किसी वेबपेज पर प्रयुक्त फ़ॉन्ट की जाँच करें
परिस्थितियाँ
चूंकि मैं वर्तमान में अगला सीख रहा हूं। मैं अगली टीम (https://nextjs.org/learn) द्वारा बनाए गए पाठ्यक्रम का अध्ययन कर रहा हूं।
फ़ॉन्ट और छवि अनुकूलन से संबंधित एक अनुभाग है।
ईमानदारी से कहूं तो, मैंने कभी भी फ़ॉन्ट्स पर अधिक ध्यान नहीं दिया है और किसी वेबपेज पर किसी निश्चित तत्व पर कौन से फ़ॉन्ट का उपयोग किया जाता है।
लेकिन इस सामग्री को पढ़ने से मुझे एहसास हुआ कि आप ऐसा करने में सक्षम हैं। आप पता लगा सकते हैं कि किसी निश्चित तत्व पर कौन से फ़ॉन्ट का उपयोग किया गया है। आपके पास पृष्ठ पर एक से अधिक कस्टम फ़ॉन्ट हो सकते हैं और यह उपयोगी हो सकते हैं।
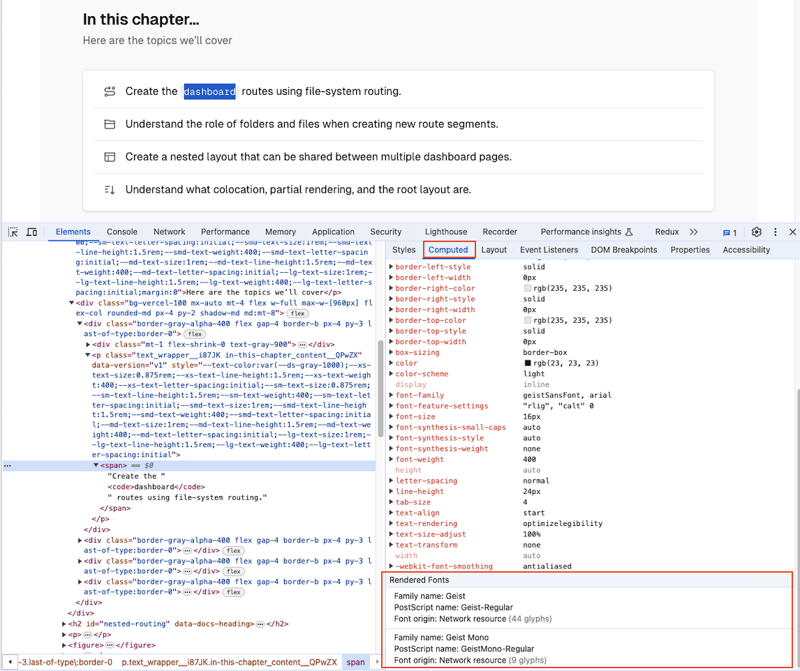
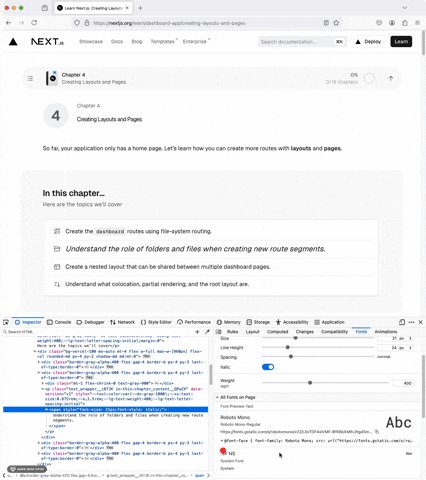
चूंकि मैं क्रोम को अपने डिफ़ॉल्ट ब्राउज़र के रूप में उपयोग कर रहा हूं इसलिए मैंने डेवटूल्स खोले और उपयोग किए गए फ़ॉन्ट की जांच की।

यह बहुत ख़राब और बिना अधिक जानकारी वाला लग रहा था।
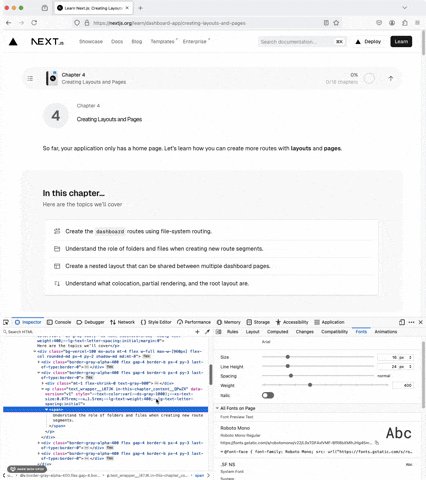
