Dualite के साथ एक लैंडिंग पेज कैसे बनाएं
मैंने एक लैंडिंग पृष्ठ का फिग्मा डिज़ाइन बनाने में कई घंटे बिताए हैं। प्रत्येक रंग बिंदु पर है, प्रत्येक पिक्सेल निर्बाध उपयोगकर्ता प्रवाह के साथ है, लेकिन अब वास्तव में इस लैंडिंग पृष्ठ को कोड करने का चुनौतीपूर्ण हिस्सा आता है।
फिग्मा डिज़ाइन बनाना एक बहुत बड़ा काम है। यहीं पर मुझे Dualite के बारे में पता चला जो AI का उपयोग करके फिग्मा डिज़ाइन को वास्तविक कोड में अनुवादित करता है, जिससे मेरे जैसे डेवलपर्स को वास्तव में कोडिंग के प्रयास को कम करने में मदद मिलती है। आइए देखें कि मैंने अपने लैंडिंग पृष्ठ को वास्तविक कोड में बदलने के लिए Dualite का उपयोग कैसे किया
ड्यूलाइट क्या है?
डुअलाइट एक अभिनव एआई-संचालित फिग्मा प्लगइन है जिसे डिज़ाइन और विकास के बीच अंतर को पाटने के लिए डिज़ाइन किया गया है। यह रिएक्टज, टेलविंडसीएसएस और अन्य जैसी लोकप्रिय प्रौद्योगिकियों के समर्थन के साथ, फिग्मा डिज़ाइन को उच्च-गुणवत्ता, पुन: प्रयोज्य कोड में परिवर्तित करने पर केंद्रित है।
Dualite आपको किसी भी फिगमा डिज़ाइन या एनिमेशन को एक क्लिक के साथ कुशल कोड में बदलने की सुविधा देता है जिसे आप अपने प्रोजेक्ट के अनुसार अनुकूलित कर सकते हैं, यह रोमांचक सुविधाओं के साथ आता है, मैं उनके बारे में एक सारांश देता हूं:
-
मोड: डुअलाइट दो मोड, कंपोनेंट मोड और पेज मोड प्रदान करता है, जो डेवलपर्स और डिजाइनरों के लिए अपने डिजाइन को जेनरेट किए गए कोड में बदलने के लिए आदर्श है। ये मोड सुनिश्चित करते हैं कि लेआउट, इंटरैक्टिविटी, एनिमेशन और बहुत कुछ डिज़ाइन से कोड में सटीक रूप से अनुवादित किया गया है।
- घटक मोड: व्यक्तिगत डिज़ाइन तत्वों पर ध्यान केंद्रित करता है, जो पुन: प्रयोज्य घटकों के निर्माण की अनुमति देता है।
- पेज मोड: समग्र लेआउट और संरचना को बनाए रखते हुए, पूरे पृष्ठों को परिवर्तित करता है।
- इस ब्लॉग पर मोड के बारे में और जानें
-
अग्रिम सुविधाएं:
- Dualite उन्नत सेटिंग्स प्रदान करता है जहां उपयोगकर्ता अपने डिज़ाइन के बारे में अधिक तकनीकी जानकारी प्रदान कर सकते हैं। यह सुनिश्चित करता है कि जेनरेट किया गया कोड प्रतिक्रियाशील और सटीक है।
- ये उन्नत सेटिंग्स डिजाइनरों और डेवलपर्स को अधिक शक्ति प्रदान करती हैं, जिससे उन्हें विशिष्ट परियोजना आवश्यकताओं को पूरा करने के लिए आउटपुट को अनुकूलित करने की अनुमति मिलती है। यह सुविधा उन जटिल डिज़ाइनों के लिए विशेष रूप से उपयोगी है जिनके लिए अंतिम कोड पर सटीक नियंत्रण की आवश्यकता होती है, जैसे उत्तरदायी लेआउट या जटिल एनिमेशन। Dualite के साथ शीघ्र शुरुआत करने के लिए, आप उनके दस्तावेज़ों का अनुसरण कर सकते हैं
