कोणीय में सार पाठ्य सामग्री
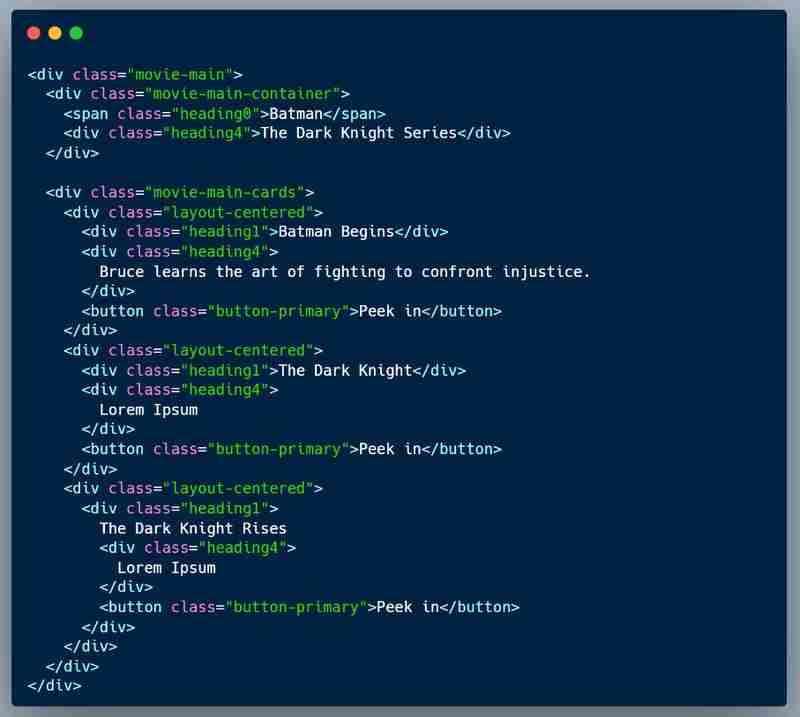
यदि आप वेबसाइट विकसित कर रहे हैं, तो संभवतः आप घटक टेम्पलेट्स में बहुत सारा पाठ लिख रहे हैं:

इस तरह का पाठ लिखना टूटा-फूटा या खराब नहीं है, बल्कि लंबे समय तक चलने वाली परियोजनाओं को बनाए रखने के लिए थकाऊ है। इसे बेहतर बनाने के लिए, आप किसी विशेष सुविधा के लिए सभी टेक्स्ट वाली एक फ़ाइल बना सकते हैं और सही कुंजियाँ आयात करके इसे पूरे ऐप में पुन: उपयोग कर सकते हैं।
यह फ़ाइल हो सकती है:
- JSON फ़ाइल
- टाइपस्क्रिप्ट फ़ाइल
मैं दोनों दृष्टिकोणों के फायदे और नुकसान का वर्णन करूंगा।
I) JSON अनुवाद फ़ाइल
(1) एक JSON फ़ाइल बनाएँ
अपने प्रोजेक्ट की मूल निर्देशिका में, src/assets पर जाएं और एक नया फ़ोल्डर (वर्डिंग) और एक JSON फ़ाइल (वर्डिंग.json) बनाएं:
? src |__ ? assets |_____ ? wording |_______ wording.json
और अपने अनुवाद जोड़ें:
{
"APP": {
"TITLE": "Movies App",
"DESCRIPTION": "The best site for movies"
},
"COMMON": {
"BUTTON": "Peek In"
},
"MOVIES": {
"BATMAN": {
"TITLE": "Batman",
"SERIES": {
"THE_DARK_KNIGHT": {
"TITLE": "The Dark Knight Series",
"MOVIES": {
"BATMAN_BEGINS": {
"TITLE": "Batman Begins",
"DESCRIPTION": "Bruce learns the art of fighting to confront injustice."
