प्रदर्शन को बढ़ावा दें: वेब और मोबाइल के लिए आवश्यक कैशिंग रणनीतियाँ
परिचय
वेब और मोबाइल एप्लिकेशन की गति और प्रतिक्रियाशीलता को बढ़ाने के लिए कैशिंग एक गेम-चेंजर है। इस ब्लॉग में, हम फ्रंटएंड अनुप्रयोगों के लिए आवश्यक कैशिंग रणनीतियों का पता लगाएंगे, बड़े डेटा प्रबंधन से निपटेंगे, और बैकवर्ड/फॉरवर्ड (बी/एफ) कैशिंग की जटिलताओं में उतरेंगे।
फ्रंटएंड अनुप्रयोगों के लिए मुख्य कैशिंग रणनीतियाँ
ब्राउज़र कैशिंग
ब्राउज़र कैशिंग स्थानीय रूप से वेब परिसंपत्तियों की प्रतियों को संग्रहीत करने की ब्राउज़र की क्षमता का लाभ उठाता है, जिससे लोड समय और सर्वर अनुरोध कम हो जाते हैं। यहां कुछ महत्वपूर्ण पहलू दिए गए हैं:
कैश-कंट्रोल: यह HTTP हेडर कैशिंग नीतियों को निर्देशित करता है। उदाहरण के लिए, Cache-Control: max-age=3600 ब्राउज़र को संसाधन को 3600 सेकंड तक कैश करने के लिए कहता है।
समाप्ति: यह हेडर कैश्ड संसाधन के लिए एक सटीक समाप्ति तिथि/समय निर्दिष्ट करता है। इसका उपयोग अक्सर कैश-कंट्रोल के साथ किया जाता है।
ईटैग: ईटैग हेडर संसाधन संस्करणों के लिए एक विशिष्ट पहचानकर्ता प्रदान करता है। जब कोई संसाधन बदलता है, तो उसका ETag बदल जाता है, जिससे कुशल कैश सत्यापन सक्षम हो जाता है।
Cache-Control: public, max-age=86400 Expires: Wed, 21 Oct 2024 07:28:00 GMT ETag: "33a64df5"
सेवा कर्मी
सर्विस वर्कर्स ऐसी स्क्रिप्ट हैं जो पृष्ठभूमि में चलती हैं, जो उन्नत कैशिंग क्षमताएं प्रदान करती हैं। वे नेटवर्क अनुरोधों को रोक सकते हैं और कैश्ड प्रतिक्रियाएँ प्रदान कर सकते हैं, यहाँ तक कि ऑफ़लाइन पहुँच की भी अनुमति दे सकते हैं।
कैश प्रथम: यदि उपलब्ध हो तो कैश से परोसें; यदि नहीं, तो नेटवर्क से प्राप्त करें।
नेटवर्क प्रथम: पहले नेटवर्क से प्राप्त करें; यदि नेटवर्क अनुपलब्ध है, तो कैश से सेवा प्रदान करें।
बासी-जबकि-पुनर्वैधीकरण: कैश से परोसें और साथ ही पृष्ठभूमि में कैश को लाएं और अपडेट करें।
self.addEventListener('fetch', event => {
event.respondWith(
caches.match(event.request).then(response => {
return response || fetch(event.request);
})
);
});
स्थानीय भंडारण और IndexedDB
लोकल स्टोरेज और इंडेक्सेडडीबी क्लाइंट साइड पर डेटा को बनाए रखने के लिए ब्राउज़र-आधारित स्टोरेज समाधान हैं।
स्थानीय भंडारण: कुंजी-मूल्य जोड़े के रूप में छोटी मात्रा में डेटा संग्रहीत करने के लिए आदर्श। यह सिंक्रोनस है और इसकी भंडारण सीमा लगभग 5 एमबी है।
