चेकस्टैट कैसे बनाया गया: वास्तविक समय साइट विश्लेषण
चेकस्टेट क्या है?
CheckStat एक प्रोजेक्ट है जिसे मैंने वेबसाइट मालिकों, डेवलपर्स और विश्लेषकों को उनके वेब संसाधनों पर क्या हो रहा है, यह बेहतर ढंग से समझने में मदद करने के लिए विकसित किया है। यह टूल आपको वास्तविक समय में यह ट्रैक करने देता है कि आपके विज़िटर आपकी साइट पर क्या कर रहे हैं। इन आँकड़ों का विश्लेषण करने से आपको अधिक जानकारीपूर्ण निर्णय लेने और अपनी वेबसाइट के प्रदर्शन को बेहतर बनाने में मदद मिलती है।
1.गतिविधि
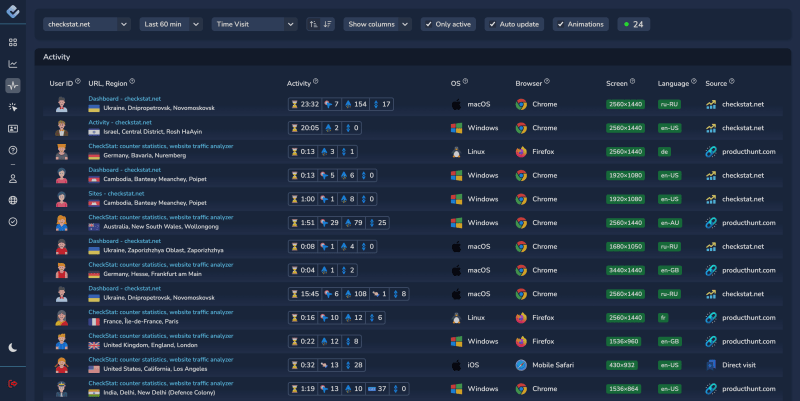
"गतिविधि" अनुभाग में, आप देख सकते हैं कि आपके विज़िटर वास्तविक समय में आपकी साइट पर क्या कर रहे हैं। इससे आपको पूरी तस्वीर मिलती है कि इस समय आपकी साइट पर कौन है, वे क्या कर रहे हैं और वे कहां से आए हैं।

- प्रत्येक विज़िटर के लिए अद्वितीय आइकन: आपकी साइट पर प्रत्येक उपयोगकर्ता को एक अद्वितीय आइकन द्वारा दर्शाया जाता है, जिससे उन्हें पहचानना आसान हो जाता है। आप प्रत्येक विज़िटर के लिए आइकन को कस्टमाइज़ कर सकते हैं, एक विशिष्ट छवि का चयन और लॉक कर सकते हैं।
- विज़िट के समय की जानकारी: वह समय जब कोई विज़िटर आपकी साइट में प्रवेश करता है, आपके समय क्षेत्र के अनुसार प्रदर्शित होता है, जो साइट पर स्थानीय घटनाओं या प्रचारों के साथ डेटा को सिंक करने में मदद करता है।
- विज़िट संख्या: सिस्टम दिखाता है कि किसी उपयोगकर्ता ने आज, इस महीने और कुल मिलाकर कितनी बार साइट का दौरा किया है, जिससे आपको अपने नियमित आगंतुकों की वफादारी और गतिविधि का आकलन करने में मदद मिलती है।
- यूआरएल और पेज शीर्षक: प्रत्येक विज़िट के लिए, जिस पेज को वे देख रहे हैं उसका यूआरएल और शीर्षक प्रदर्शित किया जाता है, जिससे आपको यह समझने में मदद मिलती है कि कौन सी सामग्री उपयोगकर्ताओं का ध्यान खींच रही है।
- भौगोलिक स्थान: आप उस देश, क्षेत्र और शहर को देख सकते हैं जहां से आगंतुक आया है। यह आपके दर्शकों के भौगोलिक वितरण का विश्लेषण करने के लिए महत्वपूर्ण है।
- उपयोगकर्ता गतिविधि: क्लिक, माउस मूवमेंट, कीस्ट्रोक्स, सेंसर इंटरैक्शन और स्क्रॉलिंग जैसे पैरामीटर ट्रैक किए जाते हैं, जिससे आपको अपनी साइट के साथ उपयोगकर्ता के जुड़ाव की पूरी समझ मिलती है।
