 मुखपृष्ठ > प्रोग्रामिंग > AWS इलास्टिक बीनस्टॉक पर Next.js परिनियोजन पर पूरी गाइड: डॉकर, AWS कोडपाइपलाइन और कोडबिल्ड का उपयोग करना
मुखपृष्ठ > प्रोग्रामिंग > AWS इलास्टिक बीनस्टॉक पर Next.js परिनियोजन पर पूरी गाइड: डॉकर, AWS कोडपाइपलाइन और कोडबिल्ड का उपयोग करना
AWS इलास्टिक बीनस्टॉक पर Next.js परिनियोजन पर पूरी गाइड: डॉकर, AWS कोडपाइपलाइन और कोडबिल्ड का उपयोग करना
परिचय
AWS कोड बिल्ड, कोड डिप्लॉय और GitLab के साथ AWS (अमेज़ॅन वेब सर्विसेज) इलास्टिक बीनस्टॉक, डॉकर और CI/CD पाइपलाइनों का लाभ उठाते हुए नेक्स्ट.जेएस वेब एप्लिकेशन को उत्पादन में तैनात करना सुव्यवस्थित और कुशल हो सकता है। यह मार्गदर्शिका आपको एक आधुनिक परिनियोजन पाइपलाइन स्थापित करने में मदद करेगी ताकि यह सुनिश्चित हो सके कि आपका ऐप मजबूत, स्केलेबल और बनाए रखने में आसान है।
आवश्यक शर्तें
परिनियोजन प्रक्रिया में उतरने से पहले, सुनिश्चित करें कि आपके पास:
एडब्ल्यूएस के भीतर इलास्टिक बीनस्टॉक वातावरण बनाने की अनुमति वाला एक एडब्ल्यूएस रूट खाता या एक आईएएम खाता
डॉकर आपकी स्थानीय मशीन पर स्थापित है
आपके Next.js ऐप के लिए रिपॉजिटरी के साथ GitLab या GitHub खाता
एक Next.js प्रोजेक्ट जो तैनाती के लिए तैयार है
चरण 1: AWS इलास्टिक बीनस्टॉक सेट करें
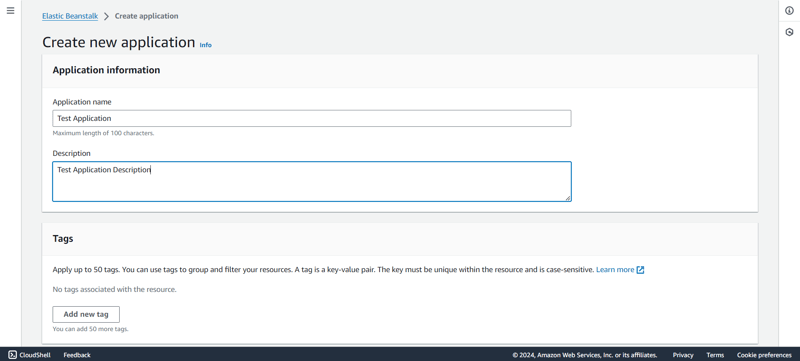
- एक इलास्टिक बीनस्टॉक वातावरण बनाएं - एडब्ल्यूएस प्रबंधन कंसोल में लॉग इन करें, इलास्टिक बीनस्टॉक पर नेविगेट करें, और एक नया एप्लिकेशन बनाएं।

अपना एप्लिकेशन नाम दर्ज करें और क्रिएट पर क्लिक करें।
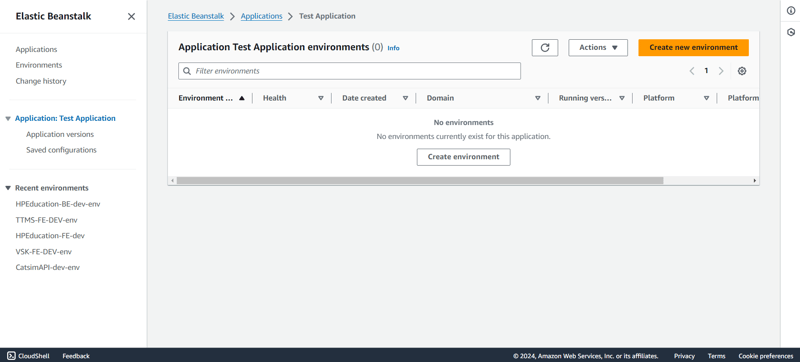
एप्लिकेशन बनाने के बाद, अब नया वातावरण बनाने का समय आ गया है। नया वातावरण बनाएं पर क्लिक करें.

