रिएक्ट में ब्रॉडकास्ट चैनल एपीआई का उपयोग कैसे करें
आज के वेब एप्लिकेशन में, कई टैब या विंडो में जानकारी अपडेट रखने से उपयोगकर्ता अनुभव में काफी वृद्धि हो सकती है। उदाहरण के लिए, यदि कोई उपयोगकर्ता एक टैब में लॉग आउट करता है, तो आप चाहते हैं कि वह कार्रवाई अन्य सभी टैब में दिखाई दे। ब्रॉडकास्ट चैनल एपीआई एक ही मूल के विभिन्न ब्राउज़िंग संदर्भों के बीच संचार की अनुमति देकर इसे आसान बनाता है। यह आलेख आपको रिएक्ट एप्लिकेशन में इस एपीआई का उपयोग करने के तरीके के बारे में मार्गदर्शन करेगा।
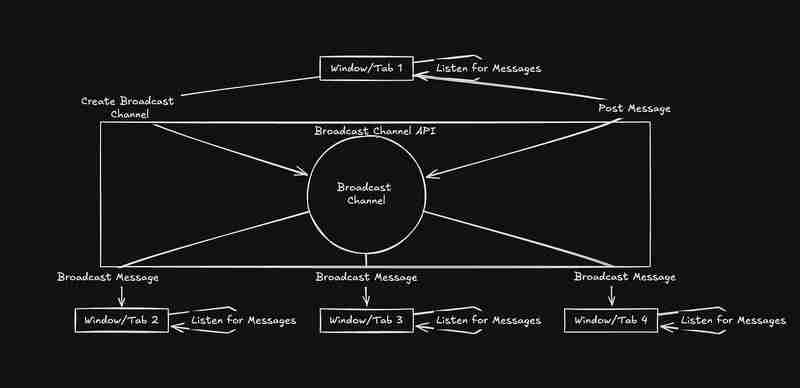
ब्रॉडकास्ट चैनल एपीआई क्या है?
ब्रॉडकास्ट चैनल एपीआई एक ही वेबसाइट के विभिन्न टैब, विंडो या आईफ्रेम के बीच संचार को सक्षम करने की एक सरल विधि है। यह आपको एक ही चैनल पर सुनने वाले अन्य सभी संदर्भों में संदेश प्रसारित करने की अनुमति देता है, जो इसे वास्तविक समय अपडेट और सिंक्रनाइज़ेशन के लिए आदर्श बनाता है।

इसका उपयोग क्यों करें?
• वास्तविक समय अपडेट: विभिन्न टैब में उपयोगकर्ता सत्रों की तरह डेटा सिंक करें।
• एकीकरण में आसानी: अपने मौजूदा रिएक्ट ऐप में जोड़ना आसान।
• कोई अतिरिक्त लाइब्रेरी नहीं: अतिरिक्त निर्भरता के बिना आधुनिक ब्राउज़र में मूल रूप से कार्य करता है।
रिएक्ट में ब्रॉडकास्ट चैनल एपीआई सेट करना
आइए संचार को प्रबंधित करने के लिए एक कस्टम हुक बनाकर रिएक्ट एप्लिकेशन में ब्रॉडकास्ट चैनल एपीआई का उपयोग कैसे करें, इसके बारे में जानें।
एक कस्टम हुक बनाएं
सबसे पहले, ब्रॉडकास्ट चैनल लॉजिक को एनकैप्सुलेट करने के लिए यूज़ब्रॉडकास्टचैनल नामक एक कस्टम हुक बनाएं।
import { useEffect, useState } from 'react';
const useBroadcastChannel = (channelName) => {
const [message, setMessage] = useState(null);
const channel = new BroadcastChannel(channelName);
useEffect(() => {
const handleMessage = (event) => {
setMessage(event.data);
};
channel.onmessage = handleMessage;
// Clean up the channel when the component unmounts
return () => {
channel.close();
};
}, [channel]);
const sendMessage = (msg) => {
channel.postMessage(msg);
};
return { message, sendMessage };
};
export default useBroadcastChannel;
यह हुक एक नया ब्रॉडकास्ट चैनल बनाता है, आने वाले संदेशों को सुनता है, और संदेश भेजने के लिए एक फ़ंक्शन प्रदान करता है।
प्रतिक्रिया घटक में हुक का उपयोग करें
आइए विभिन्न टैब में लॉगिन सत्र प्रबंधित करने के लिए रिएक्ट घटक में हमारे कस्टम हुक का उपयोग करें।
import React, { useEffect } from 'react';
import useBroadcastChannel from './useBroadcastChannel';
const AuthManager = () => {
const { message, sendMessage } = useBroadcastChannel('auth_channel');
const handleLogin = () => {
// Notify all tabs that the user has logged in
sendMessage({ type: 'login', user: 'JohnDoe' });
};
const handleLogout = () => {
// Notify all tabs that the user has logged out
sendMessage({ type: 'logout' });
};
useEffect(() => {
if (message) {
if (message.type === 'logout') {
alert('You have been logged out in another tab!');
}
}
}, [message]);
return (
Authentication Manager
);
};
export default AuthManager;
