अपने रिएक्ट ऐप में AI वॉयस असिस्टेंट कैसे जोड़ें
रिएक्ट जेएस में सिस्टा एआई वॉयस असिस्टेंट स्थापित करें
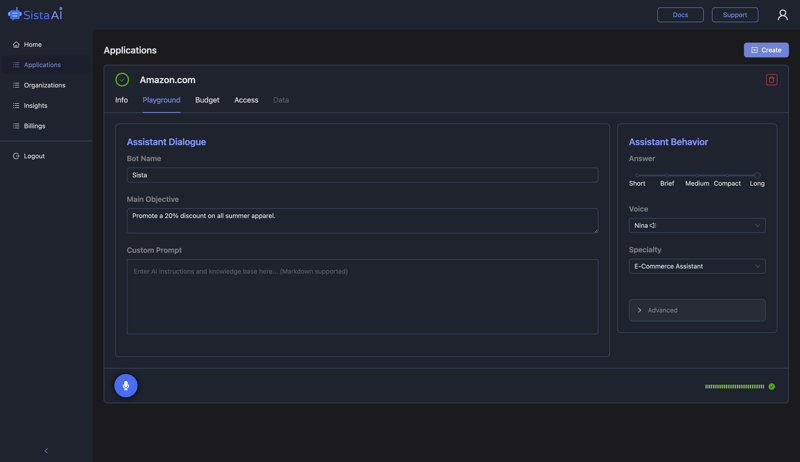
आज के डिजिटल परिदृश्य में, एआई-संचालित सुविधाओं के साथ उपयोगकर्ता जुड़ाव बढ़ाना महत्वपूर्ण है। सिस्टा एआई एक शक्तिशाली, संदर्भ-जागरूक एआई वॉयस असिस्टेंट प्रदान करता है जिसे बिना किसी कोड परिवर्तन के आपके रिएक्ट ऐप में सहजता से एकीकृत किया जा सकता है। यह मार्गदर्शिका आपको आपके एप्लिकेशन में सिस्टा एआई जोड़ने के लाभों और सरल चरणों के बारे में बताएगी।
सिस्टा एआई को एकीकृत क्यों करें?
उपयोगकर्ता जुड़ाव बढ़ाएँ
सिस्टा एआई गतिशील और इंटरैक्टिव वॉयस यूआई प्रदान करता है, जो आपके ऐप को अधिक आकर्षक बनाता है और हैंड्स-फ़्री अनुभव के साथ उपयोगकर्ता प्रतिधारण को बढ़ाता है।ऐप एक्सेसिबिलिटी में सुधार करें
कई भाषाओं और सहज वॉयस कमांड के समर्थन के साथ, यह सुनिश्चित करना कि आपका ऐप विकलांग उपयोगकर्ताओं सहित व्यापक दर्शकों के लिए पहुंच योग्य है।समर्थन लागत कम करें
सामान्य पूछताछ के प्रत्युत्तरों को स्वचालित करें और वॉयस कमांड का उपयोग करके कार्रवाई करें, जिससे मानव ग्राहक सहायता की आवश्यकता काफी कम हो जाएगी।
अपने रिएक्ट ऐप में सिस्टा एआई कैसे इंस्टॉल करें
सिस्टा एआई डेवलपर्स के लिए, डेवलपर्स द्वारा डिज़ाइन किया गया है। यह एक प्लग-एंड-प्ले समाधान प्रदान करता है जो व्यापक कोडिंग या जटिल सेटअप की आवश्यकता के बिना मिनटों में आपके ऐप में एकीकृत हो जाता है।
चरण 1: एआई सहायक पैकेज स्थापित करें
सबसे पहले, npm का उपयोग करके सिस्टा एआई पैकेज स्थापित करें:
npm install @sista/ai-assistant-react
चरण 2: एआई सहायक प्रदाता को आयात करें
इसके बाद, AiAssistantProvider आयात करें और AI सहायक को सक्षम करने के लिए अपने ऐप को रूट स्तर पर लपेटें:
import { AiAssistantProvider } from "@sista/ai-assistant-react";
ReactDOM.render(
);
Your_API_KEY को सिस्टा एआई एडमिन पैनल से एपीआई कुंजी से बदलें।

चरण 3: एआई असिस्टेंट बटन जोड़ें
AiAssistantButton को आयात करें और ध्वनि इंटरैक्शन सक्षम करने के लिए इसे अपने घटक में कहीं भी रखें:
import { AiAssistantButton } from "@sista/ai-assistant-react";
function RandomComponent() {
return (
// ...
