Page de garde > La programmation > Mon premier projet de développement Web : apprendre le HTML et le CSS
Page de garde > La programmation > Mon premier projet de développement Web : apprendre le HTML et le CSS
Mon premier projet de développement Web : apprendre le HTML et le CSS
Introduction
Se lancer dans mon premier projet de développement Web a été une étape passionnante dans mon parcours en tant qu'étudiant en informatique. J'ai choisi de créer un site Web simple de plusieurs pages pour acquérir une expérience pratique du HTML et du CSS. Cet article de blog vous guidera tout au long du projet, des bases du HTML et du CSS aux défis que j'ai rencontrés et aux leçons que j'ai apprises.
Aperçu du projet
Le projet consistait à créer un site internet multi-pages avec plusieurs fonctionnalités :
- Une page "À propos de moi"
- Une introduction au HTML et CSS
- Une page pour les tableaux HTML
- Une page multimédia
- Une page de types de formulaire
HTML & CSS : les fondamentaux
Pour commencer, j'ai conçu la structure de mon site Web en HTML. J'ai utilisé des balises fondamentales telles que

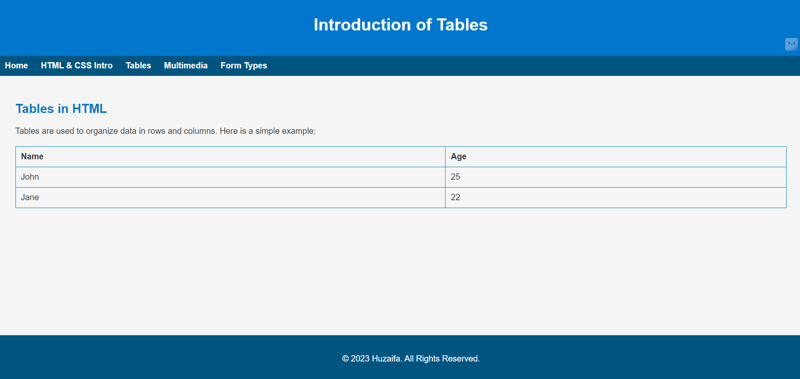
Construire un tableau
Les tableaux sont l’un des éléments essentiels de la conception Web. J'ai appris à utiliser les balises
| pour afficher les données en lignes et en colonnes. Avec CSS, j'ai stylisé le tableau pour améliorer la lisibilité et la présentation.
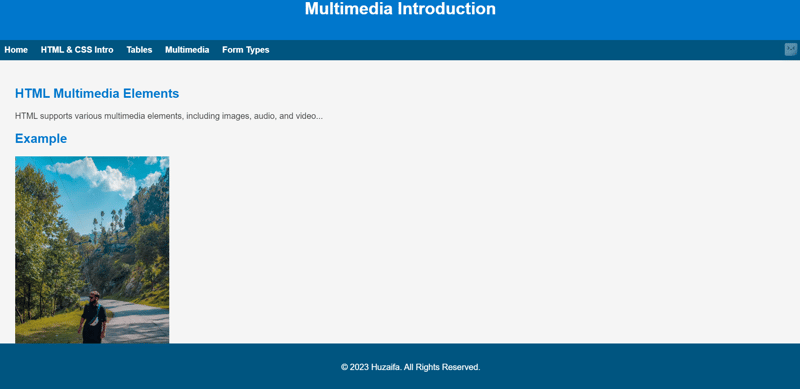
Intégration du multimédiaL'intégration d'éléments multimédias tels que des images, de l'audio et de la vidéo était un élément crucial de ce projet. J'ai appris à utiliser les balises
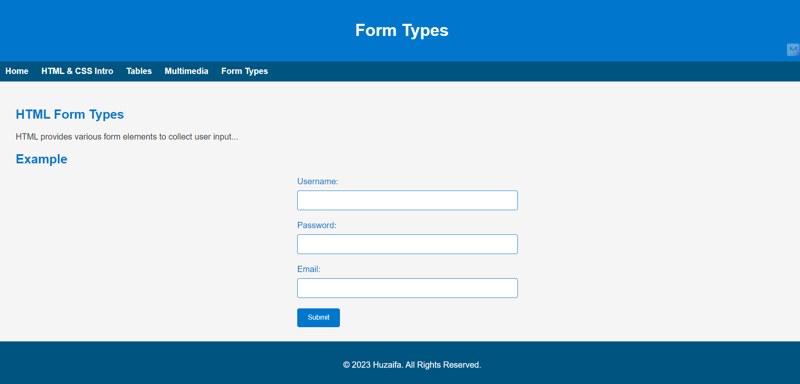
Création de formulairesLes formulaires sont essentiels pour l'interaction des utilisateurs sur les sites Web. J'ai créé une page pour présenter différents éléments de formulaire HTML, tels que les champs de texte, les mots de passe et les entrées de courrier électronique. CSS a été utilisé pour styliser les formulaires, les rendant fonctionnels et esthétiques.
