useMemo vs useCallback
Introduction
React propose une large gamme de hooks qui nous aident à créer efficacement des applications dynamiques. Parmi ces hooks, useMemo et useCallback sont des outils essentiels pour améliorer les performances de vos composants. Bien que les deux servent un objectif similaire (éviter les recalculs ou les recréations de fonctions inutiles), ils sont adaptés à différents scénarios.
Dans cet article, nous explorerons les différences entre useMemo et useCallback, pourquoi ils sont utiles et comment les utiliser efficacement dans vos projets.
1. Qu'est-ce qu'useMemo ?
Le hook useMemo est utilisé pour mémoriser le résultat d'un calcul coûteux et ne le recalcule que lorsque ses dépendances changent. Cela vous permet d'éviter de recalculer inutilement les valeurs, ce qui est particulièrement utile pour les opérations nécessitant des coûts de calcul élevés.
- Syntaxe
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
- Exemple d'utilisation
import React, { useMemo } from 'react';
function Example({ items }) {
const total = useMemo(() => {
return items.reduce((acc, item) => acc item.price, 0);
}, [items]);
return Total Price: {total};
}
Ici, useMemo ne recalculera le total que lorsque les éléments changent, économisant ainsi des ressources si les éléments sont statiques ou rarement mis à jour.
1. À quoi sert le rappel ?
Le hook useCallback est utilisé pour mémoriser une fonction. Comme useMemo, il recalcule la fonction uniquement lorsque les dépendances changent. useCallback est particulièrement utile pour empêcher la recréation des fonctions à chaque rendu, ce qui peut être bénéfique pour les performances lors de la transmission de rappels à des composants enfants optimisés qui reposent sur l'égalité des références.
- Syntaxe
const memoizedCallback = useCallback(() => {
doSomething(a, b);
}, [a, b]);
- Exemple d'utilisation
import React, { useCallback } from 'react';
function ParentComponent() {
const handleClick = useCallback(() => {
console.log('Button clicked!');
}, []);
return
Ici, useCallback garantit que handleClick reste la même instance de fonction à moins que les dépendances ne changent, ce qui permet d'éviter de nouveaux rendus inutiles dans ChildComponent.
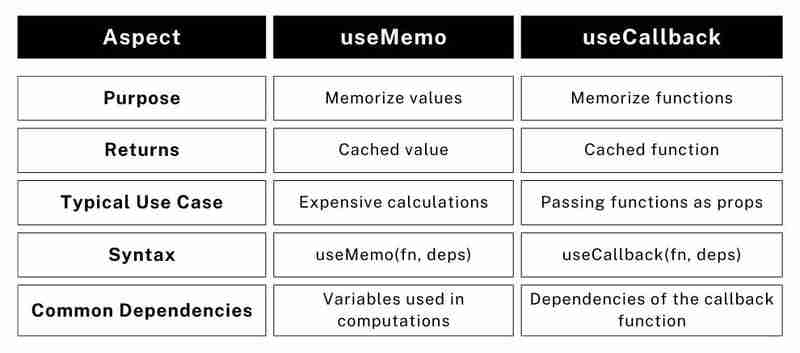
3. Comparaison de useMemo et useCallback

Points clés à retenir
- useMemo est utile lorsque vous souhaitez mettre en cache le résultat d'un calcul.
- useCallback est utile lorsque vous souhaitez mettre en cache une fonction pour éviter de la recréer.
4. Quand utiliser chaque crochet ?
Savoir quand utiliser useMemo et useCallback revient à comprendre les exigences de performances de votre composant et si la mémorisation fera une différence notable.
Utiliser useMemo :
- Lorsque vous avez un calcul coûteux en termes de calcul qui n'a pas besoin d'être réexécuté à chaque rendu.
- Lorsque la mémorisation de données dérivées peut aider à réduire les calculs, tels que l'agrégation de données dans de grandes listes ou l'exécution d'opérations mathématiques.
Utiliser useCallback :
- Lorsque vous transmettez une fonction en tant qu'accessoire à un composant enfant qui dépend de l'égalité des références.
- Pour éviter que des fonctions soient recréées inutilement, en particulier dans les composants haute fréquence.
5. Erreurs courantes et meilleures pratiques
- Utilisation de useMemo ou useCallback prématurément
N'abusez pas de ces crochets. La mémorisation ajoute de la complexité et, si elle n'est pas nécessaire, elle peut dégrader les performances en ajoutant une surcharge de mémoire.
- Ignorer les dépendances
Assurez-vous de répertorier correctement toutes les dépendances. Si une dépendance change mais n'est pas incluse dans le tableau, le résultat mis en cache peut être obsolète, entraînant des bugs.
- Utilisation abusive de useMemo et useCallback
Rappelez-vous : useMemo met en cache les valeurs et useCallback met en cache les fonctions. Utiliser le mauvais hook peut entraîner un comportement inattendu et des bugs.
- Éviter les pièges de la remémorisation
Les fonctions et valeurs mémorisées ne seront mises à jour que si les dépendances changent. Pour éviter les nouveaux rendus inutiles, assurez-vous que le tableau de dépendances inclut uniquement des variables qui affectent réellement le résultat ou la logique de la fonction.
