Meilleures extensions Chrome pour les développeurs Web en 4
Top 10 des extensions Chrome pour les développeurs Web en 2024
Au fur et à mesure que nous progressons jusqu'en 2024, les extensions Chrome sont devenues une partie intégrante de la boîte à outils d'un développeur Web, offrant des fonctionnalités puissantes directement dans le navigateur. Dans cet article, nous explorerons les 10 principales extensions Chrome qui font des vagues dans la communauté du développement Web cette année. Commençons ??
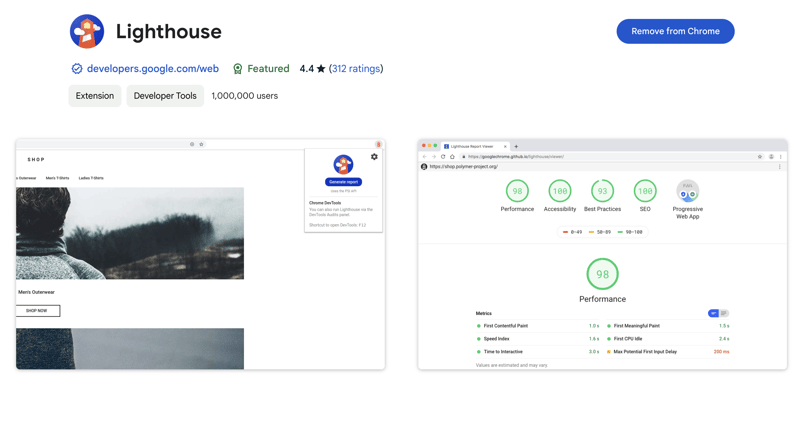
1. Phare

Lighthouse reste un outil incontournable pour les développeurs cherchant à optimiser leurs sites Web. Cette extension audite les pages Web pour en vérifier les performances, l'accessibilité, le référencement, etc., fournissant des informations précieuses pour améliorer la qualité globale de votre site.
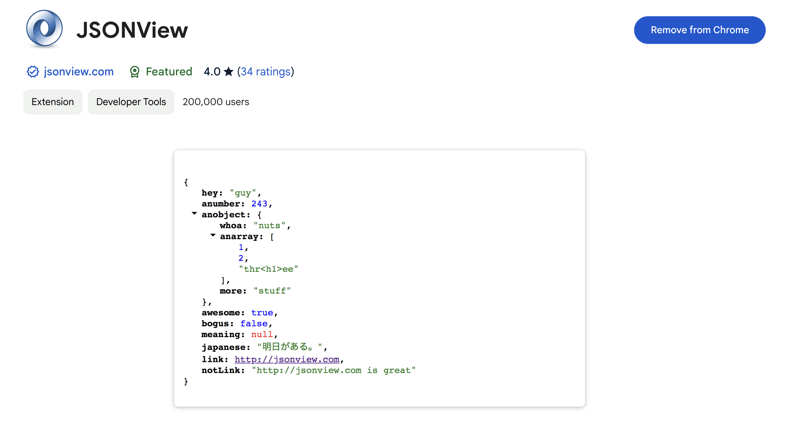
2. JSONVue

Travailler avec des données JSON est une tâche courante pour de nombreux développeurs. JSONView formate les documents JSON dans une structure arborescente lisible, ce qui facilite la navigation dans les structures de données complexes et détecte rapidement les erreurs.
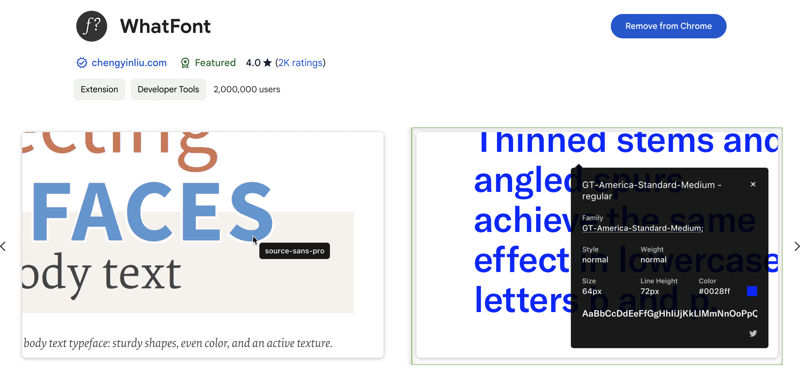
3. Quelle police