IndexedDB: बड़ी मात्रा में संरचित डेटा संग्रहीत करने के लिए उपयुक्त। यह लेनदेन और जटिल प्रश्नों का समर्थन करता है, जो इसे अधिक महत्वपूर्ण और जटिल डेटा के लिए आदर्श बनाता है।
उदाहरण
स्थानीय भंडारण
localStorage.setItem('key', 'value');
let value = localStorage.getItem('key');
अनुक्रमितडीबी
let request = indexedDB.open('database', 1);
request.onupgradeneeded = event => {
let db = event.target.result;
db.createObjectStore('store', { keyPath: 'id' });
};
ब्राउज़र में स्वयं कैशिंग की कुछ तकनीकें हैं, यहां उनमें से एक है।
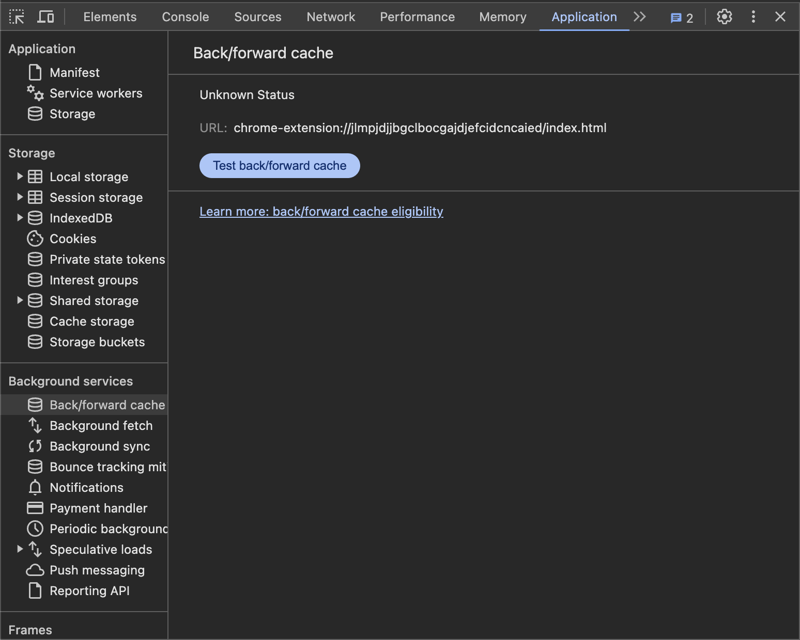
बैकवर्ड/फॉरवर्ड (बी/एफ) कैशिंग में गहराई से उतरें
बी/एफ कैशिंग क्या है?
बी/एफ कैशिंग उस तंत्र को संदर्भित करता है जहां ब्राउज़र ब्राउज़र के इतिहास में एक वेब पेज की स्थिति को संग्रहीत करता है, जिससे उपयोगकर्ता पूरे पेज को पुनः लोड किए बिना आगे और पीछे नेविगेट करने में सक्षम होते हैं।
अधिकांश ब्राउज़रों में ये मौजूद हैं, आप इसे निरीक्षण टैब से देख सकते हैं

बी/एफ कैशिंग कैसे काम करती है
पेज कैश: ब्राउज़र DOM, जावास्क्रिप्ट संदर्भ और इन-मेमोरी डेटा सहित पेज की पूरी स्थिति संग्रहीत करता है।
BFCache: आधुनिक ब्राउज़र (जैसे क्रोम और फ़ायरफ़ॉक्स) पृष्ठ स्थिति को मेमोरी में संरक्षित करने के लिए BFCache का उपयोग करते हैं, जो त्वरित नेविगेशन की अनुमति देता है।
बी/एफ कैशिंग के लाभ
तेज नेविगेशन: ब्राउज़र के बैक और फॉरवर्ड बटन का उपयोग करने पर तत्काल पेज लोड होता है।
बेहतर उपयोगकर्ता अनुभव: निर्बाध बदलाव समग्र उपयोगकर्ता अनुभव को बढ़ाते हैं।
सर्वर लोड कम हुआ: पृष्ठ स्थिति संग्रहीत और पुन: उपयोग होने के कारण सर्वर से कम अनुरोध।
निष्कर्ष
कुशल कैशिंग रणनीतियों को लागू करने से वेब और मोबाइल एप्लिकेशन के प्रदर्शन में नाटकीय रूप से सुधार हो सकता है। ब्राउज़र कैशिंग और सेवा कर्मियों से लेकर बड़े डेटा से निपटने और बी/एफ कैशिंग का उपयोग करने तक, ये तकनीकें सुनिश्चित करती हैं कि आपके ऐप्स तेज़, प्रतिक्रियाशील और उपयोगकर्ता के अनुकूल हैं। अपने ऐप के प्रदर्शन में क्रांतिकारी बदलाव लाने के लिए आज ही इन रणनीतियों का लाभ उठाना शुरू करें!
आशा है कि आपने इस ब्लॉग से कुछ नया सीखा होगा। छोटे, स्पष्ट, गहन, अनूठे तकनीकी ब्लॉग के लिए मुझे फ़ॉलो करें। धन्यवाद!
