 मुखपृष्ठ > प्रोग्रामिंग > रिएक्ट के साथ एक कस्टम कमांड पैलेट का निर्माण: रिएक्ट पोर्टल्स, ऑब्जर्वेबल्स और इवेंट श्रोताओं में एक गहन जानकारी
मुखपृष्ठ > प्रोग्रामिंग > रिएक्ट के साथ एक कस्टम कमांड पैलेट का निर्माण: रिएक्ट पोर्टल्स, ऑब्जर्वेबल्स और इवेंट श्रोताओं में एक गहन जानकारी
रिएक्ट के साथ एक कस्टम कमांड पैलेट का निर्माण: रिएक्ट पोर्टल्स, ऑब्जर्वेबल्स और इवेंट श्रोताओं में एक गहन जानकारी
परिचय
जब मेरी नजर Kbar पर पड़ी तो इसने मुझे अपने स्वादों के साथ वैसा ही बनाने के लिए आकर्षित किया।
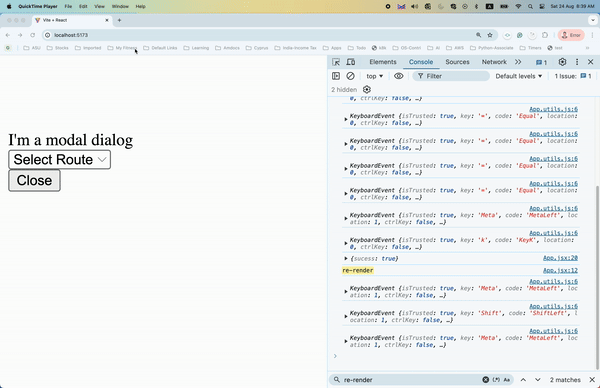
मैंने एक कस्टम कमांड पैलेट विकसित किया है जिसे मैक पर Cmd D या Windows/Linux पर Ctrl D का उपयोग करके ट्रिगर किया जा सकता है।
यह कमांड पैलेट एक पोर्टल के रूप में कार्य करता है, जो उपयोगकर्ताओं को एप्लिकेशन के भीतर किसी भी पूर्वनिर्धारित स्थिर मार्गों पर नेविगेट करने की अनुमति देता है।
इसे Esc कुंजी का उपयोग करके बंद किया जा सकता है, और प्रदर्शन उद्देश्यों के लिए, मैंने क्लोज बटन के साथ एक मोडल शामिल किया है।
इस लेख में, मैं आपको इस परियोजना के पीछे के प्रमुख घटकों और डिजाइन निर्णयों के बारे में बताऊंगा, जिसमें रिएक्ट पोर्टल्स, ऑब्जर्वेबल पैटर्न और विंडो इवेंट लिसनर का उपयोग शामिल है।
प्रयुक्त प्रमुख प्रौद्योगिकियाँ और पैटर्न
1. प्रतिक्रिया पोर्टल
मैं। यह सुनिश्चित करने के लिए कि कमांड पैलेट रूट DOM में हस्तक्षेप नहीं करता है, मैंने रिएक्ट पोर्टल्स का उपयोग करने का विकल्प चुना।
द्वितीय. पोर्टल आपको किसी घटक के बच्चों को मूल घटक के बाहर, DOM पदानुक्रम के एक अलग हिस्से में प्रस्तुत करने की अनुमति देते हैं।
III. कमांड पैलेट की DOM संरचना को बाकी एप्लिकेशन से अलग करने के लिए यह महत्वपूर्ण था, यह सुनिश्चित करते हुए कि रूट DOM अप्रभावित रहे।
2. अवलोकनीय पैटर्न
मैं। मैंने Angular के RxJS के समान एक ऑब्जर्वेबल पैटर्न लागू किया। इस पैटर्न को अपनाने का प्राथमिक कारण राज्य प्रबंधन और इवेंट हैंडलिंग लॉजिक को घटक से अलग करना था।
द्वितीय. इवेंट श्रोताओं को सीधे घटक के भीतर एम्बेड करने और वहां स्थिति प्रबंधित करने के बजाय, मैंने एक ऑब्जर्वेबल बनाया। जब एक विशिष्ट शर्त पूरी हो जाती है (उदाहरण के लिए, एक कीप्रेस इवेंट), तो ऑब्जर्वेबल एक संदेश प्रसारित करता है, जिससे बाकी एप्लिकेशन को तदनुसार प्रतिक्रिया करने की अनुमति मिलती है।
III. यह पैटर्न कोडबेस की मॉड्यूलैरिटी और रखरखाव में सुधार करता है।
IV. इसके अलावा, मैंने यह सुनिश्चित किया कि जब ऑब्जर्वेबल्स की अब आवश्यकता नहीं है, तो उन्हें ठीक से सदस्यता समाप्त कर दी जाए, संभावित मेमोरी लीक को रोककर एप्लिकेशन के प्रदर्शन को अनुकूलित किया जाए।
3. इवेंट श्रोता
मैं। उपयोगकर्ता इंटरैक्शन का पता लगाने के लिए, मैंने विंडो इवेंट श्रोताओं का उपयोग किया। जब विशिष्ट कीबोर्ड शॉर्टकट (जैसे Cmd D या Ctrl D) दबाए जाते हैं तो ये श्रोता निगरानी करते हैं।
द्वितीय. इन कीप्रेस का पता लगाने पर, प्रासंगिक स्थिति की जांच की जाती है, और संतुष्ट होने पर, ऑब्जर्वेबल घटना को प्रसारित करता है।
वेब वर्कर्स का उपयोग क्यों नहीं करते?
