यूज़कॉलबैक के साथ अपने फ़ेचर को यूज़एसडब्ल्यूआर में कैश करें।
मुझे एक तरीका मिला जो गिटरूम स्रोत कोड में यूज़कॉलबैक का उपयोग करके यूज़एसडब्ल्यूआर में फ़ेचर को कैश करता है।

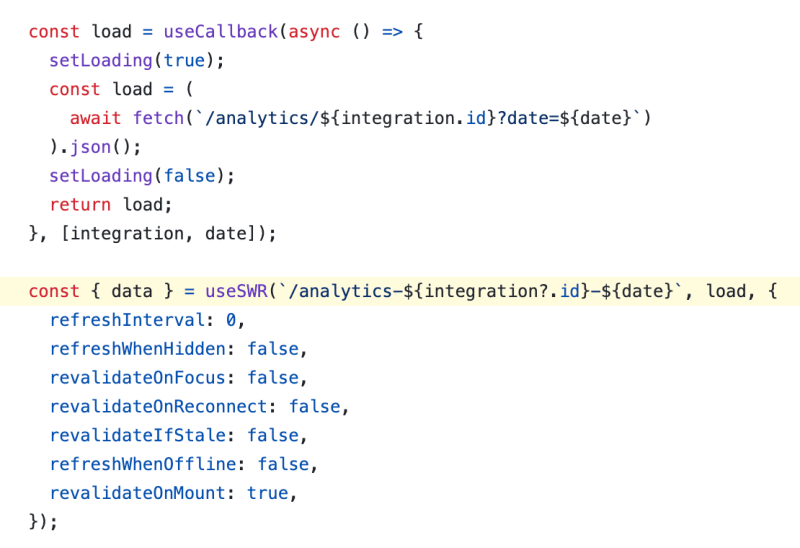
उपरोक्त छवि प्लेटफ़ॉर्म-एनालिटिक्स/रेंडर.एनालिटिक्स.टीएसएक्स से है। आइए इस कोड स्निपेट को समझने का प्रयास करें।
हम यह पता लगाएंगे कि यूज़एसडब्ल्यूआर के साथ संयोजन में यूज़कॉलबैक हुक का उपयोग करके आपके रिएक्ट एप्लिकेशन में डेटा प्राप्त करने को कैसे अनुकूलित किया जाए। हम दिए गए कोड स्निपेट को तोड़ देंगे, समझाएंगे कि आपके फ़ेचर फ़ंक्शन को कैश करना क्यों महत्वपूर्ण है।
संहिता को समझना
आइए चरण दर चरण कोड के बारे में जानें:
const load = useCallback(async () => {
setLoading(true);
const load = (
await fetch(\`/analytics/${integration.id}?date=${date}\`)
).json();
setLoading(false);
return load;
}, \[integration, date\]);
यहां, हम यूज़कॉलबैक हुक के अंदर एक एसिंक्रोनस फ़ंक्शन लोड को परिभाषित कर रहे हैं। यह फ़ंक्शन एक निर्दिष्ट समापन बिंदु से डेटा लाता है और लोडिंग स्थिति को संभालता है। यूज़कॉलबैक हुक यह सुनिश्चित करता है कि यह फ़ंक्शन याद रखा गया है और निर्भरता (एकीकरण और दिनांक) बदलने पर ही इसे दोबारा बनाया जाता है।
इसके बाद, हम डेटा फ़ेचिंग को प्रबंधित करने के लिए यूज़एसडब्ल्यूआर का उपयोग करते हैं:
const { data } = useSWR(\`/analytics-${integration?.id}-${date}\`, load, {
refreshInterval: 0,
refreshWhenHidden: false,
revalidateOnFocus: false,
revalidateOnReconnect: false,
revalidateIfStale: false,
refreshWhenOffline: false,
revalidateOnMount: true,
});
यहां, यूज़एसडब्ल्यूआर को एक कुंजी (/analytics-${integration?.id}-${date}) और हमारे मेमोइज़्ड लोड फ़ंक्शन के साथ कॉन्फ़िगर किया गया है। कॉन्फ़िगरेशन विकल्प डेटा के पुनर्वैधीकरण व्यवहार को नियंत्रित करते हैं।
कैसे यूज़कॉलबैक अनावश्यक पुनः प्राप्ति को रोकता है
यह समझने के लिए कि कैसे यूज़कॉलबैक अनावश्यक पुनः प्राप्त होने से रोकता है, हमें इस बात पर ध्यान देने की आवश्यकता है कि रिएक्ट फ़ंक्शन संदर्भों को कैसे संभालता है और यूज़एसडब्ल्यूआर कैसे काम करता है।
प्रतिक्रिया में फ़ंक्शन संदर्भ
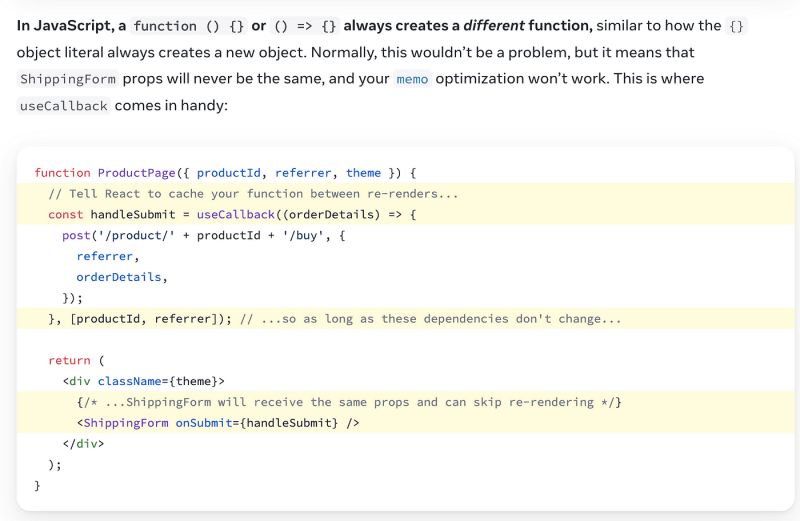
रिएक्ट में, जब भी कोई घटक पुन: प्रस्तुत होता है, तो उसके भीतर परिभाषित सभी फ़ंक्शन फिर से बनाए जाते हैं। इसका मतलब यह है कि कॉलबैक का उपयोग किए बिना, प्रत्येक रेंडर पर आपके लोड फ़ंक्शन का एक नया उदाहरण बनाया जाएगा।

SWR के उपयोग पर प्रभाव
useSWR रिएक्ट के लिए एक डेटा फ़ेचिंग लाइब्रेरी है। यह डेटा की पहचान करने के लिए एक कुंजी का उपयोग करता है और इसे लाने के लिए एक फ़ेचर फ़ंक्शन का उपयोग करता है। यूज़एसडब्ल्यूआर फ़ेचर फ़ंक्शन संदर्भ की स्थिरता पर निर्भर करता है। यदि संदर्भ बदलता है, तो यूज़एसडब्ल्यूआर इसे एक संकेत के रूप में व्याख्या कर सकता है कि डेटा को दोबारा प्राप्त करने की आवश्यकता है, भले ही फ़ेचर का वास्तविक तर्क नहीं बदला हो।
