टाइपडॉक में घटक सज्जाकार
इस लेख में, हम टाइपडॉक में कंपोनेंट डेकोरेटर का विश्लेषण करते हैं।

आइए एक कदम पीछे जाएं और पहले समझें कि टाइपस्क्रिप्ट में डेकोरेटर क्या है।
टाइपस्क्रिप्ट में डेकोरेटर
ए डेकोरेटर एक विशेष प्रकार की घोषणा है जिसे किसी वर्ग घोषणा, विधि, एक्सेसर, संपत्ति या पैरामीटर से जोड़ा जा सकता है। डेकोरेटर @expression फॉर्म का उपयोग करते हैं, जहां अभिव्यक्ति को एक फ़ंक्शन का मूल्यांकन करना चाहिए जिसे रनटाइम पर सजाए गए घोषणा के बारे में जानकारी के साथ बुलाया जाएगा। - स्रोत।
उदाहरण के लिए, डेकोरेटर @सील्ड को देखते हुए हम सीलबंद फ़ंक्शन को इस प्रकार लिख सकते हैं:
function sealed(target) {
// do something with 'target' ...
}
टाइपस्क्रिप्ट में क्लास डेकोरेटर
आइए क्लास डेकोरेटर का उपयोग करने के तरीके के बारे में टाइपस्क्रिप्ट दस्तावेज़ से एक सरल और समझने में आसान उदाहरण चुनें।
@sealed
class BugReport {
type = "report";
title: string;
constructor(t: string) {
this.title = t;
}
}
यहाँ @sealed एक क्लास डेकोरेटर है जिसे क्लास डिक्लेरेशन के ठीक ऊपर लगाया जाता है। यह @sealed एक डेकोरेटर है जिसे रन टाइम पर लगाया जाता है।
यदि आप क्लास बगरिपोर्ट में किसी भी संशोधन को रोकना चाहते हैं, तो आप नीचे दिए गए सीलबंद फ़ंक्शन को परिभाषित कर सकते हैं:
function sealed(constructor: Function) {
Object.seal(constructor);
Object.seal(constructor.prototype);
}
जब @sealed निष्पादित किया जाता है, तो यह कंस्ट्रक्टर और उसके प्रोटोटाइप दोनों को सील कर देगा, और इसलिए BugReport.prototype तक पहुंच कर या BugReport पर गुणों को परिभाषित करके रनटाइम के दौरान इस क्लास में किसी भी अन्य कार्यक्षमता को जोड़ने या हटाने से रोक देगा - स्रोत
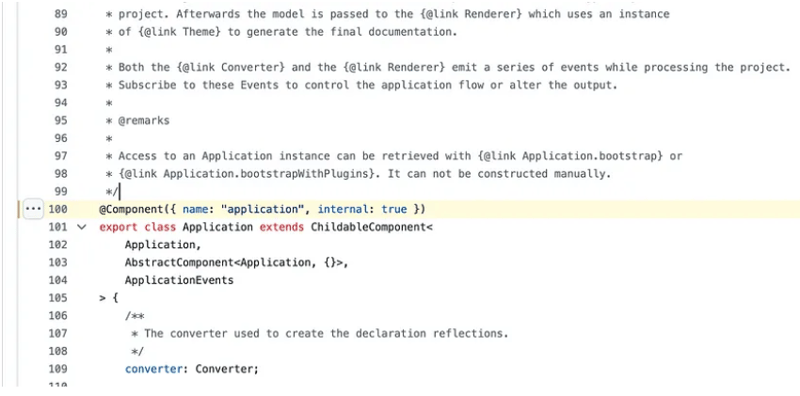
इस ज्ञान के साथ, अब हम टाइपडॉक कोड बेस में @Component डेकोरेटर को समझने के लिए तैयार हैं।
@टाइपडॉक में कंपोनेंट डेकोरेटर
@कंपोनेंट डेकोरेटर lib/utils/components.ts से आयात किया गया है

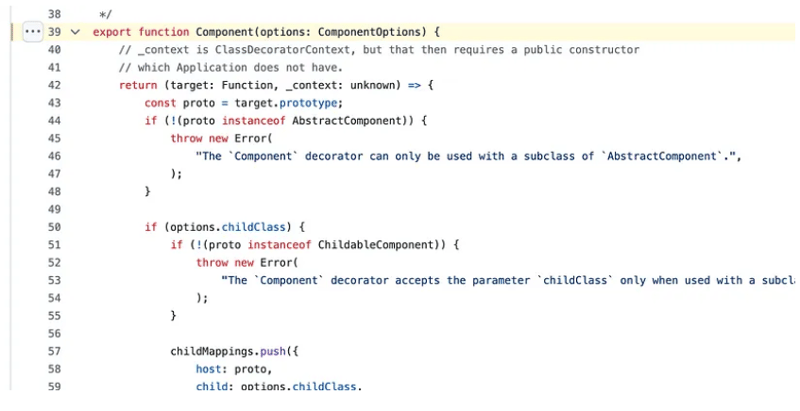
यह एक डेकोरेटर फैक्ट्री है जो एक एरो फ़ंक्शन लौटाती है जिसे रन टाइम पर निष्पादित किया जाता है। आप टीएस डॉक्स में डेकोरेटर फैक्ट्री के बारे में अधिक पढ़ सकते हैं।
export function Component(options: ComponentOptions) {
// _context is ClassDecoratorContext, but that then requires a public constructor
// which Application does not have.
