रिएक्ट नेटिव में फोकस प्रबंधित करने के तरीके
जब टीवी ऐप्स के लिए रिएक्ट नेटिव में फोकस प्रबंधन को संभालने की बात आती है, तो डेवलपर्स खुद को पांच परिचित चरणों (दुःख के) से गुजर सकते हैं: ? ? ? ? ?
टीवी एप्लिकेशन विकास में फोकस प्रबंधन एक अनूठी चुनौती है, टीवी प्लेटफार्मों में विखंडन के कारण विभिन्न प्रकार की फोकस प्रबंधन तकनीकों का जन्म हुआ है। डेवलपर्स को फोकस प्रबंधित करने के लिए कई रणनीतियों को बनाने और अपनाने के लिए मजबूर किया गया है, जो अक्सर क्रॉस-प्लेटफ़ॉर्म एब्स्ट्रैक्शन के साथ-साथ प्लेटफ़ॉर्म-विशिष्ट समाधानों को जोड़ते हैं। फोकस की चुनौती न केवल यह सुनिश्चित करना है कि फोकस को सही ढंग से प्रबंधित किया जाए, बल्कि प्लेटफ़ॉर्म मतभेदों को भी संभालना है। एंड्रॉइड टीवी और ऐप्पल के टीवीओएस में अलग-अलग देशी फोकस इंजन हैं जिनके बारे में आप मेरे सहयोगी @हेल्लोनेहा द्वारा लिखे गए इस लेख में अधिक पढ़ सकते हैं।

मूल रूप से, टीवी-विशिष्ट दस्तावेज़ और एपीआई मुख्य रिएक्टिव नेटिव दस्तावेज़ीकरण का हिस्सा थे। अब, अधिकांश टीवी-विशिष्ट सामग्री प्रतिक्रिया-नेटिव-टीवीओएस परियोजना में स्थानांतरित हो गई है।

प्रतिक्रिया-मूल-tvos
"react-native": "npm:react-native-tvos@latest"
रिएक्ट-नेटिव-टीवीओएस प्रोजेक्ट एक ओपन सोर्स पैकेज है जो ऐप्पल टीवी और एंड्रॉइड टीवी प्लेटफॉर्म को सपोर्ट करने पर विशेष ध्यान देने के साथ कोर रिएक्ट नेटिव फ्रेमवर्क में अतिरिक्त और एक्सटेंशन प्रदान करता है। इस प्रोजेक्ट में अधिकांश बदलाव रिमोट कंट्रोल पर डी-पैड का उपयोग करके स्मार्टटीवी पर फोकस-आधारित नेविगेशन को संभालने पर केंद्रित हैं। इस परियोजना का रखरखाव (अविश्वसनीय!) डौग लोडर द्वारा किया जाता है और इसे आमतौर पर रिएक्ट नेटिव टीवी अनुप्रयोगों में फोकस प्रबंधन को संभालने के प्राथमिक तरीके के रूप में अनुशंसित किया जाता है।
हालांकि, कई समुदाय-संचालित परियोजनाओं की तरह, रिएक्ट-नेटिव-टीवीओएस प्रोजेक्ट डेवलपर्स की जरूरतों के आधार पर विकसित हुआ है, और अब फोकस को संभालने के कई तरीके हैं। आइए मौजूदा घटकों में अतिरिक्त घटकों और संवर्द्धनों का पता लगाएं जो प्रतिक्रिया-नेटिव-टीवीओएस प्रदान करता है:
1. टीवीफोकसगाइडव्यू
TVFocusGuideView Apple के UIFocusGuide API के लिए समर्थन प्रदान करता है और इसे एंड्रॉइड टीवी के लिए उसी तरह लागू किया जाता है, जिससे यह सुनिश्चित करने में मदद मिलती है कि फोकस करने योग्य नियंत्रणों को नेविगेट किया जा सकता है, भले ही वे सीधे अन्य नियंत्रणों के अनुरूप न हों - प्रतिक्रिया-मूल-टीवीओएस के अनुसार।
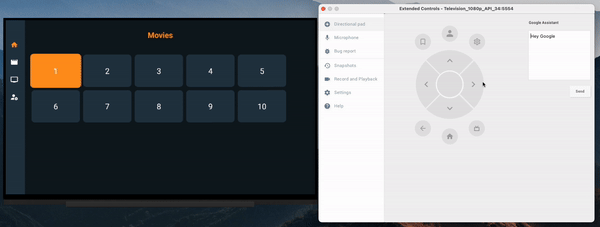
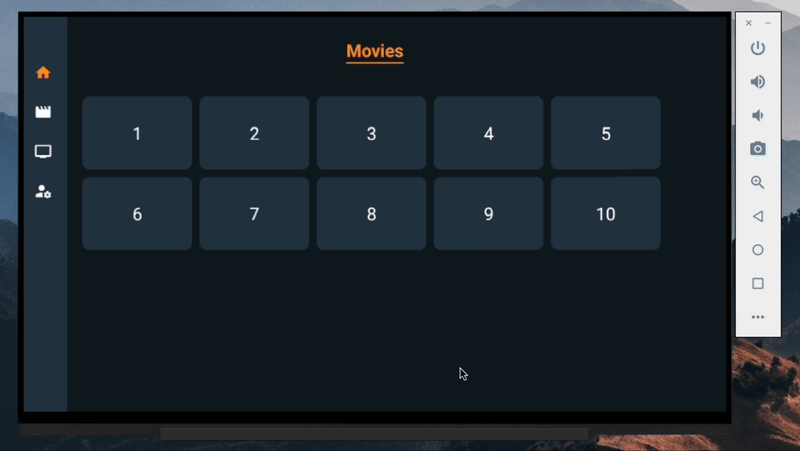
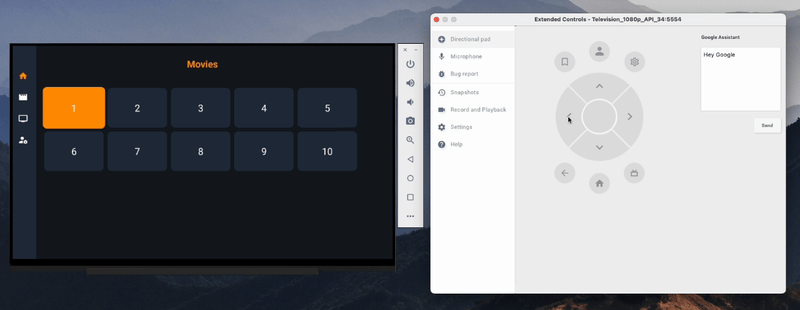
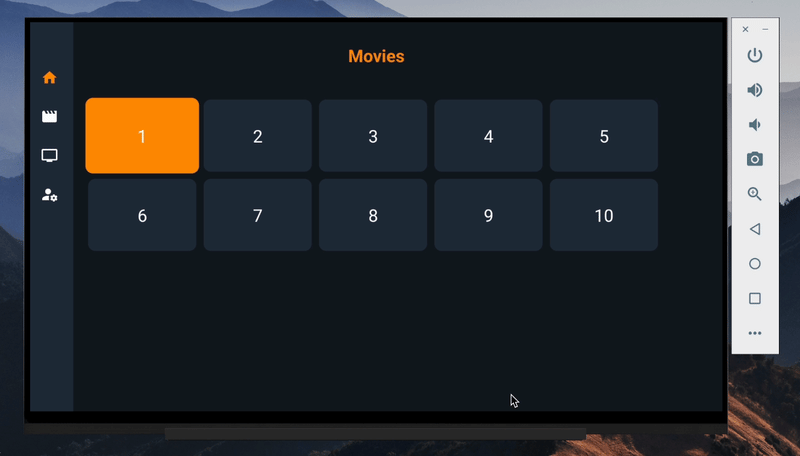
उदाहरण के लिए, यहां TVFocusGuideView घटक के अंदर प्रस्तुत किए गए 10 दबाने योग्य घटकों का एक ग्रिड है:
import { TVFocusGuideView } from 'react-native';
const TVFocusGuideViewExample = () => {
const [focusedItem, setFocusedItem] = useState(null);
const renderGridItem = number => (
setFocusedItem(number)}
onBlur={() => setFocusedItem(null)}>
{number}
);
return (
{[1, 2, 3, 4, 5, 6, 7, 8, 9, 10].map(num => renderGridItem(num))}
>
);
};

TVFocusGuideView कुछ प्रॉप्स स्वीकार करता है जो आपको फोकस संभालने में मदद करते हैं:
गंतव्य प्रोप
TVFocusGuideView के साथ आप TVFocusGuideView के 'गंतव्य' के रूप में पंजीकरण करने के लिए घटकों की एक श्रृंखला सेट कर सकते हैं। आइए हमारा उदाहरण देखें:
- destinations को आइटम 8 (destinations={[item8Ref.current]}) के संदर्भ में सेट करने से फोकस आइटम 8 पर चला जाता है जब हम शुरू में TVFocusGuideView पर नेविगेट करते हैं।

ट्रैपफोकस प्रोप
यह प्रोप सुनिश्चित करता है कि दिए गए निर्देशों के लिए फोकस मूल घटक से न छूटे। यह प्रोप सुनिश्चित करता है कि दिए गए निर्देशों के लिए फोकस मूल घटक से न छूटे। आइए हमारा उदाहरण देखें:
- ट्रैपफोकसलेफ्ट प्रोप के साथ अब आप कंटेनर के बाईं ओर नेविगेट नहीं कर सकते हैं

ऑटोफोकस प्रोप
जब ऑटोफोकस को सही पर सेट किया जाता है, तो TVFocusGuideView फोकस को पहले फोकस करने योग्य बच्चे पर रीडायरेक्ट करके आपके लिए फोकस का प्रबंधन करेगा। यह अंतिम ध्यान केंद्रित करने वाले बच्चे को भी याद रखता है और बाद की यात्राओं पर उस पर ध्यान केंद्रित करता है। यदि इस प्रोप का उपयोग डेस्टिनेशन प्रोप के साथ किया जाता है, तो डेस्टिनेशन प्रोप द्वारा निर्धारित घटक को प्राथमिकता दी जाएगी। आइए हमारा उदाहरण देखें:
- इस प्रोप के बिना जब हम हेडर घटक से टीवीफोकसगाइड व्यू फोकस में चले गए तो निकटतम घटक - आइटम 3 पर चला गया (एंड्रॉइड निकटता आधारित अंतर्निहित फोकस इंजन के अनुसार)
- ऑटोफोकस प्रोप के साथ यह आइटम 1 पर जाता है

2. स्पर्श करने योग्य
प्रतिक्रिया-नेटिव-टीवीओएस के साथ, टच करने योग्य घटक (टच करने योग्य बिना फीडबैक, टच करने योग्य हाइलाइट और टच करने योग्य अपारदर्शिता) में फोकस परिवर्तनों का पता लगाने और ध्यान केंद्रित करने पर घटकों को उचित रूप से स्टाइल करने के लिए अतिरिक्त कोड शामिल होता है। यह यह भी सुनिश्चित करता है कि जब उपयोगकर्ता टीवी रिमोट कंट्रोल का उपयोग करके स्पर्श करने योग्य दृश्यों के साथ इंटरैक्ट करता है तो उचित कार्रवाई शुरू हो जाती है।
विशेष रूप से, ऑनफोकस इवेंट को तब सक्रिय किया जाता है जब टच करने योग्य दृश्य फोकस प्राप्त करता है, और ऑनब्लर इवेंट को तब सक्रिय किया जाता है जब दृश्य फोकस खो देता है। यह आपको अद्वितीय स्टाइलिंग या तर्क लागू करने में सक्षम बनाता है जब घटक केंद्रित स्थिति में होता है जो कोर रिएक्ट नेटिव के साथ बॉक्स से बाहर नहीं आता है।
इसके अतिरिक्त, ऑनप्रेस विधि को तब संशोधित किया गया है जब उपयोगकर्ता टीवी रिमोट पर "चयन करें" बटन (एप्पल टीवी रिमोट पर केंद्र बटन या एंड्रॉइड टीवी डी-पैड पर केंद्र बटन) दबाकर टच करने योग्य का चयन करता है। ) और ऑनलॉन्गप्रेस इवेंट को दो बार निष्पादित किया जाता है जब "चयन करें" बटन को एक निश्चित अवधि के लिए दबाए रखा जाता है।
3. दबाने योग्य
टचएबल की तरह, प्रेसेबल घटक को ऑनफोकस और ऑनब्लर प्रॉप्स को स्वीकार करने की अनुमति देने के लिए बढ़ाया गया है।
'दबाए गए' राज्य के समान, जो तब ट्रिगर होता है जब कोई उपयोगकर्ता टचस्क्रीन पर घटक दबाता है, प्रतिक्रिया-नेटिव-टीवीओएस प्रेस करने योग्य घटक एक केंद्रित स्थिति पेश करता है जो तब सच हो जाता है जब घटक टीवी स्क्रीन पर केंद्रित होता है।
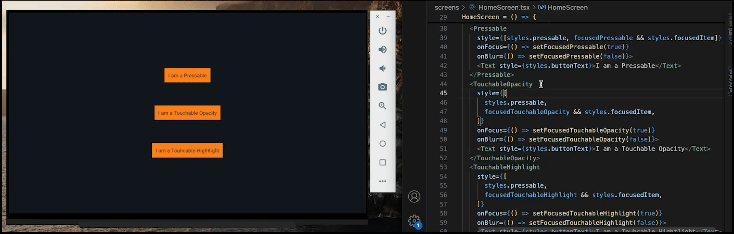
