अनुक्रमिक अनुरोधों को संभालने वाला रिएक्ट हुक कैसे बनाएं
जब आपको उपयोगकर्ता की कार्रवाइयों पर तुरंत प्रतिक्रिया देने और बैकएंड से नवीनतम डेटा प्राप्त करने की आवश्यकता होती है, तो आपको एक रिएक्ट हुक की आवश्यकता हो सकती है जो अनुक्रमिक अनुरोधों का समर्थन करता है। यह हुक पिछले अनुरोधों को रद्द कर सकता है यदि वे अभी भी जारी हैं और केवल सबसे हालिया डेटा लौटाता है। इससे न केवल प्रदर्शन में सुधार होता है बल्कि उपयोगकर्ता अनुभव भी बेहतर होता है।
एक सरल अनुक्रमिक अनुरोध प्रतिक्रिया हुक का निर्माण
आइए एक सरल अनुक्रमिक अनुरोध रिएक्ट हुक बनाकर शुरुआत करें:
import { useCallback, useRef } from 'react';
const buildCancelableFetch = (
requestFn: (signal: AbortSignal) => Promise,
) => {
const abortController = new AbortController();
return {
run: () =>
new Promise((resolve, reject) => {
if (abortController.signal.aborted) {
reject(new Error('CanceledError'));
return;
}
requestFn(abortController.signal).then(resolve, reject);
}),
cancel: () => {
abortController.abort();
},
};
};
function useLatest(value: T) {
const ref = useRef(value);
ref.current = value;
return ref;
}
export function useSequentialRequest(
requestFn: (signal: AbortSignal) => Promise,
) {
const requestFnRef = useLatest(requestFn);
const currentRequest = useRef void } | null>(null);
return useCallback(async () => {
if (currentRequest.current) {
currentRequest.current.cancel();
}
const { run, cancel } = buildCancelableFetch(requestFnRef.current);
currentRequest.current = { cancel };
return run().finally(() => {
if (currentRequest.current?.cancel === cancel) {
currentRequest.current = null;
}
});
}, [requestFnRef]);
}
यहाँ मुख्य विचार "जावास्क्रिप्ट में वादों को कैसे रद्द करें" लेख से आता है। आप इसे इस तरह उपयोग कर सकते हैं:
import { useSequentialRequest } from './useSequentialRequest';
export function App() {
const run = useSequentialRequest((signal: AbortSignal) =>
fetch('http://localhost:5000', { signal }).then((res) => res.text()),
);
return ;
}
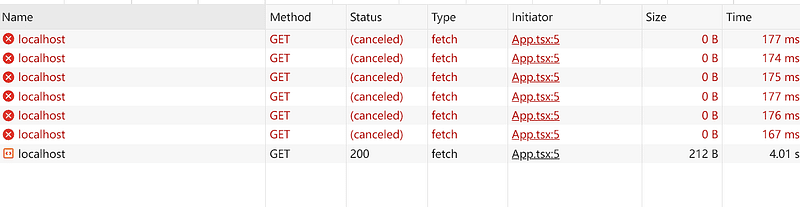
इस तरह, जब आप बटन को कई बार तेजी से क्लिक करते हैं, तो आपको केवल नवीनतम अनुरोध से डेटा मिलेगा, और पिछले अनुरोध खारिज कर दिए जाएंगे।

एक अनुकूलित अनुक्रमिक अनुरोध प्रतिक्रिया हुक का निर्माण
यदि हमें अधिक व्यापक अनुक्रमिक अनुरोध रिएक्ट हुक की आवश्यकता है, तो उपरोक्त कोड में सुधार की गुंजाइश है। उदाहरण के लिए:
हम एक एबॉर्टकंट्रोलर का निर्माण तब तक के लिए टाल सकते हैं जब तक इसकी वास्तव में आवश्यकता न हो, जिससे अनावश्यक निर्माण लागत कम हो जाएगी।
हम किसी भी प्रकार के अनुरोध तर्क का समर्थन करने के लिए जेनेरिक का उपयोग कर सकते हैं।
यहाँ अद्यतन संस्करण है:
import { useCallback, useRef } from 'react';
function useLatest(value: T) {
const ref = useRef(value);
ref.current = value;
return ref;
}
export function useSequentialRequest(