यहां एक विस्तृत विवरण दिया गया है:
- बिना उपयोग के बिना कॉलबैक:
const load = async () => {
setLoading(true);
const load = (
await fetch(\`/analytics/${integration.id}?date=${date}\`)
).json();
setLoading(false);
return load;
};
const { data } = useSWR(\`/analytics-${integration?.id}-${date}\`, load, {
refreshInterval: 0,
refreshWhenHidden: false,
revalidateOnFocus: false,
revalidateOnReconnect: false,
revalidateIfStale: false,
refreshWhenOffline: false,
revalidateOnMount: true,
});
इस मामले में, प्रत्येक रेंडर एक नया लोड फ़ंक्शन बनाता है। यूज़एसडब्ल्यूआर को हर बार एक अलग फ़ंक्शन संदर्भ दिखाई देता है, जिससे एकीकरण और दिनांक नहीं बदले जाने पर भी अनावश्यक पुन: प्राप्त हो सकता है।
साथ उपयोगकॉलबैक:
const load = useCallback(async () => {
setLoading(true);
const load = (
await fetch(\`/analytics/${integration.id}?date=${date}\`)
).json();
setLoading(false);
return load;
}, \[integration, date\]);
const { data } = useSWR(\`/analytics-${integration?.id}-${date}\`, load, {
refreshInterval: 0,
refreshWhenHidden: false,
revalidateOnFocus: false,
revalidateOnReconnect: false,
revalidateIfStale: false,
refreshWhenOffline: false,
revalidateOnMount: true,
});
लोड फ़ंक्शन को यूज़कॉलबैक में लपेटकर, हम यह सुनिश्चित करते हैं कि इसे केवल तभी पुनः बनाया जाता है जब इसकी निर्भरताएं (एकीकरण और दिनांक) बदलती हैं। फ़ंक्शन संदर्भ में यह स्थिरता यूज़एसडब्ल्यूआर को बताती है कि फ़ेचर फ़ंक्शन तब तक नहीं बदला है जब तक कि एकीकरण या दिनांक में परिवर्तन न हो, इस प्रकार अनावश्यक पुन: फ़ेच को रोका जा सके।
क्या आप सीखना चाहते हैं कि शुरुआत से shadcn-ui/ui कैसे बनाएं? जांचें बिल्ड-फ्रॉम-स्क्रैच
मेरे बारे में:
वेबसाइट: https://ramunarasinga.com/
लिंक्डइन: https://www.linkedin.com/in/ramu-narasinga-189361128/
जीथब: https://github.com/Ramu-Narasinga
ईमेल: [email protected]
स्क्रैच से shadcn-ui/ui बनाएं
सन्दर्भ:
- https://github.com/gitroomhq/gitroom/blob/c03b96215fa30b267a97d7eafc2281f482a3192f/apps/frontend/src/components/platform-analytics/render.analytics.tsx#L25
- https://github.com/search?q=repo:gitroomhq/gitroom उपयोगSWR&type=code
- https://swr.vercel.app/docs/getting-started
- https://react.dev/reference/react/useCallback
-
 ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
