 मुखपृष्ठ > प्रोग्रामिंग > ओह कॉमनजेएस! तुम मेरे साथ खिलवाड़ क्यों कर रहे हो?! कॉमनजेएस को छोड़ने के कारण
मुखपृष्ठ > प्रोग्रामिंग > ओह कॉमनजेएस! तुम मेरे साथ खिलवाड़ क्यों कर रहे हो?! कॉमनजेएस को छोड़ने के कारण
ओह कॉमनजेएस! तुम मेरे साथ खिलवाड़ क्यों कर रहे हो?! कॉमनजेएस को छोड़ने के कारण
यह एक सामान्य पैचिंग का दिन था। मैंने कोड में बदलाव किए बिना अपनी एनपीएम निर्भरता को पैच और अपग्रेड किया, और अचानक, मेरे कुछ यूनिट परीक्षण विफल हो गए।

Wtf!

मेरे परीक्षण विफल हो गए क्योंकि जेस्ट को एक अप्रत्याशित टोकन का सामना करना पड़ा; वे विफल हो गए क्योंकि जेस्ट बॉक्स से बाहर केवल ईएसएम पैकेज को संभाल नहीं सकता है। वास्तव में, जेस्ट CommonJS में लिखा गया है।
लेकिन इसका क्या मतलब है? ऐसा करने के लिए, हमें यह समझने की आवश्यकता है कि कॉमनजेएस और ईएसएम क्यों मौजूद हैं।
हमें मॉड्यूल सिस्टम की आवश्यकता क्यों है?
वेब विकास के शुरुआती दिनों में, जावास्क्रिप्ट का उपयोग मुख्य रूप से jQuery जैसे पुस्तकालयों के साथ दस्तावेज़ ऑब्जेक्ट मॉडल (डीओएम) में हेरफेर करने के लिए किया जाता था। हालाँकि, Node.js की शुरूआत के कारण सर्वर-साइड प्रोग्रामिंग के लिए जावास्क्रिप्ट का भी उपयोग किया जाने लगा। इस बदलाव से जावास्क्रिप्ट कोडबेस की जटिलता और आकार में वृद्धि हुई। परिणामस्वरूप, जावास्क्रिप्ट कोड को व्यवस्थित और प्रबंधित करने के लिए एक संरचित विधि की आवश्यकता उत्पन्न हुई। इस आवश्यकता को पूरा करने के लिए मॉड्यूल सिस्टम पेश किए गए, जिससे डेवलपर्स को अपने कोड को प्रबंधनीय, पुन: प्रयोज्य इकाइयों में विभाजित करने में सक्षम बनाया गया1।
कॉमनजेएस का उद्भव
CommonJS की स्थापना 2009 में हुई थी, जिसका मूल नाम ServerJS2 था। इसे सर्वर-साइड जावास्क्रिप्ट के लिए डिज़ाइन किया गया था, जो मॉड्यूल को परिभाषित करने के लिए कन्वेंशन प्रदान करता है। Node.js ने CommonJS को अपने डिफ़ॉल्ट मॉड्यूल सिस्टम के रूप में अपनाया, जिससे यह बैकएंड जावास्क्रिप्ट डेवलपर्स के बीच प्रचलित हो गया। CommonJS मॉड्यूल निर्यात करने के लिए आयात और मॉड्यूल.एक्सपोर्ट की आवश्यकता का उपयोग करता है। CommonJS में सभी ऑपरेशन सिंक्रोनस हैं, जिसका अर्थ है कि प्रत्येक मॉड्यूल व्यक्तिगत रूप से लोड किया गया है।