-
 क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर एक करीब से नज़र डालें?] : सार्वजनिक सूची getResult (string s); जहां फू एक कस्टम वर्ग है। विधि की घोषणा दो रिटर्न प्रकारों को समेटे हुए है: सूची और ई। लेकिन क्या ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर एक करीब से नज़र डालें?] : सार्वजनिक सूची getResult (string s); जहां फू एक कस्टम वर्ग है। विधि की घोषणा दो रिटर्न प्रकारों को समेटे हुए है: सूची और ई। लेकिन क्या ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?मुद्दा। यह गाइड आपकी छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageId, छवि) मान ('$ यह- & gt; image_id', '...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
PHP का उपयोग करके MySQL में बूँदों (चित्र) को ठीक से कैसे डालें?मुद्दा। यह गाइड आपकी छवि डेटा को सफलतापूर्वक संग्रहीत करने के लिए समाधान प्रदान करेगा। ImageId, छवि) मान ('$ यह- & gt; image_id', '...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 MySQL में डेटा को कैसे डालें: MS SQL के बल्क डालने के बराबर?] Microsoft SQL सर्वर पाठ फ़ाइलों से डेटा को तेजी से आयात करने के लिए बल्क सम्मिलित कमांड का दावा करता है। इसी तरह, MySQL इस कार्य को पूरा करने के लिए...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
MySQL में डेटा को कैसे डालें: MS SQL के बल्क डालने के बराबर?] Microsoft SQL सर्वर पाठ फ़ाइलों से डेटा को तेजी से आयात करने के लिए बल्क सम्मिलित कमांड का दावा करता है। इसी तरह, MySQL इस कार्य को पूरा करने के लिए...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 CHAR_LENGTH () का उपयोग करके MySQL में स्ट्रिंग लंबाई द्वारा डेटा को कैसे सॉर्ट करें?] अंतर्निहित char_length () फ़ंक्शन का उपयोग करके। मल्टी-बाइट वर्ण एन्कोडिंग (जैसे, UTF-8) पर विचार करते हुए, एक स्ट्रिंग में वर्णों की संख्या लौटाता ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
CHAR_LENGTH () का उपयोग करके MySQL में स्ट्रिंग लंबाई द्वारा डेटा को कैसे सॉर्ट करें?] अंतर्निहित char_length () फ़ंक्शन का उपयोग करके। मल्टी-बाइट वर्ण एन्कोडिंग (जैसे, UTF-8) पर विचार करते हुए, एक स्ट्रिंग में वर्णों की संख्या लौटाता ...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 Load_file के साथ MySQL BLOB लोडिंग मुद्दों का निवारण कैसे करें?] जैसा कि प्रलेखन में उल्लिखित है, फ़ंक्शन की कार्यक्षमता को सर्वर पर कुछ शर्तों को पूरा करने की आवश्यकता होती है। इन शर्तों में शामिल हैं: सर्वर ह...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
Load_file के साथ MySQL BLOB लोडिंग मुद्दों का निवारण कैसे करें?] जैसा कि प्रलेखन में उल्लिखित है, फ़ंक्शन की कार्यक्षमता को सर्वर पर कुछ शर्तों को पूरा करने की आवश्यकता होती है। इन शर्तों में शामिल हैं: सर्वर ह...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] बैक बटन के माध्यम से पहले से देखे गए पृष्ठ पर लौटना। यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल कर...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] बैक बटन के माध्यम से पहले से देखे गए पृष्ठ पर लौटना। यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल कर...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 मैं जावा सूची में तत्व घटनाओं को कुशलता से कैसे गिन सकता हूं?] । इसे पूरा करने के लिए, संग्रह ढांचा उपकरणों का एक व्यापक सूट प्रदान करता है। यह स्थिर विधि एक सूची और एक तत्व को तर्क के रूप में स्वीकार करती है, त...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
मैं जावा सूची में तत्व घटनाओं को कुशलता से कैसे गिन सकता हूं?] । इसे पूरा करने के लिए, संग्रह ढांचा उपकरणों का एक व्यापक सूट प्रदान करता है। यह स्थिर विधि एक सूची और एक तत्व को तर्क के रूप में स्वीकार करती है, त...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 मैं एक संलग्न SQLite डेटाबेस में तालिकाओं और पंक्तियों तक कैसे पहुंच सकता हूं?] संलग्न कमांड आपको अपने प्राथमिक डेटाबेस में बाहरी डेटाबेस को शामिल करने की अनुमति देता है। चरण: 1। संलग्न डेटाबेस में तालिकाओं की पहच...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