- तकनीकी विवरण: सिस्टम उपयोगकर्ता के ऑपरेटिंग सिस्टम, ब्राउज़र, डिवाइस प्रकार और स्क्रीन रिज़ॉल्यूशन के बारे में जानकारी प्रदान करता है। यह डेटा विभिन्न उपकरणों के लिए सामग्री और डिज़ाइन को अनुकूलित करने में मदद करता है।
- ट्रैफ़िक स्रोत: आप देख सकते हैं कि विज़िटर कहां से आया है (उदाहरण के लिए, खोज इंजन, सोशल नेटवर्क, या अन्य वेबसाइटें), जिससे आपको अपने मार्केटिंग अभियानों की प्रभावशीलता का आकलन करने में मदद मिलेगी।
इसके अतिरिक्त, "गतिविधि" अनुभाग में, आप केवल उन सक्रिय उपयोगकर्ताओं को प्रदर्शित करने के लिए फ़िल्टर सक्रिय कर सकते हैं जो साइट से जुड़े हुए हैं। यह आपको उन उपयोगकर्ताओं पर ध्यान केंद्रित करने की अनुमति देता है जो आपकी सामग्री से सबसे अधिक जुड़े हुए हैं।
ऑटो-रीफ्रेश डिफ़ॉल्ट रूप से सक्षम है, और नई विज़िट एनीमेशन के साथ वास्तविक समय में प्रदर्शित की जाती हैं। यह सुविधा आपको साइट पर होने वाले परिवर्तनों पर तुरंत प्रतिक्रिया करने में मदद करती है, जैसे किसी प्रचार या मार्केटिंग अभियान के दौरान।
2.सांख्यिकी
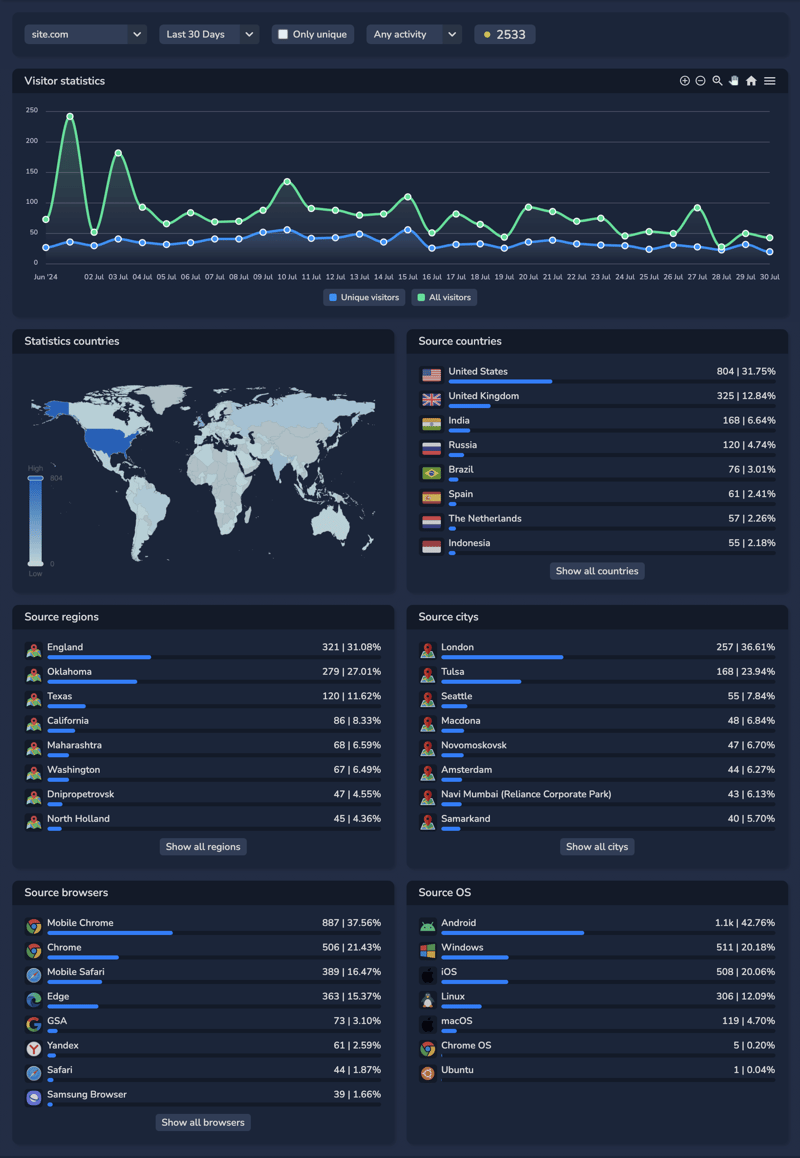
"सांख्यिकी" अनुभाग गहन विश्लेषण के लिए डिज़ाइन किया गया है। यहां, आप मानक समय अंतराल तक सीमित नहीं, किसी भी अवधि में डेटा एकत्र और विश्लेषण कर सकते हैं।

- मुख्य चार्ट: मुख्य चार्ट दो पंक्तियाँ प्रदर्शित करता है - चयनित समय अवधि में दृश्यों और अद्वितीय आगंतुकों की कुल संख्या। इससे आपको तुरंत आकलन करने में मदद मिलती है कि साइट गतिविधि दिनों, हफ्तों या महीनों में कैसे बदल गई है।
- विज़िटर मानचित्र: विश्व मानचित्र विभिन्न देशों के विज़िटर डेटा को विज़ुअलाइज़ करता है। सफ़ेद (न्यूनतम विज़िटर) से नीले (अधिकतम विज़िटर) तक रंग ढाल से यह देखना आसान हो जाता है कि कौन से क्षेत्र सबसे अधिक ट्रैफ़िक लाते हैं।
- पैरामीटर विश्लेषण: पृष्ठ के निचले भाग में, ब्लॉक देश, क्षेत्र, शहर, ब्राउज़र, ऑपरेटिंग सिस्टम और अन्य मापदंडों के आधार पर डेटा प्रदर्शित करते हैं। आप उन मापदंडों का चयन कर सकते हैं जिनमें आपकी रुचि है और उन्हें केवल आपके लिए आवश्यक जानकारी देखने के लिए फ़िल्टर में जोड़ सकते हैं। यह लचीला उपकरण आपके विश्लेषण को परिष्कृत करने और अधिक सटीक निर्णय लेने में आपकी सहायता करता है।