ईएसएम का उदय (ईसीएमएस्क्रिप्ट मॉड्यूल)
2015 में, ईसीएमएस्क्रिप्ट ने ईसीएमएस्क्रिप्ट मॉड्यूल्स (ईएसएम) नामक एक नया मॉड्यूल सिस्टम पेश किया, जो मुख्य रूप से क्लाइंट-साइड विकास को लक्षित करता है। ईएसएम आयात और निर्यात विवरणों का उपयोग करता है, और इसके संचालन अतुल्यकालिक हैं, जिससे मॉड्यूल को समानांतर 3 में लोड किया जा सकता है। प्रारंभ में, ESM ब्राउज़रों के लिए था, जबकि CommonJS सर्वरों के लिए डिज़ाइन किया गया था। यह जेएस पारिस्थितिकी तंत्र के लिए और अधिक मानक बन गया। आजकल, आधुनिक जावास्क्रिप्ट रनटाइम दोनों मॉड्यूल सिस्टम का समर्थन करते हैं। ब्राउज़रों ने 2017 में मूल रूप से ईएसएम का समर्थन करना शुरू किया। यहां तक कि टाइपस्क्रिप्ट ने भी ईएसएम सिंटैक्स को अनुकूलित किया, और जब भी आप इसे सीखते हैं, तो आप अवचेतन रूप से ईएसएम भी सीखते हैं।

CommonJS यहाँ रहने के लिए है
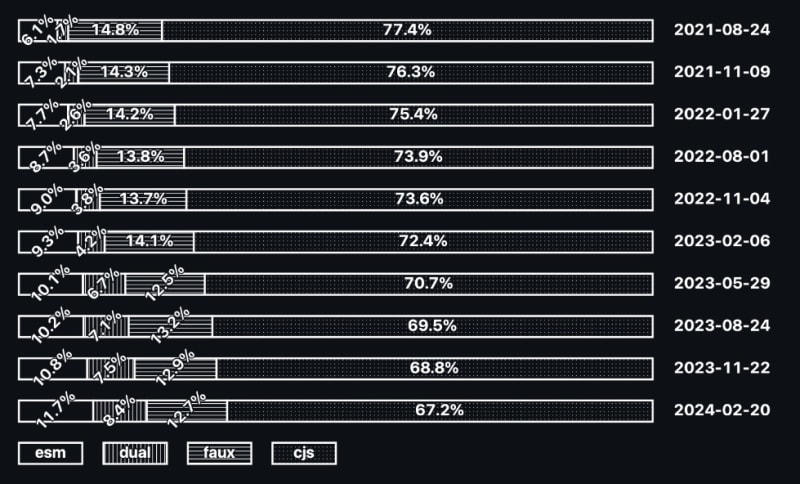
सच्चाई यह है कि ईएसएम-केवल पैकेजों की तुलना में कई अधिक कॉमनजेएस (सीजेएस)-केवल पैकेज हैं4।

हालाँकि, एक स्पष्ट रुझान है। केवल-ईएसएम या दोहरे मॉड्यूल पैकेजों की संख्या बढ़ रही है, जबकि कम सीजेएस-केवल पैकेज बनाए जा रहे हैं। यह प्रवृत्ति ईएसएम के लिए बढ़ती प्राथमिकता को रेखांकित करती है और यह सवाल उठाती है कि कितने सीजेएस-केवल पैकेज सक्रिय रूप से बनाए रखे जाते हैं।
तुलना
कॉमनजेएस और ईएसएम के बीच एक दिलचस्प तुलना में प्रदर्शन बेंचमार्क शामिल हैं। अपनी तुल्यकालिक प्रकृति के कारण, सीधे आवश्यकता और आयात कथन का उपयोग करने पर CommonJS तेज़ होता है। आइए निम्नलिखित उदाहरण पर विचार करें:
// CommonJS -> s3-get-files.cjs
const s3 = require('@aws-sdk/client-s3');
new s3.S3Client({ region: 'eu-central-1' });
// ESM -> s3-get-files.mjs
import { S3Client } from '@aws-sdk/client-s3';
new S3Client({ region: 'eu-central-1' });
मैंने aws-sdk S3-क्लाइंट का उपयोग किया क्योंकि इसमें दोहरी मॉड्यूल समर्थन है। यहां हम क्लाइंट को तुरंत चालू करते हैं और फिर इसे नोड के साथ निष्पादित करते हैं:
hyperfine --warmup 10 --style color 'node s3-get-files.cjs' 'node s3-get-files.mjs' Benchmark 1: node s3-get-files.cjs Time (mean ± σ): 82.6 ms ± 3.7 ms [User: 78.5 ms, System: 16.7 ms] Range (min … max): 78.0 ms … 93.6 ms 37 runs Benchmark 2: node s3-get-files.mjs Time (mean ± σ): 93.9 ms ± 4.0 ms [User: 98.3 ms, System: 18.1 ms] Range (min … max): 88.1 ms … 104.8 ms 32 runs Summary node s3-get-files.cjs ran 1.14 ± 0.07 times faster than node s3-get-files.mjs
जैसा कि आप देख सकते हैं, s3-get-files.cjs और, इस प्रकार, CommonJS तेजी से चलते हैं।
मैं बन्स ब्लॉगपोस्ट से प्रेरित हुआ।
हालाँकि, जब आप अपनी JS लाइब्रेरी का उत्पादन करना चाहते हैं, तो आपको इसे बंडल करना होगा। अन्यथा, आप सभी नोड_मॉड्यूल शिप कर देंगे। esbuild का उपयोग किया जाता है क्योंकि यह CJS और ESM के साथ बंडल करने में सक्षम है। अब, बंडल किए गए संस्करण के साथ वही बेंचमार्क चलाते हैं।
hyperfine --warmup 10 --style color 'node s3-bundle.cjs' 'node s3-bundle.mjs'
Benchmark 1: node s3-bundle.cjs
Time (mean ± σ): 62.1 ms ± 2.5 ms [User: 53.8 ms, System: 6.7 ms]
Range (min … max): 59.5 ms … 74.5 ms 45 runs
Warning: Statistical outliers were detected. Consider re-running this benchmark on a quiet system without any interferences from other programs. It might help to use the '--warmup' or '--prepare' options.
Benchmark 2: node s3-bundle.mjs
Time (mean ± σ): 45.3 ms ± 2.2 ms [User: 38.1 ms, System: 5.6 ms]
Range (min … max): 43.0 ms … 59.2 ms 62 runs
Warning: Statistical outliers were detected. Consider re-running this benchmark on a quiet system without any interferences from other programs. It might help to use the '--warmup' or '--prepare' options.
Summary
node s3-bundle.mjs ran
1.37 ± 0.09 times faster than node s3-bundle.cjs
जैसा कि आप देख सकते हैं, s3-bundle.mjs अब s3-bundle.cjs से तेज़ है। ईएसएम फ़ाइल अब अनबंडल्ड कॉमनजेएस फ़ाइल से भी तेज़ है क्योंकि कुशल ट्री-शेकिंग के कारण इसका फ़ाइल आकार छोटा होता है और लोड समय तेज़ होता है - एक ऐसी प्रक्रिया जो अप्रयुक्त कोड को हटा देती है।
ईएसएम को गले लगाओ!
