 Page de garde > La programmation > useSyncExternalStoreExports dans le code source de l'état expliqué.
Page de garde > La programmation > useSyncExternalStoreExports dans le code source de l'état expliqué.
useSyncExternalStoreExports dans le code source de l'état expliqué.
Dans cet article, nous verrons comment Zustand utilise useSyncExternalStoreExports dans son [code source.]

useSyncExternalStoreExports est importé depuis use-sync-external-store/shim/with-selector. use-sync-external-store est une cale rétrocompatible pour React.useSyncExternalStore Fonctionne avec n'importe quel React prenant en charge les Hooks.
En lisant la phrase ci-dessus, vous vous demandez peut-être à quoi sertSyncExternalStore.
useSyncExternalStore
useSyncExternalStore est un React Hook qui vous permet de vous abonner à un magasin externe.
const snapshot = useSyncExternalStore(subscribe, getSnapshot, getServerSnapshot?)
Utilisez useSyncExternalStore pour lire une valeur d'un magasin externe qui peut être :
Bibliothèques de gestion d'état tierces qui détiennent l'état en dehors de React.
API de navigateur qui exposent une valeur mutable et des événements pour s'abonner à ses modifications.
Exemple d'utilisation :
import { useSyncExternalStore } from 'react';
import { todosStore } from './todoStore.js';
function TodosApp() {
const todos = useSyncExternalStore(todosStore.subscribe, todosStore.getSnapshot);
// ...
}
L'exemple ci-dessus est tiré de la documentation React.
Utilisation de useSyncExternalStore dans Zustand :
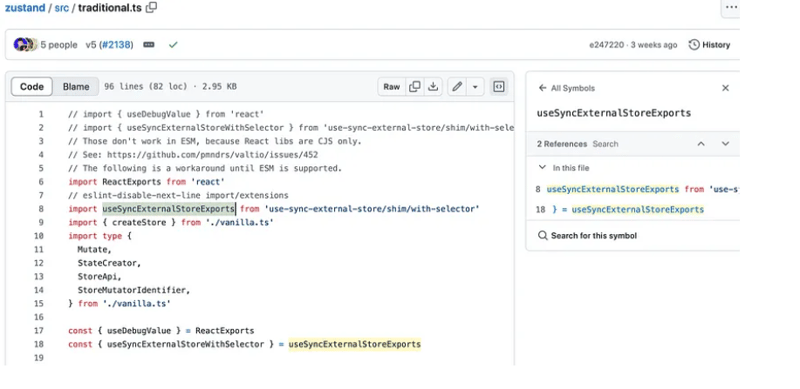
Zustand utilise useSyncExternalStore dans src/traditional.ts.
import ReactExports from 'react'
// eslint-disable-next-line import/extensions
import useSyncExternalStoreExports from 'use-sync-external-store/shim/with-selector'
import { createStore } from './vanilla.ts'
import type {
Mutate,
StateCreator,
StoreApi,
StoreMutatorIdentifier,
} from './vanilla.ts'
const { useDebugValue } = ReactExports
const { useSyncExternalStoreWithSelector } = useSyncExternalStoreExports
useSyncExternalStoreWithSelector est déstructuré de useSyncExternalStoreExports et est utilisé dans useStoreWithEqualityFn.
export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) { const slice = useSyncExternalStoreWithSelector( api.subscribe, api.getState, api.getInitialState, selector, equalityFn, ) useDebugValue(slice) return slice }
useSyncExternalStoreWithSelector a api.subscribe, api.getState, api.getInitialState, sélecteur et égalitéFn.
À propos de nous:
Chez Think Throo, nous avons pour mission d'enseigner les meilleures pratiques inspirées des projets open source.
10x vos compétences en codage en pratiquant des concepts architecturaux avancés dans Next.js/React, apprenez les meilleures pratiques et créez des projets de niveau production.
Nous sommes open source — https://github.com/thinkthroo/thinkthroo (Donnez-nous une étoile !)
Développez les compétences de votre équipe avec nos cours avancés basés sur l'architecture de base de code. Contactez-nous à [email protected] pour en savoir plus !
