Comprendre le JWT
Qu'est-ce que JWT ?
JWT signifie json web token, il s'agit d'un support ouvert utilisé pour transmettre des informations entre les parties en tant qu'objet JSON. Il est compact, sécurisé pour les URL et largement utilisé dans les applications Web pour l'authentification et l'échange d'informations.
Les JWT sont signés numériquement à l'aide de clés et de secrets. Nous vérifions le JWT avec ces clés et la signature pour authentifier l'utilisateur. La plupart des systèmes Web utilisent des JWT pour autoriser les utilisateurs à accéder à certaines ressources.
Composants du jeton
Un JWT comporte trois composants principaux : l'en-tête, la charge utile et la signature. Lorsque nous créons un jeton, nous transmettons l'en-tête et la charge utile, puis le jeton génère la signature.
Headre - L'en-tête d'un JWT contient des métadonnées sur le jeton. Il comprend trois valeurs : alg, typ et kid. L'alg spécifie l'algorithme utilisé pour signer le jeton, typ indique le type du jeton et kid est un paramètre facultatif utilisé pour identifier la clé. L'inclusion ou non d'un enfant dépend de votre cas d'utilisation.
{
"alg": "RS256", // allow [HS256,RS256,ES256]
"typ": "JWT", // Specific Type Of token
"kid": "12345" // Used to indicate which key was used to sign
the JWT. This is particularly useful when multiple keys are in use
}
Payload - Dans Payload, nous spécifions certaines données personnalisées, ajoutant principalement des données spécifiques à l'utilisateur dans la charge utile, telles que l'ID utilisateur et le rôle.
{
"sub": "1234567890",
"name": "John Doe",
"iat": 1516239022
}
Signature - La signature est générée en codant l'en-tête et la charge utile avec une clé secrète (pour HS256) ou en les signant avec une clé privée (pour RSA), puis en hachant le résultat. Cette signature est utilisée pour vérifier le jeton.
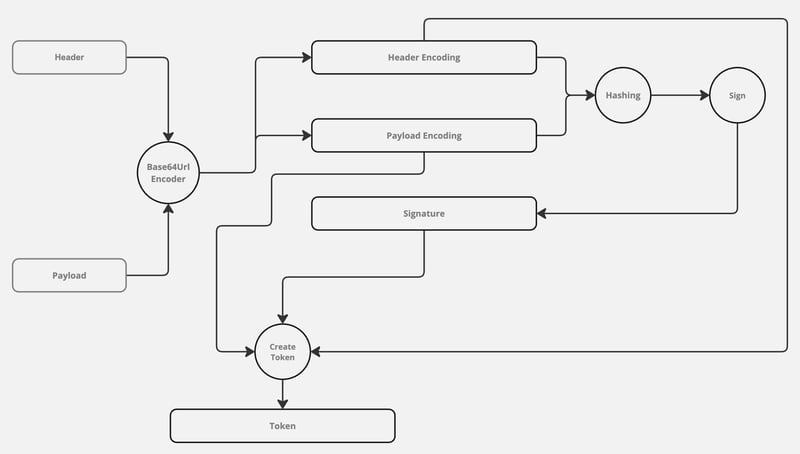
Comment le jeton est créé
Comme nous en avons discuté, un JWT comporte trois composants : l'en-tête, la charge utile et la signature. Nous fournissons l'en-tête et la charge utile, et la signature est générée à partir d'eux. Après avoir combiné tous ces composants, nous créons le jeton.
// Header Encoding
Base64Url Encode({
"alg": "RS256",
"typ": "JWT"
}) → eyJhbGciOiAiUlMyNTYiLCAidHlwIjogIkpXVCJ9
// Payload Encoding
Base64Url Encode({
"sub": "1234567890",
"name": "John Doe",
"iat": 1516239022
}) → eyJzdWIiOiAiMTIzNDU2Nzg5MCIsICJuYW1lIjogIkpvaG4gRG9lIiwgImlhdCI6IDE1MTYyMzkwMjJ9
// Concatenate Encoded header and payload
ConcatenatedHash = Base64Url Encode(Header) "." Base64Url Encode(Payload)
//Create Signature
Hash = SHA-256(ConcatenatedHash)
Signature = RSA Sign(Hash with Private Key) or HS256 Sign(Hash with secrate)
// Create Token
Token = Base64UrlEncode(Header) "." Base64UrlEncode(Payload) "." Signature
Ainsi, le processus de création d'un JWT est le suivant : nous encodons la charge utile et les en-têtes, puis générons la signature à partir d'eux.