आप कुछ मापदंडों को शामिल करने या बाहर करने के लिए फ़िल्टर भी सेट कर सकते हैं और देख सकते हैं कि यह समग्र आंकड़ों को कैसे प्रभावित करता है। उदाहरण के लिए, आप देख सकते हैं कि किसी विशिष्ट क्षेत्र के उपयोगकर्ता आपकी साइट के साथ कैसे इंटरैक्ट करते हैं और कौन से पृष्ठ उन्हें सबसे अधिक आकर्षित करते हैं।
3.डैशबोर्ड
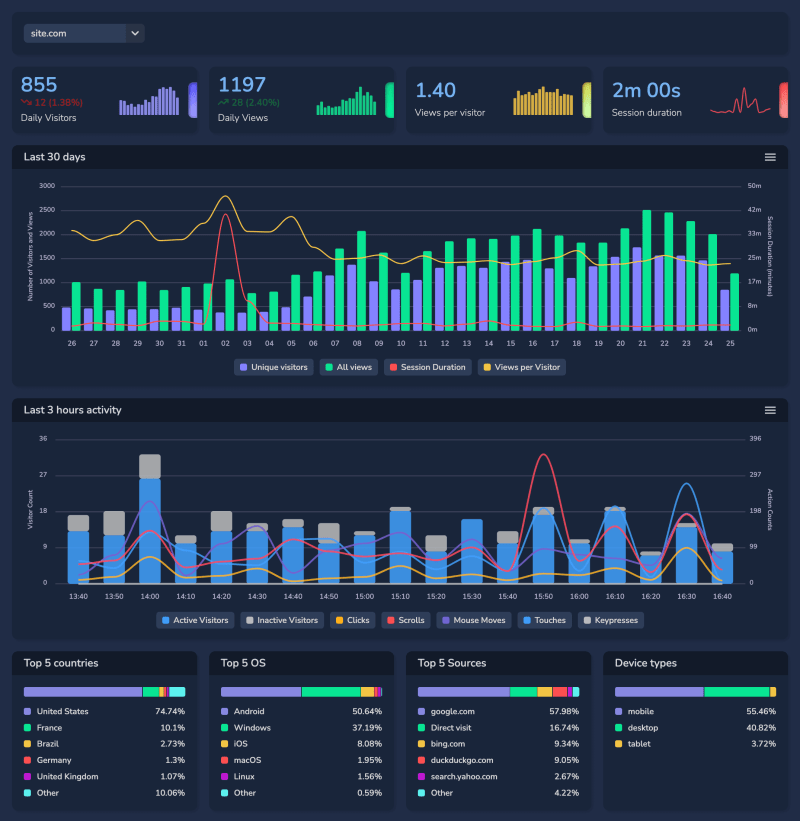
"डैशबोर्ड" एक सारांश पैनल है जो वर्तमान दिन के लिए आपकी साइट के प्रमुख मीट्रिक प्रदर्शित करता है और पिछले 30 दिनों में हुए परिवर्तनों को ट्रैक करता है।

- मुख्य मेट्रिक्स: पैनल अद्वितीय आगंतुकों की संख्या, कुल दृश्य, प्रति आगंतुक औसत दृश्य और औसत सत्र अवधि दिखाता है। यह डेटा आपकी साइट के वर्तमान प्रदर्शन का त्वरित आकलन करने में आपकी सहायता करता है।
- गतिविधि चार्ट: डैशबोर्ड पर, आप पिछले तीन घंटों में उपयोगकर्ता गतिविधि दिखाने वाले चार्ट देख सकते हैं, जिन्हें 10-मिनट के अंतराल में समूहीकृत किया गया है। इससे आपको चरम गतिविधि अवधि का आकलन करने और यह निर्धारित करने में मदद मिलती है कि आपकी साइट पर सबसे अधिक कब विज़िट की जाती है।
- शीर्ष 5 प्रमुख पैरामीटर: यहां, आपको शीर्ष 5 देशों, ऑपरेटिंग सिस्टम, ट्रैफ़िक स्रोतों और डिवाइस प्रकारों पर डेटा मिलेगा। यह डेटा आपको यह समझने में मदद करता है कि आपके उपयोगकर्ता किन उपकरणों और प्लेटफ़ॉर्म का उपयोग कर रहे हैं और वे कहाँ से आ रहे हैं।
"डैशबोर्ड" एक ऐसी जगह है जहां आप तुरंत अपनी साइट पर क्या हो रहा है इसकी समग्र तस्वीर प्राप्त कर सकते हैं।
टेक्निकल डिटेल
चेकस्टैट आधुनिक तकनीकों का उपयोग करके बनाया गया है जो उच्च प्रदर्शन और स्केलेबिलिटी सुनिश्चित करता है:
- PHP: सर्वर-साइड विकास और एप्लिकेशन लॉजिक प्रोसेसिंग के लिए उपयोग की जाने वाली मुख्य भाषा।
- MySQL और Elasticsearch: MySQL का उपयोग विश्वसनीय डेटा भंडारण के लिए किया जाता है, जबकि Elasticsearch बड़ी मात्रा में जानकारी की तेज़ खोज और विश्लेषण को सक्षम बनाता है।
- किबाना: वास्तविक समय डेटा विज़ुअलाइज़ेशन के लिए एक उपकरण, इलास्टिक्स खोज के साथ एकीकृत।
- Nginx: एक वेब सर्वर जो साइट तक तेज़ और स्थिर पहुंच प्रदान करता है।
