प्लेराइट और टाइपस्क्रिप्ट और जावास्क्रिप्ट का उपयोग करके स्वचालन
टाइपस्क्रिप्ट के साथ नाटककार | जावास्क्रिप्ट इंस्टालेशन
Playwright Puppeteer टीम के सहयोग से Microsoft का आधुनिक वेब आधारित और API ऑटोमेशन टूल है, Puppeteer एक JavaScript लाइब्रेरी है जो DevTools प्रोटोकॉल या WebDriver BiDi पर Chrome या Firefox को नियंत्रित करने के लिए एक उच्च-स्तरीय API प्रदान करता है। कठपुतली डिफ़ॉल्ट रूप से हेडलेस (कोई दृश्यमान यूआई नहीं) में चलती है।
नाटककार एकल एपीआई के माध्यम से वेब एप्लिकेशन के स्वचालन के लिए आधुनिक वेब आधारित ब्राउज़र का समर्थन करता है और एपीआई के लिए स्वचालन का भी समर्थन करता है।
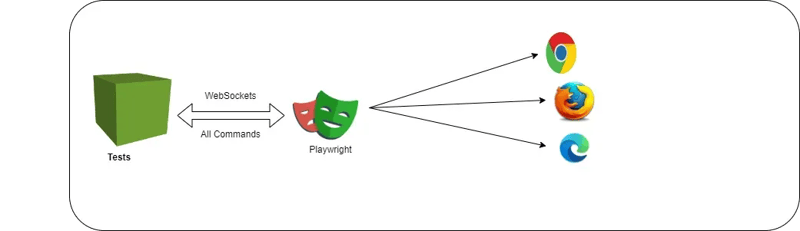
नाटककार की वास्तुकला

नाटककार वेब सॉकेट प्रोटोकॉल पर काम करता है, एक बार कनेक्शन स्थापित हो जाने के बाद परीक्षण शुरू हो जाएगा और वेब सॉकेट प्रोटोकॉल का उपयोग करके सर्वर पर JSON प्रारूप में अनुरोध भेजता है, जिसका अर्थ है कि एक बार नाटककार द्वारा कनेक्शन स्थापित करने के बाद अनुरोध भेजने के लिए दोबारा कनेक्शन स्थापित करने की आवश्यकता नहीं है। पूर्ण परीक्षण निष्पादन तक सर्वर। नाटककार को playwright.quit() विधि द्वारा कनेक्शन डिस्कनेक्ट करना होगा।
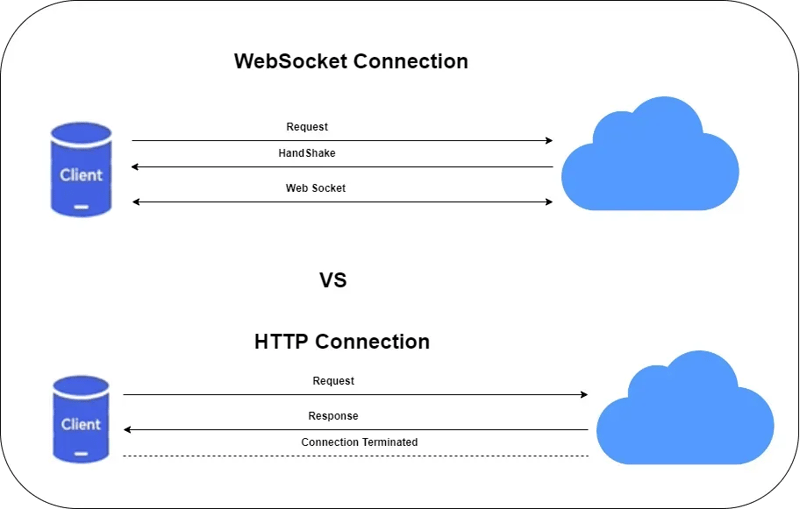
आइए HTTP प्रोटोकॉल कनेक्शन वेब सॉकेट प्रोटोकॉल कनेक्शन के बीच अंतर को समझें

वेबसॉकेट और HTTP प्रोटोकॉल के बीच अंतर
नाटककार की विशेषताएं:
कोई भी ब्राउज़र • कोई भी प्लेटफ़ॉर्म • एक एपीआई
क्रॉस-ब्राउज़र. नाटककार क्रोमियम, वेबकिट और फ़ायरफ़ॉक्स सहित सभी आधुनिक रेंडरिंग इंजनों का समर्थन करता है।
क्रॉस-प्लेटफ़ॉर्म। विंडोज़, लिनक्स और मैकओएस पर स्थानीय स्तर पर या सीआई पर, हेडलेस या हेडेड परीक्षण करें।
अंतरभाषा। टाइपस्क्रिप्ट, जावास्क्रिप्ट, पायथन, .NET, जावा में प्लेराइट एपीआई का उपयोग करें।
मोबाइल वेब का परीक्षण करें। एंड्रॉइड और मोबाइल सफारी के लिए Google Chrome का मूल मोबाइल अनुकरण। वही रेंडरिंग इंजन आपके डेस्कटॉप और क्लाउड पर काम करता है।
- लचीला • कोई परतदार परीक्षण नहीं
स्वतः-प्रतीक्षा करें। नाटककार क्रिया करने से पहले तत्वों के क्रियाशील होने की प्रतीक्षा करता है। इसमें आत्मनिरीक्षण घटनाओं का एक समृद्ध समूह भी है। दोनों का संयोजन कृत्रिम टाइमआउट की आवश्यकता को समाप्त कर देता है - परतदार परीक्षणों का प्राथमिक कारण।
वेब-प्रथम दावे। नाटककार के दावे विशेष रूप से गतिशील वेब के लिए बनाए गए हैं। आवश्यक शर्तें पूरी होने तक चेक स्वचालित रूप से पुनः प्रयास किए जाते हैं।
ट्रेसिंग। फ्लेक को खत्म करने के लिए परीक्षण पुनः प्रयास रणनीति कॉन्फ़िगर करें, निष्पादन ट्रेस, वीडियो, स्क्रीनशॉट कैप्चर करें।