Vérification des jetons JWT
Plus tôt, nous avons expliqué comment créer un JWT. Voyons maintenant comment vérifier un JWT. Le processus de vérification est essentiellement l’inverse de la création de jetons. Tout d’abord, nous déchiffrons le jeton à l’aide d’une clé secrète ou publique. Ensuite, nous concaténons l'en-tête et la charge utile pour générer une signature. Si le hachage généré correspond à la signature, le jeton est valide ; sinon, il n'est pas valide.
// Token we recive in this formate Token = Base64UrlEncode(Header) "." Base64UrlEncode(Payload) "." Signature // Decrypt Signature TokenHash = RSA Decrypt(Hash with Public Key) or HS256 Sign(Hash with secrate) // Generate Hash From Encoded Header and Payload Hash = SHA-256(Base64UrlEncode(Header) "." Base64UrlEncode(Payload)) // Compare Hash if(TokenHash == Hash) "Valid" else "Not Valid"
Avantages de l'utilisation de JWT
- Sécurité - Les JWT sont signés numériquement, garantissant l'intégrité et l'authenticité des données
- Compact - Les JWT sont de petite taille, ce qui les rend efficaces pour transmettre sur le réseau.
- Autonomes - Les JWT contiennent toutes les informations nécessaires sur l'utilisateur, réduisant ainsi le besoin d'interroger la base de données plusieurs fois.
JWT offre tous les avantages ci-dessus, ce qui en fait un choix populaire pour la plupart des mécanismes d'authentification permettant d'autoriser les utilisateurs. De plus, JWT peut être utilisé avec diverses techniques d'authentification, telles que DPoP et autres.
Comment utiliser JWT dans votre code
Pour utiliser JWT dans le code, nous utilisons le package jsonwebtoken npm. Il existe deux méthodes pour travailler avec les JWT : la méthode simple utilisant une clé secrète et la méthode par paire de clés (utilisant des clés publiques et privées).
Utiliser le secret
import jwt from 'jsonwebtoken';
// Define the type for the payload
interface Payload {
userId: number;
username: string;
}
// Secret key for signing the JWT
const secretKey: string = 'your-very-secure-secret';
// Payload to be included in the JWT
const payload: Payload = {
userId: 123,
username: 'exampleUser'
};
// Sign the JWT
const token: string = jwt.sign(payload, secretKey, { expiresIn: '1h' });
console.log('Generated Token:', token);
import jwt from 'jsonwebtoken';
// Secret key for signing the JWT
const secretKey: string = 'your-very-secure-secret';
// Verify the JWT
try {
const decoded = jwt.verify(token, secretKey) as Payload;
console.log('Decoded Payload:', decoded);
} catch (err) {
console.error('Token verification failed:', (err as Error).message);
}
Utilisation de la méthode KeyPair
import * as jwt from 'jsonwebtoken';
import { readFileSync } from 'fs';
// Load your RSA private key
const privateKey = readFileSync('private_key.pem', 'utf8');
// Define your payload
const payload = {
sub: '1234567890',
name: 'John Doe',
iat: Math.floor(Date.now() / 1000) // Issued at
};
// Define JWT sign options
const signOptions: jwt.SignOptions = {
algorithm: 'RS256',
expiresIn: '1h' // Token expiration time
};
// Generate the JWT
const token = jwt.sign(payload, privateKey, signOptions);
console.log('Generated JWT:', token);
import * as jwt from 'jsonwebtoken';
import { readFileSync } from 'fs';
// Load your RSA public key
const publicKey = readFileSync('public_key.pem', 'utf8');
// Define JWT verify options
const verifyOptions: jwt.VerifyOptions = {
algorithms: ['RS256'] // Specify the algorithm used
};
try {
// Verify the JWT
const decoded = jwt.verify(token, publicKey, verifyOptions) as jwt.JwtPayload;
console.log('Decoded Payload:', decoded);
} catch (error) {
console.error('Error verifying token:', error);
}
Conclusion
En résumé, les jetons Web JSON (JWT) transmettent en toute sécurité des informations entre les parties en utilisant un format compact. La signature et la vérification RSA impliquent l'utilisation d'une clé privée pour la signature et d'une clé publique pour la vérification. Les exemples TypeScript illustrent la génération d'un JWT avec une clé RSA privée et sa vérification avec une clé RSA publique, garantissant ainsi une authentification sécurisée basée sur des jetons et l'intégrité des données.