- जावास्क्रिप्ट और AJAX: क्लाइंट साइड पर गतिशील और इंटरैक्टिव तत्व बनाने के लिए उपयोग किया जाता है।
- UAParser.js और current-device: डिवाइस और उसकी विशेषताओं की पहचान के लिए लाइब्रेरी।
- एपेक्सचार्ट्स और ईचार्ट्स: डेटा विज़ुअलाइज़ेशन के लिए उपयोग किए जाने वाले चार्ट और ग्राफ़ बनाने के लिए उपकरण।
- वेनिला-डेटटाइमरेंज-पिकर: आसान तिथि सीमा चयन के लिए एक लाइब्रेरी, जो उपयोगकर्ता पक्ष पर विश्लेषण को और अधिक सुविधाजनक बनाती है।
ये प्रौद्योगिकियां चेकस्टैट को बड़ी मात्रा में डेटा को तुरंत संसाधित करने और वास्तविक समय विश्लेषण प्रदान करने में मदद करती हैं।
मामलों का प्रयोग करें
चेकस्टैट एक उपकरण है जो वास्तव में आपकी वेबसाइट को बेहतर बनाने में मदद करता है। यहां बताया गया है कि आप इसका उपयोग कैसे कर सकते हैं:
- उपयोगकर्ता गतिविधियों की निगरानी करें: "गतिविधि" अनुभाग में, आप वास्तविक समय में देख सकते हैं कि आपके विज़िटर आपकी साइट पर क्या कर रहे हैं। कौन आया, वे कौन से पृष्ठ देख रहे हैं, वे कहाँ से आए हैं, वे कौन से उपकरण और ब्राउज़र का उपयोग कर रहे हैं - यह सब ठीक है। यह समझना उपयोगी है कि लोग आपकी सामग्री के साथ कैसे इंटरैक्ट करते हैं और कहां उनकी रुचि कम हो सकती है।
- डेटा को फ़िल्टर और विश्लेषण करें: "सांख्यिकी" में, आप केवल अपनी आवश्यक जानकारी देखने के लिए फ़िल्टर सेट कर सकते हैं। उदाहरण के लिए, आप विशिष्ट क्षेत्रों या ट्रैफ़िक स्रोतों के आधार पर डेटा चुन सकते हैं और अनावश्यक को बाहर कर सकते हैं। इससे आपको उस चीज़ पर ध्यान केंद्रित करने में मदद मिलती है जो वास्तव में मायने रखती है।
- सामग्री को अनुकूलित करें: "गतिविधि" और "सांख्यिकी" से डेटा का उपयोग करके, आप पहचान सकते हैं कि कौन से पृष्ठ लोकप्रिय हैं और उन्हें सुधार सकते हैं। यदि आप देखते हैं कि लोग कुछ पेजों पर बहुत समय बिताते हैं, तो उनमें अधिक उपयोगी सामग्री जोड़ना उचित हो सकता है।
- ट्रैफ़िक स्रोतों का विश्लेषण करें: चेकस्टैट दिखाता है कि आपके विज़िटर कहाँ से आ रहे हैं - चाहे वह खोज इंजन, सामाजिक नेटवर्क, या प्रत्यक्ष प्रविष्टियाँ हों। इससे आपको यह समझने में मदद मिलती है कि कौन से चैनल सबसे अच्छा काम कर रहे हैं और कहां अधिक प्रयास करना है।
