बटन
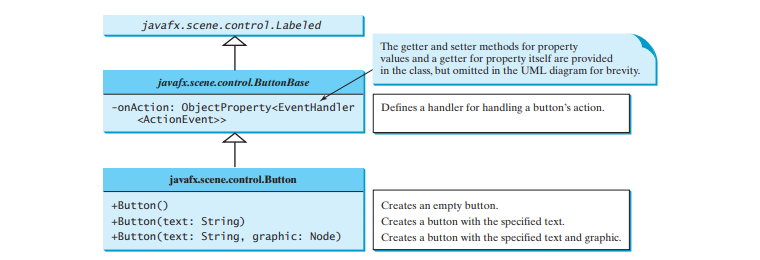
ए बटन एक नियंत्रण है जो क्लिक करने पर एक एक्शन इवेंट को ट्रिगर करता है। JavaFX नियमित बटन, टॉगल बटन, चेक बॉक्स बटन और रेडियो बटन प्रदान करता है। इन बटनों की सामान्य विशेषताओं को बटनबेस और लेबल वर्गों में परिभाषित किया गया है जैसा कि नीचे चित्र में दिखाया गया है।

लेबल वर्ग लेबल और बटन के लिए सामान्य गुणों को परिभाषित करता है। एक बटन बिल्कुल एक लेबल की तरह होता है, सिवाय इसके कि बटन में onAction प्रॉपर्टी होती है जो ButtonBase क्लास में परिभाषित होती है, जो बटन की कार्रवाई को संभालने के लिए एक हैंडलर सेट करती है।
नीचे दिया गया कोड एक प्रोग्राम देता है जो टेक्स्ट की गति को नियंत्रित करने के लिए बटनों का उपयोग करता है, जैसा कि नीचे चित्र में दिखाया गया है।
package application;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.image.ImageView;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Pane;
import javafx.scene.text.Text;
public class ButtonDemo extends Application {
protected Text text = new Text(50, 50, "JavaFX Programming");
protected BorderPane getPane() {
HBox paneForButtons = new HBox(20);
Button btLeft = new Button("Left", new ImageView("file:/C:/Users/Paul/development/MyJavaFX/src/application/image/lo.jpg"));
Button btRight = new Button("Right", new ImageView("file:/C:/Users/Paul/development/MyJavaFX/src/application/image/lo.jpg"));
paneForButtons.getChildren().addAll(btLeft, btRight);
paneForButtons.setAlignment(Pos.CENTER);
paneForButtons.setStyle("-fx-border-color: green");
BorderPane pane = new BorderPane();
pane.setBottom(paneForButtons);
Pane paneForText = new Pane();
paneForText.getChildren().add(text);
pane.setCenter(paneForText);
btLeft.setOnAction(e -> text.setX(text.getX() - 10));
btRight.setOnAction(e -> text.setX(text.getX() 10));
return pane;
}
@Override // Override the start method in the Application class
public void start(Stage primaryStage) {
// Create a scene and place it in the stage
Scene scene = new Scene(getPane(), 450, 200);
primaryStage.setTitle("ButtonDemo"); // Set the stage title
primaryStage.setScene(scene); // Place the scene in the stage
primaryStage.show(); // Display the stage
}
public static void main(String[] args) {
Application.launch(args);
}
}

प्रोग्राम दो बटन बनाता है btLeft और btRight प्रत्येक बटन में एक टेक्स्ट और एक छवि होती है (पंक्तियाँ 18-19)। बटनों को HBox (पंक्ति 20) में रखा गया है और HBox को बॉर्डर फलक (पंक्ति 25) के नीचे रखा गया है। पंक्ति 14 में एक पाठ बनाया जाता है और उसे सीमा फलक (पंक्ति 29) के केंद्र में रखा जाता है। btLeft के लिए एक्शन हैंडलर टेक्स्ट को बाईं ओर ले जाता है (पंक्ति 31)। btRight के लिए एक्शन हैंडलर टेक्स्ट को दाईं ओर ले जाता है (पंक्ति 32)।
प्रोग्राम जानबूझकर एक फलक (पंक्ति 16) को वापस करने के लिए एक संरक्षित getPane() विधि को परिभाषित करता है। फलक में अधिक नोड्स जोड़ने के लिए आगामी उदाहरणों में उपवर्गों द्वारा इस विधि को ओवरराइड किया जाएगा। पाठ को संरक्षित घोषित किया गया है ताकि इसे उपवर्गों (पंक्ति 14) द्वारा एक्सेस किया जा सके।
-