मैं एक संलग्न SQLite डेटाबेस में तालिकाओं और पंक्तियों तक कैसे पहुंच सकता हूं?] संलग्न कमांड आपको अपने प्राथमिक डेटाबेस में बाहरी डेटाबेस को शामिल करने की अनुमति देता है। चरण: 1। संलग्न डेटाबेस में तालिकाओं की पहच...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 FETCH API के साथ \ "एप्लिकेशन/X-WWW-FORM-URLENCODED \" के रूप में फॉर्म डेटा कैसे पोस्ट करें?] डिफ़ॉल्ट रूप से, यह "मल्टीपार्ट/फॉर्म-डेटा" प्रारूप का उपयोग करके डेटा भेजता है, जो "एप्लिकेशन/x-www-form-urlencoded" प्रारूप के...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
FETCH API के साथ \ "एप्लिकेशन/X-WWW-FORM-URLENCODED \" के रूप में फॉर्म डेटा कैसे पोस्ट करें?] डिफ़ॉल्ट रूप से, यह "मल्टीपार्ट/फॉर्म-डेटा" प्रारूप का उपयोग करके डेटा भेजता है, जो "एप्लिकेशन/x-www-form-urlencoded" प्रारूप के...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 \ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] ] आधुनिक संकलक, जबकि (1) और (;;) के बीच कोई प्रदर्शन अंतर नहीं है। संकलक में: perl: दोनों जबकि (1) और (;; : a छोड़ दो 1 दर्ज करें -> 2 2...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
\ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] ] आधुनिक संकलक, जबकि (1) और (;;) के बीच कोई प्रदर्शन अंतर नहीं है। संकलक में: perl: दोनों जबकि (1) और (;; : a छोड़ दो 1 दर्ज करें -> 2 2...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?_Post ['ss'];> "पाठ"/> का इरादा इनपुट को कैप्चर करना है। पाठ बॉक्स और सबमिट बटन पर क्लिक करने पर इसे प्रदर्शित करें। हालांक...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?_Post ['ss'];> "पाठ"/> का इरादा इनपुट को कैप्चर करना है। पाठ बॉक्स और सबमिट बटन पर क्लिक करने पर इसे प्रदर्शित करें। हालांक...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 मैं पूरे HTML दस्तावेज़ में एक विशिष्ट तत्व प्रकार के पहले उदाहरण को कैसे स्टाइल कर सकता हूं?संपूर्ण HTML दस्तावेज़ अकेले CSS का उपयोग करके एक चुनौती हो सकती है। : प्रथम-प्रकार के स्यूडो-क्लास अपने मूल तत्व के भीतर एक प्रकार के पहले तत्व स...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
मैं पूरे HTML दस्तावेज़ में एक विशिष्ट तत्व प्रकार के पहले उदाहरण को कैसे स्टाइल कर सकता हूं?संपूर्ण HTML दस्तावेज़ अकेले CSS का उपयोग करके एक चुनौती हो सकती है। : प्रथम-प्रकार के स्यूडो-क्लास अपने मूल तत्व के भीतर एक प्रकार के पहले तत्व स...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 रिप्लेस डायरेक्टिव का उपयोग करके GO MOD में मॉड्यूल पथ विसंगतियों को कैसे हल करें?] आयातित पैकेज के Go.mod और वास्तविक आयात पथ के बीच एक पथ बेमेल के साथ। यह गूँज के संदेशों द्वारा प्रदर्शित किए गए मोड सुव्यवस्थित विफलताओं को जन्म दे...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
रिप्लेस डायरेक्टिव का उपयोग करके GO MOD में मॉड्यूल पथ विसंगतियों को कैसे हल करें?] आयातित पैकेज के Go.mod और वास्तविक आयात पथ के बीच एक पथ बेमेल के साथ। यह गूँज के संदेशों द्वारा प्रदर्शित किए गए मोड सुव्यवस्थित विफलताओं को जन्म दे...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया -
 पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
पॉइंट-इन-पॉलीगॉन डिटेक्शन के लिए कौन सी विधि अधिक कुशल है: रे ट्रेसिंग या मैटप्लोटलिब \ का पाथ .contains_points?बड़ी संख्या में बिंदुओं का मूल्यांकन करते समय इस कार्य के लिए एक कुशल विधि खोजना फायदेमंद है। यहाँ, हम दो सामान्य रूप से उपयोग किए जाने वाले तरीकों क...प्रोग्रामिंग 2025-02-07 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























