आपको हमेशा अपने पर्यावरण चर में प्रकार की सुरक्षा क्यों जोड़नी चाहिए?
थोड़ी पृष्ठभूमि
यदि आप कुछ समय से कोडिंग कर रहे हैं, तो आप पर्यावरण चर के महत्व और इसकी भूमिका को जानते हैं, और एक बग का पता लगाने का दर्द भी जानते हैं जो सिर्फ इसलिए हुआ था क्योंकि आपके प्रोजेक्ट में एक खतरनाक एनवी वैरिएबल सेट नहीं किया गया था। , ज़ोर-ज़ोर से हंसना!
इस साल की शुरुआत में, मैंने एक उत्पाद आधारित स्टार्टअप में फुल स्टैक डेवलपर इंटर्न के रूप में काम किया। जैसे-जैसे परियोजना बढ़ती गई, पर्यावरण चर की संख्या भी बढ़ती गई। और, हर कोई अलग-अलग शाखाओं पर अलग-अलग सुविधाओं पर काम कर रहा था, इसलिए हमें नहीं पता था कि किसी ने अपनी शाखा में कुछ नए एनवी वैरिएबल पेश किए हैं जो बाद में मुख्य शाखा में विलय हो गए। इससे समस्याएँ पैदा हुईं जब मैंने अपनी शाखाएँ तैनात करने का प्रयास किया, मुझे पता था कि परियोजना में एक नया env var जोड़ा गया है।
फिर, बाद में मुझे टी3 स्टैक से परिचय हुआ और इसमें एनवी वेरिएबल्स में प्रकार की सुरक्षा जोड़ने का एक शानदार समाधान था। मैं तो यह भी नहीं जानता था कि ऐसा कोई समाधान मौजूद है। जब आपको इसकी कम से कम उम्मीद हो तो कुछ नया सीखना हमेशा अच्छा लगता है। T3 स्टैक आपके अनुप्रयोगों में प्रकार की सुरक्षा जोड़ने के लिए zod और @t3-oss/env-nextjs पैकेज का उपयोग करता है जो मुझे बहुत पसंद आया। उसके बाद, मैंने अपने एनवी वेरिएबल्स को हमेशा टाइप-सुरक्षित करने की प्रतिबद्धता जताई, चाहे कुछ भी हो।
यदि आप एक नया प्रोजेक्ट शुरू कर रहे हैं, या पहले से ही एक टीम में काम कर रहे हैं, तो मैं आपको अत्यधिक अनुशंसा करता हूं कि कृपया अपने एनवीएस में प्रकार की सुरक्षा जोड़ें। बस इसे जोड़ने से आपके कोडबेस में समस्याओं का पता लगाने के आपके प्रयास बच जाएंगे।
यहां बताया गया है कि आप इसे अपने प्रोजेक्ट में कैसे जोड़ सकते हैं। यह काफी सरल है।
ज़ॉड क्या है?
ज़ोड एक हल्का, तेज़, स्कीमा घोषणा और सत्यापन पुस्तकालय है। एक स्कीमा एक साधारण स्ट्रिंग, संख्या से लेकर जटिल ऑब्जेक्ट प्रकार तक कुछ भी हो सकता है।
बुनियादी उपयोग
import {z} from 'zod';
const myBoolean = z.boolean();
myBoolean.parse('true'); // throws error
myBoolean.parse(true) // valid
नेस्टेड ऑब्जेक्ट स्कीमा बनाना
import { z } from 'zod';
const userSchema = z.object({
name: z.string(),
age: z.number(),
address: z.object({
house_no: z.string(),
locality: z.string(),
city: z.string(),
state: z.string(),
})
});
आप एक साधारण ऑब्जेक्ट स्कीमा बना सकते हैं या नेस्टेड ऑब्जेक्ट स्कीमा बना सकते हैं।
t3-oss/env-nextjs क्या है?
यह बस एक पैकेज है जो हमें env वेरिएबल्स में प्रकार की सुरक्षा जोड़ने में मदद करेगा
आइए टाइप-सुरक्षित एनवी वैरिएबल बनाएं
अपने प्रोजेक्ट के मूल में एक env.js फ़ाइल बनाएं।
import {createEnv} from "@t3-oss/env-nextjs"; import {z} from "zod";
export const env = createEnv({
/*
* Serverside Environment variables, not available on the client.
* Will throw if you access these variables on the client.
*/
server: {
DB_URI: z.string().url(),
},
/*
* Environment variables available on the client (and server).
*
* You'll get type errors if these are not prefixed with NEXT_PUBLIC_.
