Tailwind Flex : Guide du débutant sur les utilitaires Flexbox
Tailwind Flex offre un moyen efficace de créer des mises en page réactives sans écrire de CSS complexe. En utilisant des utilitaires simples comme flex, flex-row et flex-col, etc., vous pouvez facilement aligner et organiser les éléments. Tailwind Flex est idéal pour les développeurs qui cherchent à simplifier la création de mises en page tout en conservant un contrôle total sur l'alignement, la direction et l'espacement, le tout avec un minimum de code.

Comprendre le conteneur Flex dans Tailwind Flex
La base de l'utilisation de Tailwind Flex commence par le concept du conteneur flexible. Pour faire de n’importe quel élément un conteneur flex, ajoutez-y simplement la classe flex. Par exemple:
En faisant cela, vous transformez le div en un conteneur flexible, qui fait office d'élément parent. Tous les éléments placés à l'intérieur de ce conteneur deviennent automatiquement des éléments flexibles. Ceci est crucial car ces éléments flexibles répondront désormais aux différentes propriétés flexibles que vous appliquez au conteneur ou à eux-mêmes.
Comprendre la base Flex
Flex Basis vous permet de contrôler la taille initiale des éléments flexibles avant que l'espace restant ne soit distribué. Avec Tailwind, vous pouvez facilement définir cela à l'aide des utilitaires basic-* pour spécifier l'espace que chaque élément flexible doit initialement occuper.
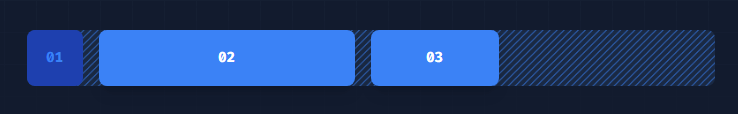
Prenons l'exemple suivant :

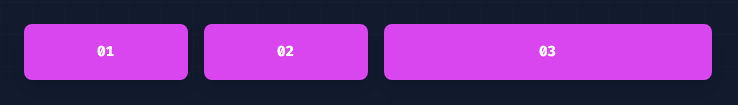
010203
Dans cet extrait, nous avons un conteneur flexible avec trois éléments enfants. Les deux premiers éléments (01 et 02) sont définis avec une base 1/4, ce qui signifie que chacun d'eux occupera initialement un quart de la largeur du conteneur. Le troisième élément (03) a une base 1/2, ce qui lui permet d'occuper la moitié du conteneur.
En utilisant les utilitaires basic-*, vous pouvez facilement contrôler la façon dont les éléments flexibles sont distribués dans le conteneur, vous permettant ainsi de créer des mises en page à la fois flexibles et visuellement équilibrées.
Comprendre la direction flexible : ligne et colonne
Lorsque vous travaillez avec Tailwind Flex, la direction fait référence à la manière dont les éléments sont disposés dans le conteneur flexible. Tailwind fournit des utilitaires simples pour cela, vous permettant de spécifier si les éléments doivent être positionnés dans une ligne ou une colonne, et même d'inverser leur direction si nécessaire.
Rangée
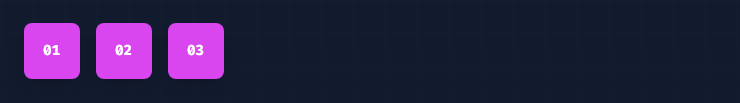
Pour positionner les éléments flexibles horizontalement, utilisez l'utilitaire flex-row. Cela alignera les éléments de gauche à droite, tout comme la façon dont le texte est normalement lu :

010203
Ligne inversée
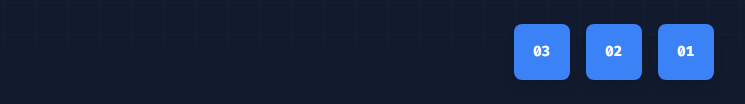
Si vous devez positionner les éléments flexibles horizontalement dans la direction opposée (de droite à gauche), utilisez flex-row-reverse :

010203
Colonne
Pour positionner les éléments flexibles verticalement, utilisez l'utilitaire flex-col. Cela empile les éléments de haut en bas :