-
 Partage de base de données dans MySQL : un guide completLe contrôle efficace des performances et de la mise à l'échelle se fait sentir à mesure que les bases de données deviennent plus volumineuses et p...La programmation Publié le 2024-11-06
Partage de base de données dans MySQL : un guide completLe contrôle efficace des performances et de la mise à l'échelle se fait sentir à mesure que les bases de données deviennent plus volumineuses et p...La programmation Publié le 2024-11-06 -
 Comment convertir des objets datetime Python en secondes ?Conversion d'objets datetime en secondes en PythonLorsque vous travaillez avec des objets datetime en Python, il devient souvent nécessaire de les...La programmation Publié le 2024-11-06
Comment convertir des objets datetime Python en secondes ?Conversion d'objets datetime en secondes en PythonLorsque vous travaillez avec des objets datetime en Python, il devient souvent nécessaire de les...La programmation Publié le 2024-11-06 -
 Comment optimiser efficacement les opérations CRUD à l'aide de la méthode firstOrNew() de Laravel Eloquent ?Optimisation des opérations CRUD avec Laravel EloquentLorsque vous travaillez avec une base de données dans Laravel, il est courant d'insérer ou d...La programmation Publié le 2024-11-06
Comment optimiser efficacement les opérations CRUD à l'aide de la méthode firstOrNew() de Laravel Eloquent ?Optimisation des opérations CRUD avec Laravel EloquentLorsque vous travaillez avec une base de données dans Laravel, il est courant d'insérer ou d...La programmation Publié le 2024-11-06 -
 Pourquoi le remplacement des paramètres de méthode dans PHP viole-t-il des normes strictes ?Remplacement des paramètres de méthode en PHP : une violation de normes strictesDans la programmation orientée objet, le principe de substitution de L...La programmation Publié le 2024-11-06
Pourquoi le remplacement des paramètres de méthode dans PHP viole-t-il des normes strictes ?Remplacement des paramètres de méthode en PHP : une violation de normes strictesDans la programmation orientée objet, le principe de substitution de L...La programmation Publié le 2024-11-06 -
 Quelle bibliothèque PHP offre une prévention supérieure des injections SQL : PDO ou mysql_real_escape_string ?PDO vs mysql_real_escape_string : un guide completL'échappement des requêtes est crucial pour empêcher les injections SQL. Alors que mysql_real_es...La programmation Publié le 2024-11-06
Quelle bibliothèque PHP offre une prévention supérieure des injections SQL : PDO ou mysql_real_escape_string ?PDO vs mysql_real_escape_string : un guide completL'échappement des requêtes est crucial pour empêcher les injections SQL. Alors que mysql_real_es...La programmation Publié le 2024-11-06 -
 Premiers pas avec React : feuille de route pour débutantHé tout le monde ! ? Je viens de commencer mon parcours dans l'apprentissage de React.js. Cela a été une aventure passionnante (et parfois stimula...La programmation Publié le 2024-11-06
Premiers pas avec React : feuille de route pour débutantHé tout le monde ! ? Je viens de commencer mon parcours dans l'apprentissage de React.js. Cela a été une aventure passionnante (et parfois stimula...La programmation Publié le 2024-11-06 -
 Comment puis-je référencer des valeurs internes dans un objet JavaScript ?Comment référencer des valeurs internes dans un objet JavaScriptEn JavaScript, accéder aux valeurs d'un objet qui font référence à d'autres va...La programmation Publié le 2024-11-06