फिग्मा डिजाइन
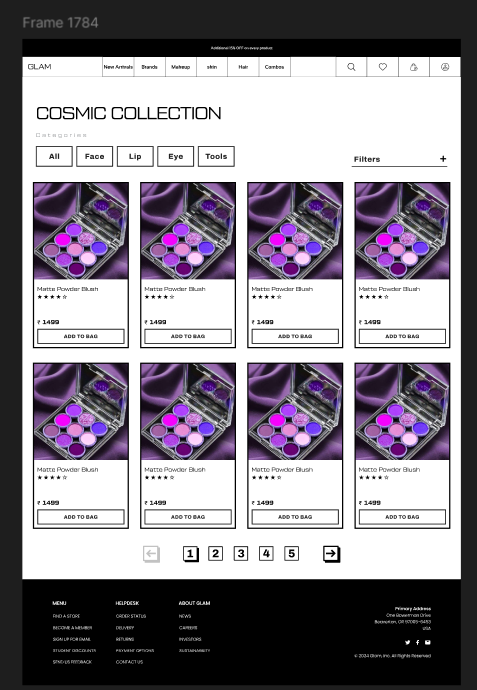
आइए एक लैंडिंग पृष्ठ के काल्पनिक डिज़ाइन के साथ शुरुआत करें, नीचे देखें:

तो, Dualite में एक मोड सुविधा है जहां आप पेज मोड और कंपोनेंट मोड के बीच टॉगल कर सकते हैं
मूल रूप से, पेज मोड एक बार में संपूर्ण डिज़ाइन को परिवर्तित करने के लिए है और कंपोनेंट मोड अलग-अलग घटक बनाने के लिए है जिसे हम अपने प्रोजेक्ट में एकीकृत कर सकते हैं, डॉक्स पर घटकों के बारे में अधिक जानें
हम डिज़ाइन में मौजूद सभी घटकों के लिए कोड उत्पन्न करने के लिए घटक मोड का उपयोग करेंगे और फिर हम उन्हें एक ही प्रोजेक्ट में एकीकृत करेंगे
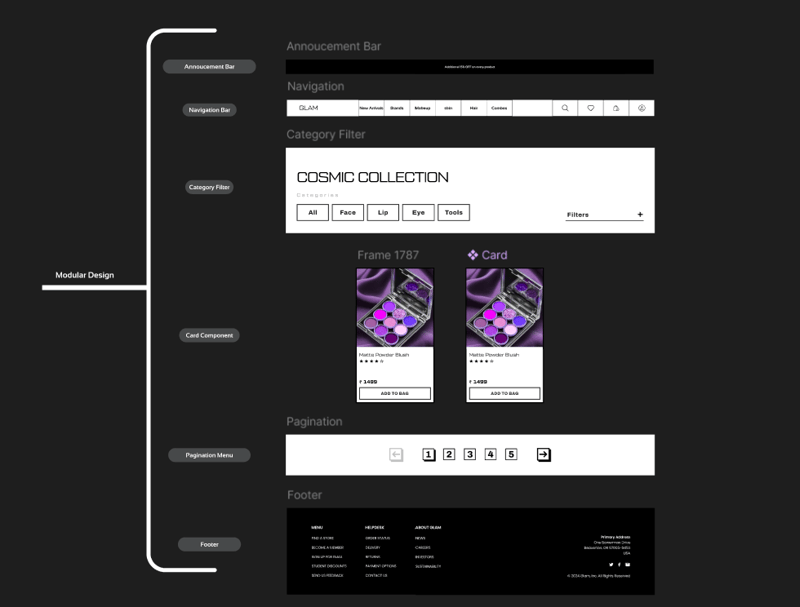
आइए लैंडिंग पृष्ठ को घटकों में विभाजित करके प्रारंभ करें, नीचे देखें:

प्रारंभिक परियोजना सेटअप
मैं कोड जनरेट करने के लिए Dualite में Reactjs और Tailwind का उपयोग करूंगा, तो आइए पहले प्रोजेक्ट सेटअप करें:
- Reactjs ऐप: Vite या किसी अन्य टूल का उपयोग करके एक रिएक्ट ऐप बनाएं। जावास्क्रिप्ट ऐप्स बनाने के लिए Vite एक लोकप्रिय विकल्प है
- सेटअप टेलविंड: बिना किसी अनावश्यक त्रुटि के रिएक्टजेएस ऐप में टेलविंड सेटअप करने के लिए टेलविंड डॉक्स का पालन करें। सुचारू टेलविंड सेटअप के लिए पोस्टसीएसएस और ऑटोप्रिफ़िक्सर जैसी निर्भरताएँ भी जोड़ना सुनिश्चित करें।
- कॉन्फिग फ़ाइलें: प्रोजेक्ट के रूट में टेलविंड.कॉन्फिग.जेएस और पोस्टसीएसएस.कॉन्फिग.सीएसएस बनाएं। यदि आपने टेलविंड डॉक्स के सभी चरणों का पालन किया है तो टेलविंड.कॉन्फिग.जेएस मौजूद हो सकता है। यदि यह पहले से मौजूद है तो इसे तदनुसार अपडेट करें
- जावास्क्रिप्ट का उपयोग करें: अभी तक, Dualite टाइपस्क्रिप्ट का समर्थन नहीं करता है, इसलिए केवल जावास्क्रिप्ट के साथ Reactjs ऐप बनाना सुनिश्चित करें
घटकों को Dualite में परिवर्तित करना प्रारंभ करें
प्रारंभिक सेटअप:
- मोड: हम घटक मोड का उपयोग करेंगे। पेज मोड और कंपोनेंट मोड के बीच स्विच करने के लिए ऊपरी दाएं कोने से टॉगल बटन का उपयोग करें
- फ्रेमवर्क: जब आप कोड में बदलने के लिए एक डिज़ाइन का चयन करते हैं, तो आपको कई भाषा और फ्रेमवर्क विकल्प दिखाई देंगे। मैं कोड जनरेट करने के लिए Reactjs और Tailwind का उपयोग करूंगा।
- ड्यूलाइट का उपयोग शीघ्रता से शुरू करने के लिए, इसे पढ़ें
अब, आइए डिज़ाइन को घटक में परिवर्तित करना शुरू करें:
घोषणा बार घटक: यहां उत्पन्न कोड की जांच करें
नेविगेशन बार घटक: यहां उत्पन्न कोड की जांच करें
श्रेणी फ़िल्टर घटक: यहां उत्पन्न कोड की जांच करें