010203
Colonne inversée
Si vous avez besoin d'empiler des éléments verticalement dans la direction opposée (de bas en haut), utilisez flex-col-reverse :

010203
Comprendre le Flex Wrap
L'emballage flexible consiste à contrôler le comportement des éléments flexibles lorsqu'il n'y a pas assez d'espace dans le conteneur flexible. Tailwind fournit des utilitaires simples pour gérer si les éléments doivent être renvoyés ou non, ce qui facilite l'ajustement de la disposition pour différentes tailles d'écran et scénarios.
Ne pas envelopper
Pour empêcher l'emballage des éléments flexibles, utilisez l'utilitaire flex-nowrap. Cela force tous les éléments à rester sur une seule ligne, même si certains éléments débordent au-delà du conteneur :

010203
Envelopper normalement
Pour permettre aux éléments flexibles de s'enrouler normalement lorsque l'espace est insuffisant, utilisez l'utilitaire flex-wrap. Cela permet aux éléments de passer à la ligne suivante :

010203
Enveloppement inversé
Pour envelopper des éléments flexibles dans le sens inverse, utilisez flex-wrap-reverse. Cela signifie que les éléments seront renvoyés à la ligne suivante, mais dans la direction opposée :

010203
Comprendre la croissance et la contraction flexibles
Tailwind Flex propose plusieurs utilitaires pour contrôler la façon dont les éléments flexibles augmentent ou diminuent dans un conteneur flexible. Cela permet d'affiner la façon dont les éléments réagissent à l'espace disponible, permettant un comportement de mise en page plus précis.
Initial
L'utilitaire flex-initial permet à un élément flexible de rétrécir mais pas de s'agrandir, tout en respectant sa taille initiale. Ceci est utile lorsque vous souhaitez que les éléments réduisent leur taille si nécessaire, mais ne s'agrandissent pas :

010203
Dans cet exemple, les éléments 02 et 03 peuvent être réduits si nécessaire, mais ils ne dépasseront pas leur taille initiale.
Flexion 1
Pour laisser un élément flexible grandir et rétrécir librement, en ignorant sa taille initiale, utilisez l'utilitaire flex-1. Cela rend l'élément flexible en réponse à l'espace du conteneur :

010203
Dans cet exemple, les éléments 02 et 03 s'agrandiront ou se rétréciront pour remplir l'espace disponible, rendant la mise en page réactive et adaptable.
Auto
L'utilitaire flex-auto permet à un élément flexible de s'agrandir et de se rétrécir tout en tenant compte de sa taille initiale. Cela signifie que les éléments ajusteront leur taille en fonction de l'espace disponible, tout en donnant la priorité à leurs dimensions d'origine :

010203
Dans cette configuration, les éléments 02 et 03 grandissent ou rétrécissent pour s'adapter à l'espace disponible tout en conservant l'accent sur leur largeur initiale.
Aucun
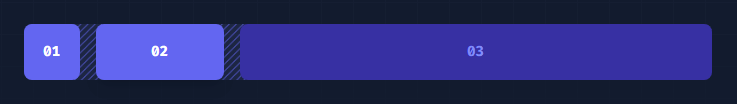
Pour empêcher un élément flexible de croître ou de diminuer, utilisez l'utilitaire flex-none. Cela garantit qu'un élément conserve sa taille spécifiée quel que soit l'espace disponible :

010203
Ici, les éléments 01 et 02 conservent leurs tailles sans grandir ni rétrécir, tandis que l'élément 03 s'ajuste pour remplir l'espace disponible.
Croissance flexible
Les utilitaires Flex Grow vous permettent de contrôler si et dans quelle mesure les éléments flexibles se développent pour remplir l'espace disponible.
Grandir
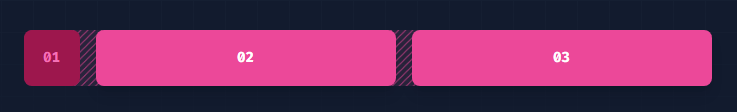
Pour permettre à un élément flexible de s'agrandir et de remplir tout espace disponible, utilisez l'utilitaire de croissance :

