Web UX : afficher des erreurs significatives aux utilisateurs
Avoir un site Web convivial et axé sur l'utilisateur peut parfois être délicat, car cela permettrait à toute l'équipe de développement de consacrer plus de temps à des choses qui n'ajoutent pas de valeur aux fonctionnalités et au cœur de métier. Pourtant, cela peut aider l’utilisateur à court terme et ajouter de la valeur à long terme. Les chefs de projet stricts sur leurs délais pourraient sous-estimer la valeur ajoutée à long terme. Je ne sais pas si cela est vrai pour les équipes du site Web Apple, mais il leur manque une expérience utilisateur exceptionnelle.
Récemment, j'ai essayé de publier une application sur l'App Store à partir du site Web d'Apple, mais j'ai rencontré un problème avec mes coordonnées. Même si j'avais fourni les informations correctes dans plusieurs formats, je devais quand même les accepter et transmettre un message significatif à l'utilisateur.
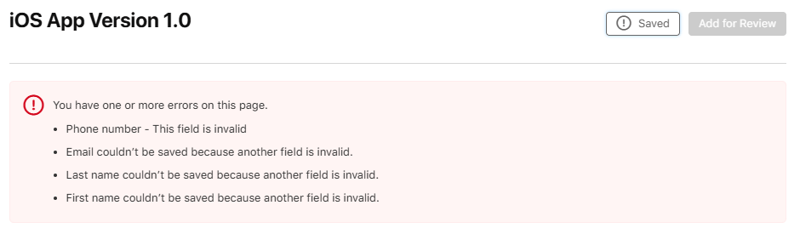
D'après mon expérience, le site Web leur donne toujours une erreur pour avoir fourni un mauvais numéro de téléphone, ce qui donne l'impression que ce champ n'est pas valide. Voici le message général :

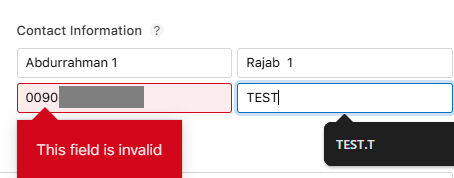
Voici le message de la saisie du champ pour lui-même :

J'ai eu ce problème même lorsque j'ai essayé avec les deux zéros au début, même si je n'ai pas ajouté l'indicatif du pays. Il m'a toujours donné le même message d'erreur, sans aucune indication sur la façon de résoudre ce problème, quoi faire ou même ce qui n'allait pas !
Au départ, je pensais qu'il s'agissait d'un problème avec le serveur, j'ai donc décidé de réessayer après quelques heures. J'ai vérifié l'état de santé des produits Apple, qui n'a posé aucun problème. Après avoir été fatigué, j'ai décidé de déboguer le problème en tant qu'ingénieur logiciel et de vérifier ce qui était envoyé via le réseau et quelle était la réponse, ce qui a conduit au « moment Aha » pour moi.
Ah ! Pour le moment, Apple doit fournir le message correct.
Lorsque j'ai vérifié les messages du réseau, j'ai appris qu'ils fournissaient les détails et le guide corrects depuis le backend, mais le site Web ne les fournit pas.
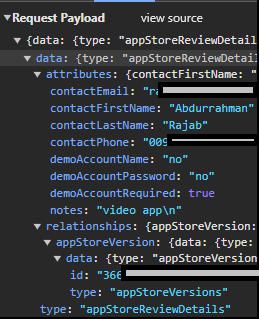
Voici la charge utile de la requête :

La réponse :
{
"errors": [
{
"id": "SOME-GUID",
"status": "409",
"code": "ENTITY_ERROR.ATTRIBUTE.INVALID",
"title": "An attribute value is invalid."
"detail": "The phone number must be in a valid format. Preface the phone number with ‘ ’ followed by the country code (for example, 44 844 209 0611)",
"source": {
"pointer": "/data/attributes/contactPhone"
}
}
]
}
En regardant ceci et en lisant les détails, j'ai pu comprendre que le problème était au format numérique, ce qui m'a facilité la vie.
Une dernière réflexion :
En tant que développeurs, nous devons connaître et comprendre les problèmes des utilisateurs pour écrire une excellente interface utilisateur et une excellente UX pour eux. Lorsque nous ignorons la rédaction du message correct et montrons aux utilisateurs comment résoudre leurs problèmes par eux-mêmes, nous imposons beaucoup de charge aux utilisateurs et à notre équipe d'assistance, et nous risquons de perdre certains utilisateurs. Cela signifie une perte de revenus à long terme, ce que les entreprises n'aiment pas.
-
 Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-04-09
Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-04-09 -
 TableauLes méthodes sont des fns qui peuvent être appelés sur des objets Les tableaux sont des objets, donc ils ont également des méthodes en js. ...La programmation Publié le 2025-04-09
TableauLes méthodes sont des fns qui peuvent être appelés sur des objets Les tableaux sont des objets, donc ils ont également des méthodes en js. ...La programmation Publié le 2025-04-09 -
 Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-04-09
Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-04-09 -
 Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-09
Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-09 -
 Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-04-09
Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-04-09 -
 Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-04-09
Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-04-09 -
 Comment envoyer une demande de poste brut avec curl en php?Comment envoyer une demande de message brut à l'aide de curl dans php dans php, Curl est une bibliothèque populaire pour envoyer des deman...La programmation Publié le 2025-04-09
Comment envoyer une demande de poste brut avec curl en php?Comment envoyer une demande de message brut à l'aide de curl dans php dans php, Curl est une bibliothèque populaire pour envoyer des deman...La programmation Publié le 2025-04-09 -
 Comment Android envoie-t-il des données post-post au serveur PHP?Envoi des données de publication dans Android introduction Cet article traite de la nécessité d'envoyer des données de post à un scrip...La programmation Publié le 2025-04-09
Comment Android envoie-t-il des données post-post au serveur PHP?Envoi des données de publication dans Android introduction Cet article traite de la nécessité d'envoyer des données de post à un scrip...La programmation Publié le 2025-04-09 -
 Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-09
Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-09 -
 Comment extraire un élément aléatoire d'un tableau en PHP?sélection aléatoire à partir d'un tableau en php, l'obtention d'un élément aléatoire à partir d'un tableau peut être accompli av...La programmation Publié le 2025-04-09
Comment extraire un élément aléatoire d'un tableau en PHP?sélection aléatoire à partir d'un tableau en php, l'obtention d'un élément aléatoire à partir d'un tableau peut être accompli av...La programmation Publié le 2025-04-09 -
 Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-04-09
Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-04-09 -
 Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-04-09
Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-04-09 -
 Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-04-09
Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-04-09 -
 Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-04-09
Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-04-09 -
 Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-04-09
Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-04-09
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























