 मुखपृष्ठ > प्रोग्रामिंग > Vue.js के साथ एक बहुमुखी स्टोर स्थिति स्विचर बनाएं: एक परियोजना-आधारित दृष्टिकोण
मुखपृष्ठ > प्रोग्रामिंग > Vue.js के साथ एक बहुमुखी स्टोर स्थिति स्विचर बनाएं: एक परियोजना-आधारित दृष्टिकोण
Vue.js के साथ एक बहुमुखी स्टोर स्थिति स्विचर बनाएं: एक परियोजना-आधारित दृष्टिकोण
Vue.js की शक्ति को अनलॉक करें और एक गतिशील स्टोर स्थिति स्विचिंग एप्लिकेशन बनाएं जो उपयोगकर्ताओं को "खुले" और "बंद" मोड के बीच सहजता से टॉगल करने की अनुमति देता है। यह प्रोजेक्ट-आधारित पाठ्यक्रम, "बिल्डिंग ए Vue.js स्टोर स्टेटस स्विचर", आपको एक आकर्षक और कार्यात्मक एप्लिकेशन बनाने की चरण-दर-चरण प्रक्रिया के माध्यम से मार्गदर्शन करता है।

प्रोजेक्ट में उतरें
इस आकर्षक परियोजना में, आप Vue.js विकास के बुनियादी सिद्धांतों में महारत हासिल करने के लिए एक यात्रा शुरू करेंगे। प्रोजेक्ट संरचना स्थापित करने से लेकर टॉगल कार्यक्षमता को लागू करने तक, आपको एक प्रतिक्रियाशील और उपयोगकर्ता के अनुकूल इंटरफ़ेस तैयार करने में व्यावहारिक अनुभव प्राप्त होगा।
चाबी छीनना
इस परियोजना को पूरा करके, आप:
एक सॉलिड Vue.js फाउंडेशन स्थापित करें: जानें कि आवश्यक फ़ोल्डरों और फ़ाइलों के साथ एक Vue.js प्रोजेक्ट कैसे सेट करें, जो आपके एप्लिकेशन के लिए आधार तैयार करता है।
प्रतिक्रियाशील राज्य प्रबंधन का लाभ उठाएं: प्रतिक्रियाशील राज्य चर बनाने और टॉगल कार्यक्षमता को संभालने के लिए कस्टम फ़ंक्शन को परिभाषित करने के लिए रेफरी फ़ंक्शन की शक्ति की खोज करें।
निर्बाध यूआई एकीकरण: स्टोर की व्यावसायिक स्थिति और सहज स्विच बटन प्रदर्शित करने के लिए HTML संरचना और सीएसएस शैलियों को लागू करें, एक आकर्षक इंटरफ़ेस सुनिश्चित करें।
सुचारू कार्यक्षमता: टॉगल कार्यक्षमता को एकीकृत करें, जिससे उपयोगकर्ता आसानी से एक साधारण क्लिक के साथ स्टोर की व्यावसायिक स्थिति को बदल सकें।
व्यावहारिक अनुप्रयोग विकास: एक वास्तविक दुनिया का एप्लिकेशन बनाने के लिए अपने नए ज्ञान को लागू करें जो आपके Vue.js कौशल को प्रदर्शित करता है।
अपनी Vue.js विशेषज्ञता का विस्तार करें
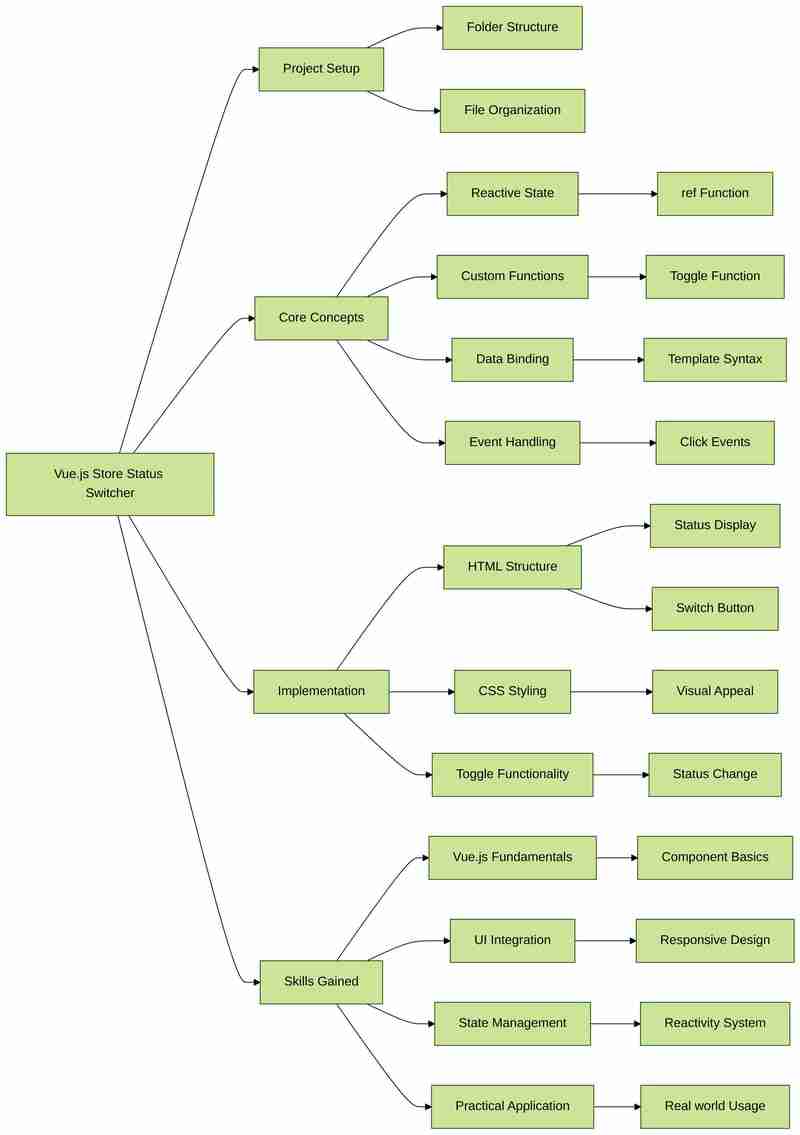
पूरे पाठ्यक्रम में, आप Vue.js विकास की पेचीदगियों को समझेंगे, जैसे विषयों को कवर करेंगे:
- परियोजना संरचना और संगठन