return (target: Function, _context: unknown) => {
const proto = target.prototype;
if (!(proto instanceof AbstractComponent)) {
throw new Error(
"The `Component` decorator can only be used with a subclass of `AbstractComponent`.",
);
}
if (options.childClass) {
if (!(proto instanceof ChildableComponent)) {
throw new Error(
"The `Component` decorator accepts the parameter `childClass` only when used with a subclass of `ChildableComponent`.",
);
}
childMappings.push({
host: proto,
child: options.childClass,
});
}
const name = options.name;
if (name) {
proto.componentName = name;
}
// If not marked internal, and if we are a subclass of another component T's declared
// childClass, then register ourselves as a _defaultComponents of T.
const internal = !!options.internal;
if (name && !internal) {
for (const childMapping of childMappings) {
if (!(proto instanceof childMapping.child)) {
continue;
}
const host = childMapping.host;
host["_defaultComponents"] = host["_defaultComponents"] || {};
host["_defaultComponents"][name] = target as any;
break;
}
}
};
}
इस कंपोनेंट डेकोरेटर में बहुत कुछ हो रहा है, इसे समझने की कोशिश करने के बजाय, आइए हम जो आसान निष्कर्ष निकाल सकते हैं उन्हें चुनें।
- प्रोटो इंस्टेंसऑफ़
उदाहरण समर्थित नहीं होने की स्थिति में त्रुटि उत्पन्न करने के लिए इस चेक का उपयोग किया जाता है।
2. प्रोटो.घटकनाम
proto.componentName को डेकोरेटर को दिए गए नाम के आधार पर अपडेट किया जाता है। इस मामले में, नाम "एप्लिकेशन" पर सेट है।
3. चाइल्डमैपिंग
// If not marked internal, and if we are a subclass of
// another component T's declared
// childClass, then register ourselves as a _defaultComponents of T.
const internal = !!options.internal;
if (name && !internal) {
for (const childMapping of childMappings) {
if (!(proto instanceof childMapping.child)) {
continue;
}
const host = childMapping.host;
host["_defaultComponents"] = host["_defaultComponents"] || {};
host["_defaultComponents"][name] = target as any;
break;
}
}
childMapping.host में कुछ अपडेट किए गए हैं
हमारे बारे में:
थिंक थ्रू में, हम ओपन-सोर्स परियोजनाओं में उपयोग की जाने वाली उन्नत कोडबेस वास्तुशिल्प अवधारणाओं को सिखाने के मिशन पर हैं।
नेक्स्ट.जेएस/रिएक्ट में उन्नत वास्तुशिल्प अवधारणाओं का अभ्यास करके अपने कोडिंग कौशल को 10 गुना करें, सर्वोत्तम प्रथाओं को सीखें और उत्पादन-ग्रेड परियोजनाओं का निर्माण करें।
हम खुले स्रोत हैं - https://github.com/thinkthroo/thinkthroo (हमें एक स्टार अवश्य दें!)
हम वेब विकास और तकनीकी लेखन सेवाएं भी प्रदान करते हैं। अधिक जानने के लिए [email protected] पर हमसे संपर्क करें!