बस आप अपने ऐप से बात करना शुरू कर सकते हैं :)
चरण 4: (वैकल्पिक) वॉयस-इंटरएक्टिव फ़ंक्शंस पंजीकृत करें
अपने यूआई पर ध्वनि नियंत्रण सक्षम करने के लिए, उन कार्यों को परिभाषित और पंजीकृत करें जिन्हें एआई सहायक कॉल कर सकता है। यहां बताया गया है कि आप किसी फ़ंक्शन को कैसे परिभाषित कर सकते हैं और उसे पंजीकृत कर सकते हैं:
import React, { useEffect } from 'react';
import { useAiAssistant, AiAssistantButton } from '@sista/ai-assistant-react';
function YourComponent() {
const { registerFunctions } = useAiAssistant();
const sayHelloWorld = () => {
console.log("Hello, World!");
};
// Define the functions to be voice-controlled
const aiFunctions = [
{
function: {
handler: sayHelloWorld,
description: "Greets the user with Hello World :)",
},
},
// ... register additional functions here
];
useEffect(() => {
if (registerFunctions) {
registerFunctions(aiFunctions);
}
}, [registerFunctions]);
return (
// ...
);
}
export default YourComponent;
विस्तृत निर्देशों के लिए, सिस्टा एआई डॉक्यूमेंटेशन पर जाएं।
निष्कर्ष
सिस्टा एआई को आपके रिएक्ट ऐप में एकीकृत करना एक त्वरित और सीधी प्रक्रिया है जो उपयोगकर्ता के इंटरैक्शन और पहुंच को महत्वपूर्ण रूप से बढ़ाती है। इन सरल चरणों का पालन करके, आप अपने उपयोगकर्ताओं को एक आधुनिक, ध्वनि-सक्रिय अनुभव प्रदान कर सकते हैं।
आज साइन अप करें और सिस्टा एआई के साथ अपनी यात्रा शुरू करने के लिए $50 तक मुफ्त क्रेडिट प्राप्त करें।

अधिक जानकारी के लिए, sista.ai पर जाएं।
-
 आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
मुझे अपनी सिल्वरलाइट LINQ क्वेरी में "क्वेरी पैटर्न का कार्यान्वयन" त्रुटि क्यों नहीं मिल रही है?] यह त्रुटि आम तौर पर तब होती है जब या तो Linq नेमस्पेस को छोड़ दिया जाता है या queried प्रकार में ienumerable कार्यान्वयन का अभाव होता है। इस विशिष्...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 मुझे अपने लिनक्स सर्वर पर आर्काइव_जिप स्थापित करने के बाद एक \ "क्लास \ 'ziparchive \' नहीं मिला \" त्रुटि क्यों मिल रही है?घातक त्रुटि: घातक त्रुटि: वर्ग Ziparchive में नहीं मिला ... कारण: इस समस्या को हल करें, इन चरणों का पालन करें: Fatal error: Class ZipArchiv...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
मुझे अपने लिनक्स सर्वर पर आर्काइव_जिप स्थापित करने के बाद एक \ "क्लास \ 'ziparchive \' नहीं मिला \" त्रुटि क्यों मिल रही है?घातक त्रुटि: घातक त्रुटि: वर्ग Ziparchive में नहीं मिला ... कारण: इस समस्या को हल करें, इन चरणों का पालन करें: Fatal error: Class ZipArchiv...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 पायथन में नेस्टेड कार्यों और बंद होने के बीच क्या अंतर है] गैर-क्लोज़र्स पायथन में नेस्टेड फ़ंक्शंस को क्लोजर नहीं माना जाता है क्योंकि वे निम्नलिखित आवश्यकता को पूरा नहीं करते हैं: वे उन चर को एक्सेस...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
पायथन में नेस्टेड कार्यों और बंद होने के बीच क्या अंतर है] गैर-क्लोज़र्स पायथन में नेस्टेड फ़ंक्शंस को क्लोजर नहीं माना जाता है क्योंकि वे निम्नलिखित आवश्यकता को पूरा नहीं करते हैं: वे उन चर को एक्सेस...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह उत्पन्न होता है कि क्या यह चेक सत्यापित करता ...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
Microsoft Visual C ++ दो-चरण टेम्पलेट तात्कालिकता को सही ढंग से लागू करने में विफल क्यों होता है?तंत्र के कौन से विशिष्ट पहलू अपेक्षित रूप से संचालित करने में विफल होते हैं? हालाँकि, इस बारे में संदेह उत्पन्न होता है कि क्या यह चेक सत्यापित करता ...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 संकलक त्रुटि "USR/BIN/LD: नहीं मिल सकती है -L" समाधान] -l यह त्रुटि इंगित करती है कि लिंकर आपके निष्पादन योग्य को जोड़ते समय निर्दिष्ट लाइब्रेरी का पता नहीं लगा सकता है। इस समस्या को हल करने के लिए, ह...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
