एक व्यावसायिक ईमेल सेवा बनाएँ: जीमेल ओएथ एक्सप्रेस + वेबहुक
आधुनिक वेब अनुप्रयोगों के लिए ईमेल सूचनाएं महत्वपूर्ण हैं। इस गाइड में, हम Express.js और Gmail के OAuth2 प्रमाणीकरण का उपयोग करके एक सुरक्षित ईमेल अधिसूचना सेवा बनाएंगे। हमारी सेवा वेबहुक अनुरोध स्वीकार करेगी और आने वाले डेटा के आधार पर स्वचालित रूप से ईमेल भेजेगी।
हम क्या निर्माण कर रहे हैं
हम एक एक्सप्रेस सर्वर बनाएंगे जो:
- POST अनुरोधों के माध्यम से वेबहुक डेटा प्राप्त करता है
- OAuth2 का उपयोग करके Gmail से प्रमाणित किया जाता है
- वेबहुक पेलोड के आधार पर अनुकूलित ईमेल भेजता है
- त्रुटियों को शालीनता से संभालता है
आवश्यक शर्तें
- आपकी मशीन पर Node.js स्थापित है
- जीमेल एपीआई सक्षम के साथ एक Google क्लाउड कंसोल प्रोजेक्ट
- OAuth2 क्रेडेंशियल्स (क्लाइंट आईडी, क्लाइंट सीक्रेट, रिफ्रेश टोकन)
- Express.js और async/await की बुनियादी समझ
प्रोजेक्ट सेटअप
सबसे पहले, आवश्यक पैकेज स्थापित करें:
npm install express body-parser nodemailer googleapis dotenv
अपने क्रेडेंशियल्स के साथ एक .env फ़ाइल बनाएं:
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token [email protected]
यदि आपको इन क्रेडेंशियल्स को सेट करने में कोई कठिनाई आती है, जैसा कि मैंने किया, तो आप नीचे दिए गए चरणों का पालन कर सकते हैं...
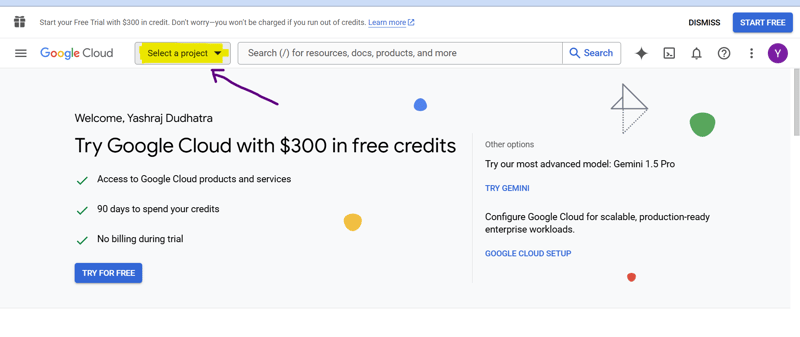
चरण-1: एक नया Google क्लाउड प्रोजेक्ट बनाएं:
एक। https://console.cloud.google.com/
पर जाएं
बी। पृष्ठ के शीर्ष पर प्रोजेक्ट ड्रॉपडाउन पर क्लिक करें
सी। "नया प्रोजेक्ट" पर क्लिक करें
डी। प्रोजेक्ट का नाम दर्ज करें और "बनाएँ" पर क्लिक करें

चरण-2: जीमेल एपीआई सक्षम करें:
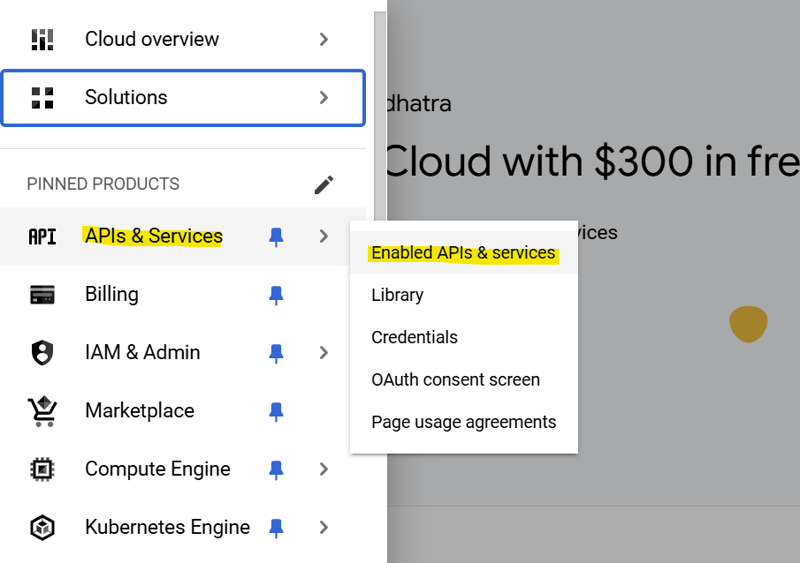
एक। बाएँ साइडबार में, "एपीआई और सेवाएँ" > "लाइब्रेरी"
पर जाएँ
बी। "जीमेल एपीआई" खोजें
सी। "जीमेल एपीआई" पर क्लिक करें और फिर "सक्षम करें" पर क्लिक करें

चरण-3: OAuth सहमति स्क्रीन कॉन्फ़िगर करें:
एक। "एपीआई और सेवाएँ" > "OAuth सहमति स्क्रीन" पर जाएँ
बी। उपयोगकर्ता प्रकार के रूप में "बाहरी" चुनें और "बनाएँ" पर क्लिक करें
सी। आवश्यक फ़ील्ड भरें:
- ऐप का नाम: [आपका ऐप नाम]
- उपयोगकर्ता सहायता ईमेल: [आपका ईमेल]
- डेवलपर संपर्क जानकारी: [आपका ईमेल]
डी। "सहेजें और जारी रखें" पर क्लिक करें
ई. "स्कोप्स" पृष्ठ पर, "स्कोप्स जोड़ें या निकालें" पर क्लिक करें
एफ। "https://mail.google.com/" स्कोप ढूंढें और चुनें
जी। "अपडेट करें" पर क्लिक करें और फिर "सहेजें और जारी रखें" पर क्लिक करें
एच। "परीक्षण उपयोगकर्ता" पृष्ठ पर, "उपयोगकर्ता जोड़ें" पर क्लिक करें
मैं। अपना जीमेल पता जोड़ें और "सहेजें और जारी रखें" पर क्लिक करें
जे। सारांश की समीक्षा करें और "डैशबोर्ड पर वापस जाएं" पर क्लिक करें
चरण-4: OAuth2 क्रेडेंशियल बनाएं:
एक। "एपीआई और सेवाएँ" > "क्रेडेंशियल्स" पर जाएँ
बी। "क्रेडेंशियल बनाएं" > "OAuth क्लाइंट आईडी" पर क्लिक करें
सी। एप्लिकेशन प्रकार के रूप में "वेब एप्लिकेशन" चुनें
डी। नाम: [आपका ऐप नाम]
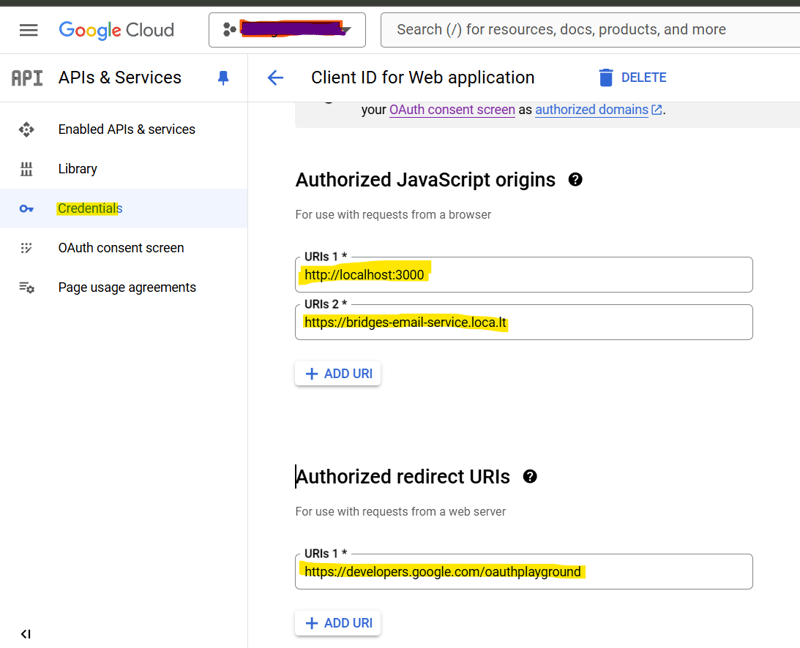
ई. अधिकृत जावास्क्रिप्ट उत्पत्ति: अपने सर्वर का डोमेन जोड़ें (उदाहरण के लिए, स्थानीय विकास के लिए http://localhost:3000)

एफ। अधिकृत रीडायरेक्ट यूआरआई:
- जोड़ें: https://developers.google.com/oauthplayground
- यदि आपके पास अपने सर्वर का कॉलबैक यूआरएल है तो उसे जोड़ें (उदाहरण के लिए, http://localhost:3000/auth/google/callback)
जी। "बनाएँ" पर क्लिक करें
एच। एक पॉपअप आपकी क्लाइंट आईडी और क्लाइंट सीक्रेट दिखाएगा। इन्हें सुरक्षित रूप से सहेजें।
चरण-5: एक नया ताज़ा टोकन प्राप्त करें:
एक। https://developers.google.com/oauthplayground/

बी। ऊपरी दाएं कोने में गियर आइकन (सेटिंग्स की तरह) पर क्लिक करें
सी। चेक बॉक्स "अपने स्वयं के OAuth क्रेडेंशियल का उपयोग करें" पर क्लिक करें
डी। अपनी नई क्लाइंट आईडी और क्लाइंट सीक्रेट दर्ज करें
ई. सेटिंग्स बंद करें