},
"THE_DARK_KNIGHT": {
"TITLE": "The Dark Knight",
"DESCRIPTION": "Lorem Ipsum"
},
"THE_DARK_KNIGHT_RISES": {
"TITLE": "The Dark Knight Rises",
"DESCRIPTION": "Lorem Ipsum"
}
}
}
}
}
}
}
(2) TSConfig को अपडेट करें
यदि आवश्यक हो, तो ECMAScript मॉड्यूल में JSON फ़ाइलों को आयात करने की अनुमति देने के लिए tsconfig.json कंपाइलरऑप्शंस में reformJsonModule: true जोड़ें:
{
"compilerOptions": {
"resolveJsonModule": true, // Add this line to tsconfig.json
}
}
(3) JSON फ़ाइल का उपयोग करें
फ़ाइल को सीधे घटक में आयात करें
// component file
import wording from '../../assets/wording/wording.json';
@Component({...})
export class HomeComponent implements OnInit {
public pageText!: any;
ngOnInit(): void {
this.pageText = wording.MOVIES.BATMAN;
}
}
या एक ऐसी सेवा बनाएं जो विश्व स्तर पर सभी शब्दों को आयात करे:
// translations.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class TranslationsService {
public wording!: any;
constructor(private http: HttpClient) {
this.setTranslations();
}
private setTranslations() {
this.http.get('./assets/wording/wording.json').subscribe(data => {
this.wording = data;
});
}
}
और फिर सेवा को अपने घटक में इंजेक्ट करें।
@Component({...})
export class HomeComponent implements OnInit {
public pageText!: any;
constructor(private readonly translationsService: TranslationsService) {}
ngOnInit(): void {
this.pageText = this.translationsService.wording.MOVIES.BATMAN;
}
}
हालाँकि, इस दृष्टिकोण का नकारात्मक पक्ष यह है कि आपके पास पाठ्य सामग्री के लिए कोई इंटेलिजेंस नहीं है।
{{ pageText.TITLE }}{{ pageText.HELLO_WORLD }}
इसे हल करने के लिए, आपको संपूर्ण वर्डिंग.जेसन फ़ाइल या घटक में उपयोग किए जा रहे विशेष ऑब्जेक्ट ("बैटमैन") के आसपास एक कस्टम प्रकार या एक इंटरफ़ेस बनाना होगा।
II) टाइपस्क्रिप्ट अनुवाद फ़ाइल
ऐसा करने का दूसरा तरीका JSON फ़ाइल को हटा देना और इसके बजाय एक टाइपस्क्रिप्ट फ़ाइल बनाना है।
(1)
src/app में कहीं भी नई Wording.ts फ़ाइल बनाएं
// wording.ts
const WORDING = {
APP: {
TITLE: 'Movies App',
DESCRIPTION: 'The best site for movies',
},
COMMON: {
BUTTON: 'Peek In',
},
MOVIES: {
BATMAN: {
TITLE: 'Batman',
SERIES: {
THE_DARK_KNIGHT: {
TITLE: 'The Dark Knight Series',
MOVIES: {
BATMAN_BEGINS: {
TITLE: 'Batman Begins',
DESCRIPTION:
'Bruce learns the art of fighting to confront injustice.',
},
THE_DARK_KNIGHT: {
TITLE: 'The Dark Knight',
DESCRIPTION: 'Lorem Ipsum',
},
THE_DARK_KNIGHT_RISES: {
TITLE: 'The Dark Knight Rises',
DESCRIPTION: 'Lorem Ipsum',
},
},
},
},
},
},
};
export default WORDING;
(2) एक क्लास बनाएं जो इस फ़ाइल से पढ़े
आप किसी भी वांछित घटक में एक नई Wordings.ts फ़ाइल आयात कर सकते हैं। हालाँकि, मैं एक कस्टम (यूज़वर्डिंग) क्लास बनाना चाहता हूँ जो इस फ़ाइल से पढ़े।
// use-wording.ts
import WORDING from './wording';
/**
* Wrapper for translation wording
*/
export default class UseWording {
get useWording() {
return WORDING
}
}
(3) अपने घटकों में यूज़वर्डिंग क्लास को इनरिट करें
import { Component } from '@angular/core';
import UseWording from '../../../shared/translations/use-wording';
@Component({...})
export class HomeComponent extends UseWording {
readonly pageText = this.useWording.MOVIES.BATMAN
}
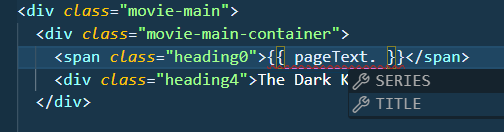
इसके साथ, आप तुरंत टेम्पलेट में इंटेलिजेंस देख सकते हैं।