यह ऑथमैनेजर घटक टैब में उपयोगकर्ता प्रमाणीकरण स्थिति को संभालने के लिए यूज़ब्रॉडकास्टचैनल हुक का उपयोग करता है। जब कोई उपयोगकर्ता लॉग इन या आउट करता है, तो auth_channel चैनल पर अन्य सभी टैब पर एक संदेश भेजा जाता है। यदि किसी टैब में लॉगआउट संदेश प्राप्त होता है, तो यह उपयोगकर्ता को सूचित करने के लिए अलर्ट ट्रिगर करता है।
निष्कर्ष
ब्रॉडकास्ट चैनल एपीआई आपके वेब एप्लिकेशन में कई टैब या विंडो में डेटा को सिंक्रनाइज़ करने का एक सीधा तरीका प्रदान करता है। कस्टम रिएक्ट हुक का उपयोग करके, आप आसानी से रीयल-टाइम मैसेजिंग प्रबंधित कर सकते हैं और उपयोगकर्ता अनुभव में सुधार कर सकते हैं। चाहे आप लॉगिन स्थिति संभाल रहे हों या अन्य प्रकार के डेटा को सिंक कर रहे हों, ब्रॉडकास्ट चैनल एपीआई क्रॉस-टैब संचार को सरल बनाता है।
अग्रिम पठन
• ब्रॉडकास्ट चैनल एपीआई पर एमडीएन वेब डॉक्स
मुझसे जुड़ें
लिंक्डइन
ट्विटर
गिटहब
-
 शुरुआती VueJs के लिए VueJs भाग बनाएं, आयात करें और घटक का उपयोग करेंअपना पहला घटक बनाना एक घटक क्या है? घटक Vue एप्लिकेशन के निर्माण खंड हैं। प्रत्येक घटक की अपनी कार्यक्षमता और दृश्य है, घटकों का पूरे एप्लिके...प्रोग्रामिंग 2024-11-08 को प्रकाशित
शुरुआती VueJs के लिए VueJs भाग बनाएं, आयात करें और घटक का उपयोग करेंअपना पहला घटक बनाना एक घटक क्या है? घटक Vue एप्लिकेशन के निर्माण खंड हैं। प्रत्येक घटक की अपनी कार्यक्षमता और दृश्य है, घटकों का पूरे एप्लिके...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 साझा मॉड्यूल के लिए पायथन में नेमस्पेस पैकेज कैसे बनाएं?साझा मॉड्यूल वितरण के लिए पायथन में नेमस्पेस पैकेज बनानापरिचयपायथन में, नेमस्पेस पैकेज संबंधित मॉड्यूल को वितरित करने के लिए एक सुविधाजनक तरीका है। वे...प्रोग्रामिंग 2024-11-08 को प्रकाशित
साझा मॉड्यूल के लिए पायथन में नेमस्पेस पैकेज कैसे बनाएं?साझा मॉड्यूल वितरण के लिए पायथन में नेमस्पेस पैकेज बनानापरिचयपायथन में, नेमस्पेस पैकेज संबंधित मॉड्यूल को वितरित करने के लिए एक सुविधाजनक तरीका है। वे...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 डेटाबेस डिज़ाइन में \"n:m\" और "1:n\" संबंधों के बीच क्या अंतर है?डेटाबेस डिज़ाइन: "एन:एम" और "1:एन" संबंधों के अर्थ को उजागर करनाडेटाबेस डिज़ाइन के दायरे में, संस्थाओं के बीच संबंध मौलिक हैं। इन ...प्रोग्रामिंग 2024-11-08 को प्रकाशित
डेटाबेस डिज़ाइन में \"n:m\" और "1:n\" संबंधों के बीच क्या अंतर है?डेटाबेस डिज़ाइन: "एन:एम" और "1:एन" संबंधों के अर्थ को उजागर करनाडेटाबेस डिज़ाइन के दायरे में, संस्थाओं के बीच संबंध मौलिक हैं। इन ...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 सीएसएस में बाद में लपेटी गई लेबल लाइनों को इंडेंट कैसे करें?रैप किए गए लेबल टेक्स्ट की बाद की पंक्तियों को इंडेंट करनाजब फॉर्म की चौड़ाई पर बाधाओं का सामना करना पड़ता है, तो लेबल टेक्स्ट कई लाइनों पर लपेट सकता ...प्रोग्रामिंग 2024-11-08 को प्रकाशित
सीएसएस में बाद में लपेटी गई लेबल लाइनों को इंडेंट कैसे करें?रैप किए गए लेबल टेक्स्ट की बाद की पंक्तियों को इंडेंट करनाजब फॉर्म की चौड़ाई पर बाधाओं का सामना करना पड़ता है, तो लेबल टेक्स्ट कई लाइनों पर लपेट सकता ...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 सीएसएस में बॉक्स-छाया में महारत हासिल करना: एक त्वरित मार्गदर्शिकासीएसएस में box-shadow संपत्ति डेवलपर्स के लिए HTML तत्वों में गहराई और आयाम पेश करने के लिए एक प्रभावी तंत्र के रूप में कार्य करती है। तत्वों में छाय...प्रोग्रामिंग 2024-11-08 को प्रकाशित