 क्यों HTML पेज नंबर और समाधान प्रिंट नहीं कर सकता] उपयोग: @पृष्ठ { मार्जिन: 10%; @टॉप-सेंटर { फ़ॉन्ट-फैमिली: सैंस-सेरिफ़; फ़ॉन्ट-वेट: बोल्ड; फ़ॉन्ट-आकार: 2EM; सामग्री: काउंटर (प...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
क्यों HTML पेज नंबर और समाधान प्रिंट नहीं कर सकता] उपयोग: @पृष्ठ { मार्जिन: 10%; @टॉप-सेंटर { फ़ॉन्ट-फैमिली: सैंस-सेरिफ़; फ़ॉन्ट-वेट: बोल्ड; फ़ॉन्ट-आकार: 2EM; सामग्री: काउंटर (प...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 स्ट्रिंग फॉर्म में एक सूची को सूची ऑब्जेक्ट में बदलने के तरीके] यह लेख निम्नलिखित प्रश्न को संबोधित करते हुए एक व्यापक समाधान प्रदान करता है: किसी सूची के स्ट्रिंग प्रतिनिधित्व को सूची में ऑब्जेक्ट में कैसे प...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
स्ट्रिंग फॉर्म में एक सूची को सूची ऑब्जेक्ट में बदलने के तरीके] यह लेख निम्नलिखित प्रश्न को संबोधित करते हुए एक व्यापक समाधान प्रदान करता है: किसी सूची के स्ट्रिंग प्रतिनिधित्व को सूची में ऑब्जेक्ट में कैसे प...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?असंगतता। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ाइल नाम ...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?असंगतता। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ाइल नाम ...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 जावास्क्रिप्ट इवेंट प्रोसेसिंग में इंस्टेंस स्कोप को कैसे संरक्षित करें] जब इवेंट हैंडलर को ट्रिगर किया जाता है, तो "यह" का दायरा इच्छित उदाहरण से उस तत्व में बदल जाता है जिसने कॉलबैक को आमंत्रित किया। यह "...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
जावास्क्रिप्ट इवेंट प्रोसेसिंग में इंस्टेंस स्कोप को कैसे संरक्षित करें] जब इवेंट हैंडलर को ट्रिगर किया जाता है, तो "यह" का दायरा इच्छित उदाहरण से उस तत्व में बदल जाता है जिसने कॉलबैक को आमंत्रित किया। यह "...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 .NET XML क्रमांकन में Namespace उपसर्गों को कैसे नियंत्रित करें?] हालांकि, डिफ़ॉल्ट रूप से वे जो नामस्थान उपसर्ग उत्पन्न करते हैं, उन्हें आंतरिक तंत्रों द्वारा प्रबंधित किया जाता है, जो कस्टम उपसर्गों की आवश्य...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
.NET XML क्रमांकन में Namespace उपसर्गों को कैसे नियंत्रित करें?] हालांकि, डिफ़ॉल्ट रूप से वे जो नामस्थान उपसर्ग उत्पन्न करते हैं, उन्हें आंतरिक तंत्रों द्वारा प्रबंधित किया जाता है, जो कस्टम उपसर्गों की आवश्य...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 Matplotlib में एक पुन: प्रयोज्य Axessubplot ऑब्जेक्ट कैसे बनाएं?] हालांकि यह प्रभावी है, ऐसे परिदृश्य हो सकते हैं, जहां आकृति से स्वतंत्र रूप से एक्सेसब्लॉट ऑब्जेक्ट बनाना वांछनीय है। को आंकड़ा उदाहरणों से एक्सेस...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
Matplotlib में एक पुन: प्रयोज्य Axessubplot ऑब्जेक्ट कैसे बनाएं?] हालांकि यह प्रभावी है, ऐसे परिदृश्य हो सकते हैं, जहां आकृति से स्वतंत्र रूप से एक्सेसब्लॉट ऑब्जेक्ट बनाना वांछनीय है। को आंकड़ा उदाहरणों से एक्सेस...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 जब गोइंग भाषा को स्लाइस करना है तो मेमोरी लीक से कैसे बचें?] इस लेख का उद्देश्य स्लाइसिंग और उनके संभावित परिणामों के लिए दो दृष्टिकोणों की जांच करके स्पष्टीकरण प्रदान करना है। हालांकि यह आम तौर पर कुशल है, यह...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