इसके अतिरिक्त, आप अधिक वर्ग गुण बना सकते हैं जो शब्दांकन ऑब्जेक्ट में विशिष्ट कुंजियों को लक्षित करते हैं:
@Component({...})
export class HomeComponent extends UseWording {
readonly pageText = this.useWording.MOVIES.BATMAN;
readonly movies = this.useWording.MOVIES.BATMAN.SERIES.THE_DARK_KNIGHT.MOVIES;
readonly common = this.useWording.COMMON;
}
{{ pageText.TITLE }}{{ pageText.SERIES.THE_DARK_KNIGHT.TITLE }}{{ movies.BATMAN_BEGINS.TITLE }}{{ movies.BATMAN_BEGINS.DESCRIPTION }}{{ movies.THE_DARK_KNIGHT.TITLE }}{{ movies.THE_DARK_KNIGHT.DESCRIPTION }}{{ movies.THE_DARK_KNIGHT_RISES.TITLE }}{{ movies.THE_DARK_KNIGHT_RISES.DESCRIPTION }}
ध्यान दें कि यदि आपका क्लास घटक कंस्ट्रक्टर के माध्यम से निर्भरता इंजेक्ट करता है, तो कंस्ट्रक्टर में एक 'सुपर' कॉल होनी चाहिए।
export class MyComponent extends UseWording {
searchAccountsForm!: FormGroup;
constructor(
private fb: FormBuilder
) {
super(); //
और JSON की तरह ही, यदि आपको किसी शीर्षक या विवरण को बदलने की आवश्यकता है, तो आप इसे एकाधिक फ़ाइलों/घटकों को बदलने के बजाय एक ही स्थान (wording.ts) में करते हैं।
ऊपर लपेटकर
यह आलेख कोणीय घटकों में शब्दों का उपयोग करने के दो तरीकों को प्रदर्शित करता है। दोनों तरीकों के फायदे और नुकसान हैं।
टाइपस्क्रिप्ट फ़ाइल का उपयोग करने से चीज़ें तेज़ हो जाती हैं और इंटेलिजेंस का ध्यान रखती हैं, लेकिन यह कई भाषाओं के साथ काम करने के लिए उपयुक्त नहीं हो सकती है।
JSON फ़ाइल का उपयोग करने के लिए कुछ अतिरिक्त काम की आवश्यकता होती है, लेकिन यह तब फायदेमंद होता है जब विभिन्न तकनीकों (जो JSON प्रारूप का समर्थन करते हैं) के साथ बनाए गए विभिन्न ऐप्स में सटीक अनुवाद का उपयोग किया जाता है।
अगर आपने कुछ नया सीखा है, तो फॉलो बटन दबाना न भूलें। साथ ही, मेरी आगामी सामग्री से अपडेट रहने के लिए मुझे ट्विटर पर फ़ॉलो करें।
अभी के लिए बाय ?
-
 मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
क्यों नहीं `शरीर {मार्जिन: 0; } `हमेशा सीएसएस में शीर्ष मार्जिन निकालें?] अक्सर, प्रदान किया गया कोड, जैसे "बॉडी {मार्जिन: 0;}", वांछित परिणाम नहीं देता है। यह तब हो सकता है जब सामग्री के मूल तत्व का एक सकारात्मक...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
क्यों isn \ 't मेरी css पृष्ठभूमि छवि दिखाई दे रही है?] छवि और स्टाइल शीट एक ही निर्देशिका में निवास कर रही है, फिर भी पृष्ठभूमि एक खाली सफेद कैनवास बनी हुई है। छवि को संलग्न करने वाले उद्धरण फ़ाइल नाम: ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
मैं अलग -अलग संख्याओं के साथ डेटाबेस टेबल कैसे कर सकता हूं?] विभिन्न कॉलम के साथ डेटाबेस तालिकाओं को मर्ज करने की कोशिश करते समय चुनौतियों का सामना कर सकते हैं। एक सीधा तरीका कम कॉलम के साथ एक तालिका में ल...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
सरणी] एरेज़ ऑब्जेक्ट हैं, इसलिए उनके पास जेएस में भी तरीके हैं। स्लाइस (शुरुआत): मूल सरणी को म्यूट किए बिना, एक नए सरणी में सरणी का हिस्सा निकाले...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच तारीखों और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timez...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
PHP में टाइमज़ोन को कुशलता से कैसे परिवर्तित करें?] यह गाइड अलग-अलग टाइमज़ोन के बीच तारीखों और समय को परिवर्तित करने के लिए एक आसान-से-प्रभाव विधि प्रदान करेगा। उदाहरण के लिए: // उपयोगकर्ता के Timez...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह म...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