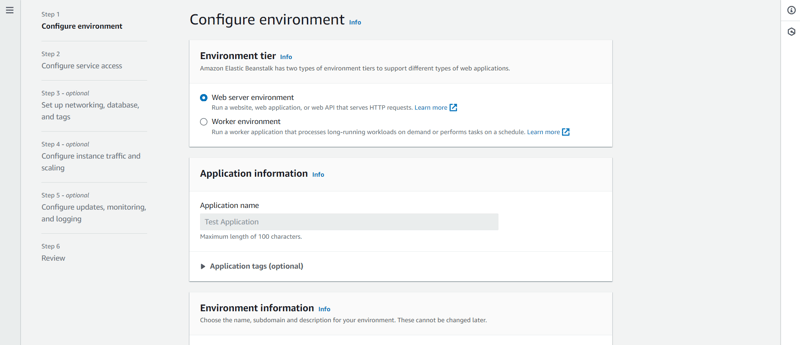
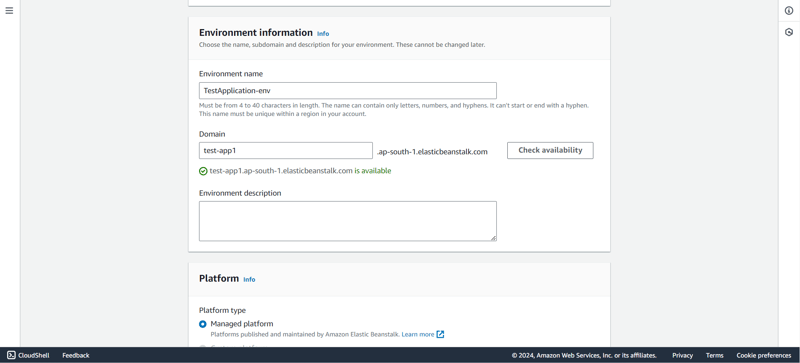
- वेब सर्वर वातावरण चुनें। पर्यावरण नाम में आपके एप्लिकेशन नाम के साथ प्रत्यय env होगा, और आप चाहें तो इसे संपादित कर सकते हैं।

- डोमेन के साथ मान्य पर्यावरण नाम दर्ज करें। डोमेन नाम दर्ज करें.

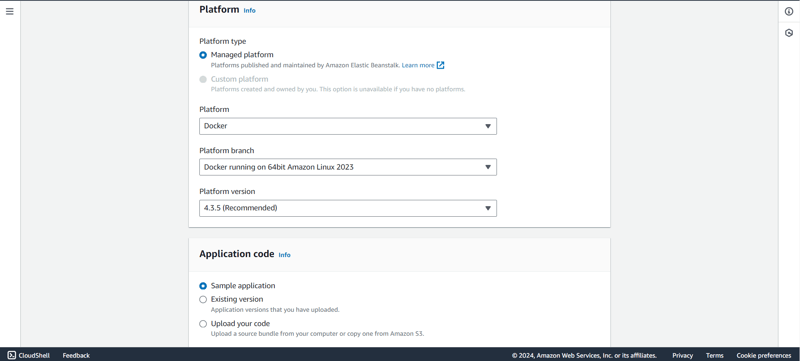
- उचित मंच चुनें। इस मामले में, हम प्रबंधित प्लेटफ़ॉर्म और डॉकर को प्लेटफ़ॉर्म के रूप में चुनेंगे।

एप्लिकेशन कोड में, नमूना एप्लिकेशन चुनें क्योंकि हम एडब्ल्यूएस कोड पाइपलाइन के माध्यम से अपना स्वयं का कोड तैनात करेंगे।
प्रीसेट में आप इसे डिफ़ॉल्ट पर छोड़ सकते हैं, हालांकि, उत्पादन अनुप्रयोगों के लिए, उच्च उपलब्धता उदाहरण का उपयोग करने की सलाह दी जाती है। एक बार जब आप प्रीसेट चुन लें तो नेक्स्ट पर क्लिक करें।
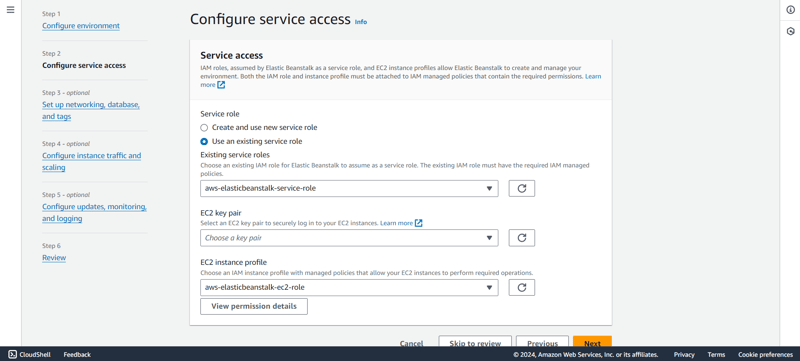
अपनी मौजूदा सेवा भूमिका बनाएं या उसका उपयोग करें। EC2 इंस्टेंस निर्माण के साथ आगे बढ़ने से पहले EC2 सेवा भूमिका सेटअप के साथ इलास्टिक बीनस्टॉक सेवा भूमिका का होना महत्वपूर्ण है।
हालाँकि, यदि आप अपने टर्मिनल से EC2 इंस्टेंस में SSH करना चाहते हैं, तो एक EC2 कुंजी जोड़ी जोड़ें, और आवश्यक संचालन करने के लिए एक EC2 इंस्टेंस प्रोफ़ाइल बनाएं।