मैं। आपको आश्चर्य हो सकता है कि मैंने वेब वर्कर्स का उपयोग न करने का निर्णय क्यों लिया।
द्वितीय. जबकि वेब वर्कर मुख्य थ्रेड से भारी कम्प्यूटेशनल कार्यों को पूरा करने के लिए उत्कृष्ट हैं, वे DOM-संबंधित इवेंट श्रोताओं के लिए उपयुक्त नहीं हैं।
तृतीय. यह देखते हुए कि इस परियोजना का फोकस DOM घटनाओं को कुशलतापूर्वक संभालने पर था, ऑब्जर्वेबल पैटर्न एक अधिक उपयुक्त विकल्प था।
सहयोग और अगले चरण
मैं। वर्तमान कार्यान्वयन हल्का है, जिसका कोडबेस लगभग 900 बाइट्स है। मैं इस परियोजना को और बेहतर बनाने या इसे एनपीएम लाइब्रेरी के रूप में पैकेजिंग करने में रुचि रखने वाले किसी भी व्यक्ति के साथ सहयोग करने के लिए तैयार हूं।
द्वितीय. बेझिझक कोड का अन्वेषण करें और यदि आप योगदान देना चाहें तो संपर्क करें!
*गिटहब लिंक:- *(https://github.com/Ashutoshsaranti/react-portal)

संदर्भ
https://github.com/timc1/kbar?tab=readme-ov-file
-
 मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर करीब से नज़र डालें?java में कई प्रकार के रिटर्न प्रकार: एक गलत धारणा का अनावरण किया गया जहां फू एक कस्टम वर्ग है। विधि घोषणा दो रिटर्न प्रकार का दावा करती ह...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर करीब से नज़र डालें?java में कई प्रकार के रिटर्न प्रकार: एक गलत धारणा का अनावरण किया गया जहां फू एक कस्टम वर्ग है। विधि घोषणा दो रिटर्न प्रकार का दावा करती ह...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 मैं नोड-MYSQL का उपयोग करके एक ही क्वेरी में कई SQL स्टेटमेंट को कैसे निष्पादित कर सकता हूं?बयानों को अलग करने के लिए अर्ध-उपनिवेश (;)। हालाँकि, यह एक त्रुटि है कि SQL सिंटैक्स में कोई त्रुटि है। इस सुविधा को सक्षम करने के लिए, आपको एक कनेक्...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
मैं नोड-MYSQL का उपयोग करके एक ही क्वेरी में कई SQL स्टेटमेंट को कैसे निष्पादित कर सकता हूं?बयानों को अलग करने के लिए अर्ध-उपनिवेश (;)। हालाँकि, यह एक त्रुटि है कि SQL सिंटैक्स में कोई त्रुटि है। इस सुविधा को सक्षम करने के लिए, आपको एक कनेक्...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 जावास्क्रिप्ट में कई चर घोषित करने के लिए कौन सी विधि अधिक बनाए रखने योग्य है?] इसके लिए दो सामान्य दृष्टिकोण हैं: प्रत्येक चर को एक अलग लाइन पर घोषित करना: var चर १ = "हैलो, दुनिया!" var चर 2 = "परीक्षण ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
जावास्क्रिप्ट में कई चर घोषित करने के लिए कौन सी विधि अधिक बनाए रखने योग्य है?] इसके लिए दो सामान्य दृष्टिकोण हैं: प्रत्येक चर को एक अलग लाइन पर घोषित करना: var चर १ = "हैलो, दुनिया!" var चर 2 = "परीक्षण ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
Google API से नवीनतम JQuery लाइब्रेरी कैसे पुनः प्राप्त करें?] नवीनतम संस्करण को पुनर्प्राप्त करने के लिए, पहले एक विशिष्ट संस्करण संख्या का उपयोग करने का एक विकल्प था, जो निम्न सिंटैक्स का उपयोग करना था: htt...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