जेएस और मूल बातें] ] जेएस और कोर प्रोग्रामिंग अवधारणाओं की मूल बातें समझना किसी को भी वेब विकास या सामान्य सॉफ्टवेयर प्रोग्रामिंग में गोता लगाने के लिए आवश्यक है। यह म...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
आप MySQL में डेटा को पिवट करने के लिए समूह का उपयोग कैसे कर सकते हैं?] यहाँ, हम एक सामान्य चुनौती से संपर्क करते हैं: पंक्ति-आधारित से स्तंभ-आधारित डेटा को बदलना समूह द्वारा समूह का उपयोग करके। आइए निम्न क्वेरी पर विचार...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?यहाँ: https://webthemez.com/demo/sticky-multi-hroll/index.html केवल मैं एक जावास्क्रिप्ट कार्यान्वयन के बजाय शुद्ध CSS का उपयोग करना पसंद करू...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
क्या शुद्ध सीएसएस में एक दूसरे के ऊपर कई चिपचिपे तत्वों को स्टैक किया जा सकता है?यहाँ: https://webthemez.com/demo/sticky-multi-hroll/index.html केवल मैं एक जावास्क्रिप्ट कार्यान्वयन के बजाय शुद्ध CSS का उपयोग करना पसंद करू...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 दशमलव का उपयोग करके घातीय संकेतन में संख्या को कैसे पार्स करें।] इसका कारण यह है कि डिफ़ॉल्ट पार्सिंग विधि घातीय संकेतन को नहीं पहचानती है। इस तरह के स्ट्रिंग को सफलतापूर्वक पार्स करने के लिए, आपको स्पष्ट रूप से...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
दशमलव का उपयोग करके घातीय संकेतन में संख्या को कैसे पार्स करें।] इसका कारण यह है कि डिफ़ॉल्ट पार्सिंग विधि घातीय संकेतन को नहीं पहचानती है। इस तरह के स्ट्रिंग को सफलतापूर्वक पार्स करने के लिए, आपको स्पष्ट रूप से...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को कैसे सीमित करें?] इस तरह के एक परिदृश्य में गतिशील रूप से आकार के मूल तत्व के भीतर एक तत्व की स्क्रॉलिंग रेंज को सीमित करना शामिल है। हालाँकि, मानचित्र की स्क्रॉलिंग ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 मैं पांडा डेटाफ्रेम में कुशलता से कॉलम का चयन कैसे करूं?] पंडों में, कॉलम का चयन करने के लिए विभिन्न विकल्प हैं। संख्यात्मक सूचकांक यदि कॉलम सूचकांक ज्ञात हैं, तो उन्हें चुनने के लिए ILOC फ़ंक्शन का ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
मैं पांडा डेटाफ्रेम में कुशलता से कॉलम का चयन कैसे करूं?] पंडों में, कॉलम का चयन करने के लिए विभिन्न विकल्प हैं। संख्यात्मक सूचकांक यदि कॉलम सूचकांक ज्ञात हैं, तो उन्हें चुनने के लिए ILOC फ़ंक्शन का ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
कैसे ठीक करें "सामान्य त्रुटि: 2006 MySQL सर्वर डेटा डालते समय दूर चला गया है?] यह त्रुटि तब होती है जब सर्वर का कनेक्शन खो जाता है, आमतौर पर MySQL कॉन्फ़िगरेशन में दो चर में से एक के कारण। ये चर उस अधिकतम समय को नियंत्रित करते ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?असंगतता। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ाइल नाम ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
मैं PHP के फाइलसिस्टम फ़ंक्शंस में UTF-8 फ़ाइल नाम कैसे संभाल सकता हूं?असंगतता। mkdir ($ dir_name); मूल UTF-8 फ़ाइल नाम को पुनः प्राप्त करने के लिए, urldecode का उपयोग करें। केवल) विंडोज पर, आप UTF-8 फ़ाइल नाम ...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया -
 मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
मैं पायथन की समझ का उपयोग करके कुशलता से शब्दकोश कैसे बना सकता हूं?] हालांकि वे सूची की समझ के समान हैं, कुछ उल्लेखनीय अंतर हैं। आपको स्पष्ट रूप से कुंजी और मूल्यों को निर्दिष्ट करना होगा। उदाहरण के लिए: d = {n: n *...प्रोग्रामिंग 2025-04-06 पर पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