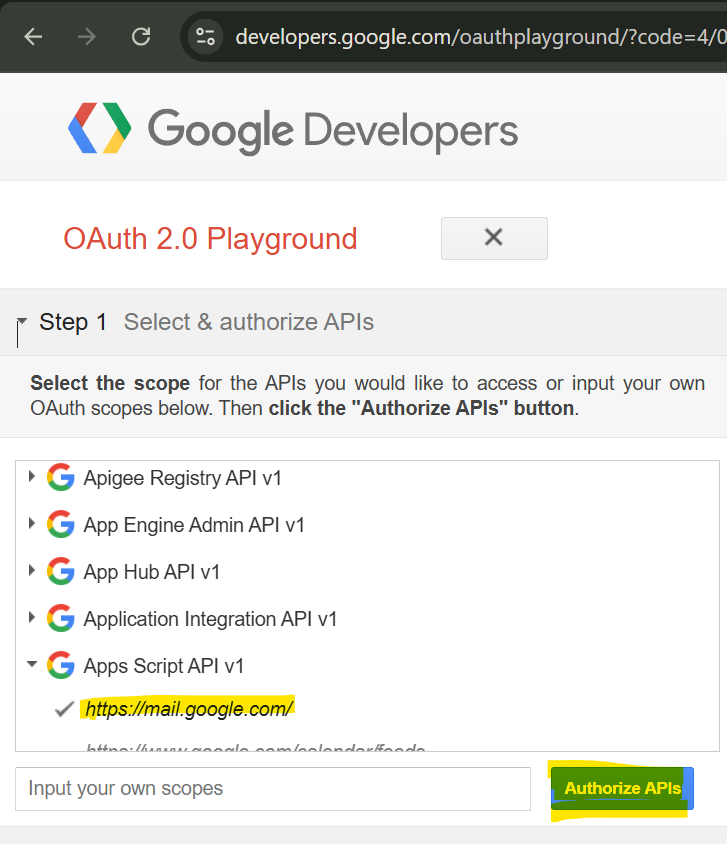
एफ। बाएं साइडबार में, "जीमेल एपीआई v1"
ढूंढें
जी। https://mail.google.com/
चुनें
एच। "एपीआई अधिकृत करें" पर क्लिक करें
मैं। अपना Google खाता चुनें और अनुरोधित अनुमतियाँ प्रदान करें
जे। अगली स्क्रीन पर, "टोकन के लिए एक्सचेंज प्राधिकरण कोड" पर क्लिक करें
के. प्रतिक्रिया से "रीफ्रेश टोकन" कॉपी करें
यदि इस प्रक्रिया के दौरान या ईमेल कार्यक्षमता का परीक्षण करते समय आपको कोई समस्या आती है, तो कृपया विशिष्ट त्रुटि संदेश या व्यवहार प्रदान करें जो आप टिप्पणियों में देख रहे हैं।
संहिता की व्याख्या
आइए कार्यान्वयन को चरण दर चरण तोड़ें:
1. प्रारंभिक सेटअप और निर्भरताएँ
const express = require("express");
const bodyParser = require("body-parser");
const nodemailer = require("nodemailer");
const { google } = require("googleapis");
require("dotenv").config();
const app = express();
app.use(bodyParser.json());
यह अनुभाग हमारे एक्सप्रेस सर्वर को सेट करता है और आवश्यक निर्भरताएँ आयात करता है। हम JSON अनुरोधों को पार्स करने के लिए बॉडी-पार्सर का उपयोग करते हैं और पर्यावरण चर प्रबंधित करने के लिए dotenv का उपयोग करते हैं।
2. OAuth2 कॉन्फ़िगरेशन
const oAuth2Client = new google.auth.OAuth2(
CLIENT_ID,
CLIENT_SECRET,
REDIRECT_URI
);
oAuth2Client.setCredentials({ refresh_token: REFRESH_TOKEN });
हम Google की प्रमाणीकरण लाइब्रेरी का उपयोग करके एक OAuth2 क्लाइंट बनाते हैं। यह जीमेल के एपीआई के साथ टोकन रिफ्रेश और प्रमाणीकरण को संभालता है।
3. ईमेल भेजने का कार्य
async function sendEmail(webhookData) {
const {
receiver_email, //change data based on your needs
} = webhookData;
try {
const accessToken = await oAuth2Client.getAccessToken();
const transport = nodemailer.createTransport({
service: "gmail",
auth: {
type: "OAuth2",
user: process.env.EMAIL_USER,
clientId: CLIENT_ID,