ये उदाहरण दिखाते हैं कि कैसे चेकस्टैट आपको यह समझने में मदद कर सकता है कि आपकी साइट पर क्या हो रहा है और इसे बेहतर बना सकता है।
डेवलपर के बारे में
चेकस्टैट को यूक्रेन में चल रहे युद्ध और ऊर्जा बुनियादी ढांचे को नुकसान के कारण समय-समय पर बिजली कटौती की चुनौतीपूर्ण परिस्थितियों में विकसित किया गया था। इन चुनौतियों के बावजूद, परियोजना सफलतापूर्वक पूरी हुई और इसका विकास जारी है।
निष्कर्ष
चेकस्टैट उन लोगों के लिए डिज़ाइन किया गया एक उपकरण है जो अपने उपयोगकर्ताओं को बेहतर ढंग से समझना चाहते हैं और अपनी वेबसाइट को बेहतर बनाना चाहते हैं। यह आपको साइट गतिविधि को आसानी से ट्रैक करने, प्रमुख मैट्रिक्स का विश्लेषण करने और डेटा-संचालित निर्णय लेने की अनुमति देता है। चेकस्टैट आज़माएं और स्वयं देखें कि यह कितना सुविधाजनक और उपयोगी हो सकता है।
साइट लिंक: CheckStat.net
-
 नीचे के दाईं ओर फ़्लोटिंग चित्रों के लिए टिप्स और पाठ के चारों ओर लपेटते हैं] यह छवि को प्रभावी ढंग से दिखाने के दौरान एक आकर्षक दृश्य प्रभाव पैदा कर सकता है। इस कंटेनर के भीतर, छवि के लिए पाठ सामग्री और एक IMG तत्व जोड़ें। HT...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
नीचे के दाईं ओर फ़्लोटिंग चित्रों के लिए टिप्स और पाठ के चारों ओर लपेटते हैं] यह छवि को प्रभावी ढंग से दिखाने के दौरान एक आकर्षक दृश्य प्रभाव पैदा कर सकता है। इस कंटेनर के भीतर, छवि के लिए पाठ सामग्री और एक IMG तत्व जोड़ें। HT...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?] नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि उत्पन्न होती है...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?] नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि उत्पन्न होती है...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 पायथन में नेस्टेड कार्यों और बंद होने के बीच क्या अंतर है] गैर-क्लोज़र्स पायथन में नेस्टेड फ़ंक्शंस को क्लोजर नहीं माना जाता है क्योंकि वे निम्नलिखित आवश्यकता को पूरा नहीं करते हैं: वे उन चर को एक्सेस...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