Références :
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L44
https://www.npmjs.com/package/use-sync-external-store
https://legacy.reactjs.org/docs/hooks-reference.html#usesyncexternalstore
https://react.dev/reference/react/useSyncExternalStore
https://github.com/reactwg/react-18/discussions/86
-
 Implémentation de techniques de défense contre le détournement de clics en JavaScriptL'émergence d'attaques sophistiquées telles que le détournement de clics a fait de la sécurité un problème primordial dans le monde en ligne d...La programmation Publié le 2024-11-08
Implémentation de techniques de défense contre le détournement de clics en JavaScriptL'émergence d'attaques sophistiquées telles que le détournement de clics a fait de la sécurité un problème primordial dans le monde en ligne d...La programmation Publié le 2024-11-08 -
 Pourquoi ma division flottante ne redimensionne-t-elle pas la division suivante ?Le mystère du flotteur ne redimensionnant pas la divisionLors de l'utilisation de CSS float, l'hypothèse est que les éléments suivants s'a...La programmation Publié le 2024-11-08
Pourquoi ma division flottante ne redimensionne-t-elle pas la division suivante ?Le mystère du flotteur ne redimensionnant pas la divisionLors de l'utilisation de CSS float, l'hypothèse est que les éléments suivants s'a...La programmation Publié le 2024-11-08 -
 IMPORTATION DE DONNÉES À L'AIDE DE PYTHON VERS MYSQLIntroduction L'importation manuelle de données dans votre base de données, en particulier lorsqu'il s'agit d'un certain nombr...La programmation Publié le 2024-11-08
IMPORTATION DE DONNÉES À L'AIDE DE PYTHON VERS MYSQLIntroduction L'importation manuelle de données dans votre base de données, en particulier lorsqu'il s'agit d'un certain nombr...La programmation Publié le 2024-11-08 -
 Opérateurs MySQL essentiels et leurs applicationsLes opérateurs MySQL sont des outils clés pour les développeurs, permettant une manipulation et une analyse précises des données. Ils couvrent une gam...La programmation Publié le 2024-11-08
Opérateurs MySQL essentiels et leurs applicationsLes opérateurs MySQL sont des outils clés pour les développeurs, permettant une manipulation et une analyse précises des données. Ils couvrent une gam...La programmation Publié le 2024-11-08 -
 Comment tester les tâches Cron : un guide completLes tâches Cron sont essentielles dans de nombreux systèmes pour planifier des tâches, automatiser des processus et exécuter des scripts à des interv...La programmation Publié le 2024-11-08
Comment tester les tâches Cron : un guide completLes tâches Cron sont essentielles dans de nombreux systèmes pour planifier des tâches, automatiser des processus et exécuter des scripts à des interv...La programmation Publié le 2024-11-08 -
 Introduction au middleware Next.js : comment cela fonctionne avec des exemplesParlons du routage dans Nextjs. Aujourd’hui, nous allons parler de l’un des middlewares les plus puissants. Le middleware dans Nextjs offre un moyen p...La programmation Publié le 2024-11-08
Introduction au middleware Next.js : comment cela fonctionne avec des exemplesParlons du routage dans Nextjs. Aujourd’hui, nous allons parler de l’un des middlewares les plus puissants. Le middleware dans Nextjs offre un moyen p...La programmation Publié le 2024-11-08 -
 Bases des accessoires : partie 1Ceci est un tutoriel convivial pour les débutants sur la façon d'utiliser les accessoires. Il est important que vous compreniez ce qu'est la ...La programmation Publié le 2024-11-08
Bases des accessoires : partie 1Ceci est un tutoriel convivial pour les débutants sur la façon d'utiliser les accessoires. Il est important que vous compreniez ce qu'est la ...La programmation Publié le 2024-11-08 -
 En quoi Hibernate est-il différent de Spring Boot ?En quoi Hibernate est-il différent de Spring Boot ? Hibernate et Spring Boot sont tous deux des frameworks populaires dans l'écosystème J...La programmation Publié le 2024-11-08