- रेफरी के साथ प्रतिक्रियाशील राज्य प्रबंधन
- कस्टम फ़ंक्शन परिभाषा और उपयोग
- एचटीएमएल टेम्पलेट में डेटा बाइंडिंग और इवेंट हैंडलिंग
- एक आकर्षक उपयोगकर्ता इंटरफ़ेस के लिए सीएसएस स्टाइलिंग
इस परियोजना के अंत तक, आपके पास अधिक जटिल Vue.js अनुप्रयोगों से निपटने के लिए आत्मविश्वास और कौशल होगा, जो आपको एक बहुमुखी और मांग वाले फ्रंट-एंड डेवलपर के रूप में स्थापित करेगा।
इस रोमांचक यात्रा पर निकलने के लिए तैयार हैं? बिल्डिंग ए Vue.js स्टोर स्टेटस स्विचर प्रोजेक्ट में आज ही नामांकन करें और Vue.js डेवलपर के रूप में अपनी पूरी क्षमता को अनलॉक करें।
इंटरएक्टिव खेल के मैदानों और निर्देशित ट्यूटोरियल के साथ शिक्षार्थियों को सशक्त बनाना
LabEx एक प्रसिद्ध प्रोग्रामिंग लर्निंग प्लेटफ़ॉर्म है जो अपने व्यापक ऑनलाइन प्रयोग वातावरण के साथ खुद को अलग करता है। LabEx पर पेश किया जाने वाला प्रत्येक पाठ्यक्रम एक समर्पित खेल के मैदान के साथ होता है, जहां शिक्षार्थी सक्रिय रूप से व्यावहारिक अभ्यास और प्रयोग में संलग्न हो सकते हैं।
शुरुआती लोगों की जरूरतों को पहचानते हुए, LabEx चरण-दर-चरण ट्यूटोरियल प्रदान करता है जो सीखने की प्रक्रिया के माध्यम से शिक्षार्थियों का मार्गदर्शन करता है। ये ट्यूटोरियल सहज और अनुसरण करने में आसान होने के लिए डिज़ाइन किए गए हैं, प्रत्येक चरण स्वचालित सत्यापन तंत्र द्वारा समर्थित है। यह सुनिश्चित करता है कि शिक्षार्थियों को उनकी प्रगति पर समय पर प्रतिक्रिया प्राप्त हो, जिससे उन्हें अपनी समझ में किसी भी अंतराल को पहचानने और संबोधित करने की अनुमति मिल सके।
सीखने के अनुभव को और बेहतर बनाने के लिए, LabEx ने एक AI-संचालित शिक्षण सहायक को एकीकृत किया है। यह बुद्धिमान साथी मूल्यवान सेवाएं प्रदान करता है, जैसे कोड त्रुटि सुधार और अवधारणा स्पष्टीकरण, शिक्षार्थियों को चुनौतियों से उबरने और विषय वस्तु की उनकी समझ को गहरा करने के लिए सशक्त बनाता है।
इंटरैक्टिव प्लेग्राउंड, संरचित ट्यूटोरियल और एआई-संचालित समर्थन को सहजता से मिश्रित करके, LabEx एक समग्र शिक्षण वातावरण बनाता है जो शुरुआती और अनुभवी प्रोग्रामर दोनों की विविध आवश्यकताओं को पूरा करता है। LabEx के साथ अपनी कोडिंग यात्रा शुरू करें और अपने प्रोग्रामिंग कौशल की पूरी क्षमता को अनलॉक करें।
और अधिक जानना चाहते हैं?