La typographie joue un rôle crucial dans la conception Web. WhatFont simplifie le processus d'identification des polices utilisées sur n'importe quelle page Web. Passez simplement la souris sur le texte et vous verrez instantanément les détails de la police – un véritable gain de temps pour les concepteurs et les développeurs.
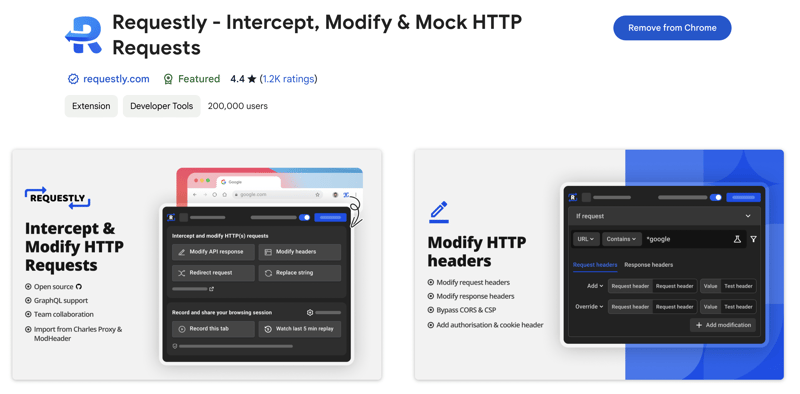
4. Sur demande

Requestly est une centrale électrique pour les développeurs et les testeurs Web. Il vous permet de :
- Intercepter et modifier les requêtes/réponses HTTP en temps réel
- Réponses simulées de l'API
- Rediriger les URL et modifier les en-têtes
- Enregistrez des sessions pour capturer les journaux réseau et le stockage local afin de fournir un meilleur contexte aux membres de votre équipe
- Collaborez avec les membres de l'équipe à l'aide de la fonctionnalité Team Workspace
Sa polyvalence réduit considérablement le temps de test et de débogage, ce qui en fait un outil essentiel pour le développement Web moderne.
5. OctoArbre

Pour les développeurs qui travaillent fréquemment avec GitHub, OctoTree change la donne. Il ajoute une arborescence de code aux référentiels GitHub, ce qui facilite grandement la navigation dans les fichiers et les répertoires. Cela peut considérablement accélérer votre flux de travail lorsque vous travaillez sur de grands projets.
6. CouleurZilla

ColorZilla est plus qu'un simple sélecteur de couleurs. Cet outil avancé vous permet d'obtenir une lecture des couleurs à partir de n'importe quel point de votre navigateur, d'ajuster rapidement cette couleur et de la coller dans un autre programme. C'est un outil essentiel pour les développeurs front-end et les concepteurs.
7. Faux remplissage

Tester les formulaires est une tâche courante mais souvent fastidieuse. Fake Filler automatise ce processus en remplissant les formulaires avec de fausses données réalistes. Cela permet non seulement de gagner du temps, mais aide également à identifier les problèmes potentiels liés à la validation et à la soumission du formulaire.
8. Cliquez et nettoyez

À une époque où la confidentialité est de plus en plus importante, Click&Clean offre un moyen rapide d'effacer vos données de navigation. D'un simple clic, vous pouvez supprimer l'historique, le cache et les cookies de votre navigateur, contribuant ainsi à préserver votre confidentialité et potentiellement à accélérer votre navigateur.
9. VisBug

VisBug apporte les fonctionnalités des outils de conception directement dans votre navigateur. Il vous permet de modifier visuellement des pages Web, d'ajuster les mises en page et d'expérimenter la typographie en temps réel. Cela peut être incroyablement utile pour des itérations de conception rapides ou pour démontrer des changements potentiels aux clients.
10. CSSPeeper