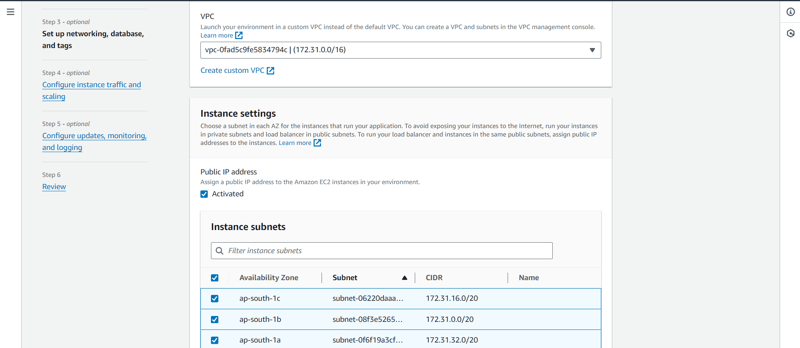
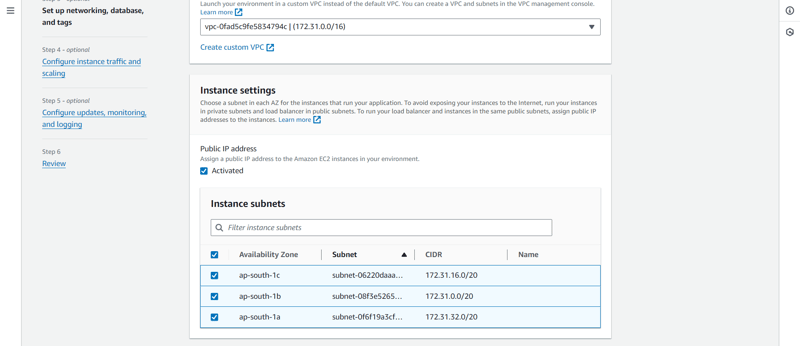
- अपना वीपीसी चुनें जिसमें आप अपना ईसी2 इंस्टेंस तैनात करना चाहते हैं।

- VPC का चयन करने के बाद, प्रत्येक उपलब्धता क्षेत्र में सबनेट चुनें। अपने लोड बैलेंसर और इंस्टेंस को समान सार्वजनिक सबनेट में चलाने के लिए, छवि में दिखाए अनुसार इंस्टेंस के लिए सार्वजनिक आईपी पते निर्दिष्ट करें।

चूंकि, हमें डेटाबेस को कॉन्फ़िगर करने की आवश्यकता नहीं है, हम Next पर क्लिक करके अगले चरण पर जारी रख सकते हैं।
रूट वॉल्यूम के लिए, हम सामान्य प्रयोजन एसएसडी चुनेंगे।
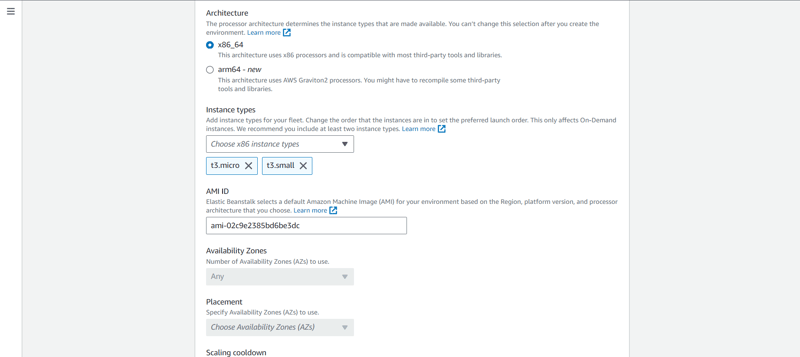
अब, सुरक्षा समूह से, आप या तो पहले से मौजूद सुरक्षा समूह से चयन कर सकते हैं या इसे वैसे ही छोड़ सकते हैं, और ईसी2 इंस्टेंस सेट करते समय इलास्टिक बीनस्टॉक आपके लिए एक सुरक्षा समूह बनाएगा।
यदि उत्पादन उद्देश्यों के लिए तैनात किया जा रहा है, तो हमेशा ऑटोस्केलिंग को कॉन्फ़िगर करने और उस प्रकार के उदाहरण का चयन करने की सलाह दी जाती है जिसे इलास्टिक बीनस्टॉक ट्रैफ़िक की सेवा के लिए बनाएगा। हम t3 परिवार के साथ जायेंगे।

अगला पर क्लिक करें।
स्वास्थ्य रिपोर्टिंग में, हम बुनियादी रिपोर्टिंग के साथ जाएंगे, लेकिन आपको जिस प्रकार की रिपोर्ट की आवश्यकता है उसके आधार पर उपलब्ध विकल्पों में से चुनने के लिए स्वतंत्र महसूस करें।
हम प्रबंधित प्लेटफ़ॉर्म अपडेट को भी अनचेक कर देंगे क्योंकि यह डेमो वेबसाइट के लिए आवश्यक नहीं है।
बाकी सेटिंग्स वैसे ही रखें और नेक्स्ट पर क्लिक करें।
अंत में, अपने परिवर्तनों की समीक्षा करें और सबमिट पर क्लिक करें।
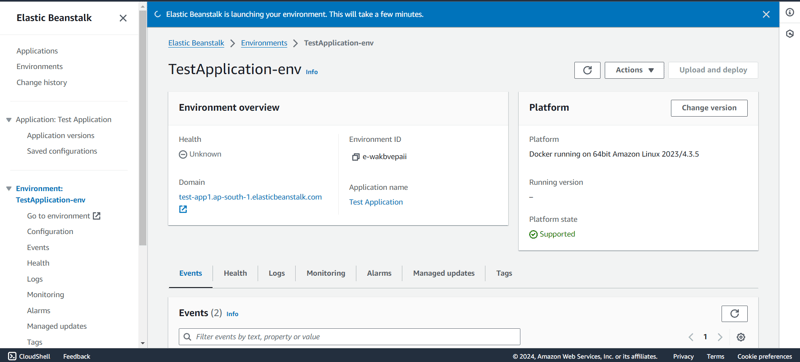
इलास्टिक बीनस्टॉक आपके पर्यावरण को लॉन्च करेगा, और इसमें कुछ समय लगेगा।