clientSecret: CLIENT_SECRET,
refreshToken: REFRESH_TOKEN,
accessToken: accessToken,
},
});
const mailOptions = {
from: `Your Name `,
to: receiver_email,
subject: ``, //Add Subject of Email
html: ``, // Add your HTML template here
};
return await transport.sendMail(mailOptions);
} catch (error) {
console.error("Error in sendMail function:", error);
throw error;
}
}
यह फ़ंक्शन:
- वेबहुक पेलोड से डेटा निकालता है, आप जरूरतों के आधार पर पेलोड को संशोधित कर सकते हैं
- एक नया एक्सेस टोकन प्राप्त होता है
- OAuth2 प्रमाणीकरण के साथ एक ट्रांसपोर्ट बनाता है
- अनुकूलित सामग्री के साथ ईमेल भेजता है
4. वेबहुक समापन बिंदु
app.post("/webhook", async (req, res) => {
try {
const webhookData = req.body;
await sendEmail(webhookData);
res.status(200).send("Email sent successfully");
} catch (error) {
console.error("Error processing webhook:", error);
res.status(500).send("Error processing webhook");
}
});
हमारा वेबहुक समापन बिंदु:
- पोस्ट अनुरोध प्राप्त होता है
- वेबहुक डेटा को संसाधित करता है
- ईमेल भेजता है
- उचित प्रतिक्रिया देता है
परीक्षण
कर्ल या पोस्टमैन का उपयोग करके अपने वेबहुक का परीक्षण करें:
curl -X POST http://localhost:4000/webhook \
-H "Content-Type: application/json" \
-d '{
"receiver_email": "[email protected]",
}'
समस्या निवारण
सामान्य मुद्दे और समाधान:
- प्रमाणीकरण त्रुटियां: अपने OAuth2 क्रेडेंशियल जांचें
- टोकन समाप्ति: सुनिश्चित करें कि ताज़ा टोकन वैध है
- अनुपलब्ध डेटा: वेबहुक पेलोड मान्य करें
निष्कर्ष
अब आपके पास एक सुरक्षित, OAuth2-प्रमाणित ईमेल अधिसूचना प्रणाली है! यह कार्यान्वयन सुरक्षा और विश्वसनीयता बनाए रखते हुए अधिक जटिल अधिसूचना प्रणालियों के निर्माण के लिए एक ठोस आधार प्रदान करता है।
आशा है कि ईमेल सेवा स्थापित करने में यह पोस्ट आपके लिए उपयोगी होगी।
हैप्पी कोडिंग! ?