सीएसएस में बॉक्स-छाया में महारत हासिल करना: एक त्वरित मार्गदर्शिकासीएसएस में box-shadow संपत्ति डेवलपर्स के लिए HTML तत्वों में गहराई और आयाम पेश करने के लिए एक प्रभावी तंत्र के रूप में कार्य करती है। तत्वों में छाय...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 धुआं परीक्षण: एक त्वरित और कुशल गुणवत्ता जांचसॉफ़्टवेयर परीक्षण में धुआं परीक्षण एक महत्वपूर्ण प्रारंभिक चरण है, जिसे महत्वपूर्ण दोषों की तुरंत पहचान करने के लिए डिज़ाइन किया गया है जो आगे के पर...प्रोग्रामिंग 2024-11-08 को प्रकाशित
धुआं परीक्षण: एक त्वरित और कुशल गुणवत्ता जांचसॉफ़्टवेयर परीक्षण में धुआं परीक्षण एक महत्वपूर्ण प्रारंभिक चरण है, जिसे महत्वपूर्ण दोषों की तुरंत पहचान करने के लिए डिज़ाइन किया गया है जो आगे के पर...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 अपने कोड में बग से बचें: Moment.js में परिवर्तनशील बनाम गैर-परिवर्तनशील तरीकेMoment.js के साथ काम करते समय, यह जानना आवश्यक है कि कौन सी विधियां मूल दिनांक ऑब्जेक्ट को बदलती हैं और कौन सी विधियां नए मान लौटाती हैं। इससे आपको अप...प्रोग्रामिंग 2024-11-08 को प्रकाशित
अपने कोड में बग से बचें: Moment.js में परिवर्तनशील बनाम गैर-परिवर्तनशील तरीकेMoment.js के साथ काम करते समय, यह जानना आवश्यक है कि कौन सी विधियां मूल दिनांक ऑब्जेक्ट को बदलती हैं और कौन सी विधियां नए मान लौटाती हैं। इससे आपको अप...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 SQL में बैकटिक्स बनाम सिंगल कोट्स: मुख्य अंतर क्या हैं और आपको प्रत्येक का उपयोग कब करना चाहिए?बैकटिक्स बनाम एसक्यूएल क्वेरीज़ में सिंगल कोट्सकोडइग्निटर मैनुअल अंश में, यह उल्लेख किया गया है कि $this->db->select () विधि फ़ील्ड और तालिका नामों की...प्रोग्रामिंग 2024-11-08 को प्रकाशित
SQL में बैकटिक्स बनाम सिंगल कोट्स: मुख्य अंतर क्या हैं और आपको प्रत्येक का उपयोग कब करना चाहिए?बैकटिक्स बनाम एसक्यूएल क्वेरीज़ में सिंगल कोट्सकोडइग्निटर मैनुअल अंश में, यह उल्लेख किया गया है कि $this->db->select () विधि फ़ील्ड और तालिका नामों की...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 एमएलपी-मिक्सर (सिद्धांत)TL;DR - This is the first article I am writing to report on my journey studying the MPL-Mixer architecture. It will cover the basics up to an intermed...प्रोग्रामिंग 2024-11-08 को प्रकाशित
एमएलपी-मिक्सर (सिद्धांत)TL;DR - This is the first article I am writing to report on my journey studying the MPL-Mixer architecture. It will cover the basics up to an intermed...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 टाइप गार्ड क्यों आवश्यक हैं? विभिन्न प्रकारों और उनके उपयोग के मामलों की खोजटाइप गार्ड क्यों आवश्यक हैं? विभिन्न प्रकारों और उनके उपयोग के मामलों की खोज टाइपस्क्रिप्ट में, टाइप गार्ड कोडबेस को अधिक विश्वसनीय और डेवलपर-अनुकूल ब...प्रोग्रामिंग 2024-11-08 को प्रकाशित