जावास्क्रिप्ट मॉड्यूल का भविष्य निस्संदेह ईएसएम की ओर झुक रहा है। यह एक नया NodeJS प्रोजेक्ट या यहां तक कि एक रिएक्ट प्रोजेक्ट बनाते समय शुरू होता है। प्रत्येक ट्यूटोरियल और आलेख आयात-कथन का उपयोग करता है, जो इस प्रकार ईएसएम है। कई मौजूदा कॉमनजेएस पैकेजों के बावजूद, प्रवृत्ति बदल रही है क्योंकि अधिक डेवलपर्स और अनुरक्षक ईएसएम को इसके प्रदर्शन लाभों और आधुनिक सिंटैक्स के लिए अपना रहे हैं। एक अन्य प्रश्न यह भी है कि इनमें से कितनी सीजेएस-केवल परियोजनाएं अभी भी कायम हैं।
ईएसएम एक मानक है जो किसी भी रनटाइम में काम करता है, जैसे कि नोडजेएस, बन, या डेनो, और ब्राउज़र में सर्वर पर चले बिना। बैबेल के माध्यम से कॉमनजेएस में कनवर्ट करना अनावश्यक है क्योंकि ब्राउज़र ईएसएम को समझता है। आप अभी भी किसी भिन्न ECMAScript संस्करण में कनवर्ट करने के लिए बैबल का उपयोग कर सकते हैं, लेकिन आपको CJS में कनवर्ट नहीं करना चाहिए।
आपको केवल ईएसएम में विकास करना चाहिए क्योंकि अब प्रत्येक रनटाइम और 2017 से नया ब्राउज़र ईएसएम को समझता है।
यदि आपका कोड टूट जाता है, तो आपको विरासत संबंधी समस्याएं हो सकती हैं। विभिन्न टूलींग या पैकेज का उपयोग करने पर विचार करें। उदाहरण के लिए, आप जेस्ट से विटेस्ट या एक्सप्रेसजेएस से एच3 पर माइग्रेट कर सकते हैं। वाक्यविन्यास वही रहता है; एकमात्र अंतर आयात विवरण का है।
चाबी छीनना:
- छोटे बंडल: ईएसएम ट्री-शेकिंग के माध्यम से छोटे बंडलों का उत्पादन करता है, जिससे लोड समय तेज होता है।
- यूनिवर्सल सपोर्ट: ईएसएम मूल रूप से ब्राउज़र और जावास्क्रिप्ट रनटाइम (नोड.जेएस, बन, डेनो) द्वारा समर्थित है।
- भविष्य-प्रमाण: निरंतर अपनाने के साथ, ईएसएम को आधुनिक जावास्क्रिप्ट मॉड्यूल के लिए मानक के रूप में तैनात किया गया है।
आरंभ करने के लिए, आप इस सार का अनुसरण कर सकते हैं या यहां एक प्रेरणादायक सीख प्राप्त कर सकते हैं।
बेहतर जावास्क्रिप्ट भविष्य के लिए, ईएसएम को अपनाएं!
प्रस्तुति
और अधिक संसाधनों
- https://dev.to/logto/migrate-a-60k-loc-typescript-nodejs-repo-to-esm-and-testing-become-4x-faster-22-4a4k
- https://jakearchibald.com/2017/es-modules-in-browsers/
- https://gist.github.com/joepie91/bca2fda868c1e8b2c2caf76af7dfcad3
- https://gist.github.com/joepie91/bca2fda868c1e8b2c2caf76af7dfcad3
-
https://www.freecodecamp.org/news/javascript-es-modules-and-module-bundlers/#why-use-modules ↩
-
https://deno.com/blog/commonjs-is-hurting-javascript ↩
-
https://tc39.es/ecma262/#sec-overview ↩
-
https://twitter.com/wooorm/status/1759918205928194443 ↩
-
 मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 मैं जावा में निर्देशिका परिवर्तन सहित कमांड प्रॉम्प्ट कमांड को कैसे निष्पादित कर सकता हूं?] यद्यपि आपको कोड स्निपेट मिल सकते हैं जो कमांड प्रॉम्प्ट खोलते हैं, वे अक्सर निर्देशिकाओं को बदलने और अतिरिक्त कमांड को निष्पादित करने की क्षमता में ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
मैं जावा में निर्देशिका परिवर्तन सहित कमांड प्रॉम्प्ट कमांड को कैसे निष्पादित कर सकता हूं?] यद्यपि आपको कोड स्निपेट मिल सकते हैं जो कमांड प्रॉम्प्ट खोलते हैं, वे अक्सर निर्देशिकाओं को बदलने और अतिरिक्त कमांड को निष्पादित करने की क्षमता में ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 PHP का DateTime :: संशोधित ('+1 महीने') अप्रत्याशित परिणाम उत्पन्न करता है?] जैसा कि प्रलेखन में कहा गया है, इन कार्यों के "सावधान", क्योंकि वे उतने सहज नहीं हैं जितना वे प्रतीत हो सकते हैं। $ दिनांक-> संशोधित करें ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
