूप से आवंटित चर (हीप मेमोरी) के लिए एक सूचक का उपयोग किया जाता है। जैसा कि एप्लिक...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया -
 मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-04-09 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