टाइप गार्ड क्यों आवश्यक हैं? विभिन्न प्रकारों और उनके उपयोग के मामलों की खोजटाइप गार्ड क्यों आवश्यक हैं? विभिन्न प्रकारों और उनके उपयोग के मामलों की खोज टाइपस्क्रिप्ट में, टाइप गार्ड कोडबेस को अधिक विश्वसनीय और डेवलपर-अनुकूल ब...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 सीएसएस में एक डिव को केन्द्रित कैसे करेंफ्लेक्सबॉक्स: .container { display: flex; justify-content: center; align-items: center; height: 300px; } ग्रिड .container { ...प्रोग्रामिंग 2024-11-08 को प्रकाशित
सीएसएस में एक डिव को केन्द्रित कैसे करेंफ्लेक्सबॉक्स: .container { display: flex; justify-content: center; align-items: center; height: 300px; } ग्रिड .container { ...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 z-इंडेक्स किसी वेबपेज पर एलिमेंट स्टैकिंग को कैसे नियंत्रित करता है?जेड-इंडेक्स के रहस्यों को उजागर करना: एक व्यापक गाइडजेड-इंडेक्स प्रॉपर्टी स्टैकिंग ऑर्डर निर्धारित करने में महत्वपूर्ण भूमिका निभाती है एक वेबपेज पर त...प्रोग्रामिंग 2024-11-08 को प्रकाशित
z-इंडेक्स किसी वेबपेज पर एलिमेंट स्टैकिंग को कैसे नियंत्रित करता है?जेड-इंडेक्स के रहस्यों को उजागर करना: एक व्यापक गाइडजेड-इंडेक्स प्रॉपर्टी स्टैकिंग ऑर्डर निर्धारित करने में महत्वपूर्ण भूमिका निभाती है एक वेबपेज पर त...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 क्या फ्लेक्स आइटम ब्लॉक लेवल या फ्लेक्स लेवल हैं? सीएसएस लेआउट में एक गहरा गोताफ्लेक्स आइटम की हैरान करने वाली प्रकृति: ब्लॉक या फ्लेक्स स्तर?यह सवाल कि क्या फ्लेक्स आइटम ब्लॉक स्तर के हैं, एक विषय रहा है सीएसएस डेवलपर्स के बीच ब...प्रोग्रामिंग 2024-11-08 को प्रकाशित
क्या फ्लेक्स आइटम ब्लॉक लेवल या फ्लेक्स लेवल हैं? सीएसएस लेआउट में एक गहरा गोताफ्लेक्स आइटम की हैरान करने वाली प्रकृति: ब्लॉक या फ्लेक्स स्तर?यह सवाल कि क्या फ्लेक्स आइटम ब्लॉक स्तर के हैं, एक विषय रहा है सीएसएस डेवलपर्स के बीच ब...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 PHP में ''सूचना: एक सत्र पहले ही शुरू हो चुका था'' को कैसे रोकें?नोटिस से बचना: एक सत्र पहले ही शुरू हो चुका थाPHP में सत्रों के साथ काम करते समय, संभावित त्रुटि के बारे में जागरूक होना आवश्यक है यह तब होता है जब कि...प्रोग्रामिंग 2024-11-08 को प्रकाशित
PHP में ''सूचना: एक सत्र पहले ही शुरू हो चुका था'' को कैसे रोकें?नोटिस से बचना: एक सत्र पहले ही शुरू हो चुका थाPHP में सत्रों के साथ काम करते समय, संभावित त्रुटि के बारे में जागरूक होना आवश्यक है यह तब होता है जब कि...प्रोग्रामिंग 2024-11-08 को प्रकाशित -
 पायथन 3.3 में सिंटेक्स से यील्ड का व्यावहारिक अनुप्रयोग और कार्यक्षमता क्या है?पायथन 3.3 में सिंटेक्स से यील्ड के व्यावहारिक अनुप्रयोगपारदर्शी डेटा एक्सचेंज की स्थापनासिंटैक्स से यील्ड कॉल करने वाले और कॉल करने वाले के बीच सीधा स...प्रोग्रामिंग 2024-11-08 को प्रकाशित
पायथन 3.3 में सिंटेक्स से यील्ड का व्यावहारिक अनुप्रयोग और कार्यक्षमता क्या है?पायथन 3.3 में सिंटेक्स से यील्ड के व्यावहारिक अनुप्रयोगपारदर्शी डेटा एक्सचेंज की स्थापनासिंटैक्स से यील्ड कॉल करने वाले और कॉल करने वाले के बीच सीधा स...प्रोग्रामिंग 2024-11-08 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