Conclusion
useMemo et useCallback sont tous deux des outils puissants pour optimiser vos applications React. En mise en cache calculs avec useMemo et fonctions avec useCallback, vous pouvez améliorer les performances , en particulier dans les applications comportant des calculs lourds ou des composants dont le rendu est fréquent.
Bien que ces crochets soient utiles, il est essentiel de les utiliser à bon escient. En appliquant useMemo et useCallback de manière stratégique, vous pouvez garantir que vos applications React restent rapides et réactives.
-
 Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-07-13
Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-07-13 -
 Comment puis-je sélectionner par programmation tout le texte dans un clic div sur la souris?Sélection du texte div sur la souris Cliquez sur Question Étant donné un élément div avec du contenu de texte, comment l'utilisateur peut-...La programmation Publié le 2025-07-13
Comment puis-je sélectionner par programmation tout le texte dans un clic div sur la souris?Sélection du texte div sur la souris Cliquez sur Question Étant donné un élément div avec du contenu de texte, comment l'utilisateur peut-...La programmation Publié le 2025-07-13 -
 Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-07-13
Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-07-13 -
 Quand utiliser "essayez" au lieu de "si" pour détecter les valeurs variables dans Python?en utilisant "essayez" vs. "if" pour tester la valeur de variable dans python dans python, il existe des situations où vous ...La programmation Publié le 2025-07-13
Quand utiliser "essayez" au lieu de "si" pour détecter les valeurs variables dans Python?en utilisant "essayez" vs. "if" pour tester la valeur de variable dans python dans python, il existe des situations où vous ...La programmation Publié le 2025-07-13 -
 Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-07-13
Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-07-13 -
 Comment répéter efficacement les caractères de chaîne pour l'indentation en C #?Répétant une chaîne pour l'indentation Lorsque vous intelliez une chaîne basée sur la profondeur d'un élément, il est pratique d'a...La programmation Publié le 2025-07-13
Comment répéter efficacement les caractères de chaîne pour l'indentation en C #?Répétant une chaîne pour l'indentation Lorsque vous intelliez une chaîne basée sur la profondeur d'un élément, il est pratique d'a...La programmation Publié le 2025-07-13 -
 Spark DataFrame Conseils pour ajouter des colonnes constantesCréation d'une colonne constante dans une étincelle DataFrame L'ajout d'une colonne constante à une étincelle DataFrame avec une v...La programmation Publié le 2025-07-13
Spark DataFrame Conseils pour ajouter des colonnes constantesCréation d'une colonne constante dans une étincelle DataFrame L'ajout d'une colonne constante à une étincelle DataFrame avec une v...La programmation Publié le 2025-07-13 -
 Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-07-13
Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-07-13 -
 Comment détecter efficacement les tableaux vides en PHP?Vérification du vide du tableau en php Un tableau vide peut être déterminé en php via diverses approches. Si le besoin est de vérifier la prés...La programmation Publié le 2025-07-13
Comment détecter efficacement les tableaux vides en PHP?Vérification du vide du tableau en php Un tableau vide peut être déterminé en php via diverses approches. Si le besoin est de vérifier la prés...La programmation Publié le 2025-07-13 -
 Comment découvrir dynamiquement les types de packages d'exportation dans le langage Go?Recherche de types de packages exportés dynamiquement Contrairement aux capacités de découverte de type limité dans le package de réflect, cet...La programmation Publié le 2025-07-13
Comment découvrir dynamiquement les types de packages d'exportation dans le langage Go?Recherche de types de packages exportés dynamiquement Contrairement aux capacités de découverte de type limité dans le package de réflect, cet...La programmation Publié le 2025-07-13 -
 Comment modifier efficacement l'attribut CSS du ": après" pseudo-élément utilisant jQuery?Comprendre les limites des pseudo-éléments dans jQuery: accéder au ": après" sélecteur dans le développement Web, des pseudo-élément...La programmation Publié le 2025-07-13
Comment modifier efficacement l'attribut CSS du ": après" pseudo-élément utilisant jQuery?Comprendre les limites des pseudo-éléments dans jQuery: accéder au ": après" sélecteur dans le développement Web, des pseudo-élément...La programmation Publié le 2025-07-13 -
 CSS peut-il localiser les éléments HTML basés sur une valeur d'attribut?ciblant les éléments HTML avec n'importe quelle valeur d'attribut dans CSS Dans CSS, il est possible de cibler les éléments basés sur ...La programmation Publié le 2025-07-13
CSS peut-il localiser les éléments HTML basés sur une valeur d'attribut?ciblant les éléments HTML avec n'importe quelle valeur d'attribut dans CSS Dans CSS, il est possible de cibler les éléments basés sur ...La programmation Publié le 2025-07-13 -
 Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-07-13
Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-07-13 -
 Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-07-13
Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-07-13 -
 Guide pour résoudre les problèmes CORS dans Spring Security 4.1 et plusSpring Security Cors Filter: dépannage des problèmes communs Lors de l'intégration de Spring Security dans un projet existant, vous pouvez...La programmation Publié le 2025-07-13
Guide pour résoudre les problèmes CORS dans Spring Security 4.1 et plusSpring Security Cors Filter: dépannage des problèmes communs Lors de l'intégration de Spring Security dans un projet existant, vous pouvez...La programmation Publié le 2025-07-13
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