ऑब्जेक्ट-फिट: कवर IE और एज में विफल रहता है, कैसे ठीक करें?] सीएसएस में लगातार छवि ऊंचाई बनाए रखने के लिए ब्राउज़रों में मूल रूप से काम करता है। हालांकि, IE और एज में, एक अजीबोगरीब मुद्दा उठता है। ब्राउज़र को ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 C# POP3 मेल रीडिंग: यूनिकोड सपोर्ट के लिए एक पूरा गाइडC# और POP3 प्रोटोकॉल का उपयोग करके ईमेल पढ़ें सवाल: C#का उपयोग करके ईमेल कैसे पढ़ें? पृष्ठभूमि: मुझे C# 2.0 का उपयोग करने की आवश्यकता है। मै...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
C# POP3 मेल रीडिंग: यूनिकोड सपोर्ट के लिए एक पूरा गाइडC# और POP3 प्रोटोकॉल का उपयोग करके ईमेल पढ़ें सवाल: C#का उपयोग करके ईमेल कैसे पढ़ें? पृष्ठभूमि: मुझे C# 2.0 का उपयोग करने की आवश्यकता है। मै...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 मैं पूरे HTML दस्तावेज़ में एक विशिष्ट तत्व प्रकार के पहले उदाहरण को कैसे स्टाइल कर सकता हूं?] : प्रथम-प्रकार के छद्म-क्लास अपने मूल तत्व के भीतर एक प्रकार के पहले तत्व से मेल खाने तक सीमित है। एक प्रकार का पहला तत्व, एक जावास्क्रिप्ट सम...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
मैं पूरे HTML दस्तावेज़ में एक विशिष्ट तत्व प्रकार के पहले उदाहरण को कैसे स्टाइल कर सकता हूं?] : प्रथम-प्रकार के छद्म-क्लास अपने मूल तत्व के भीतर एक प्रकार के पहले तत्व से मेल खाने तक सीमित है। एक प्रकार का पहला तत्व, एक जावास्क्रिप्ट सम...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 प्रतिक्रिया मूल बातें ~ यूनिट परीक्षण/async परीक्षण] मुझे परीक्षण डेटा के लिए तैयार करने की आवश्यकता है। इस मामले में मैं एक JSON सर्वर का उपयोग करता हूं। ] {{ "उपयोगकर्ता": [ { ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
प्रतिक्रिया मूल बातें ~ यूनिट परीक्षण/async परीक्षण] मुझे परीक्षण डेटा के लिए तैयार करने की आवश्यकता है। इस मामले में मैं एक JSON सर्वर का उपयोग करता हूं। ] {{ "उपयोगकर्ता": [ { ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
फिक्स्ड पोजिशनिंग का उपयोग करते समय 100% ग्रिड-टेम्प्लेट-कॉलम के साथ ग्रिड शरीर से परे क्यों फैलता है?] फिक्स्ड; class = "स्निपेट-कोड"> । माता-पिता { स्थिति: फिक्स्ड; चौड़ाई: 100%; 6fr; lang-html atrayprint-override ">प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया -
 कैसे regex का उपयोग करके PHP में कुशलता से कोष्ठक के भीतर पाठ निकालें] एक दृष्टिकोण PHP के स्ट्रिंग हेरफेर कार्यों का उपयोग करने के लिए है, जैसा कि नीचे प्रदर्शित किया गया है: $ फुलस्ट्रिंग = "इस (पाठ) को छोड़क...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
कैसे regex का उपयोग करके PHP में कुशलता से कोष्ठक के भीतर पाठ निकालें] एक दृष्टिकोण PHP के स्ट्रिंग हेरफेर कार्यों का उपयोग करने के लिए है, जैसा कि नीचे प्रदर्शित किया गया है: $ फुलस्ट्रिंग = "इस (पाठ) को छोड़क...प्रोग्रामिंग 2025-03-12 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