संकलक त्रुटि "USR/BIN/LD: नहीं मिल सकती है -L" समाधान] -l यह त्रुटि इंगित करती है कि लिंकर आपके निष्पादन योग्य को जोड़ते समय निर्दिष्ट लाइब्रेरी का पता नहीं लगा सकता है। इस समस्या को हल करने के लिए, ह...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 जब गोइंग भाषा को स्लाइस करना है तो मेमोरी लीक से कैसे बचें?] इस लेख का उद्देश्य स्लाइसिंग और उनके संभावित परिणामों के लिए दो दृष्टिकोणों की जांच करके स्पष्टीकरण प्रदान करना है। हालांकि यह आम तौर पर कुशल है, यह...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
जब गोइंग भाषा को स्लाइस करना है तो मेमोरी लीक से कैसे बचें?] इस लेख का उद्देश्य स्लाइसिंग और उनके संभावित परिणामों के लिए दो दृष्टिकोणों की जांच करके स्पष्टीकरण प्रदान करना है। हालांकि यह आम तौर पर कुशल है, यह...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 जावा का मानचित्र कैसे है। एंट्री और सिंपलेंट्री कुंजी-मूल्य जोड़ी प्रबंधन को सरल बनाते हैं?] हालांकि, परिदृश्यों के लिए जहां तत्वों के क्रम को बनाए रखना महत्वपूर्ण है और विशिष्टता एक चिंता का विषय नहीं है, वहाँ एक मूल्यवान विकल्प है: जावा का...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
जावा का मानचित्र कैसे है। एंट्री और सिंपलेंट्री कुंजी-मूल्य जोड़ी प्रबंधन को सरल बनाते हैं?] हालांकि, परिदृश्यों के लिए जहां तत्वों के क्रम को बनाए रखना महत्वपूर्ण है और विशिष्टता एक चिंता का विषय नहीं है, वहाँ एक मूल्यवान विकल्प है: जावा का...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच तारीखों और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timez...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच तारीखों और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timez...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 PHP में खाली सरणियों का कुशलता से कैसे पता लगाएं?] यदि आवश्यकता किसी भी सरणी तत्व की उपस्थिति को सत्यापित करने की है, तो PHP की ढीली टाइपिंग सरणी के प्रत्यक्ष मूल्यांकन के लिए ही अनुमति देती है: अग...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
PHP में खाली सरणियों का कुशलता से कैसे पता लगाएं?] यदि आवश्यकता किसी भी सरणी तत्व की उपस्थिति को सत्यापित करने की है, तो PHP की ढीली टाइपिंग सरणी के प्रत्यक्ष मूल्यांकन के लिए ही अनुमति देती है: अग...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 Ubuntu/linux पर mysql-python स्थापित करते समय \ "mysql_config को कैसे नहीं मिला \" त्रुटि नहीं मिली?] यह त्रुटि एक लापता MySQL विकास पुस्तकालय के कारण उत्पन्न होती है। निम्नलिखित कमांड का उपयोग करके पायथन-mysqldb स्थापित करें: sudo apt-get python-...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
Ubuntu/linux पर mysql-python स्थापित करते समय \ "mysql_config को कैसे नहीं मिला \" त्रुटि नहीं मिली?] यह त्रुटि एक लापता MySQL विकास पुस्तकालय के कारण उत्पन्न होती है। निम्नलिखित कमांड का उपयोग करके पायथन-mysqldb स्थापित करें: sudo apt-get python-...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया -
 जावा जेनेरिक सरणियों को क्यों नहीं बना सकता है?] ArrayList [2]; जावा एक "जेनेरिक सरणी निर्माण" त्रुटि की रिपोर्ट करता है। इसकी अनुमति क्यों नहीं है? विशेष रूप से, जावा वर्चुअल मशीन (JV...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
जावा जेनेरिक सरणियों को क्यों नहीं बना सकता है?] ArrayList [2]; जावा एक "जेनेरिक सरणी निर्माण" त्रुटि की रिपोर्ट करता है। इसकी अनुमति क्यों नहीं है? विशेष रूप से, जावा वर्चुअल मशीन (JV...प्रोग्रामिंग 2025-07-09 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