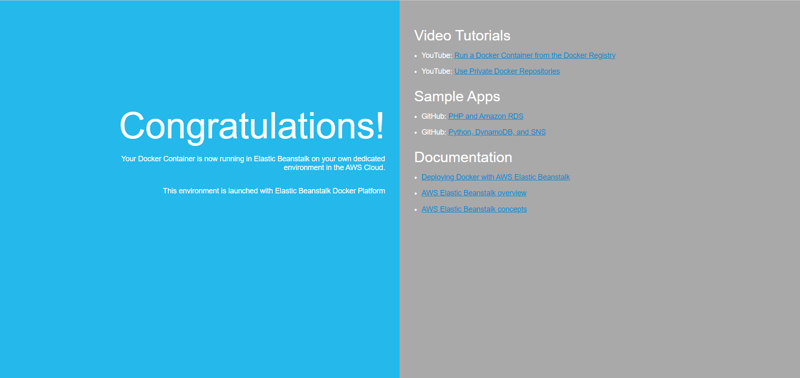
- सफल लॉन्च के बाद, आपको बधाई स्क्रीन दिखाई देगी।

चरण 2: अपना Next.js ऐप बनाएं (या किसी मौजूदा का उपयोग करें)
- नेक्स्ट.जेएस ऐप बनाने के लिए, अपना टर्मिनल खोलें, उस निर्देशिका में सीडी डालें जिसमें आप ऐप बनाना चाहते हैं, और निम्नलिखित कमांड चलाएँ:
npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"
यदि आपके पास अपना मौजूदा कोड पहले से ही तैयार है तो आप अगले भाग पर जा सकते हैं
- अब आपके पास नेक्स्टजेएस-ब्लॉग नामक एक नई निर्देशिका है। आइए इसमें सीडी डालें:
cd nextjs-blog
फिर, निम्न आदेश चलाएँ:
npm run dev
यह आपके नेक्स्ट.जेएस ऐप का "डेवलपमेंट सर्वर" (इस पर बाद में और अधिक) पोर्ट 3000 पर शुरू करता है।
आइए देखें कि यह काम कर रहा है या नहीं। अपने ब्राउज़र में http://localhost:3000 खोलें।
अब एप्लिकेशन के भीतर एक डॉकरफाइल बनाने का समय आ गया है।
अपने एप्लिकेशन के रूट में Dockerfile नामक एक फ़ाइल बनाएं और निम्नलिखित कोड जोड़ें:
FROM node:18-alpine RUN mkdir -p /app WORKDIR /app COPY . . RUN npm install RUN npm run build EXPOSE 3000 CMD ["npm", "start"]
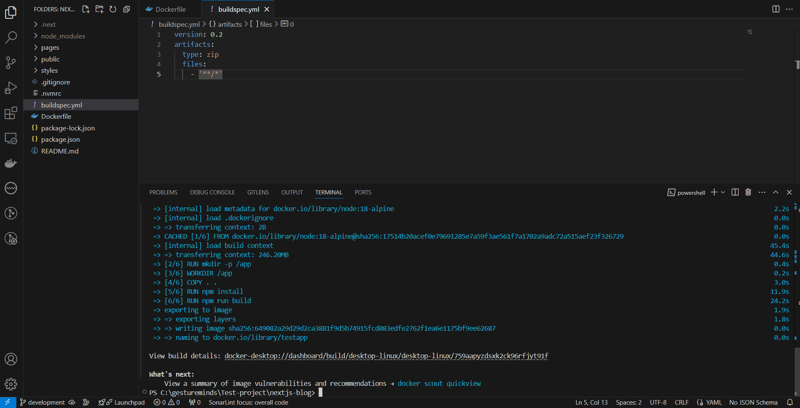
- परिवर्तन करने के बाद, यह जांचना महत्वपूर्ण है कि निर्माण सफल है या नहीं। डॉकर इंजन प्रारंभ करें और निम्न आदेश चलाएँ:
docker build -t testapp .

एक बार निर्माण सफल हो जाए, तो नीचे दिए गए आदेश के साथ एप्लिकेशन चलाएं:
docker run -p 3000:3000 testapp
- अपने एप्लिकेशन के रूट में buildspec.yml नामक एक फ़ाइल बनाएं और निम्नलिखित कोड जोड़ें। इस फ़ाइल का उपयोग बाद के चरण में AWS के भीतर कोड पाइपलाइन स्थापित करते समय किया जाएगा।
version: 0.2
artifacts:
type: zip
files:
- '**/*'
- इन फ़ाइलों को अपने नए या मौजूदा कोड में जोड़ने के बाद, इन परिवर्तनों को Gitlab या GitHub पर रिमोट रिपॉजिटरी में पुश करें।
चरण 3: सेटअप कोड पाइपलाइन
एडब्ल्यूएस प्रबंधन कंसोल में लॉग इन करें, कोड पाइपलाइन पर जाएं, और पाइपलाइन बनाएं पर क्लिक करें।
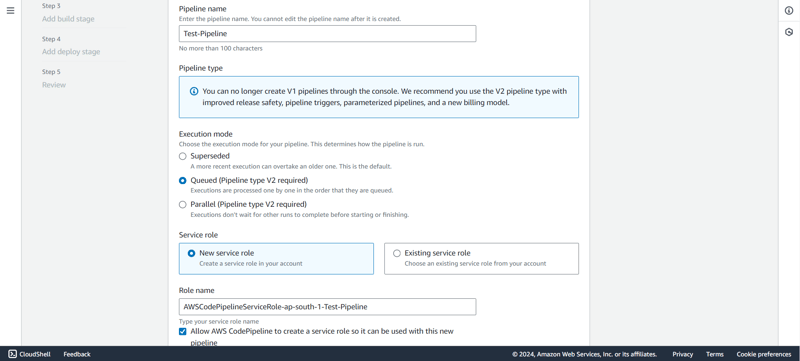
एक वैध पाइपलाइन नाम दर्ज करें और पाइपलाइन के लिए निष्पादन मोड चुनें। हमारे मामले में, हम कतारबद्ध (पाइपलाइन प्रकार V2 आवश्यक) का चयन करेंगे।
यदि नई सेवा भूमिका पहले से मौजूद नहीं है तो उसे बनाएं या मौजूदा सेवा भूमिका में से चयन करें और अगला क्लिक करें।