संदर्भ:
https://github.com/TypeStrong/typedoc/blob/master/src/lib/application.ts#L100
https://www.typescriptlang.org/docs/handbook/decorator.html
https://github.com/TypeStrong/typedoc/blob/master/src/lib/utils/component.ts#L39
https://www.typescriptlang.org/docs/handbook/decorators.html#decorator-factories
-
 जावा में "dd/mm/yyyy hh: mm: ssss" प्रारूप में वर्तमान तिथि और समय को सही ढंग से कैसे प्रदर्शित करें?] अलग -अलग स्वरूपण पैटर्न के साथ अलग -अलग SimpleDateFormat इंस्टेंस का उपयोग। आयात java.util.calendar; आयात java.util.date; सार्वजनिक वर्ग DateAndt...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
जावा में "dd/mm/yyyy hh: mm: ssss" प्रारूप में वर्तमान तिथि और समय को सही ढंग से कैसे प्रदर्शित करें?] अलग -अलग स्वरूपण पैटर्न के साथ अलग -अलग SimpleDateFormat इंस्टेंस का उपयोग। आयात java.util.calendar; आयात java.util.date; सार्वजनिक वर्ग DateAndt...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 `कंसोल.लॉग` संशोधित ऑब्जेक्ट मान अपवाद का कारण दिखाता हैइस कोड स्निपेट का विश्लेषण करके इस रहस्य को उजागर करें: foo = [{id: 1}, {id: 2}, {id: 3}, {id: 4}, {id: 5},]; कंसोल.लॉग ('foo1', foo, ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
`कंसोल.लॉग` संशोधित ऑब्जेक्ट मान अपवाद का कारण दिखाता हैइस कोड स्निपेट का विश्लेषण करके इस रहस्य को उजागर करें: foo = [{id: 1}, {id: 2}, {id: 3}, {id: 4}, {id: 5},]; कंसोल.लॉग ('foo1', foo, ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 PHP और C ++ फ़ंक्शन अधिभार प्रसंस्करण के बीच का अंतर] यह अवधारणा, जबकि C में आम, PHP में एक अनूठी चुनौती है। चलो PHP फ़ंक्शन ओवरलोडिंग की पेचीदगियों में तल्लीन करें और यह प्रदान करने वाली संभावनाओं का प...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
PHP और C ++ फ़ंक्शन अधिभार प्रसंस्करण के बीच का अंतर] यह अवधारणा, जबकि C में आम, PHP में एक अनूठी चुनौती है। चलो PHP फ़ंक्शन ओवरलोडिंग की पेचीदगियों में तल्लीन करें और यह प्रदान करने वाली संभावनाओं का प...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 मैं गो कंपाइलर में संकलन अनुकूलन को कैसे अनुकूलित कर सकता हूं?] हालाँकि, उपयोगकर्ताओं को विशिष्ट आवश्यकताओं के लिए इन अनुकूलन को समायोजित करने की आवश्यकता हो सकती है। इसका मतलब यह है कि कंपाइलर स्वचालित रूप से पू...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
मैं गो कंपाइलर में संकलन अनुकूलन को कैसे अनुकूलित कर सकता हूं?] हालाँकि, उपयोगकर्ताओं को विशिष्ट आवश्यकताओं के लिए इन अनुकूलन को समायोजित करने की आवश्यकता हो सकती है। इसका मतलब यह है कि कंपाइलर स्वचालित रूप से पू...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 C/C ++ से पायथन फ़ंक्शन को कॉल करें और रिटर्न वैल्यू विधि प्राप्त करें] यहाँ अजगर c-api का उपयोग करके एक समाधान है। def myabs (x): Math.fabs (x) c/c कोड मुख्य प्रवेश बिंदु() { Py_initialize (); Pyrun_s...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
C/C ++ से पायथन फ़ंक्शन को कॉल करें और रिटर्न वैल्यू विधि प्राप्त करें] यहाँ अजगर c-api का उपयोग करके एक समाधान है। def myabs (x): Math.fabs (x) c/c कोड मुख्य प्रवेश बिंदु() { Py_initialize (); Pyrun_s...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 मेरी रैखिक ढाल पृष्ठभूमि में धारियां क्यों हैं, और मैं उन्हें कैसे ठीक कर सकता हूं?] इन भद्दे कलाकृतियों को एक जटिल पृष्ठभूमि प्रसार घटना के लिए जिम्मेदार ठहराया जा सकता है। इसके बाद, रैखिक-ग्रेडिएंट इस पूरी ऊंचाई पर फैलता है, दोहराए...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