- कोई समझौता नहीं • कोई सीमा नहीं
ब्राउज़र अलग-अलग प्रक्रियाओं में अलग-अलग मूल से संबंधित वेब सामग्री चलाते हैं। नाटककार आधुनिक ब्राउज़र वास्तुकला के साथ जुड़ा हुआ है और प्रक्रिया से बाहर परीक्षण चलाता है। यह नाटककार को विशिष्ट इन-प्रोसेस टेस्ट रनर सीमाओं से मुक्त बनाता है।
हर चीज़ एकाधिक। परीक्षण परिदृश्य जो एकाधिक टैब, एकाधिक मूल और एकाधिक उपयोगकर्ताओं तक फैले हुए हैं। अलग-अलग उपयोगकर्ताओं के लिए अलग-अलग संदर्भों के साथ परिदृश्य बनाएं और उन्हें एक ही परीक्षण में अपने सर्वर के विरुद्ध चलाएं।
विश्वसनीय घटनाएँ। होवर तत्व, गतिशील नियंत्रणों के साथ इंटरैक्ट करते हैं, विश्वसनीय ईवेंट उत्पन्न करते हैं। नाटककार वास्तविक उपयोगकर्ता से अप्रभेद्य वास्तविक ब्राउज़र इनपुट पाइपलाइन का उपयोग करता है।
टेस्ट फ्रेम, पियर्स शैडो डोम। नाटककार चयनकर्ता छाया DOM में छेद करते हैं और फ्रेम में निर्बाध रूप से प्रवेश करने की अनुमति देते हैं।
- पूर्ण अलगाव • तेजी से निष्पादन
ब्राउज़र संदर्भ। नाटककार प्रत्येक परीक्षण के लिए एक ब्राउज़र संदर्भ बनाता है। ब्राउज़र संदर्भ बिल्कुल नए ब्राउज़र प्रोफ़ाइल के बराबर है। यह शून्य ओवरहेड के साथ पूर्ण परीक्षण अलगाव प्रदान करता है। एक नया ब्राउज़र संदर्भ बनाने में केवल कुछ मिलीसेकेंड लगते हैं।
एक बार लॉग इन करें। संदर्भ की प्रमाणीकरण स्थिति सहेजें और सभी परीक्षणों में इसका पुन: उपयोग करें। यह प्रत्येक परीक्षण में दोहराए जाने वाले लॉग-इन संचालन को बायपास करता है, फिर भी स्वतंत्र परीक्षणों का पूर्ण अलगाव प्रदान करता है।
- शक्तिशाली टूलींग
कोडजेन। अपने कार्यों को रिकॉर्ड करके परीक्षण उत्पन्न करें। उन्हें किसी भी भाषा में सहेजें।
नाटककार निरीक्षक। पृष्ठ का निरीक्षण करें, चयनकर्ता उत्पन्न करें, परीक्षण निष्पादन के माध्यम से कदम उठाएं, क्लिक बिंदु देखें, निष्पादन लॉग का पता लगाएं।
ट्रेस व्यूअर। परीक्षण विफलता की जांच करने के लिए सभी जानकारी कैप्चर करें. नाटककार ट्रेस में परीक्षण निष्पादन स्क्रीनकास्ट, लाइव डोम स्नैपशॉट, एक्शन एक्सप्लोरर, परीक्षण स्रोत और बहुत कुछ शामिल है।
आइए टाइपस्क्रिप्ट/जावास्क्रिप्ट के साथ प्लेराइट का उपयोग शुरू करें
टाइपस्क्रिप्ट/जावास्क्रिप्ट के लिए नाटककार की स्थापना
स्थापना के लिए पूर्व आवश्यकताएँ इस प्रकार हैं: Node.js 18
विंडोज 10, विंडोज सर्वर 2016 या लिनक्स के लिए विंडोज सबसिस्टम (डब्ल्यूएसएल)।
macOS 13 वेंचुरा, या macOS 14 सोनोमा।
डेबियन 11, डेबियन 12, उबंटू 20.04 या उबंटू 22.04, उबंटू 24.04, x86-64 और आर्म64 आर्किटेक्चर पर।