स्रोत प्रदाता से चुनें कि आपकी कलाकृतियाँ कहाँ संग्रहीत हैं। हम "Gitlab" का चयन करेंगे।
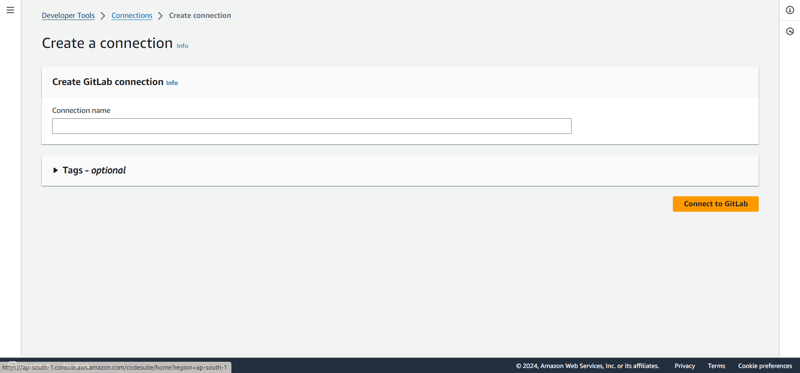
कनेक्शन सूची से, मौजूदा कनेक्शन चुनें या एक नया कनेक्शन बनाएं।

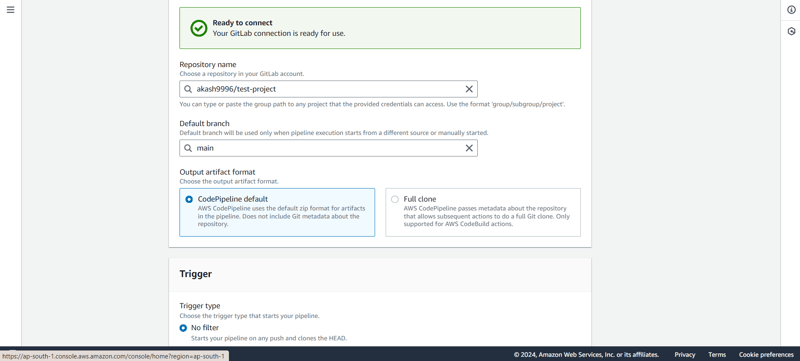
एक बार कनेक्शन सफल हो जाए, तो रिपोजिटरी नाम और उस शाखा का चयन करें जहां से कोड का उपयोग किया जाएगा।
ट्रिगर प्रकार के लिए, हम नो फिल्टर चुनेंगे और नेक्स्ट पर क्लिक करेंगे।

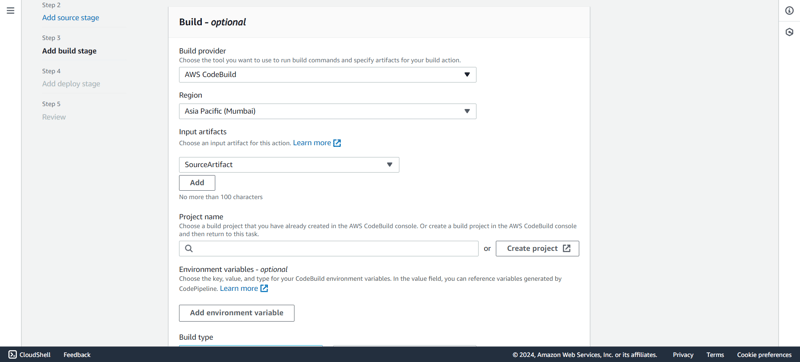
- इसके बाद, हम बिल्ड प्रोवाइडर का चयन करते हैं। हमारे मामले में, हम AWS कोड बिल्ड का चयन करेंगे। क्षेत्र का चयन करें या इसे डिफ़ॉल्ट AWS क्षेत्र पर छोड़ दें।

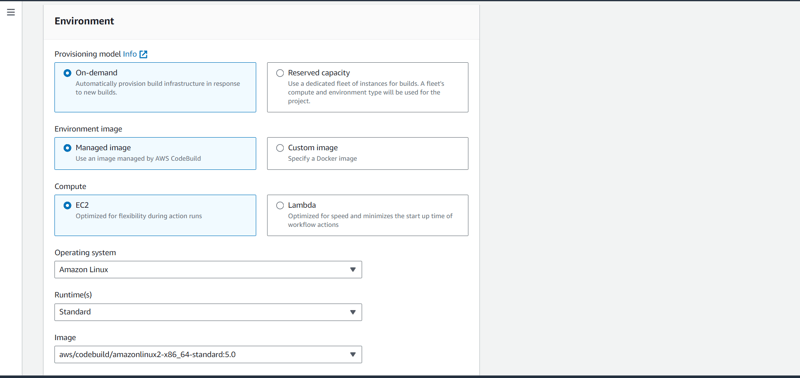
- फिर क्रिएट प्रोजेक्ट पर क्लिक करके कोड बिल्ड में एक नया प्रोजेक्ट बनाएं। यह एक नया विंडो खोलेगा। प्रोजेक्ट का नाम दर्ज करें और पर्यावरण के अंदर सब कुछ डिफ़ॉल्ट के रूप में छोड़ दें।

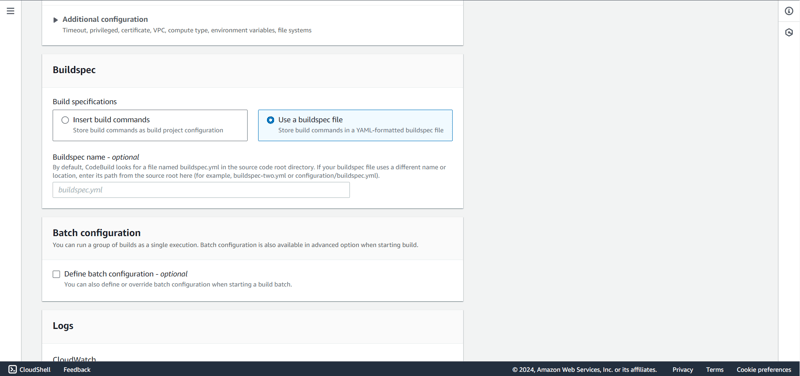
- बिल्ड विनिर्देश निर्दिष्ट करते समय, सुनिश्चित करें कि आपने बिल्डस्पेक फ़ाइल का उपयोग करें का चयन किया है। यह वही फ़ाइल है जिसे हमने पहले बनाया था। अन्य सेटिंग्स को डिफ़ॉल्ट के रूप में छोड़ दें और अगले चरण पर जाएँ।

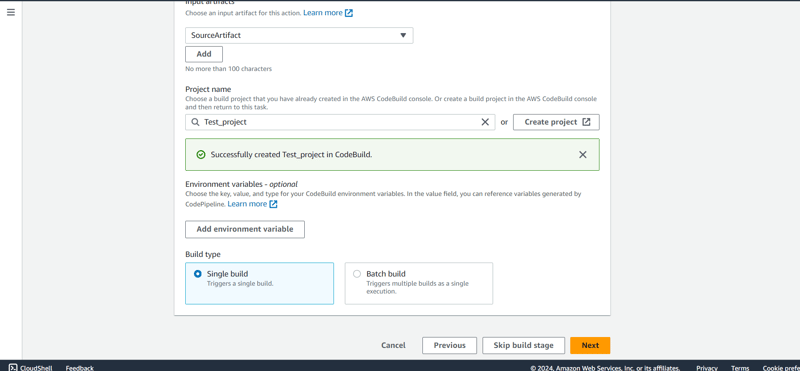
जब आप कंटिन्यू टू कोड पाइपलाइन पर क्लिक करेंगे तो विंडो अपने आप बंद हो जाएगी और आपको कोड पाइपलाइन स्क्रीन पर वापस ले जाएगी।
बिल्ड प्रकार को सिंगल बिल्ड के रूप में निर्दिष्ट करें और नेक्स्ट पर क्लिक करें।

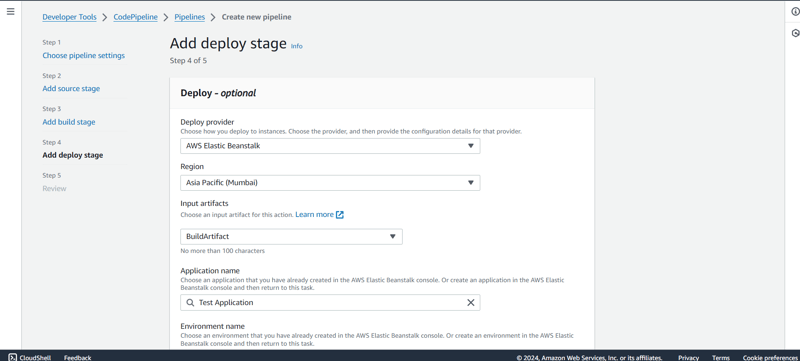
- परिनियोजन जोड़ें चरण में, परिनियोजन प्रदाता का चयन करें। इस मामले में, यह AWS इलास्टिक बीनस्टॉक होगा जहां हम चाहते हैं कि एप्लिकेशन को अंततः तैनात किया जाए।