मेरी रैखिक ढाल पृष्ठभूमि में धारियां क्यों हैं, और मैं उन्हें कैसे ठीक कर सकता हूं?] इन भद्दे कलाकृतियों को एक जटिल पृष्ठभूमि प्रसार घटना के लिए जिम्मेदार ठहराया जा सकता है। इसके बाद, रैखिक-ग्रेडिएंट इस पूरी ऊंचाई पर फैलता है, दोहराए...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 RPC विधि अन्वेषण के लिए GO इंटरफ़ेस का चिंतनशील गतिशील कार्यान्वयन] एक प्रश्न जो उठाया गया है, क्या यह एक नया फ़ंक्शन बनाने के लिए प्रतिबिंब का उपयोग करना संभव है जो एक विशिष्ट इंटरफ़ेस को लागू करता है। उदाहरण के लिए...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
RPC विधि अन्वेषण के लिए GO इंटरफ़ेस का चिंतनशील गतिशील कार्यान्वयन] एक प्रश्न जो उठाया गया है, क्या यह एक नया फ़ंक्शन बनाने के लिए प्रतिबिंब का उपयोग करना संभव है जो एक विशिष्ट इंटरफ़ेस को लागू करता है। उदाहरण के लिए...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 समय संरचना में जाने के लिए स्ट्रिंग समय परिवर्तित करने के लिए टिप्स] एक सामान्य मुद्दा तब उठता है जब एक विशिष्ट प्रारूप में स्ट्रिंग समय मानों से निपटता है जो डिफ़ॉल्ट समय द्वारा मान्यता प्राप्त नहीं है। parse () फ़ंक...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
समय संरचना में जाने के लिए स्ट्रिंग समय परिवर्तित करने के लिए टिप्स] एक सामान्य मुद्दा तब उठता है जब एक विशिष्ट प्रारूप में स्ट्रिंग समय मानों से निपटता है जो डिफ़ॉल्ट समय द्वारा मान्यता प्राप्त नहीं है। parse () फ़ंक...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 फॉर्म रिफ्रेश के बाद डुप्लिकेट सबमिशन को कैसे रोकें?] इसे संबोधित करने के लिए, निम्नलिखित दृष्टिकोण पर विचार करें: एक कोड स्निपेट की कल्पना करें जो कुछ इस तरह दिखता है: जब आप इस फॉर्म को सब...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
फॉर्म रिफ्रेश के बाद डुप्लिकेट सबमिशन को कैसे रोकें?] इसे संबोधित करने के लिए, निम्नलिखित दृष्टिकोण पर विचार करें: एक कोड स्निपेट की कल्पना करें जो कुछ इस तरह दिखता है: जब आप इस फॉर्म को सब...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 PHP में कर्ल के साथ एक कच्ची पोस्ट अनुरोध कैसे भेजें?] यह लेख एक कच्चे पोस्ट अनुरोध करने के लिए कर्ल का उपयोग करने का तरीका प्रदर्शित करेगा, जहां डेटा को अनएन्कोडेड फॉर्म में भेजा जाता है। फिर, निम्न विक...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
PHP में कर्ल के साथ एक कच्ची पोस्ट अनुरोध कैसे भेजें?] यह लेख एक कच्चे पोस्ट अनुरोध करने के लिए कर्ल का उपयोग करने का तरीका प्रदर्शित करेगा, जहां डेटा को अनएन्कोडेड फॉर्म में भेजा जाता है। फिर, निम्न विक...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 एंड्रॉइड की सामग्री सुरक्षा नीति के कारण स्क्रिप्ट को लोड करने से इनकार ... \ "त्रुटियों को कैसे हल किया जाए?] यह मुद्दा सामग्री सुरक्षा नीति (सीएसपी) निर्देशों से उपजा है, जो अविश्वसनीय स्रोतों से संसाधनों के लोडिंग को प्रतिबंधित करता है। हालाँकि, इस चुनौती ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
एंड्रॉइड की सामग्री सुरक्षा नीति के कारण स्क्रिप्ट को लोड करने से इनकार ... \ "त्रुटियों को कैसे हल किया जाए?] यह मुद्दा सामग्री सुरक्षा नीति (सीएसपी) निर्देशों से उपजा है, जो अविश्वसनीय स्रोतों से संसाधनों के लोडिंग को प्रतिबंधित करता है। हालाँकि, इस चुनौती ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