- ? 20 कौशल वृक्षों का अन्वेषण करें
- ? सैकड़ों प्रोग्रामिंग परियोजनाओं का अभ्यास करें
- ? हमारे डिस्कॉर्ड में शामिल हों या हमें @WeAreLabEx पर ट्वीट करें
-
 PHP का DateTime :: संशोधित ('+1 महीने') अप्रत्याशित परिणाम उत्पन्न करता है?] जैसा कि प्रलेखन में कहा गया है, इन कार्यों के "सावधान", क्योंकि वे उतने सहज नहीं हैं जितना वे प्रतीत हो सकते हैं। $ दिनांक-> संशोधित करें ...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
PHP का DateTime :: संशोधित ('+1 महीने') अप्रत्याशित परिणाम उत्पन्न करता है?] जैसा कि प्रलेखन में कहा गया है, इन कार्यों के "सावधान", क्योंकि वे उतने सहज नहीं हैं जितना वे प्रतीत हो सकते हैं। $ दिनांक-> संशोधित करें ...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 MySQL त्रुटि 1153 को हल करें: पैकेट 'max_allowed_packet' सीमा से अधिक है] चलो अपराधी में तल्लीन करें और इस समस्या को ठीक करने के लिए समाधानों का पता लगाएं। आपके मामले में, यह बड़े अटैचमेंट की उपस्थिति का सुझाव देता है जो प...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
MySQL त्रुटि 1153 को हल करें: पैकेट 'max_allowed_packet' सीमा से अधिक है] चलो अपराधी में तल्लीन करें और इस समस्या को ठीक करने के लिए समाधानों का पता लगाएं। आपके मामले में, यह बड़े अटैचमेंट की उपस्थिति का सुझाव देता है जो प...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 मैं PHP का उपयोग करके XML फ़ाइलों से विशेषता मानों को कैसे प्राप्त कर सकता हूं?] एक XML फ़ाइल के साथ काम करते समय, जिसमें प्रदान किए गए उदाहरण की विशेषताएं होती हैं: 1 स्टंप किया गया। इसे हल करने के लिए, PHP सिंप्लेक्...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
मैं PHP का उपयोग करके XML फ़ाइलों से विशेषता मानों को कैसे प्राप्त कर सकता हूं?] एक XML फ़ाइल के साथ काम करते समय, जिसमें प्रदान किए गए उदाहरण की विशेषताएं होती हैं: 1 स्टंप किया गया। इसे हल करने के लिए, PHP सिंप्लेक्...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 जावा में पीएनजी फ़ाइलों में कुल्हाड़ियों और टैग कैसे जोड़ें?] उन संशोधनों का प्रयास करने के बजाय, जो त्रुटियों और विसंगतियों को जन्म दे सकते हैं, यह चार्ट निर्माण प्रक्रिया के दौरान एनोटेशन को एकीकृत करने की सि...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
जावा में पीएनजी फ़ाइलों में कुल्हाड़ियों और टैग कैसे जोड़ें?] उन संशोधनों का प्रयास करने के बजाय, जो त्रुटियों और विसंगतियों को जन्म दे सकते हैं, यह चार्ट निर्माण प्रक्रिया के दौरान एनोटेशन को एकीकृत करने की सि...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 जब MySQL इमोजी सम्मिलित करता है तो \\ "स्ट्रिंग मान त्रुटि \\" अपवाद को हल करें] '\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' यह त्रुटि उत्पन्न होती है क्योंकि MySQL का डिफ़ॉल्ट UTF8 वर्ण सेट केवल मूल बहुभाषी विमान के भीतर...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
जब MySQL इमोजी सम्मिलित करता है तो \\ "स्ट्रिंग मान त्रुटि \\" अपवाद को हल करें] '\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' यह त्रुटि उत्पन्न होती है क्योंकि MySQL का डिफ़ॉल्ट UTF8 वर्ण सेट केवल मूल बहुभाषी विमान के भीतर...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 Php \ के फ़ंक्शन पुनर्वितरण प्रतिबंधों को कैसे दूर करें?] ऐसा करने का प्रयास करना, जैसा कि प्रदान किए गए कोड स्निपेट में देखा गया है, परिणामस्वरूप एक खूंखार "redeclare" त्रुटि हो सकती है। $ b) { $...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
Php \ के फ़ंक्शन पुनर्वितरण प्रतिबंधों को कैसे दूर करें?] ऐसा करने का प्रयास करना, जैसा कि प्रदान किए गए कोड स्निपेट में देखा गया है, परिणामस्वरूप एक खूंखार "redeclare" त्रुटि हो सकती है। $ b) { $...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया -
 मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-04-26 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