En quoi Hibernate est-il différent de Spring Boot ?En quoi Hibernate est-il différent de Spring Boot ? Hibernate et Spring Boot sont tous deux des frameworks populaires dans l'écosystème J...La programmation Publié le 2024-11-08 -
 Comment C++ peut-il gérer les types de données décimaux ?Types de données décimales en C C propose différents types de données pour gérer les valeurs numériques, mais étonnamment, les types de données décima...La programmation Publié le 2024-11-08
Comment C++ peut-il gérer les types de données décimaux ?Types de données décimales en C C propose différents types de données pour gérer les valeurs numériques, mais étonnamment, les types de données décima...La programmation Publié le 2024-11-08 -
 Pourquoi ma fonction de chiffrement César en Python affiche-t-elle uniquement le dernier caractère décalé ?Fonction de chiffrement César en Python : chaînes cryptéesLors de l'implémentation d'une fonction de chiffrement César en Python, un problème ...La programmation Publié le 2024-11-08
Pourquoi ma fonction de chiffrement César en Python affiche-t-elle uniquement le dernier caractère décalé ?Fonction de chiffrement César en Python : chaînes cryptéesLors de l'implémentation d'une fonction de chiffrement César en Python, un problème ...La programmation Publié le 2024-11-08 -
 Déploiement rapide de PHP en 4Servbay s'est imposé comme un outil de premier plan pour configurer sans effort les environnements de développement. Dans ce guide, nous montreron...La programmation Publié le 2024-11-08
Déploiement rapide de PHP en 4Servbay s'est imposé comme un outil de premier plan pour configurer sans effort les environnements de développement. Dans ce guide, nous montreron...La programmation Publié le 2024-11-08 -
 Quand la propriété replace est-elle obsolète dans les directives AngularJS ?Pourquoi AngularJS a déprécié la propriété replace dans les directivesLa propriété replace dans les directives AngularJS a été dépréciée en raison de ...La programmation Publié le 2024-11-08
Quand la propriété replace est-elle obsolète dans les directives AngularJS ?Pourquoi AngularJS a déprécié la propriété replace dans les directivesLa propriété replace dans les directives AngularJS a été dépréciée en raison de ...La programmation Publié le 2024-11-08 -
 Libérer Claude AI : une API non officielle pour une intégration d'IA abordable et flexibleClaude AI, développé par Anthropic, a fait des vagues dans la communauté de l'IA grâce à ses capacités impressionnantes. Cependant, l’API officiel...La programmation Publié le 2024-11-08
Libérer Claude AI : une API non officielle pour une intégration d'IA abordable et flexibleClaude AI, développé par Anthropic, a fait des vagues dans la communauté de l'IA grâce à ses capacités impressionnantes. Cependant, l’API officiel...La programmation Publié le 2024-11-08 -
 Comment déterminer le dernier jour d'un mois en Go à l'aide du package Time ?Détermination du dernier jour d'un mois donné à l'aide de Time.TimeLorsque vous travaillez avec des données temporelles, il est souvent nécess...La programmation Publié le 2024-11-08
Comment déterminer le dernier jour d'un mois en Go à l'aide du package Time ?Détermination du dernier jour d'un mois donné à l'aide de Time.TimeLorsque vous travaillez avec des données temporelles, il est souvent nécess...La programmation Publié le 2024-11-08 -
 Comment puis-je obtenir un effet de « filtre de toile de fond » dans les navigateurs qui ne le prennent pas en charge ?CSS : fournir une alternative au filtre de toile de fond indisponibleLa fonctionnalité de filtre de toile de fond en CSS reste inaccessible dans la pl...La programmation Publié le 2024-11-08
Comment puis-je obtenir un effet de « filtre de toile de fond » dans les navigateurs qui ne le prennent pas en charge ?CSS : fournir une alternative au filtre de toile de fond indisponibleLa fonctionnalité de filtre de toile de fond en CSS reste inaccessible dans la pl...La programmation Publié le 2024-11-08
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