*/
client: {
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY: z.string().min(1),
},
/*
* Due to how Next.js bundles environment variables on Edge and Client,
* we need to manually destructure them to make sure all are included in bundle.
*
* You'll get type errors if not all variables from `server` & `client` are included here.
*/
runtimeEnv: {
DB_URI: process.env.DATABASE_URL,
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY:
process.env.NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY,
},
});
प्रयोग
import {env} from '@/env';
const CLERK_PUBLISHABLE_KEY = env.NEXT_PUBLISHABLE_KEY;
यदि आप अपना कर्सर NEXT_PUBLISHABLE_KEY के ऊपर घुमाते हैं, तो आप देख सकते हैं कि वह मान स्ट्रिंग के रूप में टाइप किया गया है, इसका मतलब है कि हमारे env वेरिएबल अब टाइप हो गए हैं।
हमने टाइप सेफ एनवी वैरिएबल जोड़े हैं, लेकिन यह हर बिल्ड टाइम पर नहीं चलेगा। हमें अपनी नई बनाई गई फ़ाइल को अपनी अगली.config.js फ़ाइल में आयात करना होगा। आप उसके लिए unjs/jiti पैकेज का उपयोग कर सकते हैं।
सबसे पहले, npm से jiti pacakge इंस्टॉल करें।
import { fileURLToPath } from "node:url";
import createJiti from "jiti";
const jiti = createJiti(fileURLToPath(import.meta.url));
jiti("./app/env");
import.meta.url के साथ काम करते समय, यह उस फ़ाइल का यूआरएल प्रदान करता है जिस पर आप वर्तमान में काम कर रहे हैं। हालाँकि, इसमें एक फ़ाइल:/// उपसर्ग शामिल है, जो शायद आप नहीं चाहते होंगे। उस उपसर्ग को हटाने के लिए, आप नोड:यूआरएल मॉड्यूल से fileURLToPath फ़ंक्शन का उपयोग कर सकते हैं।
उदाहरण के लिए:
import {fileURLToPath} from 'node:url';
// Convert the file URL to a path
const filename = fileURLToPath(import.meta.url);
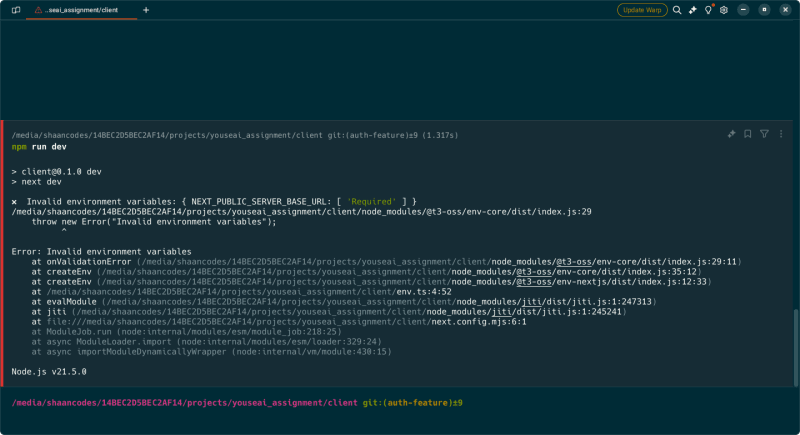
अब, यदि आपके पास आवश्यक env वेरिएबल नहीं हैं, तो आपको इस तरह की एक त्रुटि दिखाई देगी -

Node.js प्रोजेक्ट्स में env वेरिएबल्स में टाइप-सेफ्टी कैसे जोड़ें?
import dotenv from "dotenv";
import { z } from "zod";
dotenv.config();
const schema = z.object({
MONGO_URI: z.string(),
PORT: z.coerce.number(),
JWT_SECRET: z.string(),
NODE_ENV: z
.enum(["development", "production", "test"])
.default("development"),
});
const parsed = schema.safeParse(process.env);
if (!parsed.success) {
console.error(
"❌ Invalid environment variables:",
JSON.stringify(parsed.error.format(), null, 4)
);
process.exit(1);
}
export default parsed.data;
नोड.जेएस परियोजनाओं में हम बस एक ज़ोड स्कीमा बनाएंगे और इसे हमारी प्रक्रिया.env के विरुद्ध पार्स करेंगे ताकि यह जांचा जा सके कि सभी एनवी चर सेट हैं या नहीं।
प्रयोग
import express from "express";
import env from "./env";
const app = express();
const PORT = env.PORT || 5000; // PORT is type safe here....
app.listen(PORT, () => {
console.log("Connected to server on PORT ${PORT}");
connectDB();
});
इस तरह आप अपने एनवी वेरिएबल्स में प्रकार की सुरक्षा जोड़ते हैं। मुझे आशा है कि आपने इस ट्यूटोरियल में कुछ नया सीखा होगा।
हैप्पी कोडिंग!! ?