पायथन में नेस्टेड कार्यों और बंद होने के बीच क्या अंतर है] गैर-क्लोज़र्स पायथन में नेस्टेड फ़ंक्शंस को क्लोजर नहीं माना जाता है क्योंकि वे निम्नलिखित आवश्यकता को पूरा नहीं करते हैं: वे उन चर को एक्सेस...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 C#में इंडेंटेशन के लिए स्ट्रिंग वर्णों को कुशलता से कैसे दोहराएं?] कंस्ट्रक्टर यदि आप केवल एक ही वर्ण को दोहराने का इरादा रखते हैं, स्ट्रिंग ('-', 5); यह स्ट्रिंग को वापस कर देगा "-----"। स्ट्...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
C#में इंडेंटेशन के लिए स्ट्रिंग वर्णों को कुशलता से कैसे दोहराएं?] कंस्ट्रक्टर यदि आप केवल एक ही वर्ण को दोहराने का इरादा रखते हैं, स्ट्रिंग ('-', 5); यह स्ट्रिंग को वापस कर देगा "-----"। स्ट्...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 PHP में खाली सरणियों का कुशलता से कैसे पता लगाएं?] यदि आवश्यकता किसी भी सरणी तत्व की उपस्थिति को सत्यापित करने की है, तो PHP की ढीली टाइपिंग सरणी के प्रत्यक्ष मूल्यांकन के लिए ही अनुमति देती है: अग...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
PHP में खाली सरणियों का कुशलता से कैसे पता लगाएं?] यदि आवश्यकता किसी भी सरणी तत्व की उपस्थिति को सत्यापित करने की है, तो PHP की ढीली टाइपिंग सरणी के प्रत्यक्ष मूल्यांकन के लिए ही अनुमति देती है: अग...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 Ubuntu/linux पर mysql-python स्थापित करते समय \ "mysql_config को कैसे नहीं मिला \" त्रुटि नहीं मिली?] यह त्रुटि एक लापता MySQL विकास पुस्तकालय के कारण उत्पन्न होती है। निम्नलिखित कमांड का उपयोग करके पायथन-mysqldb स्थापित करें: sudo apt-get python-...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
Ubuntu/linux पर mysql-python स्थापित करते समय \ "mysql_config को कैसे नहीं मिला \" त्रुटि नहीं मिली?] यह त्रुटि एक लापता MySQL विकास पुस्तकालय के कारण उत्पन्न होती है। निम्नलिखित कमांड का उपयोग करके पायथन-mysqldb स्थापित करें: sudo apt-get python-...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच दिनांक और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timezo...