-
 पायथन में रेंज फ़ंक्शंस का उपयोग करने के टिप्स और उदाहरण*मेमो: मेरी पोस्ट जिप () की व्याख्या करती है। मेरी पोस्ट बताती है ()। रेंज () नीचे दिखाए गए अनुसार संख्याओं का एक अनुक्रम बना सकता है: *मेमो...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
पायथन में रेंज फ़ंक्शंस का उपयोग करने के टिप्स और उदाहरण*मेमो: मेरी पोस्ट जिप () की व्याख्या करती है। मेरी पोस्ट बताती है ()। रेंज () नीचे दिखाए गए अनुसार संख्याओं का एक अनुक्रम बना सकता है: *मेमो...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
CSS `सामग्री` प्रॉपर्टी का उपयोग करके फ़ायरफ़ॉक्स चित्र क्यों नहीं है?] यह प्रदान किए गए CSS वर्ग में देखा जा सकता है: । Googlepipic { सामग्री: url ('../../ img/googleplusicon.png'); मार्जिन -टॉप: -6.5%;...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 जब गोइंग भाषा को स्लाइस करना है तो मेमोरी लीक से कैसे बचें?] इस लेख का उद्देश्य स्लाइसिंग और उनके संभावित परिणामों के लिए दो दृष्टिकोणों की जांच करके स्पष्टीकरण प्रदान करना है। हालांकि यह आम तौर पर कुशल है, यह...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
जब गोइंग भाषा को स्लाइस करना है तो मेमोरी लीक से कैसे बचें?] इस लेख का उद्देश्य स्लाइसिंग और उनके संभावित परिणामों के लिए दो दृष्टिकोणों की जांच करके स्पष्टीकरण प्रदान करना है। हालांकि यह आम तौर पर कुशल है, यह...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 वर्तमान में जावास्क्रिप्ट को निष्पादित करने वाली स्क्रिप्ट तत्व विधि का पता लगाएं] हालाँकि, दस्तावेज़ का उपयोग करने की पारंपरिक विधि। getElementsByTagName ('हेड') [0] .AppendChild (v) उपयुक्त नहीं हो सकती है यदि हेड तत्व को...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
वर्तमान में जावास्क्रिप्ट को निष्पादित करने वाली स्क्रिप्ट तत्व विधि का पता लगाएं] हालाँकि, दस्तावेज़ का उपयोग करने की पारंपरिक विधि। getElementsByTagName ('हेड') [0] .AppendChild (v) उपयुक्त नहीं हो सकती है यदि हेड तत्व को...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 जावास्क्रिप्ट में वैश्विक चर तक कैसे पहुंचें?] आमतौर पर, वैश्विक चर को विंडो ऑब्जेक्ट के माध्यम से एक्सेस किया जा सकता है। हालाँकि, यह चुनौतीपूर्ण हो जाता है जब विभिन्न स्क्रिप्ट में स्थानीय चर त...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
जावास्क्रिप्ट में वैश्विक चर तक कैसे पहुंचें?] आमतौर पर, वैश्विक चर को विंडो ऑब्जेक्ट के माध्यम से एक्सेस किया जा सकता है। हालाँकि, यह चुनौतीपूर्ण हो जाता है जब विभिन्न स्क्रिप्ट में स्थानीय चर त...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 मुझे अपने लिनक्स सर्वर पर आर्काइव_जिप स्थापित करने के बाद एक \ "क्लास \ 'ziparchive \' नहीं मिला \" त्रुटि क्यों मिल रही है?घातक त्रुटि: घातक त्रुटि: वर्ग Ziparchive में नहीं मिला ... कारण: इस समस्या को हल करें, इन चरणों का पालन करें: Fatal error: Class ZipArchiv...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
मुझे अपने लिनक्स सर्वर पर आर्काइव_जिप स्थापित करने के बाद एक \ "क्लास \ 'ziparchive \' नहीं मिला \" त्रुटि क्यों मिल रही है?घातक त्रुटि: घातक त्रुटि: वर्ग Ziparchive में नहीं मिला ... कारण: इस समस्या को हल करें, इन चरणों का पालन करें: Fatal error: Class ZipArchiv...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 आप PHP में एक सरणी से एक यादृच्छिक तत्व कैसे निकालते हैं?] निम्नलिखित सरणी पर विचार करें: $ आइटम = [५२३, ३४५२, ३३४, ३१, ५३४६]; Array_rand () फ़ंक्शन सरणी से एक यादृच्छिक कुंजी देता है। इस कुंजी के साथ $ आइ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