यहां एक उदाहरण दिया गया है जब रिएक्ट नेटिव कोर से प्रेस करने योग्य और स्पर्श करने योग्य घटकों का उपयोग किया जाता है और वे ऑनफोकस और ऑनब्लर प्रॉप्स को स्वीकार/निष्पादित नहीं करते हैं:

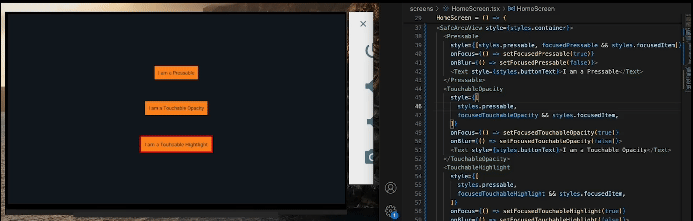
React-native-tvos से समान प्रेस करने योग्य और स्पर्श करने योग्य घटकों का उपयोग करके वे ऑनफोकस और ऑनब्लर प्रॉप्स को स्वीकार और निष्पादित करते हैं:

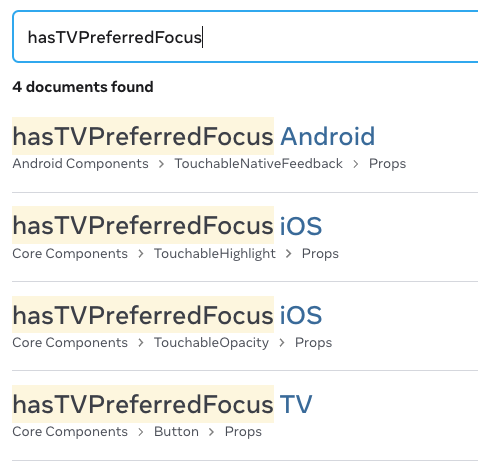
4. hasTVPreferredFocus प्रोप
कुछ रिएक्ट नेटिव घटकों में hasTVPreferredFocus प्रोप होता है, जो आपको फोकस को प्राथमिकता देने में मदद करता है। यदि सही पर सेट किया जाता है, तो hasTVPreferredFocus उस तत्व पर फोकस को बाध्य करेगा। रिएक्ट नेटिव डॉक्स के अनुसार ये मौजूदा घटक हैं जो प्रोप को स्वीकार करते हैं:

हालाँकि, यदि आप रिएक्ट-नेटिव-टीवीओएस का उपयोग कर रहे हैं, तो बहुत सारे घटक हैं जो इस प्रस्ताव को स्वीकार करते हैं:
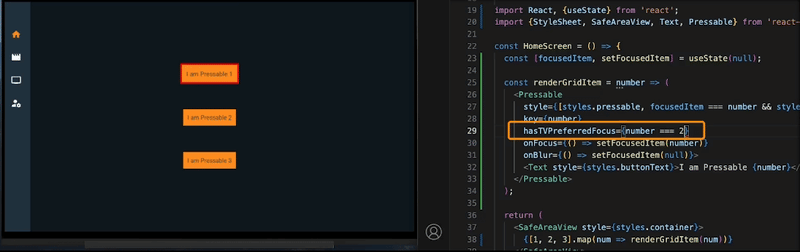
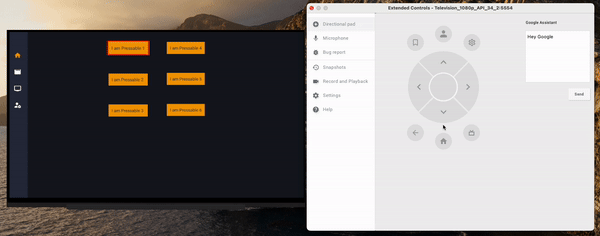
आइए एक उदाहरण देखें:
- प्रेस करने योग्य 2 के लिए hasTVPreferredFocus प्रोप को सही पर सेट करने से फोकस प्रेस करने योग्य 2 पर हो जाता है
- जब हम प्रेसेबल 3 पर होते हैं तो इसे सत्य में बदलने से फोकस प्रेसेबल 3 पर चला जाता है

5. नेक्स्टफोकसडायरेक्शन प्रोप
नेक्स्टफोकसडायरेक्शन प्रॉप फोकस प्राप्त करने के लिए अगले कंपोनेंट को निर्दिष्ट करता है जब उपयोगकर्ता फोकस नेविगेशन को संभालने में आपकी मदद करने के लिए निर्दिष्ट दिशा में नेविगेट करता है। प्रतिक्रिया-नेटिव-टीवीओएस का उपयोग करते समय, यह प्रोप उन्हीं घटकों द्वारा स्वीकार किया जाता है जो hasTVPreferredFocus प्रोप (व्यू, TouchableHighlight, Pressable, TouchableOpacity, TextInput, TVFocusGuideView, TouchableNativeFeedback, बटन) को स्वीकार करते हैं। आइए एक उदाहरण देखें:
nextFocusDown={pressableRef3.current}
nextFocusRight={pressableRef5.current}>
- नेक्स्टफोकसडाउन प्रोप को प्रेसेबल 3 पर सेट करने से फोकस नीचे जाने पर फोकस प्रेसेबल 3 पर चला जाता है
- नेक्स्टफोकसराइट प्रोप को प्रेसेबल 5 पर सेट करने से फोकस सही दिशा में जाने पर फोकस प्रेसेबल 5 पर चला जाता है