कैसे जांचें कि क्या किसी वस्तु की पायथन में एक विशिष्ट विशेषता है?] निम्नलिखित उदाहरण पर विचार करें जहां एक अपरिभाषित संपत्ति तक पहुंचने का प्रयास एक त्रुटि उठाता है: >>> a = someclass () >>> a.property ट्रेसबैक (स...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 कैसे एक जावास्क्रिप्ट ऑब्जेक्ट की कुंजी को वर्णानुक्रम में सॉर्ट करने के लिए?] यह निम्नलिखित चरणों का उपयोग करके प्राप्त किया जा सकता है: object की कुंजियों को एक सरणी में const unordered = { 'b': 'foo', 'c': 'bar', ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
कैसे एक जावास्क्रिप्ट ऑब्जेक्ट की कुंजी को वर्णानुक्रम में सॉर्ट करने के लिए?] यह निम्नलिखित चरणों का उपयोग करके प्राप्त किया जा सकता है: object की कुंजियों को एक सरणी में const unordered = { 'b': 'foo', 'c': 'bar', ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 अनियंत्रित संग्रह में ट्यूपल्स के लिए एक जेनेरिक हैश फ़ंक्शन को कैसे लागू करें?] हालांकि, कस्टम हैश फ़ंक्शन को परिभाषित किए बिना इन संग्रहों में कुंजी के रूप में टुपल्स का उपयोग करने से अप्रत्याशित व्यवहार हो सकता है। इसे ठीक क...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
अनियंत्रित संग्रह में ट्यूपल्स के लिए एक जेनेरिक हैश फ़ंक्शन को कैसे लागू करें?] हालांकि, कस्टम हैश फ़ंक्शन को परिभाषित किए बिना इन संग्रहों में कुंजी के रूप में टुपल्स का उपयोग करने से अप्रत्याशित व्यवहार हो सकता है। इसे ठीक क...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
जावास्क्रिप्ट ऑब्जेक्ट्स में गतिशील रूप से चाबियां कैसे सेट करें?] सही दृष्टिकोण वर्ग कोष्ठक को नियोजित करता है: jsobj ['कुंजी' i] = 'उदाहरण' 1; जावास्क्रिप्ट में, सरणियाँ एक विशेष प्रकार का ऑ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह म...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह म...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 गो में SQL प्रश्नों का निर्माण करते समय मैं सुरक्षित रूप से पाठ और मूल्यों को कैसे सहमत कर सकता हूं?] दृष्टिकोण जाने में मान्य नहीं है, और मापदंडों को कास्ट करने का प्रयास करने के लिए स्ट्रिंग्स के परिणामस्वरूप बेमेल त्रुटियां होती हैं। यह आपको रनटाइ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
गो में SQL प्रश्नों का निर्माण करते समय मैं सुरक्षित रूप से पाठ और मूल्यों को कैसे सहमत कर सकता हूं?] दृष्टिकोण जाने में मान्य नहीं है, और मापदंडों को कास्ट करने का प्रयास करने के लिए स्ट्रिंग्स के परिणामस्वरूप बेमेल त्रुटियां होती हैं। यह आपको रनटाइ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 PHP सरणी कुंजी-मूल्य विसंगतियाँ: 07 और 08 के जिज्ञासु मामले को समझना] PHP में, एक असामान्य मुद्दा तब उत्पन्न होता है जब कुंजियों में 07 या 08 जैसे संख्यात्मक मान होते हैं। Print_r ($ महीने) चलाना अप्रत्याशित परिणाम देत...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
PHP सरणी कुंजी-मूल्य विसंगतियाँ: 07 और 08 के जिज्ञासु मामले को समझना] PHP में, एक असामान्य मुद्दा तब उत्पन्न होता है जब कुंजियों में 07 या 08 जैसे संख्यात्मक मान होते हैं। Print_r ($ महीने) चलाना अप्रत्याशित परिणाम देत...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























