Angular 18 के लिए लिंटर और IDE सेट करना
एप्लिकेशन में एस्लिंट, प्रीटियर, एनवी जोड़ें।
यह अफ़सोस की बात है कि एंगुलर, डिफ़ॉल्ट रूप से, यह सब स्वयं उत्पन्न नहीं करता है। स्कीमैटिक्स बदलने से कई हजार कोणीय परियोजनाओं की गुणवत्ता में सुधार हो सकता है।
एस्लिंट 9 की स्थापना
एस्लिंट कनेक्ट करें:
yarn ng add @angular-eslint/schematics
package.json में तीन पैकेज जोड़े गए हैं:
{
"devDependencies": {
…,
"angular-eslint": "18.0.1",
"eslint": "^9.3.0",
"typescript-eslint": "8.0.0-alpha.20"
}
}
और angular.json में लक्ष्य में:
{
"projects": {
"buy-and-fly": {
"architect": {
…,
"lint": {
"builder": "@angular-eslint/builder:lint",
"options": {
"lintFilePatterns": [
"src/**/*.ts",
"src/**/*.html"
]
}
}
}
}
},
"cli": {
"schematicCollections": [
"@angular-eslint/schematics"
]
}
}
eslint.config.js फ़ाइल भी बनाई गई थी:
// @ts-check
const eslint = require("@eslint/js");
const tseslint = require("typescript-eslint");
const angular = require("angular-eslint");
module.exports = tseslint.config(
{
files: ["**/*.ts"],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
],
processor: angular.processInlineTemplates,
rules: {
"@angular-eslint/directive-selector": [
"error",
{
type: "attribute",
prefix: "app",
style: "camelCase",
},
],
"@angular-eslint/component-selector": [
"error",
{
type: "element",
prefix: "app",
style: "kebab-case",
},
],
},
},
{
files: ["**/*.html"],
extends: [
...angular.configs.templateRecommended,
...angular.configs.templateAccessibility,
],
rules: {},
}
);
बेसिक लिंटर अच्छे हैं, लेकिन आप उन्हें बेहतर बना सकते हैं!
एक प्लगइन जोड़ें:
yarn add -D eslint-plugin-simple-import-sort
आइए कई नियम शामिल करें:
// @ts-check
const eslint = require('@eslint/js');
const tseslint = require('typescript-eslint');
const angular = require('angular-eslint');
const simpleImportSort = require('eslint-plugin-simple-import-sort');
module.exports = tseslint.config(
{
files: ['**/*.ts'],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
{
plugins: {
'simple-import-sort': simpleImportSort,
},
rules: {
'simple-import-sort/imports': [
'error',
{
groups: [['^\\u0000'], ['^@?(?!baf)\\w'], ['^@baf?\\w'], ['^\\w'], ['^[^.]'], ['^\\.']],
},
],
'simple-import-sort/exports': 'error',
},
},
],
processor: angular.processInlineTemplates,
rules: {
'@angular-eslint/directive-selector': [
'error',
{
type: 'attribute',
prefix: 'baf',
style: 'camelCase',
},
],
'@angular-eslint/component-selector': [
'error',
{
type: 'element',
prefix: 'baf',
style: 'kebab-case',
},
],
'@typescript-eslint/naming-convention': [
'error',
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
filter: {
regex: '^(ts-jest|\\^.*)$',
match: false,
},
},
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'variable',
format: ['camelCase', 'UPPER_CASE'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'typeLike',
format: ['PascalCase'],
},
{
selector: 'enumMember',
format: ['PascalCase'],
},
{
selector: 'property',
format: null,
filter: {
regex: '^(host)$',
match: false,
},
},
],
complexity: 'error',
'max-len': [
'error',
{
code: 140,
},
],
'no-new-wrappers': 'error',
'no-throw-literal': 'error',
'@typescript-eslint/consistent-type-definitions': 'error',
'no-shadow': 'off',
'@typescript-eslint/no-shadow': 'error',
'no-invalid-this': 'off',
'@typescript-eslint/no-invalid-this': ['warn'],
'@angular-eslint/no-host-metadata-property': 'off',
},
},
{
files: ['**/*.html'],
extends: [...angular.configs.templateRecommended, ...angular.configs.templateAccessibility],
rules: {},
},
)
'], ['^\\.']],
},
],
'सरल-आयात-सॉर्ट/निर्यात': 'त्रुटि',
},
},
],
प्रोसेसर: angular.processInlineTemplates,
नियम: {
'@angular-eslint/directive-selector': [
'गलती',
{
प्रकार: 'विशेषता',
उपसर्ग: 'बफ़',
शैली: 'कैमलकेस',
},
],
'@angular-eslint/घटक-चयनकर्ता': [
'गलती',
{
प्रकार: 'तत्व',
उपसर्ग: 'बफ़',
शैली: 'कबाब-केस',
},
],
'@टाइपस्क्रिप्ट-एसलिंट/नामिंग-कन्वेंशन': [
'गलती',
{
चयनकर्ता: 'डिफ़ॉल्ट',
प्रारूप: ['कैमलकेस'],
लीडिंगअंडरस्कोर: 'अनुमति दें',
ट्रेलिंगअंडरस्कोर: 'अनुमति दें',
फ़िल्टर: {
रेगेक्स: '^(ts-jest|\\^.*)$',
मिलान: झूठा,
},
},
{
चयनकर्ता: 'डिफ़ॉल्ट',
प्रारूप: ['कैमलकेस'],
लीडिंगअंडरस्कोर: 'अनुमति दें',
ट्रेलिंगअंडरस्कोर: 'अनुमति दें',
},
{
चयनकर्ता: 'चर',
प्रारूप: ['कैमलकेस', 'UPPER_CASE'],
लीडिंगअंडरस्कोर: 'अनुमति दें',
ट्रेलिंगअंडरस्कोर: 'अनुमति दें',
},
{
चयनकर्ता: 'टाइपलाइक',
प्रारूप: ['पास्कलकेस'],
},
{
चयनकर्ता: 'एनममेम्बर',
प्रारूप: ['पास्कलकेस'],
},
{
चयनकर्ता: 'संपत्ति',
प्रारूप: शून्य,
फ़िल्टर: {
रेगेक्स: '^(होस्ट)$',
मिलान: झूठा,
},
},
],
जटिलता: 'त्रुटि',
'मैक्स-लेन': [
'गलती',
{
कोड: 140,
},
],
'कोई नया रैपर नहीं': 'त्रुटि',
'नो-थ्रो-लिटरल': 'त्रुटि',
'@typescript-eslint/consistent-type-definitions': 'त्रुटि',
'नो-शैडो': 'ऑफ़',
'@टाइपस्क्रिप्ट-एसलिंट/नो-शैडो': 'त्रुटि',
'नहीं-अमान्य-यह': 'बंद',
'@typescript-eslint/no-invalid-this': ['चेतावनी'],
'@angular-eslint/no-host-metadata-property': 'बंद',
},
},
{
फ़ाइलें: ['**/*.html'],
विस्तारित: [...angular.configs.templateRecommended, ...angular.configs.templateAccessibility],
नियम: {},
},
)
angular.json में एप्लिकेशन उपसर्ग को ऐप से baf में बदलें।
कृपया ध्यान दें कि एस्लिंट-प्लगइन-आयात प्लगइन एस्लिंट 9 में समर्थित नहीं है।
जीथब पर गरमागरम चर्चा चल रही है - github.com/import-js/eslint-plugin-import/issues/2948
सुंदर सेटिंग
सुंदर जोड़ें:
yarn add -D prettierयार्न ऐड -डी सुंदर
आइए .prettierrc.json में नियमों को परिभाषित करें:
yarn add -D prettier{ "ब्रैकेटस्पेसिंग": सत्य, "प्रिंटविथ": 140, "अर्ध": सत्य, "सिंगलकोट": सत्य, "टैबविड्थ": 2, "यूज़टैब्स": गलत }
उन सभी चीज़ों को बाहर निकालें जिन्हें .prettierignore में फ़ॉर्मेट नहीं किया जाना चाहिए:
yarn add -D prettier# फ़ाइलों को सुंदर फ़ॉर्मेटिंग से अनदेखा करने के लिए यहां जोड़ें /जिला /कवरेज /tmp /नोड_मॉड्यूल /nginx /.vscode /।विचार पैकेज-लॉक.जेसन package.json यार्न.ताला .कोणीय /जूनिट जूनिट.xml /.nx/कैश
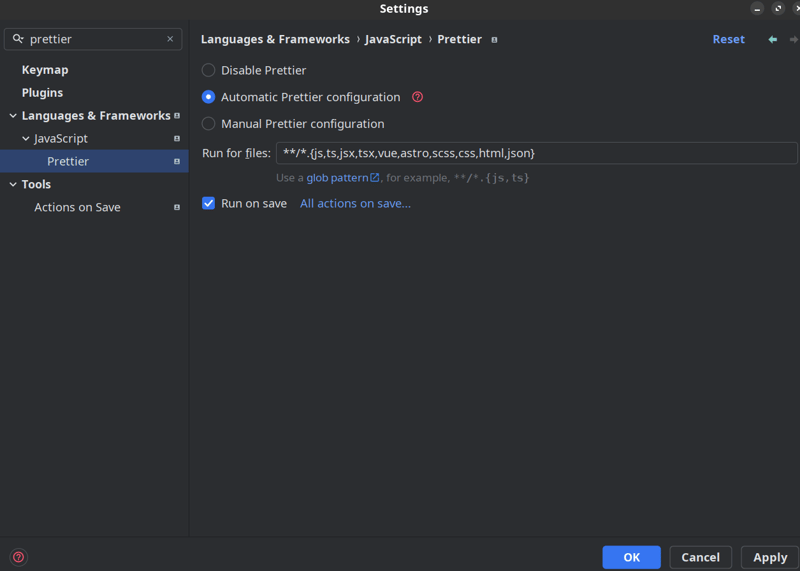
सुंदर सेटिंग्स में आईडीई में - **/*.{js,ts,jsx,tsx,vue,astro,scss,css,html,json}.

लिंक
सभी स्रोत जीथब पर, रिपॉजिटरी में हैं - github.com/Fafnur/buy-and-fly
डेमो यहां देखा जा सकता है - buy-and-fly.fafn.ru/
मेरे समूह: टेलीग्राम, मीडियम, वीके, एक्स.कॉम, लिंक्डइन, साइट
-
 जब गोइंग भाषा को स्लाइस करना है तो मेमोरी लीक से कैसे बचें?] इस लेख का उद्देश्य स्लाइसिंग और उनके संभावित परिणामों के लिए दो दृष्टिकोणों की जांच करके स्पष्टीकरण प्रदान करना है। हालांकि यह आम तौर पर कुशल है, यह...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया
जब गोइंग भाषा को स्लाइस करना है तो मेमोरी लीक से कैसे बचें?] इस लेख का उद्देश्य स्लाइसिंग और उनके संभावित परिणामों के लिए दो दृष्टिकोणों की जांच करके स्पष्टीकरण प्रदान करना है। हालांकि यह आम तौर पर कुशल है, यह...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया -
 मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया
मैं PHP में यूनिकोड स्ट्रिंग्स से URL के अनुकूल स्लग कैसे कुशलता से उत्पन्न कर सकता हूं?] यह लेख स्लगों को कुशलता से उत्पन्न करने के लिए एक संक्षिप्त समाधान प्रस्तुत करता है, विशेष वर्णों और गैर-एएससीआईआई वर्णों को URL- अनुकूल स्वरूपों मे...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया -
 मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया
मैं जावा स्ट्रिंग में कई सब्सट्रेट्स को कुशलता से कैसे बदल सकता हूं?] हालाँकि, यह बड़े तार के लिए अक्षम हो सकता है या जब कई तार के साथ काम कर रहा है। नियमित अभिव्यक्तियाँ आपको जटिल खोज पैटर्न को परिभाषित करने और एकल ऑप...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया -
 एक व्यापक गाइड: द सीक्रेट्स ऑफ़ टेस्टिंग डेटा मैनेजमेंट] आज के तेज-तर्रार सॉफ्टवेयर विकास परिदृश्य में, परीक्षण डेटा प्रबंधन (TDM) परीक्षण प्रक्रियाओं में गुणवत्ता, गति और दक्षता सुनिश्चित करने में एक ...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया
एक व्यापक गाइड: द सीक्रेट्स ऑफ़ टेस्टिंग डेटा मैनेजमेंट] आज के तेज-तर्रार सॉफ्टवेयर विकास परिदृश्य में, परीक्षण डेटा प्रबंधन (TDM) परीक्षण प्रक्रियाओं में गुणवत्ता, गति और दक्षता सुनिश्चित करने में एक ...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया -
 अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया
अपने कंटेनर के भीतर एक DIV के लिए एक चिकनी बाएं-दाएं CSS एनीमेशन कैसे बनाएं?] इस एनीमेशन को किसी भी डिव को पूर्ण स्थिति के साथ लागू किया जा सकता है, चाहे इसकी अज्ञात लंबाई की परवाह किए बिना। ऐसा इसलिए है क्योंकि 100%पर, DIV की...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया -
 क्या मुझे कार्यक्रम से बाहर निकलने से पहले C ++ में स्पष्ट रूप से ढेर आवंटन को हटाने की आवश्यकता है?] यह लेख इस विषय में देरी करता है। C मुख्य फ़ंक्शन में, एक गतिशील रूप से आवंटित चर (हीप मेमोरी) के लिए एक सूचक का उपयोग किया जाता है। जैसा कि एप्लिक...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया
क्या मुझे कार्यक्रम से बाहर निकलने से पहले C ++ में स्पष्ट रूप से ढेर आवंटन को हटाने की आवश्यकता है?] यह लेख इस विषय में देरी करता है। C मुख्य फ़ंक्शन में, एक गतिशील रूप से आवंटित चर (हीप मेमोरी) के लिए एक सूचक का उपयोग किया जाता है। जैसा कि एप्लिक...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया -
 जावा में पीएनजी फ़ाइलों में कुल्हाड़ियों और टैग कैसे जोड़ें?] उन संशोधनों का प्रयास करने के बजाय, जो त्रुटियों और विसंगतियों को जन्म दे सकते हैं, यह चार्ट निर्माण प्रक्रिया के दौरान एनोटेशन को एकीकृत करने की सि...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया
जावा में पीएनजी फ़ाइलों में कुल्हाड़ियों और टैग कैसे जोड़ें?] उन संशोधनों का प्रयास करने के बजाय, जो त्रुटियों और विसंगतियों को जन्म दे सकते हैं, यह चार्ट निर्माण प्रक्रिया के दौरान एनोटेशन को एकीकृत करने की सि...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया -
 CSS फ़ॉन्ट विशेषता अपरिभाषित होने पर जावास्क्रिप्ट में वास्तविक प्रदान किए गए फ़ॉन्ट को कैसे प्राप्त करें?तक पहुँचने पर वास्तविक रेंडर किए गए फ़ॉन्ट को एक्सेस करना जब css में अपरिभाषित किया जाता है, जब किसी तत्व के फ़ॉन्ट गुणों तक पहुँचते हैं, तो...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया
CSS फ़ॉन्ट विशेषता अपरिभाषित होने पर जावास्क्रिप्ट में वास्तविक प्रदान किए गए फ़ॉन्ट को कैसे प्राप्त करें?तक पहुँचने पर वास्तविक रेंडर किए गए फ़ॉन्ट को एक्सेस करना जब css में अपरिभाषित किया जाता है, जब किसी तत्व के फ़ॉन्ट गुणों तक पहुँचते हैं, तो...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया -
 `JSON` पैकेज का उपयोग करके जाने में JSON सरणियों को कैसे पार्स करें?उदाहरण: निम्नलिखित गो कोड पर विचार करें: सरणी [] स्ट्रिंग } func मुख्य () { datajson: = `[" 1 "," 2 "," 3 "...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया
`JSON` पैकेज का उपयोग करके जाने में JSON सरणियों को कैसे पार्स करें?उदाहरण: निम्नलिखित गो कोड पर विचार करें: सरणी [] स्ट्रिंग } func मुख्य () { datajson: = `[" 1 "," 2 "," 3 "...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया -
 Ubuntu 12.04 MySQL स्थानीय कनेक्शन त्रुटि फिक्स गाइड] निराशाजनक अनुभव। यह समस्या तब उत्पन्न होती है जब MySQL सर्वर को निर्दिष्ट सॉकेट के माध्यम से ठीक से कॉन्फ़िगर या सुलभ नहीं किया जाता है। यदि यह स्था...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया
Ubuntu 12.04 MySQL स्थानीय कनेक्शन त्रुटि फिक्स गाइड] निराशाजनक अनुभव। यह समस्या तब उत्पन्न होती है जब MySQL सर्वर को निर्दिष्ट सॉकेट के माध्यम से ठीक से कॉन्फ़िगर या सुलभ नहीं किया जाता है। यदि यह स्था...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया -
 केस-असंवेदनशील स्ट्रिंग कैसे बनाएं: कंस्ट्रक्टर या स्टेटिक फैक्ट्री विधि?] चिंता "नए स्ट्रिंग (...)" कॉल के बजाय शाब्दिक उपयोग करके अनावश्यक स्ट्रिंग निर्माण से बचने की धारणा से उपजी है। हालाँकि, यह मार्गदर्शन कस्...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया
केस-असंवेदनशील स्ट्रिंग कैसे बनाएं: कंस्ट्रक्टर या स्टेटिक फैक्ट्री विधि?] चिंता "नए स्ट्रिंग (...)" कॉल के बजाय शाब्दिक उपयोग करके अनावश्यक स्ट्रिंग निर्माण से बचने की धारणा से उपजी है। हालाँकि, यह मार्गदर्शन कस्...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया -
 मास्टर पायथन कोरूटीन्स: शक्तिशाली समवर्ती अनुप्रयोगों के लिए एक कस्टम एसिंक्रोनस टूल बनाएं] उन्होंने क्रांति ला दी है कि हम समवर्ती संचालन को कैसे संभालते हैं, जिससे स्केलेबल और कुशल अनुप्रयोगों का निर्माण करना आसान हो जाता है। मैंने Corout...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया
मास्टर पायथन कोरूटीन्स: शक्तिशाली समवर्ती अनुप्रयोगों के लिए एक कस्टम एसिंक्रोनस टूल बनाएं] उन्होंने क्रांति ला दी है कि हम समवर्ती संचालन को कैसे संभालते हैं, जिससे स्केलेबल और कुशल अनुप्रयोगों का निर्माण करना आसान हो जाता है। मैंने Corout...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया -
 फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया
फ़ायरफ़ॉक्स बैक बटन का उपयोग करते समय जावास्क्रिप्ट निष्पादन क्यों बंद हो जाता है?] यह समस्या क्रोम और इंटरनेट एक्सप्लोरर जैसे अन्य ब्राउज़रों में नहीं होती है। इस समस्या को हल करने के लिए और बाद के पृष्ठ के दौरे पर स्क्रिप्ट निष्पा...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया -
 JQuery का उपयोग करते हुए "छद्म-तत्व" के बाद ": के बाद" के CSS विशेषता को प्रभावी ढंग से कैसे संशोधित करें?] हालाँकि, JQuery का उपयोग करके इन तत्वों तक पहुंचना और हेरफेर करना चुनौतियां पेश कर सकता है। ऐसा इसलिए है क्योंकि छद्म-तत्व DOM (दस्तावेज़ ऑब्जेक्ट म...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया
JQuery का उपयोग करते हुए "छद्म-तत्व" के बाद ": के बाद" के CSS विशेषता को प्रभावी ढंग से कैसे संशोधित करें?] हालाँकि, JQuery का उपयोग करके इन तत्वों तक पहुंचना और हेरफेर करना चुनौतियां पेश कर सकता है। ऐसा इसलिए है क्योंकि छद्म-तत्व DOM (दस्तावेज़ ऑब्जेक्ट म...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया -
 मैं पायथन का उपयोग करके रिवर्स ऑर्डर में एक बड़ी फ़ाइल को कुशलता से कैसे पढ़ सकता हूं?] इस कार्य से निपटने के लिए एक कुशल समाधान है: रिवर्स लाइन रीडर जनरेटर निम्न कोड एक जनरेटर फ़ंक्शन को परिभाषित करता है, reverse_readline, जो ए...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया
मैं पायथन का उपयोग करके रिवर्स ऑर्डर में एक बड़ी फ़ाइल को कुशलता से कैसे पढ़ सकता हूं?] इस कार्य से निपटने के लिए एक कुशल समाधान है: रिवर्स लाइन रीडर जनरेटर निम्न कोड एक जनरेटर फ़ंक्शन को परिभाषित करता है, reverse_readline, जो ए...प्रोग्रामिंग 2025-04-29 को पोस्ट किया गया
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