एनपीएम, यार्न या पीएनपीएम का उपयोग करके प्लेराइट स्थापित करके शुरुआत करें। वैकल्पिक रूप से आप वीएस कोड एक्सटेंशन का उपयोग करके भी शुरुआत कर सकते हैं और अपने परीक्षण चला सकते हैं।
फ़ोल्डर बनाएं, उदाहरण के लिए टाइपस्क्रिप्टविथप्लेराइट, इसी तरह जावास्क्रिप्टविथप्लेराइट के लिए फ़ोल्डर बनाएं और फ़ोल्डर में नेविगेट करें और विंडोज़ का कमांड प्रॉम्प्ट खोलें

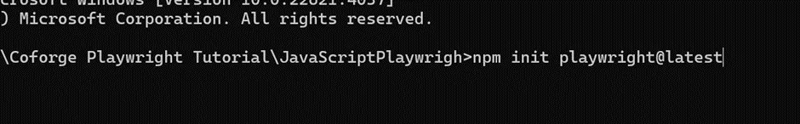
नाटककार स्थापना
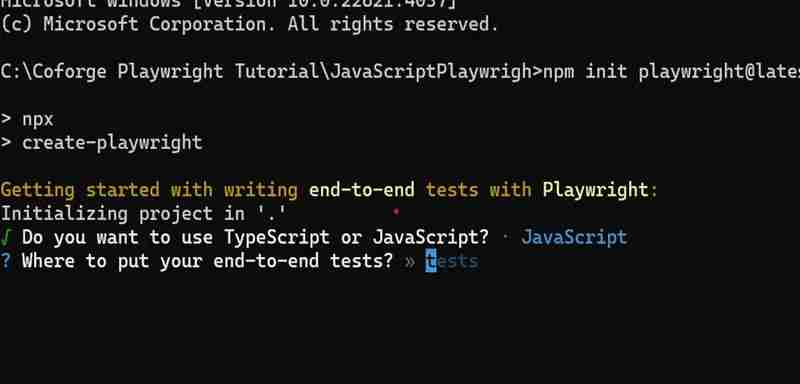
एंटर पर क्लिक करें और निम्न स्क्रीन दिखाई देगी और स्क्रिप्टिंग भाषा चुनें और फिर एंटर दबाएं

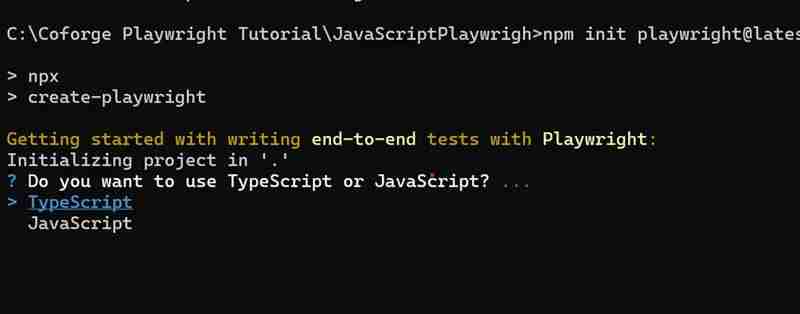
स्क्रिप्टिंग भाषा का चयन करें
स्क्रिप्टिंग भाषा का चयन करने और फिर एंटर दबाने के बाद निम्नलिखित स्क्रीन दिखाई देगी और आपसे पूछा जाएगा कि आप अपना अंतिम परीक्षण कहां करना चाहते हैं। चलो ऐसा ही हो।
नाटककार स्थापना
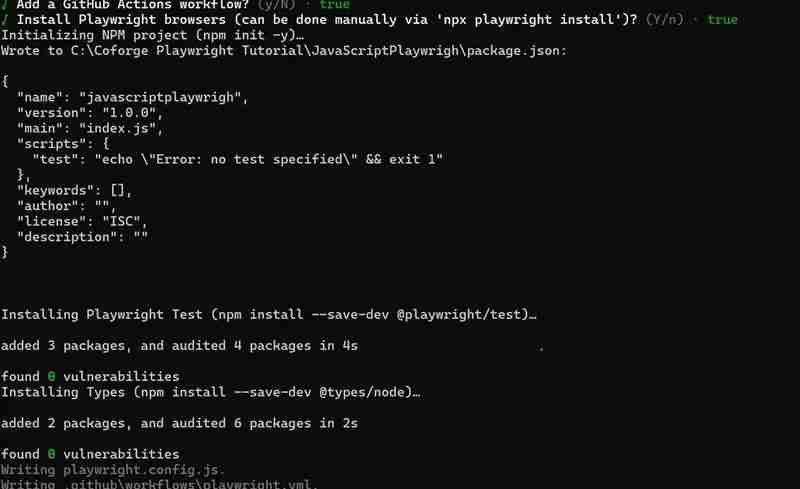
अब यह GitHub Actions वर्कफ़्लो मांगेगा। यदि आप कॉन्फ़िगर करना चाहते हैं तो Y दबाएं या फिर N दबाएं। यह आपसे ब्राउज़र इंस्टॉल करने के लिए कहेगा, यदि आप इंस्टॉल करना चाहते हैं तो Y चुनें जिसका अर्थ है सत्य। निम्नलिखित स्क्रीन दिखाई देगी।

नोट: प्लेराइट ब्राउज़र को नीचे दिए गए आदेश के माध्यम से मैन्युअल रूप से इंस्टॉल किया जा सकता है

एनपीएक्स नाटककार इंस्टॉल
नाटककार स्थापना
अब एंटर दबाएं और निम्नलिखित स्क्रीन दिखाई देंगी।

नाटककार स्थापना
नाटककार स्थापना
नाटककार स्थापना
नाटककार स्थापना पूर्ण
नाटककार डिफ़ॉल्ट रूप से परीक्षण स्क्रिप्ट को निष्पादित करता है जिसे हेडलेस मोड में निष्पादित किया जाता है और निम्नलिखित कमांड विशिष्ट ब्राउज़रों और डिबग के साथ निष्पादित करने का पता लगाएगा, कोडजेन का उपयोग करके परीक्षण स्क्रिप्ट तैयार करेगा।
एनपीएक्स नाटककार परीक्षण
एंड-टू-एंड परीक्षण चलाता है।
एनपीएक्स नाटककार परीक्षण --यूआई
इंटरैक्टिव यूआई मोड प्रारंभ करता है।
एनपीएक्स नाटककार परीक्षण --प्रोजेक्ट=क्रोमियम
परीक्षण केवल डेस्कटॉप क्रोम पर चलता है।
एनपीएक्स नाटककार परीक्षण उदाहरण
परीक्षणों को एक विशिष्ट फ़ाइल में चलाता है।
एनपीएक्स नाटककार परीक्षण --डीबग
परीक्षणों को डिबग मोड में चलाता है।
एनपीएक्स नाटककार कोडजेन
Codegen के साथ स्वतः परीक्षण उत्पन्न करें।
हमारा सुझाव है कि आप टाइप करके शुरुआत करें:
npx playwright test
अब निम्नलिखित कमांड का उपयोग करके और रिपोर्ट देखने के लिए परीक्षण स्क्रिप्ट निष्पादित करते हैं। नाटककार क्रोमियम, फ़ायरफ़ॉक्स और वेबकिट में समानांतर रूप से परीक्षण निष्पादित करेगा।
एनपीएक्स नाटककार परीक्षण
एनपीएक्स नाटककार शो-रिपोर्ट
नाटककार डिफ़ॉल्ट रूप से रिपोर्ट केवल टाइपस्क्रिप्ट/जावास्क्रिप्ट का समर्थन करता है
नाटककार डिफ़ॉल्ट रूप से आपकी परीक्षण स्क्रिप्ट को निम्न ब्राउज़र में हेडलेस मोड के साथ निष्पादित करने के लिए कॉन्फ़िगर करता है। कॉन्फ़िगरेशन playwright.config.js
'@playwright/test' से { defineConfig, डिवाइस } आयात करें;
/**
- फ़ाइल से पर्यावरण चर पढ़ें।
- https://github.com/motdotla/dotenv */ // 'dotenv' से dotenv आयात करें; // 'पथ' से आयात पथ; // dotenv.config({पथ: path.resolve(__dirname, '.env') });
/**
-
https://playwright.dev/docs/test-configuration देखें।
/
निर्यात डिफॉल्ट डिफाइनकॉन्फिग({
टेस्टडिर: './टेस्ट',
/ समानांतर में फ़ाइलों में परीक्षण चलाएँ /
पूरी तरह से समानांतर: सत्य,
/ यदि आपने गलती से स्रोत कोड में test.only छोड़ दिया है तो CI पर निर्माण विफल हो जाता है। /
केवल निषिद्ध: !!process.env.CI,
/ केवल सीआई पर पुनः प्रयास करें /
पुनः प्रयास करें: प्रक्रिया.env.CI? 2 : 0,
/ सीआई पर समानांतर परीक्षणों से ऑप्ट आउट करें। /
कार्यकर्ता: प्रक्रिया.env.CI? 1 : अपरिभाषित,
/ रिपोर्टर का उपयोग करें। https://playwright.dev/docs/test-reporters देखें /
रिपोर्टर: 'एचटीएमएल',
/ नीचे सभी परियोजनाओं के लिए साझा सेटिंग्स। https://playwright.dev/docs/api/class-testoptions देखें। /
उपयोग: {
/ wait page.goto('/') जैसी कार्रवाइयों में उपयोग के लिए बेस यूआरएल। */
// बेसयूआरएल: 'http://127.0.0.1:3000',/* विफल परीक्षण का पुन: प्रयास करते समय ट्रेस एकत्र करें। देखें https://playwright.dev/docs/trace-viewer */
ट्रेस: 'ऑन-फर्स्ट-रीट्री',
},
/* प्रमुख ब्राउज़रों के लिए प्रोजेक्ट कॉन्फ़िगर करें */
परियोजनाएं: [
{
नाम: 'क्रोमियम',
उपयोग करें: { ...डिवाइसेस['डेस्कटॉप क्रोम'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
/* Test against mobile viewports. */
// {
// name: 'Mobile Chrome',
// use: { ...devices['Pixel 5'] },
// },
// {
// name: 'Mobile Safari',
// use: { ...devices['iPhone 12'] },
// },
/* Test against branded browsers. */
// {
// name: 'Microsoft Edge',
// use: { ...devices['Desktop Edge'], channel: 'msedge' },
// },
// {
// name: 'Google Chrome',
// use: { ...devices['Desktop Chrome'], channel: 'chrome' },
// },
],
/* परीक्षण शुरू करने से पहले अपना स्थानीय डेव सर्वर चलाएं */
// वेबसर्वर: {
// कमांड: 'एनपीएम रन स्टार्ट',
// यूआरएल: 'http://127.0.0.1:3000',
// मौजूदा सर्वर का पुन: उपयोग करें: !process.env.CI,
// },
});