जब गोइंग भाषा को स्लाइस करना है तो मेमोरी लीक से कैसे बचें?] इस लेख का उद्देश्य स्लाइसिंग और उनके संभावित परिणामों के लिए दो दृष्टिकोणों की जांच करके स्पष्टीकरण प्रदान करना है। हालांकि यह आम तौर पर कुशल है, यह...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 जावा में स्थैतिक आरंभीकरण ब्लॉकों के उपयोग के लिए समय और कारण] स्टेटिक फ़ील्ड केवल एक बार इनिशियलाइज़ किए जाते हैं और एक क्लास के सभी उदाहरणों में समान मूल्य साझा करते हैं। हालांकि यह उनकी घोषणाओं के भीतर स्थैति...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
जावा में स्थैतिक आरंभीकरण ब्लॉकों के उपयोग के लिए समय और कारण] स्टेटिक फ़ील्ड केवल एक बार इनिशियलाइज़ किए जाते हैं और एक क्लास के सभी उदाहरणों में समान मूल्य साझा करते हैं। हालांकि यह उनकी घोषणाओं के भीतर स्थैति...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 CSS `कंटेंट` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स की छवियों को क्यों प्रदर्शित करता है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
CSS `कंटेंट` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स की छवियों को क्यों प्रदर्शित करता है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 जब दाहिने टेबल में जहां क्लॉज में फ़िल्टर किया जाता है, तो बाएं जुड़ाव इंट्रा-कनेक्शन की तरह क्यों दिखते हैं?] हालाँकि, कभी -कभी, वाम ज्वाइन अपेक्षित रूप से काफी व्यवहार नहीं करता है। निम्नलिखित क्वेरी की कल्पना करें: a.foo, बी। सी। फोबार एक के रूप में टेब...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
जब दाहिने टेबल में जहां क्लॉज में फ़िल्टर किया जाता है, तो बाएं जुड़ाव इंट्रा-कनेक्शन की तरह क्यों दिखते हैं?] हालाँकि, कभी -कभी, वाम ज्वाइन अपेक्षित रूप से काफी व्यवहार नहीं करता है। निम्नलिखित क्वेरी की कल्पना करें: a.foo, बी। सी। फोबार एक के रूप में टेब...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 क्या मुझे कार्यक्रम से बाहर निकलने से पहले C ++ में स्पष्ट रूप से ढेर आवंटन को हटाने की आवश्यकता है?] यह लेख इस विषय में देरी करता है। C मुख्य फ़ंक्शन में, एक गतिशील रूप से आवंटित चर (हीप मेमोरी) के लिए एक सूचक का उपयोग किया जाता है। जैसा कि एप्लिक...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
क्या मुझे कार्यक्रम से बाहर निकलने से पहले C ++ में स्पष्ट रूप से ढेर आवंटन को हटाने की आवश्यकता है?] यह लेख इस विषय में देरी करता है। C मुख्य फ़ंक्शन में, एक गतिशील रूप से आवंटित चर (हीप मेमोरी) के लिए एक सूचक का उपयोग किया जाता है। जैसा कि एप्लिक...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया -
 पृष्ठ को ताज़ा किए बिना CSS को कैसे पुनः लोड करें?] स्टाइल अपडेट को संभालने के लिए सबसे अच्छा दृष्टिकोण समझना इस प्रक्रिया को काफी हद तक सुव्यवस्थित कर सकता है। निम्न कोड स्निपेट एक प्रभावी विधि प्रदर...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
पृष्ठ को ताज़ा किए बिना CSS को कैसे पुनः लोड करें?] स्टाइल अपडेट को संभालने के लिए सबसे अच्छा दृष्टिकोण समझना इस प्रक्रिया को काफी हद तक सुव्यवस्थित कर सकता है। निम्न कोड स्निपेट एक प्रभावी विधि प्रदर...प्रोग्रामिंग 2025-04-16 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