कार्ड घटक घटक: यहां उत्पन्न कोड की जांच करें
पेगिनेशन घटक: यहां जेनरेट किए गए कोड की जांच करें
पाद लेख घटक: यहां उत्पन्न कोड की जांच करें
अनुकूलन
- घटक कॉपी करें:
- अब, उपरोक्त सभी जेनरेट किए गए कोड से कंपोनेंट्स फ़ोल्डर की प्रतिलिपि बनाएं और इसे प्रोजेक्ट में एक कंपोनेंट्स फ़ोल्डर में पेस्ट करें
- आपने देखा होगा कि सभी घटकों के नाम केवल "घटक" हैं, तो आइए सभी घटकों को तदनुसार नाम दें। उदाहरण: घोषणा बार घटक को "अनाउंसमेंटबार" नाम दिया जाएगा। जाँचें कि मैंने इसे यहाँ कैसे किया है
- सभी घटकों को प्रस्तुत करें:
- अब, App.jsx फ़ाइल के अंदर डिज़ाइन के अनुसार सभी घटकों को आयात करें
- प्रोजेक्ट चलाएं और आप आउटपुट देखेंगे, यहां App.jsx फ़ाइल जांचें
- आपने देखा होगा, कुछ घटकों को ठीक करने की आवश्यकता है। आइए अनुकूलन के साथ शुरुआत करें
- घटक शैलियाँ ठीक करना:
-
फ़ॉन्ट्स:
- जैसा कि आप डिज़ाइन में देख सकते हैं, हमारे पास अपने स्वयं के फ़ॉन्ट हैं। उन्हें संपत्ति फ़ोल्डरों के अंदर जोड़ रहा हूं ताकि मैं प्रोजेक्ट में कहीं भी फ़ॉन्ट का उपयोग कर सकूं।
- इंडेक्स.सीएसएस फ़ाइल में हमारे द्वारा उपयोग किए जा रहे सभी फ़ॉन्ट्स के लिए @ फ़ॉन्ट-फेस भी बनाने की आवश्यकता है जहां टेलविंड निर्देश मौजूद हैं
-
नेविगेशन बार घटक:
- लेआउट गलत है, इसलिए शैली को ठीक करने की जरूरत है
-
कार्ड घटक:
- स्टार आइकन: ग्राफ़िक्स फ़ोल्डर के अंदर स्टार आइकन जोड़ा गया
- Text.js: बटन लेबल और घटक के अन्य टेक्स्ट को ठीक करने के लिए अपडेट की गई Text.js फ़ाइल
- शैलियाँ: विशिष्ट पाठ तत्व और बटन लेबल में फ़ॉन्ट भार जोड़ने के लिए अद्यतन शैलियाँ
-
कार्ड घटक तर्क:
- कार्ड घटक केवल एक ही घटक प्रस्तुत करता है क्योंकि यह केवल एक ही घटक है।
- एकाधिक कार्ड घटक प्रस्तुत करने के लिए, मुझे उस पर मैप करने और एकाधिक कार्ड प्रस्तुत करने के लिए कुछ डेमो डेटा जोड़ना होगा
-
फ़ॉन्ट्स:
नोट: सभी परिवर्तन और कोड यहां CodeSandBox पर देखे जा सकते हैं
उत्पादन
जैसे ही मैंने प्रोजेक्ट में ये सभी अनुकूलन और परिवर्तन किए, मैं अपने डिज़ाइन का एक बेहतर संस्करण देख सकता हूं, यहां कोड और आउटपुट की जांच कर सकता हूं
क्या ड्यूलाइट मददगार था?
आइए इसे ठीक से समझें, ड्यूलाइट का उपयोग करके हमने जो भी घटक तैयार किए थे, वे उपयोग के लिए तैयार थे, हां, हमने कोड में कुछ अनुकूलन किए थे ताकि इसे डिजाइन के करीब बनाया जा सके, इसके बावजूद, घटकों की सभी शैलियाँ, सभी अलग-अलग फ़ाइलों में डेटा के साथ घटकों का पदानुक्रम Dualite द्वारा उत्पन्न होता है।