Défis et solutionsL'un des principaux défis consistait à maintenir un style cohérent sur toutes les pages. J'ai résolu ce problème en utilisant un fichier CSS commun (styles.css) qui appliquait des styles uniformes. Un autre problème était le positionnement correct des éléments, que j'ai résolu en expérimentant diverses propriétés CSS telles que margin, padding et float. Leçons apprisesCe projet a fourni une base solide en HTML et CSS. J'ai appris à structurer des pages Web, à appliquer des styles efficacement et à maintenir une conception cohérente. Séparer le contenu (HTML) du style (CSS) était un point clé à retenir, soulignant l'importance de l'organisation et de la clarté dans le développement Web. ConclusionConstruire ce site Web a été une expérience d'apprentissage précieuse qui m'a fait découvrir les bases du développement Web. Cela a renforcé ma compréhension du HTML et du CSS et m'a inspiré à continuer à explorer des sujets plus avancés. Pour ceux qui se lancent dans des projets similaires, je vous encourage à adopter le processus d'apprentissage et à expérimenter différentes techniques. Les compétences acquises grâce à de tels projets sont fondamentales pour devenir un développeur Web compétent. Dépôt GitHub : https://github.com/rizalion/Webpage-using-CSS-and-HTML Connectez-vous avec moiSi vous avez trouvé ce projet intéressant ou si vous avez des questions, n'hésitez pas à nous contacter : LinkedIn : https://www.linkedin.com/in/rizalion |
-
 Boostez vos animations Web : optimisez requestAnimationFrame comme un proDes animations fluides et performantes sont essentielles dans les applications Web modernes. Cependant, une mauvaise gestion peut surcharger le thread...La programmation Publié le 2024-11-06
Boostez vos animations Web : optimisez requestAnimationFrame comme un proDes animations fluides et performantes sont essentielles dans les applications Web modernes. Cependant, une mauvaise gestion peut surcharger le thread...La programmation Publié le 2024-11-06 -
 Pourquoi le serveur MySQL disparaît-il précisément en 60 secondes ?MySQL Server a disparu - Exactement en 60 secondesDans ce scénario, une requête MySQL qui s'exécutait auparavant avec succès connaît désormais un ...La programmation Publié le 2024-11-06
Pourquoi le serveur MySQL disparaît-il précisément en 60 secondes ?MySQL Server a disparu - Exactement en 60 secondesDans ce scénario, une requête MySQL qui s'exécutait auparavant avec succès connaît désormais un ...La programmation Publié le 2024-11-06 -
 Pourquoi un bouton avec « display : block » et « width : auto » ne s'étire-t-il pas pour remplir son conteneur ?Comprendre le comportement des boutons avec « affichage : bloc » et « largeur : auto »Lorsque vous activez « affichage : bloquer » un bouton, il ajust...La programmation Publié le 2024-11-06
Pourquoi un bouton avec « display : block » et « width : auto » ne s'étire-t-il pas pour remplir son conteneur ?Comprendre le comportement des boutons avec « affichage : bloc » et « largeur : auto »Lorsque vous activez « affichage : bloquer » un bouton, il ajust...La programmation Publié le 2024-11-06 -
 Création d'un bot pour Bluesky SocialHow the bot will work We will develop a bot for the social network Bluesky, we will use Golang for this, this bot will monitor some hashtags ...La programmation Publié le 2024-11-06
Création d'un bot pour Bluesky SocialHow the bot will work We will develop a bot for the social network Bluesky, we will use Golang for this, this bot will monitor some hashtags ...La programmation Publié le 2024-11-06 -
 Pourquoi l'arithmétique à virgule flottante de PHP produit-elle des résultats inattendus ?Précision du calcul flottant en PHP : pourquoi c'est délicat et comment y remédierLorsque vous travaillez avec des nombres à virgule flottante en ...La programmation Publié le 2024-11-06
Pourquoi l'arithmétique à virgule flottante de PHP produit-elle des résultats inattendus ?Précision du calcul flottant en PHP : pourquoi c'est délicat et comment y remédierLorsque vous travaillez avec des nombres à virgule flottante en ...La programmation Publié le 2024-11-06 -
 Les ID de variable peuvent-ils être inversés pour obtenir des objets en Python ?Récupération de références d'objet à partir d'ID de variable en PythonLa fonction id() en Python renvoie l'identité unique d'un objet....La programmation Publié le 2024-11-06
Les ID de variable peuvent-ils être inversés pour obtenir des objets en Python ?Récupération de références d'objet à partir d'ID de variable en PythonLa fonction id() en Python renvoie l'identité unique d'un objet....La programmation Publié le 2024-11-06 -