-
 मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 क्या C ++ 20 Consteval फ़ंक्शन में टेम्पलेट पैरामीटर फ़ंक्शन मापदंडों पर निर्भर कर सकते हैं?] संकलन-समय। हालाँकि, यह सवाल बना हुआ है: क्या इसका मतलब है कि टेम्पलेट पैरामीटर अब फ़ंक्शन तर्कों पर निर्भर कर सकते हैं? पेपर स्वीकार करता है कि मापद...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
क्या C ++ 20 Consteval फ़ंक्शन में टेम्पलेट पैरामीटर फ़ंक्शन मापदंडों पर निर्भर कर सकते हैं?] संकलन-समय। हालाँकि, यह सवाल बना हुआ है: क्या इसका मतलब है कि टेम्पलेट पैरामीटर अब फ़ंक्शन तर्कों पर निर्भर कर सकते हैं? पेपर स्वीकार करता है कि मापद...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 चेहरे का पता लगाने के लिए कारण और समाधान विफलता: त्रुटि -215फ़ंक्शन में DETECTMULTISCALE। " यह त्रुटि आमतौर पर तब उत्पन्न होती है जब फेस कैस्केड क्लासिफायर, फेस डिटेक्शन के लिए एक महत्वपूर्ण घटक, सही ढंग ...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
चेहरे का पता लगाने के लिए कारण और समाधान विफलता: त्रुटि -215फ़ंक्शन में DETECTMULTISCALE। " यह त्रुटि आमतौर पर तब उत्पन्न होती है जब फेस कैस्केड क्लासिफायर, फेस डिटेक्शन के लिए एक महत्वपूर्ण घटक, सही ढंग ...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
बहु-आयामी सरणियों के लिए PHP में JSON पार्सिंग को सरल कैसे करें?] To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do this, use the json_decode function with the ...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 अजगर में गतिशील चर कैसे बनाएं?पायथन इसे प्राप्त करने के लिए कई रचनात्मक तरीके प्रदान करता है। शब्दकोश आपको गतिशील रूप से कुंजियाँ बनाने और संबंधित मानों को असाइन करने की अनुमति दे...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
अजगर में गतिशील चर कैसे बनाएं?पायथन इसे प्राप्त करने के लिए कई रचनात्मक तरीके प्रदान करता है। शब्दकोश आपको गतिशील रूप से कुंजियाँ बनाने और संबंधित मानों को असाइन करने की अनुमति दे...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 C ++ सदस्य फ़ंक्शन पॉइंटर्स के सही पासिंग के लिए विधि] एक निश्चित हस्ताक्षर के साथ एक फ़ंक्शन सूचक की आवश्यकता है। एक सदस्य फ़ंक्शन को पास करने के लिए, आपको ऑब्जेक्ट पॉइंटर (यह) और सदस्य फ़ंक्शन पॉइंटर द...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
C ++ सदस्य फ़ंक्शन पॉइंटर्स के सही पासिंग के लिए विधि] एक निश्चित हस्ताक्षर के साथ एक फ़ंक्शन सूचक की आवश्यकता है। एक सदस्य फ़ंक्शन को पास करने के लिए, आपको ऑब्जेक्ट पॉइंटर (यह) और सदस्य फ़ंक्शन पॉइंटर द...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 Chatbot कमांड निष्पादन के लिए वास्तविक समय में कैसे कैप्चर और स्ट्रीम करें?] हालाँकि, वास्तविक समय में स्टडआउट को पुनः प्राप्त करने का प्रयास करते समय चुनौतियां उत्पन्न होती हैं। इसे दूर करने के लिए, हमें स्क्रिप्ट के निष्पाद...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
Chatbot कमांड निष्पादन के लिए वास्तविक समय में कैसे कैप्चर और स्ट्रीम करें?] हालाँकि, वास्तविक समय में स्टडआउट को पुनः प्राप्त करने का प्रयास करते समय चुनौतियां उत्पन्न होती हैं। इसे दूर करने के लिए, हमें स्क्रिप्ट के निष्पाद...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 एक लेनदेन में कई MySQL तालिकाओं में डेटा को कुशलता से कैसे सम्मिलित करें?] हालांकि ऐसा लग सकता है कि कई प्रश्न समस्या को हल करेंगे, प्रोफ़ाइल तालिका के लिए मैनुअल यूजर आईडी के लिए उपयोगकर्ता तालिका से ऑटो-इनक्रेमेंट आईडी को...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
एक लेनदेन में कई MySQL तालिकाओं में डेटा को कुशलता से कैसे सम्मिलित करें?] हालांकि ऐसा लग सकता है कि कई प्रश्न समस्या को हल करेंगे, प्रोफ़ाइल तालिका के लिए मैनुअल यूजर आईडी के लिए उपयोगकर्ता तालिका से ऑटो-इनक्रेमेंट आईडी को...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
Sqlalchemy फ़िल्टर क्लॉज़ में `Flake8` फ्लैगिंग बूलियन तुलना क्यों है?] हालांकि, यह आम तौर पर "यदि कंडे गलत है:" या "अगर कंडे नहीं:" का उपयोग करने के लिए अनुशंसित है, तो बूलियन तुलनाओं के लिए कहीं और,...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 जावा के पूर्ण-स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को कैसे संभालें?java में पूर्ण स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को संभालना, जब पूर्ण स्क्रीन अनन्य मोड में एक जावा एप्लिकेशन चलाना अपेक्षित नहीं हो ...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
जावा के पूर्ण-स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को कैसे संभालें?java में पूर्ण स्क्रीन अनन्य मोड में उपयोगकर्ता इनपुट को संभालना, जब पूर्ण स्क्रीन अनन्य मोड में एक जावा एप्लिकेशन चलाना अपेक्षित नहीं हो ...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 Java.net.urlconnection और multivart/फॉर्म-डेटा एन्कोडिंग का उपयोग करके अतिरिक्त मापदंडों के साथ फ़ाइलों को कैसे अपलोड करें?] यहाँ प्रक्रिया का एक टूटना है: मल्टीपार्ट/फॉर्म-डाटा एन्कोडिंग मल्टीपार्ट/फॉर्म-डेटा को पोस्ट अनुरोधों के लिए डिज़ाइन किया गया है जो बाइनरी ...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
Java.net.urlconnection और multivart/फॉर्म-डेटा एन्कोडिंग का उपयोग करके अतिरिक्त मापदंडों के साथ फ़ाइलों को कैसे अपलोड करें?] यहाँ प्रक्रिया का एक टूटना है: मल्टीपार्ट/फॉर्म-डाटा एन्कोडिंग मल्टीपार्ट/फॉर्म-डेटा को पोस्ट अनुरोधों के लिए डिज़ाइन किया गया है जो बाइनरी ...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
HTML स्वरूपण टैगHTML स्वरूपण तत्व ] HTML हमें CSS का उपयोग किए बिना पाठ को प्रारूपित करने की क्षमता प्रदान करता है। HTML में कई स्वरूपण टैग हैं। इन टैगों ...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 Fastapi कस्टम 404 पृष्ठ निर्माण गाइड] उपयुक्त विधि आपकी विशिष्ट आवश्यकताओं पर निर्भर करती है। call_next (अनुरोध) यदि response.status_code == 404: REDIRECTRESPONSE ("https://fast...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
Fastapi कस्टम 404 पृष्ठ निर्माण गाइड] उपयुक्त विधि आपकी विशिष्ट आवश्यकताओं पर निर्भर करती है। call_next (अनुरोध) यदि response.status_code == 404: REDIRECTRESPONSE ("https://fast...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
मैं माउस क्लिक पर एक DIV के भीतर सभी पाठ का चयन कैसे कर सकता हूं?] This allows users to easily drag and drop the selected text or copy it directly.SolutionTo select the text within a DIV element on a single mouse cl...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 कैसे भाषा में निर्यात पैकेज प्रकारों की गतिशील रूप से खोज करें?] बाद में) गो 1.5 में और बाद के संस्करणों में, प्रकार और आयातक पैकेज पैकेजों का निरीक्षण करने के लिए एक शक्तिशाली तरीका पेश करते हैं। यहां बताया गय...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
कैसे भाषा में निर्यात पैकेज प्रकारों की गतिशील रूप से खोज करें?] बाद में) गो 1.5 में और बाद के संस्करणों में, प्रकार और आयातक पैकेज पैकेजों का निरीक्षण करने के लिए एक शक्तिशाली तरीका पेश करते हैं। यहां बताया गय...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