यूआई के निर्माण में बहुत अधिक समय खर्च करने के बजाय, मैं इसके लिए ड्यूलाइट का उपयोग कर सकता हूं।
मैन्युअल कोडिंग से इसकी तुलना करने पर इसमें काफी लंबा समय लगेगा। सभी घटकों का आउटपुट वास्तव में अच्छा था, कुछ भी 100% सही नहीं हो सकता, प्रत्येक कोड को डेवलपर द्वारा अंतिम स्पर्श की आवश्यकता होती है और हमने यहां यही किया है
हाँ, Dualite मेरे घटकों के लिए कोड बनाने में बहुत मददगार और तेज़ था।
निष्कर्ष
आपके पास यह है, बहुत कम मैन्युअल कोडिंग के साथ आपके फिगमा डिज़ाइन का कोड उत्पन्न करने का एक कुशल तरीका। वास्तव में डिज़ाइन को कोड करने की प्रक्रिया एक पूरी रोलर कोस्टर की सवारी है, जो कम जटिल हो सकती है यदि आप Dualite का उपयोग करते हैं और अपनी आवश्यकताओं और प्रोजेक्ट के अनुसार कोड को अनुकूलित करते हैं।
-
 मैं कैसे कुशलता से यह निर्धारित कर सकता हूं कि क्या पूर्णांक का एक टुकड़ा एक नक्शे का उपयोग करके जाने में दूसरे का सबसेट है?] यह लेख एक समाधान का परिचय देता है जो चेक को अनुकूलित करने के लिए एक मानचित्र का उपयोग करता है। उदाहरण के लिए, {1, 2, 3} {1, 2, 3, 4} का एक सबसेट है,...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया
मैं कैसे कुशलता से यह निर्धारित कर सकता हूं कि क्या पूर्णांक का एक टुकड़ा एक नक्शे का उपयोग करके जाने में दूसरे का सबसेट है?] यह लेख एक समाधान का परिचय देता है जो चेक को अनुकूलित करने के लिए एक मानचित्र का उपयोग करता है। उदाहरण के लिए, {1, 2, 3} {1, 2, 3, 4} का एक सबसेट है,...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया -
 SQL फ़िल्टरिंग और वास्तविक जीवन के उदाहरणों के साथ छंटाईThis blog explains the SQL clauses like WHERE, HAVING, ORDER BY, GROUP BY, and other related clauses using real-life examples with the employees and d...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया
SQL फ़िल्टरिंग और वास्तविक जीवन के उदाहरणों के साथ छंटाईThis blog explains the SQL clauses like WHERE, HAVING, ORDER BY, GROUP BY, and other related clauses using real-life examples with the employees and d...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया -
 मेरे फास्टपी बैकेंड से कुकीज़ कुकीज़ प्राप्त करने के लिए मेरे रिएक्ट फ्रंटेंड क्यों नहीं हैं?] इस असंगत व्यवहार को दोनों अनुप्रयोगों द्वारा उपयोग किए जाने वाले अलग-अलग पोर्ट नंबरों के लिए जिम्मेदार ठहराया जा सकता है, जो एक क्रॉस-ऑरिगिन अनुरोध ...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया
मेरे फास्टपी बैकेंड से कुकीज़ कुकीज़ प्राप्त करने के लिए मेरे रिएक्ट फ्रंटेंड क्यों नहीं हैं?] इस असंगत व्यवहार को दोनों अनुप्रयोगों द्वारा उपयोग किए जाने वाले अलग-अलग पोर्ट नंबरों के लिए जिम्मेदार ठहराया जा सकता है, जो एक क्रॉस-ऑरिगिन अनुरोध ...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया -
 पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया
पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया -
 मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया
मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया -
 पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया
पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया -
 MySQL 5.7.17 में \ "MySQL सॉकेट डायरेक्टरी लापता \" त्रुटि को कैसे हल करें?] यूनिक्स सॉकेट फ़ाइल के लिए '/var/run/mysqld' मौजूद नहीं है। MySQL कॉन्फ़िगरेशन फ़ाइल (\ "my.cfg \") में संशोधित किया गया है। निर्द...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया
MySQL 5.7.17 में \ "MySQL सॉकेट डायरेक्टरी लापता \" त्रुटि को कैसे हल करें?] यूनिक्स सॉकेट फ़ाइल के लिए '/var/run/mysqld' मौजूद नहीं है। MySQL कॉन्फ़िगरेशन फ़ाइल (\ "my.cfg \") में संशोधित किया गया है। निर्द...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया -
 क्या आप CSS छद्म-तत्वों के अंदर छवियों की ऊंचाई को नियंत्रित कर सकते हैं?] डिफ़ॉल्ट रूप से, छवि को फिर से आकार देना सीधे CSS के साथ समर्थित नहीं है। पृष्ठभूमि-आकार समायोजित करें: के लिए: छद्म-तत्वों के बाद, पृष्ठभूमि-आका...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया
क्या आप CSS छद्म-तत्वों के अंदर छवियों की ऊंचाई को नियंत्रित कर सकते हैं?] डिफ़ॉल्ट रूप से, छवि को फिर से आकार देना सीधे CSS के साथ समर्थित नहीं है। पृष्ठभूमि-आकार समायोजित करें: के लिए: छद्म-तत्वों के बाद, पृष्ठभूमि-आका...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया -
 मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया
मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया -
 क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया
क्या आप Chrome और फ़ायरफ़ॉक्स में CSS को कंसोल आउटपुट का उपयोग कर सकते हैं?] संदेश? इसे प्राप्त करने के लिए, निम्नलिखित पैटर्न का उपयोग करें: कंसोल.लॉग (' %C ओह माय हैवेन्स!', 'बैकग्राउंड: #222; रंग: #bada55'...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया -
 मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया
मैं नंबर-केवल आउटपुट के साथ एकल अंक मान्यता के लिए pytesseract को कैसे कॉन्फ़िगर कर सकता हूं?] इस समस्या को संबोधित करने के लिए, हम Tesseract के कॉन्फ़िगरेशन विकल्पों की बारीकियों में तल्लीन करते हैं। एकल वर्ण मान्यता के लिए, उपयुक्त PSM 10 है...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया -
 Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया
Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया -
 PHP में कर्ल के साथ एक कच्ची पोस्ट अनुरोध कैसे भेजें?] यह लेख एक कच्चे पोस्ट अनुरोध करने के लिए कर्ल का उपयोग करने का तरीका प्रदर्शित करेगा, जहां डेटा को अनएन्कोडेड फॉर्म में भेजा जाता है। फिर, निम्न विक...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया
PHP में कर्ल के साथ एक कच्ची पोस्ट अनुरोध कैसे भेजें?] यह लेख एक कच्चे पोस्ट अनुरोध करने के लिए कर्ल का उपयोग करने का तरीका प्रदर्शित करेगा, जहां डेटा को अनएन्कोडेड फॉर्म में भेजा जाता है। फिर, निम्न विक...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया -
 C ++ 20 में वैरिएडिक टेम्पलेट फ़ंक्शंस के साथ `std :: source_location` का उपयोग कैसे करें?] हालाँकि, इसे वैरिएडिक टेम्प्लेट फ़ंक्शंस के साथ नियोजित करना स्रोत_लोकेशन पैरामीटर की स्थिति के कारण चुनौतीपूर्ण साबित हुआ है। इसने निम्नलिखित कारणो...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया
C ++ 20 में वैरिएडिक टेम्पलेट फ़ंक्शंस के साथ `std :: source_location` का उपयोग कैसे करें?] हालाँकि, इसे वैरिएडिक टेम्प्लेट फ़ंक्शंस के साथ नियोजित करना स्रोत_लोकेशन पैरामीटर की स्थिति के कारण चुनौतीपूर्ण साबित हुआ है। इसने निम्नलिखित कारणो...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया -
 मुझे अपने लिनक्स सर्वर पर आर्काइव_जिप स्थापित करने के बाद एक \ "क्लास \ 'ziparchive \' नहीं मिला \" त्रुटि क्यों मिल रही है?घातक त्रुटि: घातक त्रुटि: वर्ग Ziparchive में नहीं मिला ... कारण: इस समस्या को हल करें, इन चरणों का पालन करें: Fatal error: Class ZipArchiv...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया
मुझे अपने लिनक्स सर्वर पर आर्काइव_जिप स्थापित करने के बाद एक \ "क्लास \ 'ziparchive \' नहीं मिला \" त्रुटि क्यों मिल रही है?घातक त्रुटि: घातक त्रुटि: वर्ग Ziparchive में नहीं मिला ... कारण: इस समस्या को हल करें, इन चरणों का पालन करें: Fatal error: Class ZipArchiv...प्रोग्रामिंग 2025-03-25 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