निष्कर्ष
जब फोकस प्रबंधन को संभालने की बात आती है, तो रिएक्ट नेटिव टीवी ऐप्स के लिए कोई एक आकार-फिट-सभी समाधान नहीं है। दृष्टिकोण अंततः आपके प्रोजेक्ट की विशिष्ट आवश्यकताओं और आवश्यकताओं पर निर्भर करता है। जबकि रिएक्ट-नेटिव-टीवीओएस एक उपयोगी क्रॉस-डिवाइस एब्स्ट्रैक्शन प्रदान करता है, आपको स्मार्टटीवी प्लेटफॉर्म पर सामान्य विखंडन मुद्दों को संभालने के लिए प्लेटफॉर्म-विशिष्ट समाधान अपनाना पड़ सकता है।
इन विभिन्न फोकस प्रबंधन समाधानों का पता लगाने के लिए समय निकालें ताकि आप अपने उपयोगकर्ताओं के लिए एक सहज फोकस प्रबंधन अनुभव प्रदान कर सकें, चाहे वे किसी भी स्मार्टटीवी प्लेटफॉर्म का उपयोग कर रहे हों।
संबंधित संसाधन
- https://dev.to/amazonappdev/tv-navigadation-in-react-native-a-guide-to-using-tvfocusguideview-302i
- https://medium.com/xite-engineeering/revolutioneasing-focus-management-in-tv-applications-with-react-native-10ba69bd90
- https://reactnative.dev/docs/0.72/building-for-tv
-
 मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
मैं फॉर्मडाटा () के साथ कई फ़ाइल अपलोड को कैसे संभाल सकता हूं?] इस उद्देश्य के लिए formData () विधि का उपयोग किया जा सकता है, जिससे आप एक ही अनुरोध में कई फाइलें भेज सकते हैं। document.getElementByid ('file...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 गो लैंग्वेज कचरा संग्रह में कटा हुआ मेमोरी से कैसे निपटें?] स्लाइस के साथ काम करते समय, संभावित मेमोरी लीक से बचने के लिए कचरा संग्रह व्यवहार को समझना महत्वपूर्ण होता है। r: = (*q) [0] *क्यू = (*क्यू)...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
गो लैंग्वेज कचरा संग्रह में कटा हुआ मेमोरी से कैसे निपटें?] स्लाइस के साथ काम करते समय, संभावित मेमोरी लीक से बचने के लिए कचरा संग्रह व्यवहार को समझना महत्वपूर्ण होता है। r: = (*q) [0] *क्यू = (*क्यू)...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 आप PHP में एक सरणी से एक यादृच्छिक तत्व कैसे निकालते हैं?] निम्नलिखित सरणी पर विचार करें: $ आइटम = [५२३, ३४५२, ३३४, ३१, ५३४६]; Array_rand () फ़ंक्शन सरणी से एक यादृच्छिक कुंजी देता है। इस कुंजी के साथ $ आइ...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
