J'ai réalisé un webcomic en utilisant HTML/CSS + AI…
Quand gen-AI a commencé à émerger, j'apprenais le HTML/CSS. J'ai vu tout cela et j'ai dit : attendez une minute, je pourrais utiliser CSS pour créer une bande dessinée avec un outil d'IA. Dans l’ensemble, je n’avais pas tort, sauf que j’avais prédit que cela me prendrait quelques semaines et que cela m’a finalement pris 4 mois. Cependant, le résultat est plutôt correct, je suis fier du travail et j'ai BEAUCOUP appris en le faisant. Alors, laissez-moi vous expliquer pourquoi et un avant-goût de comment j'ai fait cela :
1-OUTILS GRATUITS : sauf si vous choisissez d'utiliser un générateur d'IA payant - que je recommande - tout le reste dont vous aurez besoin est gratuit.
Dans mon cas, j'ai utilisé du code VS et rien d'autre que HTML et CSS. Pas besoin de plus. Toutes les polices, ressources et outils sont disponibles gratuitement.
Ne multipliez pas les choses sans nécessité. Ce sont deux outils SUPER PUISSANTS. Maîtrisez-le, et cela suffirait pour un certain temps pour le faire.

2-AUTOMATION : lorsque vous créez une bande dessinée en utilisant html et css, vous codez essentiellement une bande dessinée. Vous pourrez ensuite exploiter la puissance de l’automatisation.
Bulles, fautes de frappe, mise en page... tout peut être réalisé à grande échelle en un clic ou en quelques lignes de code. Je ne sais pas si l'utilisation des technologies Web à cette fin va se développer, je suppose que c'est une chose très idiosyncrasique de ma part. Cependant, les résultats sont spectaculaires.
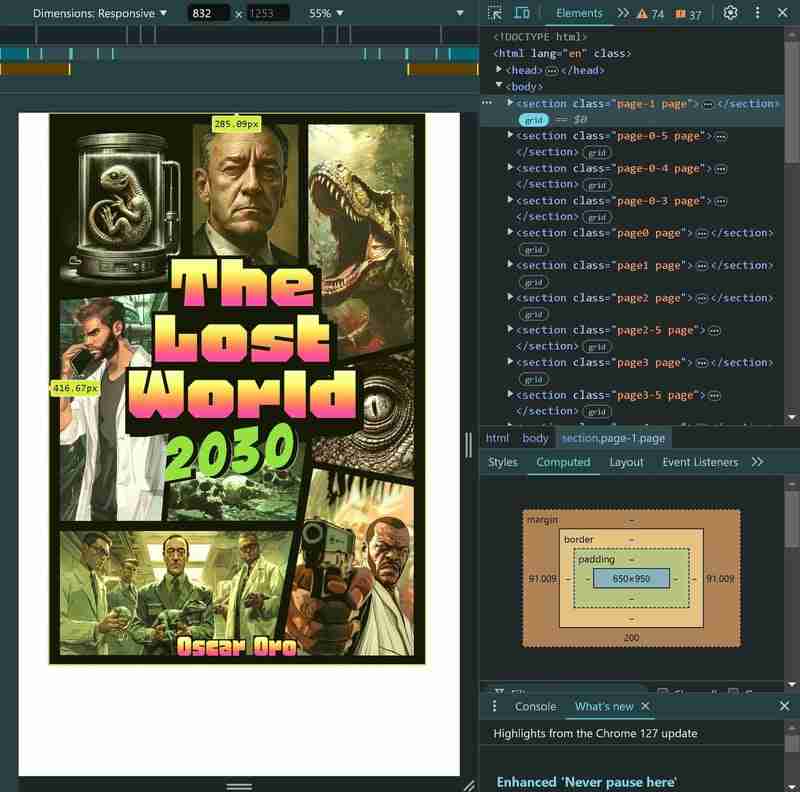
La suivante est une vue de la couverture de ma bande dessinée en code VS. Avec DevTools, vous pouvez contrôler presque tout. C'est comme si c'était fait pour ça.