 Comment fonctionne le mot-clé Defer de Go dans l'ordre d'exécution de fonction ?Comprendre la fonctionnalité du mot-clé Defer de GoLorsque vous travaillez avec Go, il est crucial de comprendre le comportement du mot-clé Defer. Ce ...La programmation Publié le 2024-11-06
Comment fonctionne le mot-clé Defer de Go dans l'ordre d'exécution de fonction ?Comprendre la fonctionnalité du mot-clé Defer de GoLorsque vous travaillez avec Go, il est crucial de comprendre le comportement du mot-clé Defer. Ce ...La programmation Publié le 2024-11-06 -
 Guide du débutant sur la gestion globale de l’état dans WordPress GutenbergLors de la création d'applications complexes d'éditeur de blocs WordPress (Gutenberg), la gestion efficace de l'état devient cruciale. C&#...La programmation Publié le 2024-11-06
Guide du débutant sur la gestion globale de l’état dans WordPress GutenbergLors de la création d'applications complexes d'éditeur de blocs WordPress (Gutenberg), la gestion efficace de l'état devient cruciale. C&#...La programmation Publié le 2024-11-06 -
 Analyse Amazon à un niveau facile et tout seulI came across a script on the Internet that allows you to parse product cards from Amazon. And I just needed a solution to a problem like that. I wrac...La programmation Publié le 2024-11-06
Analyse Amazon à un niveau facile et tout seulI came across a script on the Internet that allows you to parse product cards from Amazon. And I just needed a solution to a problem like that. I wrac...La programmation Publié le 2024-11-06 -
 Comment React JSX se transforme en JavaScript dans les coulissesLorsque vous écrivez React, vous verrez souvent JSX – une syntaxe qui ressemble à HTML dans votre code JavaScript. Mais vous êtes-vous déjà demandé co...La programmation Publié le 2024-11-06
Comment React JSX se transforme en JavaScript dans les coulissesLorsque vous écrivez React, vous verrez souvent JSX – une syntaxe qui ressemble à HTML dans votre code JavaScript. Mais vous êtes-vous déjà demandé co...La programmation Publié le 2024-11-06 -
 Comment obtenir une inclinaison avec la transformation CSS : inclinaison des deux côtésRéalisation d'une inclinaison avec la transformation CSS : inclinaison des deux côtésL'image fournie présente un effet d'inclinaison intri...La programmation Publié le 2024-11-06
Comment obtenir une inclinaison avec la transformation CSS : inclinaison des deux côtésRéalisation d'une inclinaison avec la transformation CSS : inclinaison des deux côtésL'image fournie présente un effet d'inclinaison intri...La programmation Publié le 2024-11-06 -
 Bases d'Express.js : Guide du débutant - Série de didacticiels Node.js - Partie 10Introduction: Salut! Si vous êtes nouveau sur Node.js, vous avez probablement entendu parler d'Express.js, un framework léger, rapide et ...La programmation Publié le 2024-11-06
Bases d'Express.js : Guide du débutant - Série de didacticiels Node.js - Partie 10Introduction: Salut! Si vous êtes nouveau sur Node.js, vous avez probablement entendu parler d'Express.js, un framework léger, rapide et ...La programmation Publié le 2024-11-06 -
 Python : le langage du futurDans le paysage technologique en constante évolution, certains langages de programmation ont pris de l'importance et ont façonné la façon dont nou...La programmation Publié le 2024-11-06
Python : le langage du futurDans le paysage technologique en constante évolution, certains langages de programmation ont pris de l'importance et ont façonné la façon dont nou...La programmation Publié le 2024-11-06 -
 Comment stocker des fichiers PDF en tant que BLOB MySQL en PHP (avec des exemples de code) ?Stockage de fichiers PDF en tant que BLOB MySQL avec PHPLors du stockage de fichiers PDF en tant que BLOB (Binary Large Objects) dans MySQL à l'ai...La programmation Publié le 2024-11-06
Comment stocker des fichiers PDF en tant que BLOB MySQL en PHP (avec des exemples de code) ?Stockage de fichiers PDF en tant que BLOB MySQL avec PHPLors du stockage de fichiers PDF en tant que BLOB (Binary Large Objects) dans MySQL à l'ai...La programmation Publié le 2024-11-06 -
 Implémentation du fil d'Ariane dans React à l'aide de React Router v6Le fil d'Ariane est important dans le développement de pages Web car il permet aux utilisateurs de suivre leur emplacement actuel sur notre page W...La programmation Publié le 2024-11-06
Implémentation du fil d'Ariane dans React à l'aide de React Router v6Le fil d'Ariane est important dans le développement de pages Web car il permet aux utilisateurs de suivre leur emplacement actuel sur notre page W...La programmation Publié le 2024-11-06
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning