
Ouvrez votre site Web (n'oubliez pas de démarrer un serveur Web, le runtime 6502web utilise fetch pour charger le fichier binaire, et nous avons besoin d'un serveur Web en cours d'exécution pour cela :3)
Et... QU'EST-CE QUE CELA ?!

Si vous ouvrez les outils de développement, vous pouvez voir que d'une manière ou d'une autre, un
L'élément est apparu avec \\\"HI!\\\" comme son contenu.. Mais comment ?! Regardons à nouveau le code 6502, maintenant avec des commentaires !
LDA #0 ; 0 is the ID of aelement in 6502web runtime, lets load itSTA $46 ; store it to $46, which is start of our RAM memorySTA $0; by storing to $0, we RUN a built-in function which is responsible for creating an HTML element, that uses $46 as its argument (what HTML element to create!)LDA #3 ; 3 will now be the length of the string we want to put in our
!STA $46 ; store it at $46LDA #72 ; \\'H\\' in ASCII!STA $47 ; store it at $47LDA #73 ; \\'I\\' in ASCII!STA $48 ; store it at $48LDA #33 ; \\'!\\' in ASCII!STA $49 ; store it at $49STA $1; storing to $1 runs another built-in function, that is responsible for setting up text content of a *recently* created HTML element. Its first argument is length of the string it has to read, and then it reads memory fields (ASCII characters) after that, corresponding to the length we stored at $46
Donc... C'est essentiellement ainsi que fonctionne le runtime 6502web. Pour l'instant, seul un petit nombre de fonctionnalités sont implémentées :
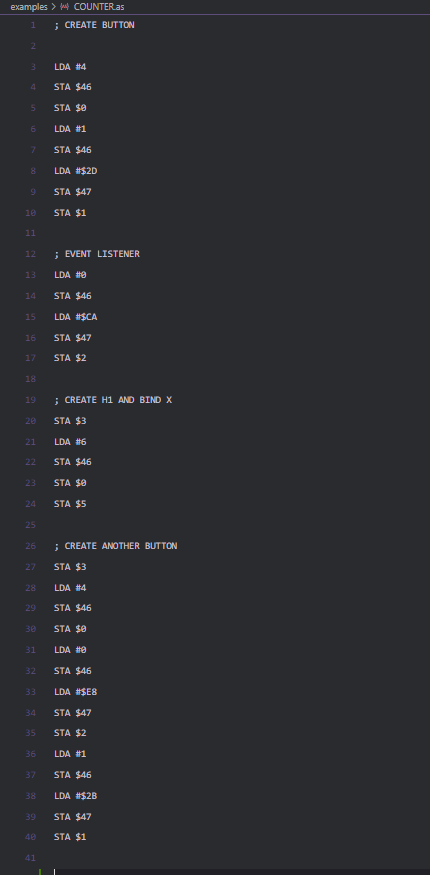
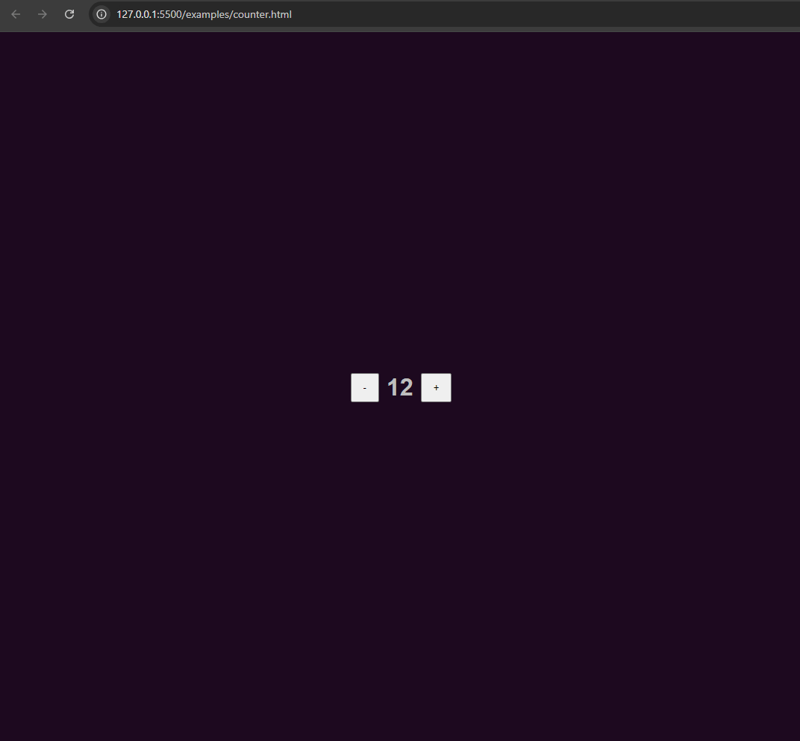
Avec ce petit nombre de fonctionnalités, j'ai pu créer une application de compteur très simple !


Je pense que cela suffit pour l'instant, si cela vous intéresse, venez voir par vous-même, sachez simplement que ce runtime est surtout une blague (une blague dans laquelle j'ai mis beaucoup d'efforts)
Je travaille toujours dessus, donc BEAUCOUP d'opcodes doivent encore être implémentés.
GitHub
Bonne journée à tous !
","image":"http://www.luping.net/uploads/20240918/172662264966ea2bb9b2959.png","datePublished":"2024-11-08T10:53:10+08:00","dateModified":"2024-11-08T10:53:10+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}MOS 6502 a constitué une immense avancée vers une informatique abordable. Grâce à ce petit bonhomme, nous avons découvert Commodore64, Apple II,
Atari2600 et NES. Encore aujourd'hui, les gens jouent avec 6502 Assembly, créant des logiciels et des jeux pour ces plates-formes oubliées.
Maintenant, permettez-moi de me présenter : je suis Cassiopée (cependant, j'utilise Oliwia dans un cadre formel), une femme transgenre qui adore les anciennes technologies et la programmation d'assemblage. Je suis développeur JavaScript depuis plus de six ans. La plupart du temps, j'ai travaillé avec des technologies Web typiques telles que Vue, React et Angular. Même si la majeure partie de mon expérience vient du développement front-end, la majeure partie du plaisir que je reçois de la programmation vient du développement back-end. Et il y a environ un an, j'ai été étonné par l'ancienne technologie, et c'est là qu'intervient le 6502.
6502 n'a que (!) 56 instructions, mais même avec un nombre d'instructions aussi limité, les développeurs (comme toujours) pourraient créer des programmes impressionnants.
Avez-vous déjà pensé à ce que ce serait d'écrire vos applications Web à l'aide de 6502 ?
Non?
Bien sûr que non, pourquoi penseriez-vous cela ?!
Mais je... ! J'y ai pensé ! J'ai réfléchi à ce que ce serait d'assembler votre programme 6502, de le télécharger et de lui faire générer un site Web !
Bienvenue dans 6502Web, un runtime 6502 écrit en JavaScript, qui permet de créer des sites Web (simples) et des applications Web à l'aide de l'assembly 6502 !
Je voulais que mon environnement d'exécution soit aussi simple que possible et sans javascript autant que possible, d'autant plus que c'est la première fois que j'écris quelque chose comme ça.
Tout d'abord, assemblez votre programme 6502, pour les tests, j'utilise principalement l'assembleur masswerk car c'est le plus rapide pour moi.
Commençons par quelque chose de simple, essayons d'assembler un programme comme celui-ci :
LDA #0 STA $46 STA $0 LDA #3 STA $46 LDA #72 STA $47 LDA #73 STA $48 LDA #33 STA $49 STA $1
Maintenant que votre fichier .bin est téléchargé, associez 6502web cdn à votre application Web.
Ensuite, vous pouvez charger votre fichier binaire et l'exécuter comme ceci :
Ouvrez votre site Web (n'oubliez pas de démarrer un serveur Web, le runtime 6502web utilise fetch pour charger le fichier binaire, et nous avons besoin d'un serveur Web en cours d'exécution pour cela :3)
Et... QU'EST-CE QUE CELA ?!

Si vous ouvrez les outils de développement, vous pouvez voir que d'une manière ou d'une autre, un
L'élément est apparu avec "HI!" comme son contenu.. Mais comment ?! Regardons à nouveau le code 6502, maintenant avec des commentaires !
LDA #0 ; 0 is the ID of aelement in 6502web runtime, lets load it STA $46 ; store it to $46, which is start of our RAM memory STA $0 ; by storing to $0, we RUN a built-in function which is responsible for creating an HTML element, that uses $46 as its argument (what HTML element to create!) LDA #3 ; 3 will now be the length of the string we want to put in our
! STA $46 ; store it at $46 LDA #72 ; 'H' in ASCII! STA $47 ; store it at $47 LDA #73 ; 'I' in ASCII! STA $48 ; store it at $48 LDA #33 ; '!' in ASCII! STA $49 ; store it at $49 STA $1 ; storing to $1 runs another built-in function, that is responsible for setting up text content of a *recently* created HTML element. Its first argument is length of the string it has to read, and then it reads memory fields (ASCII characters) after that, corresponding to the length we stored at $46
Donc... C'est essentiellement ainsi que fonctionne le runtime 6502web. Pour l'instant, seul un petit nombre de fonctionnalités sont implémentées :
Avec ce petit nombre de fonctionnalités, j'ai pu créer une application de compteur très simple !


Je pense que cela suffit pour l'instant, si cela vous intéresse, venez voir par vous-même, sachez simplement que ce runtime est surtout une blague (une blague dans laquelle j'ai mis beaucoup d'efforts)
Je travaille toujours dessus, donc BEAUCOUP d'opcodes doivent encore être implémentés.
GitHub
Bonne journée à tous !

























Clause de non-responsabilité: Toutes les ressources fournies proviennent en partie d'Internet. En cas de violation de vos droits d'auteur ou d'autres droits et intérêts, veuillez expliquer les raisons détaillées et fournir une preuve du droit d'auteur ou des droits et intérêts, puis l'envoyer à l'adresse e-mail : [email protected]. Nous nous en occuperons pour vous dans les plus brefs délais.
Copyright© 2022 湘ICP备2022001581号-3