- एप्लिकेशन का नाम, पर्यावरण का नाम चुनें, रोलबैक सेटिंग्स कॉन्फ़िगर करें और नेक्स्ट पर क्लिक करें। अपनी कोड पाइपलाइन सेटिंग्स की समीक्षा करें और क्रिएट पाइपलाइन पर क्लिक करें।
चरण 4: वेबसाइट लाइव है!
नेक्स्ट.जेएस वेब एप्लिकेशन को उत्पादन में तैनात करना वास्तव में आसान है और इसे एडब्ल्यूएस कोड बिल्ड, कोड डिप्लॉय और गिटलैब का उपयोग करके एडब्ल्यूएस इलास्टिक बीनस्टॉक, डॉकर और सीआई/सीडी पाइपलाइनों के साथ अधिक कुशलता से किया जा सकता है।
आप इलास्टिक बीनस्टॉक द्वारा प्रदान किए गए यूआरएल का उपयोग करके इस तक पहुंच सकते हैं। स्थानीय स्तर पर परिवर्तन करें और जब आप अपनी शाखा में जाएंगे तो यह स्वचालित रूप से लागू हो जाएगा।
हैप्पी कोडिंग!!
-
 गो वेब एप्लिकेशन कब डेटाबेस कनेक्शन को बंद करता है?] यहाँ एक गहरी गोता है कि कब और कैसे इसे अनिश्चित काल तक चलने वाले अनुप्रयोगों में संभालना है। func मुख्य () { var इर त्रुटि DB, ERR = SQL.OPE...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
गो वेब एप्लिकेशन कब डेटाबेस कनेक्शन को बंद करता है?] यहाँ एक गहरी गोता है कि कब और कैसे इसे अनिश्चित काल तक चलने वाले अनुप्रयोगों में संभालना है। func मुख्य () { var इर त्रुटि DB, ERR = SQL.OPE...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 जावा जेनेरिक सरणियों को क्यों नहीं बना सकता है?] ArrayList [2]; जावा एक "जेनेरिक सरणी निर्माण" त्रुटि की रिपोर्ट करता है। इसकी अनुमति क्यों नहीं है? विशेष रूप से, जावा वर्चुअल मशीन (JV...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
जावा जेनेरिक सरणियों को क्यों नहीं बना सकता है?] ArrayList [2]; जावा एक "जेनेरिक सरणी निर्माण" त्रुटि की रिपोर्ट करता है। इसकी अनुमति क्यों नहीं है? विशेष रूप से, जावा वर्चुअल मशीन (JV...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 नीचे के दाईं ओर फ़्लोटिंग चित्रों के लिए टिप्स और पाठ के चारों ओर लपेटते हैं] यह छवि को प्रभावी ढंग से दिखाने के दौरान एक आकर्षक दृश्य प्रभाव पैदा कर सकता है। इस कंटेनर के भीतर, छवि के लिए पाठ सामग्री और एक IMG तत्व जोड़ें। HT...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
नीचे के दाईं ओर फ़्लोटिंग चित्रों के लिए टिप्स और पाठ के चारों ओर लपेटते हैं] यह छवि को प्रभावी ढंग से दिखाने के दौरान एक आकर्षक दृश्य प्रभाव पैदा कर सकता है। इस कंटेनर के भीतर, छवि के लिए पाठ सामग्री और एक IMG तत्व जोड़ें। HT...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 क्या C ++ 20 Consteval फ़ंक्शन में टेम्पलेट पैरामीटर फ़ंक्शन मापदंडों पर निर्भर कर सकते हैं?] संकलन-समय। हालाँकि, यह सवाल बना हुआ है: क्या इसका मतलब है कि टेम्पलेट पैरामीटर अब फ़ंक्शन तर्कों पर निर्भर कर सकते हैं? पेपर स्वीकार करता है कि मापद...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
क्या C ++ 20 Consteval फ़ंक्शन में टेम्पलेट पैरामीटर फ़ंक्शन मापदंडों पर निर्भर कर सकते हैं?] संकलन-समय। हालाँकि, यह सवाल बना हुआ है: क्या इसका मतलब है कि टेम्पलेट पैरामीटर अब फ़ंक्शन तर्कों पर निर्भर कर सकते हैं? पेपर स्वीकार करता है कि मापद...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 Eval () बनाम ast.literal_eval (): उपयोगकर्ता इनपुट के लिए कौन सा पायथन फ़ंक्शन सुरक्षित है?] eval (), एक शक्तिशाली पायथन फ़ंक्शन, अक्सर एक संभावित समाधान के रूप में उत्पन्न होता है, लेकिन चिंताएं इसके संभावित जोखिमों को घेरती हैं। यह लेख eva...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
Eval () बनाम ast.literal_eval (): उपयोगकर्ता इनपुट के लिए कौन सा पायथन फ़ंक्शन सुरक्षित है?] eval (), एक शक्तिशाली पायथन फ़ंक्शन, अक्सर एक संभावित समाधान के रूप में उत्पन्न होता है, लेकिन चिंताएं इसके संभावित जोखिमों को घेरती हैं। यह लेख eva...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 जावा सरणी में तत्व की स्थिति खोजने के लिए टिप्स] हालाँकि, एरेज़ यूटिलिटी क्लास इस कार्यक्षमता को प्राप्त करने के लिए वैकल्पिक तरीके प्रदान करता है। कोड: java.util.arrays.aslist (thearray) .indexo...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
जावा सरणी में तत्व की स्थिति खोजने के लिए टिप्स] हालाँकि, एरेज़ यूटिलिटी क्लास इस कार्यक्षमता को प्राप्त करने के लिए वैकल्पिक तरीके प्रदान करता है। कोड: java.util.arrays.aslist (thearray) .indexo...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 जब गोइंग भाषा को स्लाइस करना है तो मेमोरी लीक से कैसे बचें?] इस लेख का उद्देश्य स्लाइसिंग और उनके संभावित परिणामों के लिए दो दृष्टिकोणों की जांच करके स्पष्टीकरण प्रदान करना है। हालांकि यह आम तौर पर कुशल है, यह...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