3-TRADUCTION : c'est un gros problème. Parce que même si vous utilisez l'une de ces plateformes sans code pour créer votre bande dessinée, vous perdez ce pouvoir d'automatisation.
Pour autant que je sache (corrigez-moi si je me trompe), sur toutes ces plateformes, vous créez essentiellement un fichier exportable —PDF, JPG, DOC...— donc, si le moment vient où vous souhaitez traduire votre bande dessinée dans d'autres langues, vous devrez répéter le processus encore et encore. Ma BD fait environ 264 pages, et croyez-moi, même la tâche apparemment simple de copier/coller tout le texte dans une autre langue commence à être INSURMONTABLE au-delà de... 20 pages ? Pour ne pas dire si vous en créez des centaines.
Si vous utilisez les technologies Web pour créer votre bande dessinée, vous pouvez exploiter la puissance de votre navigateur pour effectuer des traductions automatiques d'un simple clic. Presque magique.
Mon conseil ici est double. Premièrement, pour les traductions, le meilleur navigateur est de loin chrome car il intègre le traducteur Google et prend en charge presque toutes les langues que vous pouvez imaginer (il y en a des folles...). Deuxièmement, même si c'est automatique, vous souhaitez vérifier chaque page pour le contrôle qualité. En effet, il existe des langues beaucoup plus verbeuses que d'autres, ce qui peut varier considérablement en termes de longueur des bulles et forcer les tailles et les positions que vous n'avez pas définies à détruire le style de la page.
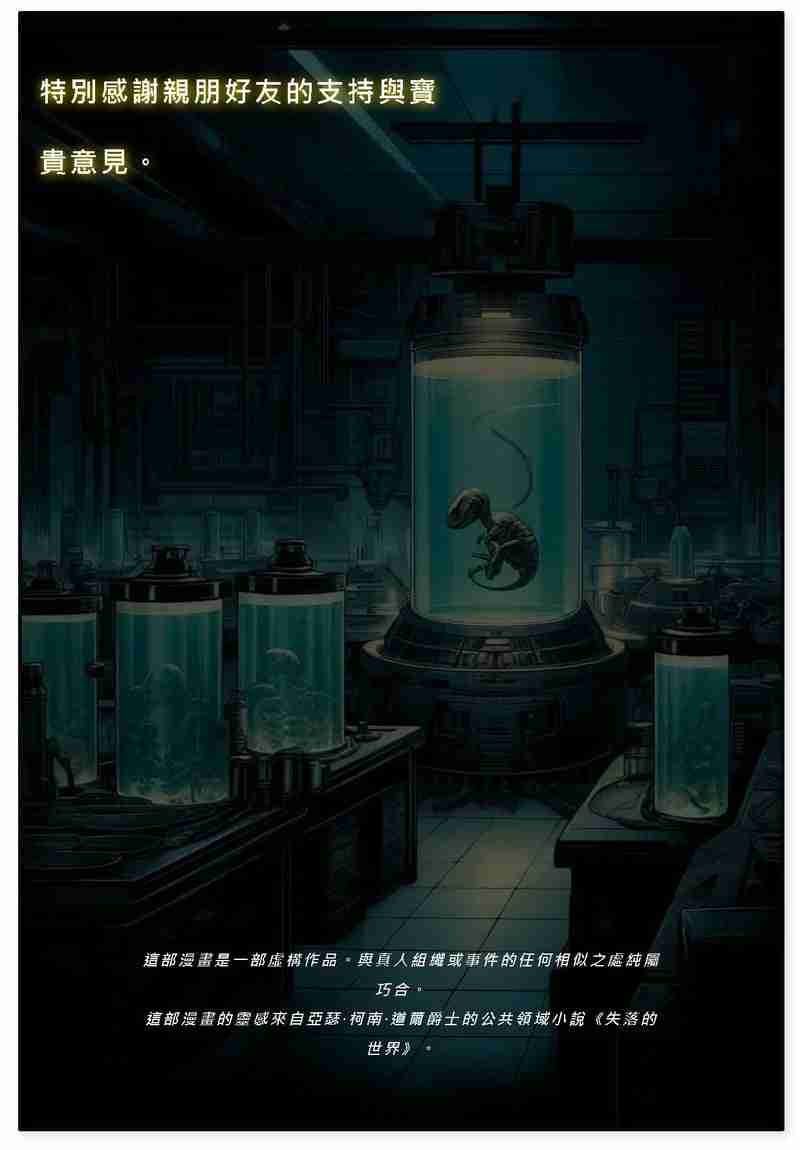
Un exemple de page de bande dessinée traduite en chinois traditionnel :

Un attribut intéressant à connaître est la traduction, qui vous permet de définir OUI ou NON. Disons que vous ne souhaitez pas traduire certains mots ou phrases. Vous pouvez définir sur NON et le navigateur n'effectuera pas la traduction.
4- PUBLICATION EN LIGNE : Que faire si vous ne souhaitez pas vous soumettre à un intermédiaire et publier votre bande dessinée en ligne, par exemple sur votre site Web personnel ?
C'est une excellente option. L’une des expériences que j’obtiens en faisant cela et en publiant ma bande dessinée est que les plateformes agissent comme des gardiens – raisonnables et même prévisibles – mais PAS NÉCESSAIRES. Et c'est une des beautés du web, un média décentralisé, vous pouvez créer votre propre web/plateforme et y publier votre BD sans avoir à passer les filtres que les autres vous imposent - et croyez-moi, il y a beaucoup de filtres, même sur des plateformes qui semblent sans idéologie comme Amazon.
J'ai utilisé l'extension Live Server dans le code VS pour visualiser le processus sur un serveur local.

5-PRATIQUE HTML/CSS : c'était au sommet de mes objectifs en faisant cela.
Je voulais pratiquer le HTML et le CSS, notamment maîtriser CSS GRID, et c'était vraiment une idée efficace. Réaliser la bande dessinée en utilisant ces langages du Web a donné l'excuse d'utiliser, sinon tout, une grande partie de ce que ces langages peuvent offrir. En CSS, j'ai utilisé des variables, des propriétés, la mise en page, le style du texte... la quantité de ce que j'ai appris est énorme et le meilleur, c'est que c'était un processus amusant parce que je faisais ce projet que j'aime.
CSS GRID mérite une mention spéciale. Depuis les débuts du langage CSS, styliser le HTML afin de réaliser des mises en page complexes était une vraie galère : positionnement, astuces de marge, tableaux de mise en page... PLUS. Faire cette bande dessinée est vraiment une preuve de la puissance de CSS Grid et de ce que vous pouvez en faire.
Quand j’ai commencé à apprendre, j’ai vite compris que cet outil était comme s’il était fait pour réaliser des bandes dessinées. Le niveau de précision et de faible contrôle que vous obtenez est incroyable et semble naturel et adapté. La courbe d'apprentissage est abrupte au début, mais une fois que vous avez compris cela, à long terme, cela en vaut vraiment la peine. Je dirais que c'est l'élément central pour créer une bande dessinée sur le Web de la manière la plus simple et constitue un excellent investissement en compétences.
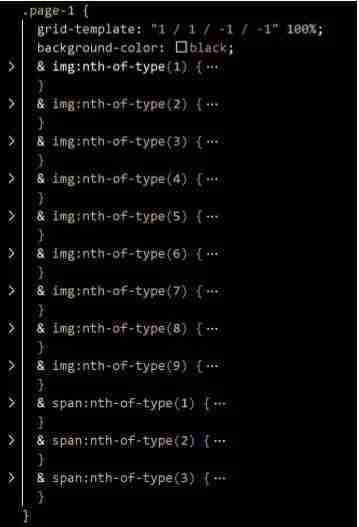
Voici à quoi ressemble le code CSS de la couverture de la bande dessinée. Je sélectionne la classe .page-1 et donne une position en utilisant le raccourci du modèle de grille. J'ai défini l'arrière-plan de la page en noir et le style de toutes les images que j'ai téléchargées sur le fichier HTML.
 C'était une aventure vraiment géniale et amusante (même si cela m'a pris plus de temps que prévu). Maintenant, je suis un peu fatigué du front-end. Vous voulez continuer avec le back-end et créer un projet full-stack sympa.
C'était une aventure vraiment géniale et amusante (même si cela m'a pris plus de temps que prévu). Maintenant, je suis un peu fatigué du front-end. Vous voulez continuer avec le back-end et créer un projet full-stack sympa.
Découvrez la bande dessinée
ici
-
 Comment envoyer une demande de poste brut avec curl en php?Comment envoyer une demande de message brut à l'aide de curl dans php dans php, Curl est une bibliothèque populaire pour envoyer des deman...La programmation Publié le 2025-03-25
Comment envoyer une demande de poste brut avec curl en php?Comment envoyer une demande de message brut à l'aide de curl dans php dans php, Curl est une bibliothèque populaire pour envoyer des deman...La programmation Publié le 2025-03-25 -
 Comment puis-je générer efficacement des limaces adaptées à l'URL des chaînes Unicode en PHP?Créant une fonction pour la génération efficace des limaces Création de limaces, des représentations simplifiées des chaînes Unicode utilisées...La programmation Publié le 2025-03-25
Comment puis-je générer efficacement des limaces adaptées à l'URL des chaînes Unicode en PHP?Créant une fonction pour la génération efficace des limaces Création de limaces, des représentations simplifiées des chaînes Unicode utilisées...La programmation Publié le 2025-03-25 -
 Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-03-25
Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-03-25 -
 Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-03-25
Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-03-25 -
 Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-03-25
Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-03-25 -
 Pourquoi les comparaisons booléennes «Flake8» sont-elles dans les clauses de filtre Sqlalchemy?flake8 Flagging Boolean Comparison in Filter ClauseWhen attempting to filter query results based on a boolean comparison in SQL, developers may encoun...La programmation Publié le 2025-03-25
Pourquoi les comparaisons booléennes «Flake8» sont-elles dans les clauses de filtre Sqlalchemy?flake8 Flagging Boolean Comparison in Filter ClauseWhen attempting to filter query results based on a boolean comparison in SQL, developers may encoun...La programmation Publié le 2025-03-25 -
 Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-03-25
Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-03-25 -
 TableauLes méthodes sont des fns qui peuvent être appelés sur des objets Les tableaux sont des objets, donc ils ont également des méthodes en js. ...La programmation Publié le 2025-03-25
TableauLes méthodes sont des fns qui peuvent être appelés sur des objets Les tableaux sont des objets, donc ils ont également des méthodes en js. ...La programmation Publié le 2025-03-25 -
 Comment utiliser correctement les requêtes avec des paramètres APD?en utilisant des requêtes comme les pDo lorsque vous essayez d'implémenter comme des requêtes dans PDO, vous pouvez rencontrer des problèm...La programmation Publié le 2025-03-25
Comment utiliser correctement les requêtes avec des paramètres APD?en utilisant des requêtes comme les pDo lorsque vous essayez d'implémenter comme des requêtes dans PDO, vous pouvez rencontrer des problèm...La programmation Publié le 2025-03-25 -
 Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-03-25
Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-03-25 -
 Comment convertir efficacement les fuseaux horaires en PHP?Conversion efficace du fuseau horaire en php Dans PHP, la gestion des fuseaux horaires peut être une tâche simple. Ce guide fournira une méthode...La programmation Publié le 2025-03-25
Comment convertir efficacement les fuseaux horaires en PHP?Conversion efficace du fuseau horaire en php Dans PHP, la gestion des fuseaux horaires peut être une tâche simple. Ce guide fournira une méthode...La programmation Publié le 2025-03-25 -
 Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-03-25
Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-03-25 -
 Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-03-25
Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-03-25 -
 Comment Android envoie-t-il des données post-post au serveur PHP?Envoi des données de publication dans Android introduction Cet article traite de la nécessité d'envoyer des données de post à un scrip...La programmation Publié le 2025-03-25
Comment Android envoie-t-il des données post-post au serveur PHP?Envoi des données de publication dans Android introduction Cet article traite de la nécessité d'envoyer des données de post à un scrip...La programmation Publié le 2025-03-25 -
 Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-03-25
Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-03-25
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