requestFn: (signal: AbortSignal, ...args: Args) => Promise,
) {
const requestFnRef = useLatest(requestFn);
const running = useRef(false);
const abortController = useRef(null);
return useCallback(
async (...args: Args) => {
if (running.current) {
abortController.current?.abort();
abortController.current = null;
}
running.current = true;
const controller = abortController.current ?? new AbortController();
abortController.current = controller;
return requestFnRef.current(controller.signal, ...args).finally(() => {
if (controller === abortController.current) {
running.current = false;
}
});
},
[requestFnRef],
);
}
ध्यान दें कि अंततः ब्लॉक में, हम जांचते हैं कि दौड़ की स्थिति को रोकने के लिए वर्तमान नियंत्रक abortController.current के बराबर है या नहीं। यह सुनिश्चित करता है कि केवल सक्रिय अनुरोध ही चालू स्थिति को संशोधित कर सकता है।
अधिक व्यापक उपयोग:
import { useState } from 'react';
import { useSequentialRequest } from './useSequentialRequest';
export default function Home() {
const [data, setData] = useState('');
const run = useSequentialRequest(async (signal: AbortSignal, query: string) =>
fetch(`/api/hello?query=${query}`, { signal }).then((res) => res.text()),
);
const handleInput = async (queryStr: string) => {
try {
const res = await run(queryStr);
setData(res);
} catch {
// ignore errors
}
};
return (
{
handleInput(e.target.value);
}}
/>
Response Data: {data}
>
);
}
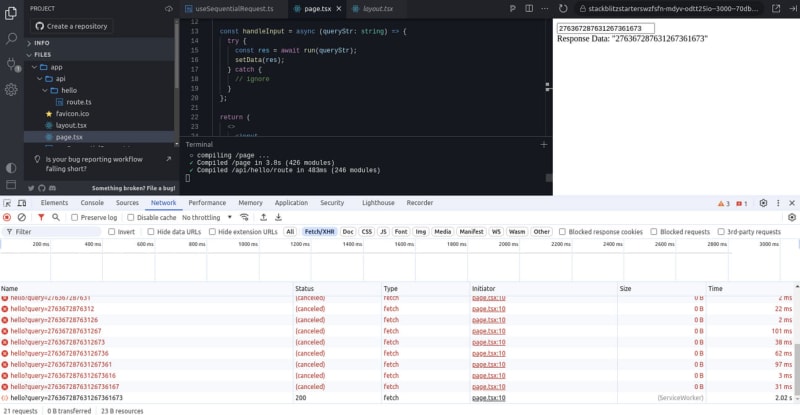
आप इसे ऑनलाइन आज़मा सकते हैं: जैसे ही आप तेज़ी से टाइप करेंगे, पिछले अनुरोध रद्द कर दिए जाएंगे, और केवल नवीनतम प्रतिक्रिया दिखाई जाएगी।

यदि आपको यह उपयोगी लगा, कृपया वेब विकास के बारे में अधिक उपयोगी लेखों और उपकरणों के लिए मेरे न्यूज़लेटर की सदस्यता लेने पर विचार करें पढ़ने के लिए धन्यवाद!
-
 MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित रूप से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड़ ...प्रोग्रामिंग 2024-11-16 को प्रकाशित
MacOS पर Django में \"अनुचित कॉन्फ़िगर: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित रूप से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड़ ...प्रोग्रामिंग 2024-11-16 को प्रकाशित -
 `if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उदाहरण ...प्रोग्रामिंग 2024-11-16 को प्रकाशित
`if` कथनों से परे: स्पष्ट `bool` रूपांतरण वाले प्रकार को कास्टिंग के बिना और कहाँ उपयोग किया जा सकता है?बूल में प्रासंगिक रूपांतरण बिना कास्ट के स्वीकृतआपकी कक्षा बूल में एक स्पष्ट रूपांतरण को परिभाषित करती है, जिससे आप सीधे सशर्त बयानों में इसके उदाहरण ...प्रोग्रामिंग 2024-11-16 को प्रकाशित -
 मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-11-16 को प्रकाशित
मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-11-16 को प्रकाशित -