जब गोइंग भाषा को स्लाइस करना है तो मेमोरी लीक से कैसे बचें?] इस लेख का उद्देश्य स्लाइसिंग और उनके संभावित परिणामों के लिए दो दृष्टिकोणों की जांच करके स्पष्टीकरण प्रदान करना है। हालांकि यह आम तौर पर कुशल है, यह...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 आप Laravel ब्लेड टेम्प्लेट में चर को कैसे परिभाषित कर सकते हैं?] "{{}}}" का उपयोग करके चर असाइन करते समय, यह सीधा है, यह हमेशा सबसे सुरुचिपूर्ण समाधान नहीं हो सकता है। $ old_section = "जो भी"...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
आप Laravel ब्लेड टेम्प्लेट में चर को कैसे परिभाषित कर सकते हैं?] "{{}}}" का उपयोग करके चर असाइन करते समय, यह सीधा है, यह हमेशा सबसे सुरुचिपूर्ण समाधान नहीं हो सकता है। $ old_section = "जो भी"...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 जावा में पर्यवेक्षक पैटर्न का उपयोग करके कस्टम घटनाओं को कैसे लागू करें?] इस लेख का उद्देश्य निम्नलिखित को संबोधित करना है: समस्या कथन हम विशिष्ट घटनाओं के आधार पर वस्तुओं के बीच बातचीत की सुविधा के लिए जावा में कस...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
जावा में पर्यवेक्षक पैटर्न का उपयोग करके कस्टम घटनाओं को कैसे लागू करें?] इस लेख का उद्देश्य निम्नलिखित को संबोधित करना है: समस्या कथन हम विशिष्ट घटनाओं के आधार पर वस्तुओं के बीच बातचीत की सुविधा के लिए जावा में कस...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 मैं पूरे HTML दस्तावेज़ में एक विशिष्ट तत्व प्रकार के पहले उदाहरण को कैसे स्टाइल कर सकता हूं?] : प्रथम-प्रकार के छद्म-क्लास अपने मूल तत्व के भीतर एक प्रकार के पहले तत्व से मेल खाने तक सीमित है। एक प्रकार का पहला तत्व, एक जावास्क्रिप्ट सम...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
मैं पूरे HTML दस्तावेज़ में एक विशिष्ट तत्व प्रकार के पहले उदाहरण को कैसे स्टाइल कर सकता हूं?] : प्रथम-प्रकार के छद्म-क्लास अपने मूल तत्व के भीतर एक प्रकार के पहले तत्व से मेल खाने तक सीमित है। एक प्रकार का पहला तत्व, एक जावास्क्रिप्ट सम...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि पैदा हो जाती है ...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि पैदा हो जाती है ...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 जावा में पीएनजी फ़ाइलों में कुल्हाड़ियों और टैग कैसे जोड़ें?] उन संशोधनों का प्रयास करने के बजाय, जो त्रुटियों और विसंगतियों को जन्म दे सकते हैं, यह चार्ट निर्माण प्रक्रिया के दौरान एनोटेशन को एकीकृत करने की सि...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
जावा में पीएनजी फ़ाइलों में कुल्हाड़ियों और टैग कैसे जोड़ें?] उन संशोधनों का प्रयास करने के बजाय, जो त्रुटियों और विसंगतियों को जन्म दे सकते हैं, यह चार्ट निर्माण प्रक्रिया के दौरान एनोटेशन को एकीकृत करने की सि...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 आप PHP में एक सरणी से एक यादृच्छिक तत्व कैसे निकालते हैं?] निम्नलिखित सरणी पर विचार करें: $ आइटम = [५२३, ३४५२, ३३४, ३१, ५३४६]; Array_rand () फ़ंक्शन सरणी से एक यादृच्छिक कुंजी देता है। इस कुंजी के साथ $ आइ...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
आप PHP में एक सरणी से एक यादृच्छिक तत्व कैसे निकालते हैं?] निम्नलिखित सरणी पर विचार करें: $ आइटम = [५२३, ३४५२, ३३४, ३१, ५३४६]; Array_rand () फ़ंक्शन सरणी से एक यादृच्छिक कुंजी देता है। इस कुंजी के साथ $ आइ...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया -
 Ubuntu/linux पर mysql-python स्थापित करते समय \ "mysql_config को कैसे नहीं मिला \" त्रुटि नहीं मिली?] यह त्रुटि एक लापता MySQL विकास पुस्तकालय के कारण उत्पन्न होती है। निम्नलिखित कमांड का उपयोग करके पायथन-mysqldb स्थापित करें: sudo apt-get python-...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
Ubuntu/linux पर mysql-python स्थापित करते समय \ "mysql_config को कैसे नहीं मिला \" त्रुटि नहीं मिली?] यह त्रुटि एक लापता MySQL विकास पुस्तकालय के कारण उत्पन्न होती है। निम्नलिखित कमांड का उपयोग करके पायथन-mysqldb स्थापित करें: sudo apt-get python-...प्रोग्रामिंग 2025-04-22 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