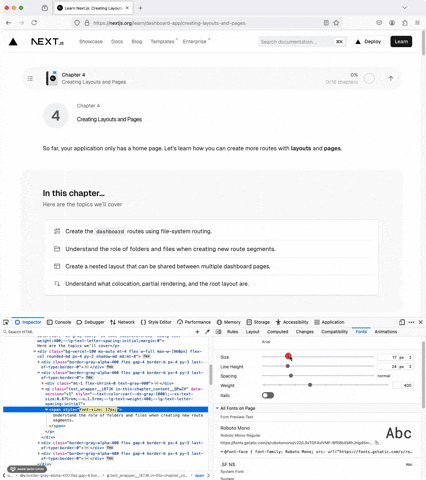
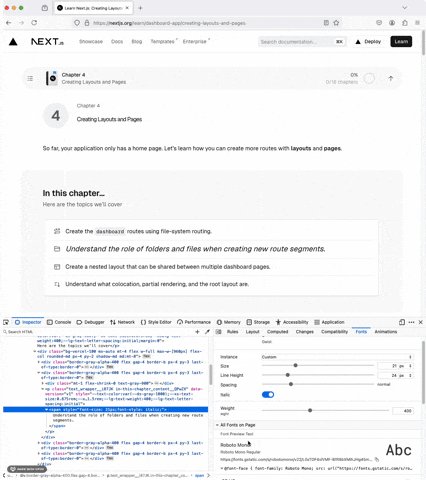
लेकिन मैंने फ़ायरफ़ॉक्स में भी यही किया और ऐसा लगता है कि फ़ायरफ़ॉक्स में फ़ॉन्ट के संबंध में बहुत अधिक विकल्प हैं। आप इसके संपादक के माध्यम से आकार, रेखा की ऊंचाई, रिक्ति, वजन बदल सकते हैं। यह विशेष रूप से तब उपयोगी प्रतीत होता है जब आप यह पता लगाने का प्रयास कर रहे हों कि कौन सा फ़ॉन्ट गुण किसी निश्चित तत्व के लिए आपके लिए सबसे उपयुक्त है।

मेरे विचार
फ़ॉन्ट के संबंध में इन निष्कर्षों ने मुझे याद दिलाया जब मुझे अतीत में लेआउट के साथ कुछ परेशानी हुई थी कि मैं क्रोम की तुलना में फ़ायरफ़ॉक्स में बहुत बेहतर डिबगिंग कर सकता हूं।
ऐसा लगता है कि फ़ायरफ़ॉक्स FE विकास को क्रोम की तुलना में अधिक तरल बनाने के लिए CSS सामग्री पर अधिक ध्यान दे रहा है। मुझे लगता है कि अगली बार जब मैं सीएसएस का काम कर रहा हूं तो मुझे इसे ध्यान में रखना चाहिए और डिफ़ॉल्ट के रूप में फ़ायरफ़ॉक्स का उपयोग करना चाहिए!
प्रोत्साहित करना। आपका दिन शुभ हो!