PHP का DateTime :: संशोधित ('+1 महीने') अप्रत्याशित परिणाम उत्पन्न करता है?] जैसा कि प्रलेखन में कहा गया है, इन कार्यों के "सावधान", क्योंकि वे उतने सहज नहीं हैं जितना वे प्रतीत हो सकते हैं। $ दिनांक-> संशोधित करें ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 एंड्रॉइड की सामग्री सुरक्षा नीति के कारण स्क्रिप्ट को लोड करने से इनकार ... \ "त्रुटियों को कैसे हल किया जाए?] यह मुद्दा सामग्री सुरक्षा नीति (सीएसपी) निर्देशों से उपजा है, जो अविश्वसनीय स्रोतों से संसाधनों के लोडिंग को प्रतिबंधित करता है। हालाँकि, इस चुनौती ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
एंड्रॉइड की सामग्री सुरक्षा नीति के कारण स्क्रिप्ट को लोड करने से इनकार ... \ "त्रुटियों को कैसे हल किया जाए?] यह मुद्दा सामग्री सुरक्षा नीति (सीएसपी) निर्देशों से उपजा है, जो अविश्वसनीय स्रोतों से संसाधनों के लोडिंग को प्रतिबंधित करता है। हालाँकि, इस चुनौती ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 मेरी रैखिक ढाल पृष्ठभूमि में धारियां क्यों हैं, और मैं उन्हें कैसे ठीक कर सकता हूं?] इन भद्दे कलाकृतियों को एक जटिल पृष्ठभूमि प्रसार घटना के लिए जिम्मेदार ठहराया जा सकता है। इसके बाद, रैखिक-ग्रेडिएंट इस पूरी ऊंचाई पर फैलता है, दोहराए...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
मेरी रैखिक ढाल पृष्ठभूमि में धारियां क्यों हैं, और मैं उन्हें कैसे ठीक कर सकता हूं?] इन भद्दे कलाकृतियों को एक जटिल पृष्ठभूमि प्रसार घटना के लिए जिम्मेदार ठहराया जा सकता है। इसके बाद, रैखिक-ग्रेडिएंट इस पूरी ऊंचाई पर फैलता है, दोहराए...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 जावा में "dd/mm/yyyy hh: mm: ssss" प्रारूप में वर्तमान तिथि और समय को सही ढंग से कैसे प्रदर्शित करें?] अलग -अलग फॉर्मेटिंग पैटर्न के साथ अलग -अलग SIMPLEDATEFormat इंस्टेंस का उपयोग। आयात java.util.calendar; आयात java.util.date; सार्वजनिक वर्ग DateAndt...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
जावा में "dd/mm/yyyy hh: mm: ssss" प्रारूप में वर्तमान तिथि और समय को सही ढंग से कैसे प्रदर्शित करें?] अलग -अलग फॉर्मेटिंग पैटर्न के साथ अलग -अलग SIMPLEDATEFormat इंस्टेंस का उपयोग। आयात java.util.calendar; आयात java.util.date; सार्वजनिक वर्ग DateAndt...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 Android PHP सर्वर पर पोस्ट डेटा कैसे भेजता है?] सर्वर-साइड संचार से निपटने के दौरान यह एक सामान्य परिदृश्य है। Apache httpclient (defforated) httpclient httpclient = new defaulthttpclient (); ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
Android PHP सर्वर पर पोस्ट डेटा कैसे भेजता है?] सर्वर-साइड संचार से निपटने के दौरान यह एक सामान्य परिदृश्य है। Apache httpclient (defforated) httpclient httpclient = new defaulthttpclient (); ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच तारीखों और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timez...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच तारीखों और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timez...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