आप PHP में एक सरणी से एक यादृच्छिक तत्व कैसे निकालते हैं?] निम्नलिखित सरणी पर विचार करें: $ आइटम = [५२३, ३४५२, ३३४, ३१, ५३४६]; Array_rand () फ़ंक्शन सरणी से एक यादृच्छिक कुंजी देता है। इस कुंजी के साथ $ आइ...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 सभी ब्राउज़रों में वाम-संरेखण पाठ की एक स्लैश विधि को लागू करना] संगतता (IE9 पर वापस)। .Lop ((@i - 1)); .Space@{i} { चौड़ाई: फर्श (@i*@hsize/(1/tan (5deg))); } } @hsize: 15px; .Space {अंतरिक्ष नाव छोड़...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
सभी ब्राउज़रों में वाम-संरेखण पाठ की एक स्लैश विधि को लागू करना] संगतता (IE9 पर वापस)। .Lop ((@i - 1)); .Space@{i} { चौड़ाई: फर्श (@i*@hsize/(1/tan (5deg))); } } @hsize: 15px; .Space {अंतरिक्ष नाव छोड़...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 UTF8 MySQL तालिका में UTF8 में Latin1 वर्णों को सही ढंग से परिवर्तित करने की विधि] "mysql_set_charset ('utf8')" कॉल करें। हालाँकि, ये विधियां पहले "अवैध" चरित्र से परे पात्रों को पकड़ने में विफल हो रही ह...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
UTF8 MySQL तालिका में UTF8 में Latin1 वर्णों को सही ढंग से परिवर्तित करने की विधि] "mysql_set_charset ('utf8')" कॉल करें। हालाँकि, ये विधियां पहले "अवैध" चरित्र से परे पात्रों को पकड़ने में विफल हो रही ह...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 आप Laravel ब्लेड टेम्प्लेट में चर को कैसे परिभाषित कर सकते हैं?] "{{}}}" का उपयोग करके चर असाइन करते समय, यह सीधा है, यह हमेशा सबसे सुरुचिपूर्ण समाधान नहीं हो सकता है। $ old_section = "जो भी"...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
आप Laravel ब्लेड टेम्प्लेट में चर को कैसे परिभाषित कर सकते हैं?] "{{}}}" का उपयोग करके चर असाइन करते समय, यह सीधा है, यह हमेशा सबसे सुरुचिपूर्ण समाधान नहीं हो सकता है। $ old_section = "जो भी"...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
मुझे MySQL त्रुटि #1089 क्यों मिल रही है: गलत उपसर्ग कुंजी?] आइए इस त्रुटि और इसके रिज़ॉल्यूशन की बारीकियों में तल्लीन करें। उपसर्ग कुंजियों को स्ट्रिंग कॉलम की एक विशिष्ट उपसर्ग लंबाई को अनुक्रमित करने के लिए...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
मैं सेल एडिटिंग के बाद कस्टम जेटेबल सेल रेंडरिंग कैसे बनाए रख सकता हूं?हालाँकि, यह सुनिश्चित करना महत्वपूर्ण है कि वांछित स्वरूपण को संपादन संचालन के बाद भी संरक्षित किया गया है। इस तरह के परिदृश्यों में, सेल रेंडरर का ड...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 कैसे अतुल्यकालिक संचालन को समवर्ती रूप से चलाएं और जावास्क्रिप्ट में सही ढंग से त्रुटियों को संभालें?getValue2Async (); समवर्ती निष्पादन को सक्षम करने के लिए, एक संशोधित दृष्टिकोण की आवश्यकता होती है। getValue2Async (); यह दूसरे को शुरू करने से प...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
कैसे अतुल्यकालिक संचालन को समवर्ती रूप से चलाएं और जावास्क्रिप्ट में सही ढंग से त्रुटियों को संभालें?getValue2Async (); समवर्ती निष्पादन को सक्षम करने के लिए, एक संशोधित दृष्टिकोण की आवश्यकता होती है। getValue2Async (); यह दूसरे को शुरू करने से प...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 क्यों छवियों में अभी भी क्रोम में सीमाएँ हैं? `सीमा: कोई नहीं;` अमान्य समाधान] और 'सीमा: कोई नहीं;' CSS में। इस समस्या को हल करने के लिए, निम्नलिखित दृष्टिकोणों पर विचार करें: क्रोम बग परिधि क्रोम में एक ज्ञात बग...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
क्यों छवियों में अभी भी क्रोम में सीमाएँ हैं? `सीमा: कोई नहीं;` अमान्य समाधान] और 'सीमा: कोई नहीं;' CSS में। इस समस्या को हल करने के लिए, निम्नलिखित दृष्टिकोणों पर विचार करें: क्रोम बग परिधि क्रोम में एक ज्ञात बग...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया -
 क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-04-20 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