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच दिनांक और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timezo...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 आप PHP में एक सरणी से एक यादृच्छिक तत्व कैसे निकालते हैं?] निम्नलिखित सरणी पर विचार करें: $ आइटम = [५२३, ३४५२, ३३४, ३१, ५३४६]; Array_rand () फ़ंक्शन सरणी से एक यादृच्छिक कुंजी देता है। इस कुंजी के साथ $ आइ...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
आप PHP में एक सरणी से एक यादृच्छिक तत्व कैसे निकालते हैं?] निम्नलिखित सरणी पर विचार करें: $ आइटम = [५२३, ३४५२, ३३४, ३१, ५३४६]; Array_rand () फ़ंक्शन सरणी से एक यादृच्छिक कुंजी देता है। इस कुंजी के साथ $ आइ...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 क्या C ++ 20 Consteval फ़ंक्शन में टेम्पलेट पैरामीटर फ़ंक्शन मापदंडों पर निर्भर कर सकते हैं?] संकलन-समय। हालाँकि, यह सवाल बना हुआ है: क्या इसका मतलब है कि टेम्पलेट पैरामीटर अब फ़ंक्शन तर्कों पर निर्भर कर सकते हैं? पेपर स्वीकार करता है कि मापद...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
क्या C ++ 20 Consteval फ़ंक्शन में टेम्पलेट पैरामीटर फ़ंक्शन मापदंडों पर निर्भर कर सकते हैं?] संकलन-समय। हालाँकि, यह सवाल बना हुआ है: क्या इसका मतलब है कि टेम्पलेट पैरामीटर अब फ़ंक्शन तर्कों पर निर्भर कर सकते हैं? पेपर स्वीकार करता है कि मापद...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 CSS फ़ॉन्ट विशेषता अपरिभाषित होने पर जावास्क्रिप्ट में वास्तविक प्रदान किए गए फ़ॉन्ट को कैसे प्राप्त करें?तक पहुँचने पर वास्तविक रेंडर किए गए फ़ॉन्ट को एक्सेस करना जब css में अपरिभाषित किया जाता है, जब किसी तत्व के फ़ॉन्ट गुणों तक पहुँचते हैं, तो...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
CSS फ़ॉन्ट विशेषता अपरिभाषित होने पर जावास्क्रिप्ट में वास्तविक प्रदान किए गए फ़ॉन्ट को कैसे प्राप्त करें?तक पहुँचने पर वास्तविक रेंडर किए गए फ़ॉन्ट को एक्सेस करना जब css में अपरिभाषित किया जाता है, जब किसी तत्व के फ़ॉन्ट गुणों तक पहुँचते हैं, तो...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