-
 मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?असंगतता। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ाइल नाम ...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया
मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?असंगतता। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ाइल नाम ...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया -
 आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया
आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया -
 क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया
क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया -
 मैं फ्लेक्सबॉक्स और वर्टिकल स्क्रॉलिंग को पूरी तरह से हाइट लेआउट में प्रभावी ढंग से कैसे जोड़ सकता हूं?] हालाँकि, यह फ्लेक्सबॉक्स लेआउट की इंटरैक्टिव प्रकृति के कारण चुनौतियों का सामना कर सकता है। यह समाधान कॉलम पर फ्लेक्स-दिशा सेट करने और ओवरफ्लो-वाई क...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया
मैं फ्लेक्सबॉक्स और वर्टिकल स्क्रॉलिंग को पूरी तरह से हाइट लेआउट में प्रभावी ढंग से कैसे जोड़ सकता हूं?] हालाँकि, यह फ्लेक्सबॉक्स लेआउट की इंटरैक्टिव प्रकृति के कारण चुनौतियों का सामना कर सकता है। यह समाधान कॉलम पर फ्लेक्स-दिशा सेट करने और ओवरफ्लो-वाई क...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया -
 मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया
मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया -
 PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया
PYTZ शुरू में अप्रत्याशित समय क्षेत्र ऑफसेट क्यों दिखाता है?] उदाहरण के लिए, एशिया/hong_kong शुरू में एक सात घंटे और 37 मिनट की ऑफसेट दिखाता है: आयात pytz Std> विसंगति स्रोत समय क्षेत्र और ऑफसेट प...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया -
 मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया
मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया -
 मेरी रैखिक ढाल पृष्ठभूमि में धारियां क्यों हैं, और मैं उन्हें कैसे ठीक कर सकता हूं?] इन भद्दे कलाकृतियों को एक जटिल पृष्ठभूमि प्रसार घटना के लिए जिम्मेदार ठहराया जा सकता है। इसके बाद, रैखिक-ग्रेडिएंट इस पूरी ऊंचाई पर फैलता है, दोहराए...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया
मेरी रैखिक ढाल पृष्ठभूमि में धारियां क्यों हैं, और मैं उन्हें कैसे ठीक कर सकता हूं?] इन भद्दे कलाकृतियों को एक जटिल पृष्ठभूमि प्रसार घटना के लिए जिम्मेदार ठहराया जा सकता है। इसके बाद, रैखिक-ग्रेडिएंट इस पूरी ऊंचाई पर फैलता है, दोहराए...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया -
 कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया
कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया -
 मैं जावा में निर्देशिका परिवर्तन सहित कमांड प्रॉम्प्ट कमांड को कैसे निष्पादित कर सकता हूं?] यद्यपि आपको कोड स्निपेट मिल सकते हैं जो कमांड प्रॉम्प्ट खोलते हैं, वे अक्सर निर्देशिकाओं को बदलने और अतिरिक्त कमांड को निष्पादित करने की क्षमता में ...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया
मैं जावा में निर्देशिका परिवर्तन सहित कमांड प्रॉम्प्ट कमांड को कैसे निष्पादित कर सकता हूं?] यद्यपि आपको कोड स्निपेट मिल सकते हैं जो कमांड प्रॉम्प्ट खोलते हैं, वे अक्सर निर्देशिकाओं को बदलने और अतिरिक्त कमांड को निष्पादित करने की क्षमता में ...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया -
 मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया
मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया -
 जावा के पूर्ण-स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को कैसे संभालें?java में पूर्ण स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को संभालना, जब पूर्ण स्क्रीन अनन्य मोड में एक जावा एप्लिकेशन चलाना अपेक्षित नहीं हो ...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया
जावा के पूर्ण-स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को कैसे संभालें?java में पूर्ण स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को संभालना, जब पूर्ण स्क्रीन अनन्य मोड में एक जावा एप्लिकेशन चलाना अपेक्षित नहीं हो ...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया -
 पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया
पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया -
 मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि उत्पन्न होती है ...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया
मैक्स काउंट को ढूंढते समय MySQL में समूह फ़ंक्शन \ "त्रुटि के \" अमान्य उपयोग को कैसे हल करें?नाम से EMP1 समूह से अधिकतम (गिनती (*)) का चयन करें; त्रुटि 1111 (Hy000): समूह फ़ंक्शन का अमान्य उपयोग त्रुटि को समझना त्रुटि उत्पन्न होती है ...प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया -
 फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया
फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-03-28 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