Enfin et surtout, CSSPeeper est un visualiseur CSS qui facilite l'inspection et l'extraction des propriétés CSS de n'importe quelle page Web. Au lieu de fouiller dans le code dans les outils de développement, vous pouvez rapidement afficher et copier les styles dont vous avez besoin.
Conclusion
Ces extensions Chrome couvrent un large éventail de fonctionnalités qui peuvent améliorer considérablement votre productivité en tant que développeur Web. Des puissants outils de débogage comme Requestly aux aides à la conception comme ColorZilla et VisBug, il y a ici quelque chose pour chaque aspect du développement Web.
Bon développement !
-
 Cellule gratuite gratuiteIl y a longtemps, exactement dans la même galaxie, j'ai commencé à essayer de créer Freecell, pour apprendre Angular 1.3. Je suis arrivé jusqu'...La programmation Publié le 2024-11-06
Cellule gratuite gratuiteIl y a longtemps, exactement dans la même galaxie, j'ai commencé à essayer de créer Freecell, pour apprendre Angular 1.3. Je suis arrivé jusqu'...La programmation Publié le 2024-11-06 -
 Pourquoi ne peut-on pas attribuer les appels de fonction par défaut en PHP ?Impossible d'appeler des fonctions dans les valeurs par défaut des attributs PHP[Problème]Malgré une expérience de programmation antérieure, un no...La programmation Publié le 2024-11-06
Pourquoi ne peut-on pas attribuer les appels de fonction par défaut en PHP ?Impossible d'appeler des fonctions dans les valeurs par défaut des attributs PHP[Problème]Malgré une expérience de programmation antérieure, un no...La programmation Publié le 2024-11-06 -
 Comment puis-je remplacer plusieurs espaces par un seul espace une fois que « ereg_replace » est obsolète ?Remplacement de plusieurs espaces par un seul espace : déprécier ereg_replaceBien que l'utilisation de ereg_replace pour remplacer plusieurs espac...La programmation Publié le 2024-11-06
Comment puis-je remplacer plusieurs espaces par un seul espace une fois que « ereg_replace » est obsolète ?Remplacement de plusieurs espaces par un seul espace : déprécier ereg_replaceBien que l'utilisation de ereg_replace pour remplacer plusieurs espac...La programmation Publié le 2024-11-06 -
 Comment démarrer en freelance ?Avez-vous du mal à gagner de l'argent sur Upwork ? Ne vous inquiétez pas ! J'y suis allé et je suis ici pour partager mon parcours pour transf...La programmation Publié le 2024-11-06
Comment démarrer en freelance ?Avez-vous du mal à gagner de l'argent sur Upwork ? Ne vous inquiétez pas ! J'y suis allé et je suis ici pour partager mon parcours pour transf...La programmation Publié le 2024-11-06 -
 Comment charger 8 caractères dans une variable __m256 en tant que flotteurs de précision unique emballés ?Chargement de 8 caractères de la mémoire dans une variable __m256 sous forme de flotteurs compacts à simple précisionDans le but d'optimiser un al...La programmation Publié le 2024-11-06
Comment charger 8 caractères dans une variable __m256 en tant que flotteurs de précision unique emballés ?Chargement de 8 caractères de la mémoire dans une variable __m256 sous forme de flotteurs compacts à simple précisionDans le but d'optimiser un al...La programmation Publié le 2024-11-06 -
 Comment trouver la nième occurrence d’une sous-chaîne dans une chaîne en Python ?Rechercher la n-ième occurrence d'une sous-chaîne dans une chaîneIdentifier l'index correspondant à la n-ième occurrence d'une sous-chaîne...La programmation Publié le 2024-11-06
Comment trouver la nième occurrence d’une sous-chaîne dans une chaîne en Python ?Rechercher la n-ième occurrence d'une sous-chaîne dans une chaîneIdentifier l'index correspondant à la n-ième occurrence d'une sous-chaîne...La programmation Publié le 2024-11-06 -
 Langages de programmation expliqués? Remarque : La miniature a été générée à l'aide de Modèle Flux Schnell avec l'aide de ComfyUI ; Cet article a été rédigé avec l'aide de...La programmation Publié le 2024-11-06
Langages de programmation expliqués? Remarque : La miniature a été générée à l'aide de Modèle Flux Schnell avec l'aide de ComfyUI ; Cet article a été rédigé avec l'aide de...La programmation Publié le 2024-11-06 -