अब हम परीक्षण स्क्रिप्ट को गैर हेडलीज़ मोड (यूआई) और अतिरिक्त ब्राउज़र जोड़ने के साथ निष्पादित करने के लिए संशोधित करते हैं। नाटककार परीक्षण स्क्रिप्ट निष्पादन को रिकॉर्ड करने और दृश्य विकल्पों का पता लगाने के विकल्प भी प्रदान करता है जो डिबगिंग के लिए उपयोगी होगा। यदि आप ट्रेस व्यूअर विकल्प को सक्षम करते हैं तो यह देख पाएंगे कि परीक्षण से पहले स्थिति क्या है, परीक्षण के दौरान स्थिति क्या है और परीक्षण के बाद स्थिति क्या होगी। मैंने नाटककार कॉन्फ़िग फ़ाइल को संशोधित किया है और यह इस प्रकार है:
// @ts-check
const { defineConfig, डिवाइसेस } = require('@playwright/test');
मॉड्यूल.एक्सपोर्ट्स = डिफाइनकॉन्फिग({
टेस्टडिर: './टेस्ट',
पूरी तरह से समानांतर: सत्य,
केवल निषिद्ध: !!process.env.CI,
पुनः प्रयास करें: प्रक्रिया.env.CI? 2 : 0,
कार्यकर्ता: प्रक्रिया.env.CI? 1 : अपरिभाषित,
रिपोर्टर: 'एचटीएमएल',
उपयोग: {
ट्रेस: 'चालू', // ट्रेसिंग सक्षम करें
वीडियो: 'चालू', // प्रत्येक परीक्षण के लिए वीडियो रिकॉर्ड करें
हेडलेस: गलत, // हेडेड मोड में परीक्षण चलाएँ
},
परियोजनाएं: [
{
नाम: 'क्रोमियम',
उपयोग करें: { ...डिवाइसेस['डेस्कटॉप क्रोम'] },
},
{
नाम: 'फ़ायरफ़ॉक्स',
उपयोग करें: { ...डिवाइसेस['डेस्कटॉप फ़ायरफ़ॉक्स'] },
},
{
नाम: 'वेबकिट',
उपयोग करें: { ...डिवाइसेस['डेस्कटॉप सफारी'] },
},
{
नाम: 'माइक्रोसॉफ्ट एज',
उपयोग: {
...डिवाइस['डेस्कटॉप एज'],
चैनल: 'msedge'
},
},
{
नाम: 'Google Chrome',
उपयोग: {
...डिवाइस['डेस्कटॉप क्रोम'],
चैनल: 'क्रोम'
},
},
],
});
अब परीक्षण स्क्रिप्ट रिकॉर्डिंग, ट्रेस व्यूअर विकल्प के साथ नॉन हेडलेस मोड में कॉन्फ़िगरेशन फ़ाइल में उल्लिखित ब्राउज़र पर परीक्षण निष्पादित कर सकती हैं।
हैप्पी लर्निंग !! शुभ स्वचालन!! सुखद परीक्षण
किसी भी जानकारी/प्रश्न के लिए बेझिझक मुझे [email protected] और लिंक्डइन प्रोफाइल पर संपर्क करें
https://www.linkedin.com/in/santush-culkarni-ab571639/
-
 पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया
पायथन पढ़ें CSV फ़ाइल Unicodedecodeerror अल्टीमेट सॉल्यूशनडिकोड बाइट्स स्थिति 2-3 में: truncated \ uxxxxxxxxx escape यह त्रुटि तब होती है जब CSV फ़ाइल के पथ में विशेष वर्ण होते हैं या यूनिकोड होता है कि पा...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया -
 पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया
पायथन में स्ट्रिंग्स से इमोजी को कैसे निकालें: आम त्रुटियों को ठीक करने के लिए एक शुरुआत का मार्गदर्शिका?] पायथन 2 पर U '' उपसर्ग का उपयोग करके यूनिकोड स्ट्रिंग्स को नामित किया जाना चाहिए। इसके अलावा, re.unicode ध्वज को नियमित अभिव्यक्ति में पारित...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया -
 होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया
होमब्रे से मेरा गो सेटअप क्यों कमांड लाइन निष्पादन मुद्दों का कारण बनता है?] जबकि HomeBrew स्थापना प्रक्रिया को सरल करता है, यह कमांड लाइन निष्पादन और अपेक्षित व्यवहार के बीच एक संभावित विसंगति का परिचय देता है। आपके द्वारा...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया -
 क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर करीब से नज़र डालें?java में कई प्रकार के रिटर्न प्रकार: एक गलत धारणा का अनावरण किया गया जहां फू एक कस्टम वर्ग है। विधि घोषणा दो रिटर्न प्रकार का दावा करती ह...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया
क्या जावा कई प्रकार के रिटर्न प्रकार की अनुमति देता है: जेनेरिक तरीकों पर करीब से नज़र डालें?java में कई प्रकार के रिटर्न प्रकार: एक गलत धारणा का अनावरण किया गया जहां फू एक कस्टम वर्ग है। विधि घोषणा दो रिटर्न प्रकार का दावा करती ह...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया -
 \ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया
\ "जबकि (1) बनाम के लिए (;;): क्या संकलक अनुकूलन प्रदर्शन अंतर को समाप्त करता है?] लूप? संकलक: perl: दोनों जबकि (1) और (;; 1 दर्ज करें -> 2 2 नेक्स्टस्टेट (मुख्य 2 -e: 1) v -> 3 9 लेवेलूप वीके/2 -> ए 3 9 4 नेक्स्टस्टेट ...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया -
 PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया
PostgreSQL में प्रत्येक अद्वितीय पहचानकर्ता के लिए अंतिम पंक्ति को कुशलता से कैसे पुनः प्राप्त करें?एक डेटासेट के भीतर प्रत्येक अलग पहचानकर्ता के साथ जुड़ी अंतिम पंक्ति। निम्नलिखित डेटा पर विचार करें: आईडी दिनांक एक और_info 1 2014-02-01 kjkj...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया -
 मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया
मान्य कोड के बावजूद PHP में इनपुट कैप्चरिंग इनपुट क्यों है?] $ _Server ['php_self']?> हालांकि, आउटपुट खाली रहता है। जबकि विधि = "प्राप्त करें" मूल रूप से काम करती है, विधि = "पोस्ट"...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया -
 संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया
संस्करण 5.6.5 से पहले MySQL में टाइमस्टैम्प कॉलम के साथ current_timestamp का उपयोग करने पर क्या प्रतिबंध थे?] Current_timestamp क्लॉज। यह सीमा INT, BigInt, और SmallInt पूर्णांक को वापस बढ़ाती है जब उन्हें शुरू में 2008 में पेश किया गया था। यह सीमा विरासत क...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया -
 क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया
क्या जावा में कलेक्शन ट्रैवर्सल के लिए एक-प्रत्येक लूप और एक पुनरावृत्ति का उपयोग करने के बीच एक प्रदर्शन अंतर है?के लिए यह लेख इन दो दृष्टिकोणों के बीच दक्षता के अंतर की पड़ताल करता है। यह आंतरिक रूप से iterator का उपयोग करता है: सूची a = new ArrayList ...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया -
 HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया
HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया -
 मैं पूरे HTML दस्तावेज़ में एक विशिष्ट तत्व प्रकार के पहले उदाहरण को कैसे स्टाइल कर सकता हूं?] : प्रथम-प्रकार के छद्म-क्लास अपने मूल तत्व के भीतर एक प्रकार के पहले तत्व से मेल खाने तक सीमित है। एक प्रकार का पहला तत्व, एक जावास्क्रिप्ट सम...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया
मैं पूरे HTML दस्तावेज़ में एक विशिष्ट तत्व प्रकार के पहले उदाहरण को कैसे स्टाइल कर सकता हूं?] : प्रथम-प्रकार के छद्म-क्लास अपने मूल तत्व के भीतर एक प्रकार के पहले तत्व से मेल खाने तक सीमित है। एक प्रकार का पहला तत्व, एक जावास्क्रिप्ट सम...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया -
 क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया
क्या मैं McRypt से OpenSSL में अपने एन्क्रिप्शन को माइग्रेट कर सकता हूं, और OpenSSL का उपयोग करके McRypt-encrypted डेटा को डिक्रिप्ट कर सकता हूं?] OpenSSL में, क्या McRypt के साथ एन्क्रिप्ट किए गए डेटा को डिक्रिप्ट करना संभव है? दो अलग -अलग पोस्ट परस्पर विरोधी जानकारी प्रदान करते हैं। यदि ऐसा ह...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया -
 Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह उत्पन्न होता है कि क्या यह चेक सत्यापित करता ...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया
Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह उत्पन्न होता है कि क्या यह चेक सत्यापित करता ...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया -
 फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया
फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया -
 गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया
गुमनाम जावास्क्रिप्ट इवेंट हैंडलर को साफ -सुथरा कैसे निकालें?] तत्व? तत्व। जब तक हैंडलर का संदर्भ निर्माण में संग्रहीत नहीं किया गया था, तब तक एक गुमनाम इवेंट हैंडलर को साफ करने का कोई तरीका नहीं है। यह आवश्...प्रोग्रामिंग 2025-03-13 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