 मैं MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं को कैसे ढूँढ सकता हूँ?MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं की पहचान कैसे करेंMySQL का उपयोग करके यह निर्धारित करना कि आज उपयोगकर्ता का जन्मदिन है या नहीं, इस...प्रोग्रामिंग 2024-11-16 को प्रकाशित
मैं MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं को कैसे ढूँढ सकता हूँ?MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं की पहचान कैसे करेंMySQL का उपयोग करके यह निर्धारित करना कि आज उपयोगकर्ता का जन्मदिन है या नहीं, इस...प्रोग्रामिंग 2024-11-16 को प्रकाशित -
 PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-11-16 को प्रकाशित
PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-11-16 को प्रकाशित -
 जावास्क्रिप्ट ऑब्जेक्ट्स में कुंजी को गतिशील रूप से कैसे सेट करें?जावास्क्रिप्ट ऑब्जेक्ट वेरिएबल के लिए डायनामिक कुंजी कैसे बनाएंजावास्क्रिप्ट ऑब्जेक्ट के लिए डायनामिक कुंजी बनाने का प्रयास करते समय, इस सिंटैक्स का उ...प्रोग्रामिंग 2024-11-16 को प्रकाशित
जावास्क्रिप्ट ऑब्जेक्ट्स में कुंजी को गतिशील रूप से कैसे सेट करें?जावास्क्रिप्ट ऑब्जेक्ट वेरिएबल के लिए डायनामिक कुंजी कैसे बनाएंजावास्क्रिप्ट ऑब्जेक्ट के लिए डायनामिक कुंजी बनाने का प्रयास करते समय, इस सिंटैक्स का उ...प्रोग्रामिंग 2024-11-16 को प्रकाशित -
 सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-11-16 को प्रकाशित
सरणीतरीके एफएनएस हैं जिन्हें ऑब्जेक्ट पर कॉल किया जा सकता है ऐरे ऑब्जेक्ट हैं, इसलिए जेएस में उनके तरीके भी हैं। स्लाइस (शुरू): मूल सरणी को बदले ब...प्रोग्रामिंग 2024-11-16 को प्रकाशित -
 जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-11-16 को प्रकाशित
जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-11-16 को प्रकाशित -
 विज़ुअल स्टूडियो 2010 में फ़्लोटिंग-पॉइंट अंकगणित x86 और x64 के बीच भिन्न क्यों है?x86 और x64 के बीच फ़्लोटिंग पॉइंट अंकगणितीय विसंगतिविज़ुअल स्टूडियो 2010 में, x86 और x64 बिल्ड के बीच फ़्लोटिंग-पॉइंट अंकगणित में एक उल्लेखनीय अंतर कु...प्रोग्रामिंग 2024-11-15 को प्रकाशित
विज़ुअल स्टूडियो 2010 में फ़्लोटिंग-पॉइंट अंकगणित x86 और x64 के बीच भिन्न क्यों है?x86 और x64 के बीच फ़्लोटिंग पॉइंट अंकगणितीय विसंगतिविज़ुअल स्टूडियो 2010 में, x86 और x64 बिल्ड के बीच फ़्लोटिंग-पॉइंट अंकगणित में एक उल्लेखनीय अंतर कु...प्रोग्रामिंग 2024-11-15 को प्रकाशित -
 मैं वाइल्डकार्ड के साथ MySQL LIKE ऑपरेटर के प्रदर्शन को कैसे सुधार सकता हूँ?MySQL LIKE ऑपरेटर ऑप्टिमाइज़ेशनप्रश्न: क्या वाइल्डकार्ड का उपयोग करते समय MySQL LIKE ऑपरेटर के प्रदर्शन में सुधार किया जा सकता है (उदाहरण के लिए, '...प्रोग्रामिंग 2024-11-15 को प्रकाशित
मैं वाइल्डकार्ड के साथ MySQL LIKE ऑपरेटर के प्रदर्शन को कैसे सुधार सकता हूँ?MySQL LIKE ऑपरेटर ऑप्टिमाइज़ेशनप्रश्न: क्या वाइल्डकार्ड का उपयोग करते समय MySQL LIKE ऑपरेटर के प्रदर्शन में सुधार किया जा सकता है (उदाहरण के लिए, '...प्रोग्रामिंग 2024-11-15 को प्रकाशित -
 मैं PHP का उपयोग करके किसी बाहरी वेबसाइट पर POST के माध्यम से डेटा कैसे भेज सकता हूँ?PHP में POST के माध्यम से डेटा को रीडायरेक्ट करना और भेजनाPHP में, आपको ऐसी स्थिति का सामना करना पड़ सकता है जहां आपको किसी उपयोगकर्ता को किसी बाहरी प...प्रोग्रामिंग 2024-11-15 को प्रकाशित
मैं PHP का उपयोग करके किसी बाहरी वेबसाइट पर POST के माध्यम से डेटा कैसे भेज सकता हूँ?PHP में POST के माध्यम से डेटा को रीडायरेक्ट करना और भेजनाPHP में, आपको ऐसी स्थिति का सामना करना पड़ सकता है जहां आपको किसी उपयोगकर्ता को किसी बाहरी प...प्रोग्रामिंग 2024-11-15 को प्रकाशित -
 मैं जीसीसी का उपयोग करके लिनक्स में सेगमेंटेशन दोष कैसे पकड़ सकता हूं?लिनक्स में सेगमेंटेशन दोषों को पकड़नाप्रश्न: मैं तृतीय-पक्ष लाइब्रेरी में सेगमेंटेशन दोषों का अनुभव कर रहा हूं, लेकिन मैं ऐसा करने में असमर्थ हूं अंतर...प्रोग्रामिंग 2024-11-15 को प्रकाशित
मैं जीसीसी का उपयोग करके लिनक्स में सेगमेंटेशन दोष कैसे पकड़ सकता हूं?लिनक्स में सेगमेंटेशन दोषों को पकड़नाप्रश्न: मैं तृतीय-पक्ष लाइब्रेरी में सेगमेंटेशन दोषों का अनुभव कर रहा हूं, लेकिन मैं ऐसा करने में असमर्थ हूं अंतर...प्रोग्रामिंग 2024-11-15 को प्रकाशित -
 मैं कोई इंस्टेंस बनाए बिना गो स्ट्रक्चर के प्रकार तक कैसे पहुंच सकता हूं?भौतिक संरचना निर्माण के बिना रिफ्लेक्ट.टाइप तक पहुंचगो में, समस्याओं के समाधान को गतिशील रूप से लोड करने के लिए भौतिक रूप से निर्माण किए बिना संरचनाओं...प्रोग्रामिंग 2024-11-15 को प्रकाशित
मैं कोई इंस्टेंस बनाए बिना गो स्ट्रक्चर के प्रकार तक कैसे पहुंच सकता हूं?भौतिक संरचना निर्माण के बिना रिफ्लेक्ट.टाइप तक पहुंचगो में, समस्याओं के समाधान को गतिशील रूप से लोड करने के लिए भौतिक रूप से निर्माण किए बिना संरचनाओं...प्रोग्रामिंग 2024-11-15 को प्रकाशित -
 जावा में पूर्णांकों को बाइट ऐरे में कुशलतापूर्वक कैसे परिवर्तित करें?जावा में पूर्णांकों का बाइट सारणी में कुशल रूपांतरणएक पूर्णांक को बाइट सारणी में परिवर्तित करना विभिन्न उद्देश्यों के लिए उपयोगी हो सकता है, जैसे नेटव...प्रोग्रामिंग 2024-11-15 को प्रकाशित
जावा में पूर्णांकों को बाइट ऐरे में कुशलतापूर्वक कैसे परिवर्तित करें?जावा में पूर्णांकों का बाइट सारणी में कुशल रूपांतरणएक पूर्णांक को बाइट सारणी में परिवर्तित करना विभिन्न उद्देश्यों के लिए उपयोगी हो सकता है, जैसे नेटव...प्रोग्रामिंग 2024-11-15 को प्रकाशित -
 गो में एकाधिक फ़ील्ड्स द्वारा संरचनाओं का एक टुकड़ा कैसे क्रमबद्ध करें?स्लाइस ऑब्जेक्ट को एकाधिक फ़ील्ड द्वारा क्रमबद्ध करनाएकाधिक मानदंड के अनुसार क्रमबद्ध करनानिम्नलिखित अभिभावक और बाल संरचनाओं पर विचार करें:type Parent...प्रोग्रामिंग 2024-11-15 को प्रकाशित
गो में एकाधिक फ़ील्ड्स द्वारा संरचनाओं का एक टुकड़ा कैसे क्रमबद्ध करें?स्लाइस ऑब्जेक्ट को एकाधिक फ़ील्ड द्वारा क्रमबद्ध करनाएकाधिक मानदंड के अनुसार क्रमबद्ध करनानिम्नलिखित अभिभावक और बाल संरचनाओं पर विचार करें:type Parent...प्रोग्रामिंग 2024-11-15 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