आप PHP में एक सरणी से एक यादृच्छिक तत्व कैसे निकालते हैं?] निम्नलिखित सरणी पर विचार करें: $ आइटम = [५२३, ३४५२, ३३४, ३१, ५३४६]; Array_rand () फ़ंक्शन सरणी से एक यादृच्छिक कुंजी देता है। इस कुंजी के साथ $ आइ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 Python कुशल तरीका HTML टैग को पाठ से हटाने का] यह HTML टैग को प्रभावी ढंग से स्ट्रिपिंग करके प्राप्त किया जा सकता है, जो आपको वांछित सादे पाठ के साथ छोड़ देता है। MlStripper HTML इनपुट लेता है और...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
Python कुशल तरीका HTML टैग को पाठ से हटाने का] यह HTML टैग को प्रभावी ढंग से स्ट्रिपिंग करके प्राप्त किया जा सकता है, जो आपको वांछित सादे पाठ के साथ छोड़ देता है। MlStripper HTML इनपुट लेता है और...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 आप Laravel ब्लेड टेम्प्लेट में चर को कैसे परिभाषित कर सकते हैं?] "{{}}}" का उपयोग करके चर असाइन करते समय, यह सीधा है, यह हमेशा सबसे सुरुचिपूर्ण समाधान नहीं हो सकता है। $ old_section = "जो भी"...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
आप Laravel ब्लेड टेम्प्लेट में चर को कैसे परिभाषित कर सकते हैं?] "{{}}}" का उपयोग करके चर असाइन करते समय, यह सीधा है, यह हमेशा सबसे सुरुचिपूर्ण समाधान नहीं हो सकता है। $ old_section = "जो भी"...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 Namespace के बाहर C ++ वर्ग के सदस्यों की स्पष्ट विशेषज्ञता विफल क्यों होती है?] हालाँकि, स्पष्ट विशेषज्ञता का प्लेसमेंट महत्वपूर्ण है, जैसा कि निम्न कोड स्निपेट द्वारा प्रदर्शित किया गया है: टेम्पलेट वर्ग cconstraint { //...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
Namespace के बाहर C ++ वर्ग के सदस्यों की स्पष्ट विशेषज्ञता विफल क्यों होती है?] हालाँकि, स्पष्ट विशेषज्ञता का प्लेसमेंट महत्वपूर्ण है, जैसा कि निम्न कोड स्निपेट द्वारा प्रदर्शित किया गया है: टेम्पलेट वर्ग cconstraint { //...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 PHP और C ++ फ़ंक्शन अधिभार प्रसंस्करण के बीच का अंतर] यह अवधारणा, जबकि C में आम, PHP में एक अनूठी चुनौती है। चलो PHP फ़ंक्शन ओवरलोडिंग की पेचीदगियों में तल्लीन करें और यह प्रदान करने वाली संभावनाओं का प...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
PHP और C ++ फ़ंक्शन अधिभार प्रसंस्करण के बीच का अंतर] यह अवधारणा, जबकि C में आम, PHP में एक अनूठी चुनौती है। चलो PHP फ़ंक्शन ओवरलोडिंग की पेचीदगियों में तल्लीन करें और यह प्रदान करने वाली संभावनाओं का प...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 Visual Studio 2012 में DataSource संवाद में MySQL डेटाबेस कैसे जोड़ें?] यह लेख इस मुद्दे को संबोधित करता है और एक समाधान प्रदान करता है। इसे हल करने के लिए, यह समझना महत्वपूर्ण है कि MySQL के लिए आधिकारिक विजुअल स्टूडियो...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
Visual Studio 2012 में DataSource संवाद में MySQL डेटाबेस कैसे जोड़ें?] यह लेख इस मुद्दे को संबोधित करता है और एक समाधान प्रदान करता है। इसे हल करने के लिए, यह समझना महत्वपूर्ण है कि MySQL के लिए आधिकारिक विजुअल स्टूडियो...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया -
 मैं गो कंपाइलर में संकलन अनुकूलन को कैसे अनुकूलित कर सकता हूं?] हालाँकि, उपयोगकर्ताओं को विशिष्ट आवश्यकताओं के लिए इन अनुकूलन को समायोजित करने की आवश्यकता हो सकती है। इसका मतलब यह है कि कंपाइलर स्वचालित रूप से पू...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
मैं गो कंपाइलर में संकलन अनुकूलन को कैसे अनुकूलित कर सकता हूं?] हालाँकि, उपयोगकर्ताओं को विशिष्ट आवश्यकताओं के लिए इन अनुकूलन को समायोजित करने की आवश्यकता हो सकती है। इसका मतलब यह है कि कंपाइलर स्वचालित रूप से पू...प्रोग्रामिंग 2025-04-18 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