Comment puis-je référencer des valeurs internes dans un objet JavaScript ?Comment référencer des valeurs internes dans un objet JavaScriptEn JavaScript, accéder aux valeurs d'un objet qui font référence à d'autres va...La programmation Publié le 2024-11-06 -
 Un guide rapide des méthodes de liste Python avec des exemplesIntroduction Les listes Python sont polyvalentes et sont livrées avec une variété de méthodes intégrées qui aident à manipuler et à traiter e...La programmation Publié le 2024-11-06
Un guide rapide des méthodes de liste Python avec des exemplesIntroduction Les listes Python sont polyvalentes et sont livrées avec une variété de méthodes intégrées qui aident à manipuler et à traiter e...La programmation Publié le 2024-11-06 -
 Quand un constructeur de copie défini par l’utilisateur est-il essentiel en C++ ?Quand un constructeur de copie défini par l'utilisateur est-il requis ?Les constructeurs de copie font partie intégrante de la programmation orien...La programmation Publié le 2024-11-06
Quand un constructeur de copie défini par l’utilisateur est-il essentiel en C++ ?Quand un constructeur de copie défini par l'utilisateur est-il requis ?Les constructeurs de copie font partie intégrante de la programmation orien...La programmation Publié le 2024-11-06 -
 Essayez...Catch V/s Safe Assignment (?=) : une aubaine ou une malédiction pour le développement moderne ?Récemment, j'ai découvert le nouvel opérateur d'affectation sécurisée (?.=) introduit dans JavaScript, et je suis vraiment fasciné par sa simp...La programmation Publié le 2024-11-06
Essayez...Catch V/s Safe Assignment (?=) : une aubaine ou une malédiction pour le développement moderne ?Récemment, j'ai découvert le nouvel opérateur d'affectation sécurisée (?.=) introduit dans JavaScript, et je suis vraiment fasciné par sa simp...La programmation Publié le 2024-11-06 -
 Comment optimiser l'analyse de fichiers à largeur fixe en Python ?Optimisation de l'analyse des fichiers à largeur fixePour analyser efficacement les fichiers à largeur fixe, on peut envisager d'exploiter le ...La programmation Publié le 2024-11-06
Comment optimiser l'analyse de fichiers à largeur fixe en Python ?Optimisation de l'analyse des fichiers à largeur fixePour analyser efficacement les fichiers à largeur fixe, on peut envisager d'exploiter le ...La programmation Publié le 2024-11-06 -
 Poids moucheL'un des modèles structurels vise à réduire l'utilisation de la mémoire en partageant autant de données que possible avec des objets similaire...La programmation Publié le 2024-11-06
Poids moucheL'un des modèles structurels vise à réduire l'utilisation de la mémoire en partageant autant de données que possible avec des objets similaire...La programmation Publié le 2024-11-06 -
 Débloquez votre maîtrise de MySQL : le cours MySQL Practice LabsÉlevez vos compétences MySQL et devenez un expert en bases de données avec le cours complet MySQL Practice Labs. Cette expérience d'apprentissage ...La programmation Publié le 2024-11-06
Débloquez votre maîtrise de MySQL : le cours MySQL Practice LabsÉlevez vos compétences MySQL et devenez un expert en bases de données avec le cours complet MySQL Practice Labs. Cette expérience d'apprentissage ...La programmation Publié le 2024-11-06 -
 Portefeuille? ? Salut tout le monde, je m'appelle Nick ?? Élevez vos projets avec des solutions d'ingénierie expertes Explorez mon portfolio pour découvr...La programmation Publié le 2024-11-06
Portefeuille? ? Salut tout le monde, je m'appelle Nick ?? Élevez vos projets avec des solutions d'ingénierie expertes Explorez mon portfolio pour découvr...La programmation Publié le 2024-11-06
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