 Go Context — TODO() vs Background() Plus de confusion !Dans Go, le package contextuel permet de gérer les valeurs de requête, les signaux d'annulation et les délais. Deux manières courantes de démarr...La programmation Publié le 2024-11-06
Go Context — TODO() vs Background() Plus de confusion !Dans Go, le package contextuel permet de gérer les valeurs de requête, les signaux d'annulation et les délais. Deux manières courantes de démarr...La programmation Publié le 2024-11-06 -
 Comment détecter la prise en charge du compilateur C++11 dans CMake ?Détection de la prise en charge du compilateur C 11 dans CMakePrésentationDans ce guide, nous explorons les méthodes pour détecter automatiquement si ...La programmation Publié le 2024-11-06
Comment détecter la prise en charge du compilateur C++11 dans CMake ?Détection de la prise en charge du compilateur C 11 dans CMakePrésentationDans ce guide, nous explorons les méthodes pour détecter automatiquement si ...La programmation Publié le 2024-11-06 -
 Tests basés sur les propriétés : une plongée approfondie dans une approche de test moderneLes tests basés sur les propriétés sont une approche de test puissante qui se concentre sur les propriétés ou les caractéristiques du logiciel plutôt...La programmation Publié le 2024-11-06
Tests basés sur les propriétés : une plongée approfondie dans une approche de test moderneLes tests basés sur les propriétés sont une approche de test puissante qui se concentre sur les propriétés ou les caractéristiques du logiciel plutôt...La programmation Publié le 2024-11-06 -
 Gestion proactive et continue des vulnérabilités AppSec pour les développeurs et les équipes de sécuritéQuels sont les risques croissants en matière de cybersécurité dans le paysage moderne du développement de logiciels qui occupent les RSSI ? Les dévelo...La programmation Publié le 2024-11-06
Gestion proactive et continue des vulnérabilités AppSec pour les développeurs et les équipes de sécuritéQuels sont les risques croissants en matière de cybersécurité dans le paysage moderne du développement de logiciels qui occupent les RSSI ? Les dévelo...La programmation Publié le 2024-11-06 -
 Comment dépanner les classes utilitaires d'espacement d'amorçage dans MeteorJS avec React ?Utilisation des classes utilitaires d'espacement dans BootstrapDans Bootstrap, les classes utilitaires d'espacement vous permettent de contrôl...La programmation Publié le 2024-11-06
Comment dépanner les classes utilitaires d'espacement d'amorçage dans MeteorJS avec React ?Utilisation des classes utilitaires d'espacement dans BootstrapDans Bootstrap, les classes utilitaires d'espacement vous permettent de contrôl...La programmation Publié le 2024-11-06 -
 Comment définir le répertoire de travail pour les sous-processus en Python ?Comment définir le répertoire de travail pour les sous-processus en PythonEn Python, la fonction subprocess.Popen() vous permet d'exécuter des com...La programmation Publié le 2024-11-06
Comment définir le répertoire de travail pour les sous-processus en Python ?Comment définir le répertoire de travail pour les sous-processus en PythonEn Python, la fonction subprocess.Popen() vous permet d'exécuter des com...La programmation Publié le 2024-11-06 -
 Quand Pandas crée-t-il une vue ou une copie ?Règles Pandas pour la génération de vues ou de copiesPandas utilise des règles spécifiques pour décider si une opération de tranche sur un DataFrame a...La programmation Publié le 2024-11-06
Quand Pandas crée-t-il une vue ou une copie ?Règles Pandas pour la génération de vues ou de copiesPandas utilise des règles spécifiques pour décider si une opération de tranche sur un DataFrame a...La programmation Publié le 2024-11-06 -
 Déverrouillez des sites Web géo-restreints à l'aide d'un serveur proxyL'utilisation d'un serveur proxy pour contourner le blocage régional est une méthode courante et efficace. En tant qu'intermédiaire, le se...La programmation Publié le 2024-11-06
Déverrouillez des sites Web géo-restreints à l'aide d'un serveur proxyL'utilisation d'un serveur proxy pour contourner le blocage régional est une méthode courante et efficace. En tant qu'intermédiaire, le se...La programmation Publié le 2024-11-06
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