010203
Dans cet exemple, l'élément 02 s'agrandit pour occuper tout l'espace disponible entre les éléments 01 et 03, qui ont des tailles fixes.
Ne grandissez pas
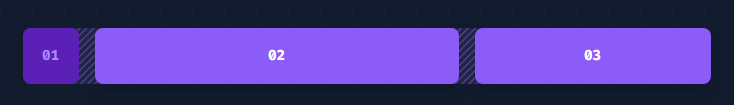
Pour empêcher la croissance d'un élément flexible, utilisez l'utilitaire grow-0 :

010203
Ici, l'élément 02 ne grandit pas et conserve sa taille initiale, tandis que les éléments 01 et 03 grandissent pour remplir l'espace restant.
Rétrécissement flexible
Les utilitaires Flex Shrink vous permettent de contrôler si et dans quelle mesure les éléments flexibles rétrécissent lorsque l'espace est insuffisant.
Rétrécir
Pour permettre à un élément flexible de se réduire selon vos besoins, utilisez l'utilitaire de réduction :

010203
Ici, l'élément 02 ne rétrécit pas et conserve sa largeur, tandis que les éléments 01 et 03 peuvent rétrécir ou s'agrandir selon les besoins.
Conclusion
Tailwind Flex est un outil essentiel pour créer facilement des mises en page réactives et flexibles. En utilisant des classes utilitaires simples telles que flex-row, flex-col, flex-wrap et flex-initial, vous pouvez contrôler l'alignement, la direction, l'habillage et le dimensionnement de vos éléments flexibles sans écrire de CSS complexe. Son approche axée sur l'utilitaire permet de gagner du temps et permet une personnalisation facile, rendant le développement Web plus rapide et plus intuitif. Pour plus de détails, consultez la documentation officielle de Tailwind.
-
 Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-04-19
Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-04-19 -
 Pourquoi est-ce que je reçois l'erreur "Accès refusée" lors de l'exécution d'un exécutable GO?naviguant "Access refoué" Erreurs dans go Rencontrer "Les erreurs d'accès refusées peuvent être frustrantes tout en travail...La programmation Publié le 2025-04-19
Pourquoi est-ce que je reçois l'erreur "Accès refusée" lors de l'exécution d'un exécutable GO?naviguant "Access refoué" Erreurs dans go Rencontrer "Les erreurs d'accès refusées peuvent être frustrantes tout en travail...La programmation Publié le 2025-04-19 -
 Comment puis-je exécuter plusieurs instructions SQL dans une seule requête en utilisant Node-Mysql?Prise en charge de la requête multi-statement dans Node-Mysql Dans Node.js, la question se pose lors de l'exécution de plusieurs instructi...La programmation Publié le 2025-04-19
Comment puis-je exécuter plusieurs instructions SQL dans une seule requête en utilisant Node-Mysql?Prise en charge de la requête multi-statement dans Node-Mysql Dans Node.js, la question se pose lors de l'exécution de plusieurs instructi...La programmation Publié le 2025-04-19 -
 Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-04-19
Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-04-19 -
 Quand utiliser "essayez" au lieu de "si" pour détecter les valeurs variables dans Python?en utilisant "essayez" vs. "If" pour tester la valeur de variable dans python dans python, il existe des situations où vous ...La programmation Publié le 2025-04-19
Quand utiliser "essayez" au lieu de "si" pour détecter les valeurs variables dans Python?en utilisant "essayez" vs. "If" pour tester la valeur de variable dans python dans python, il existe des situations où vous ...La programmation Publié le 2025-04-19 -
 Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-19
Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-19 -
 La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-04-19
La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-04-19 -
 Comment puis-je personnaliser les optimisations de compilation dans le compilateur Go?Personnaliser les optimisations de compilation dans go compiller Le processus de compilation par défaut dans Go suit une stratégie d'optim...La programmation Publié le 2025-04-19
Comment puis-je personnaliser les optimisations de compilation dans le compilateur Go?Personnaliser les optimisations de compilation dans go compiller Le processus de compilation par défaut dans Go suit une stratégie d'optim...La programmation Publié le 2025-04-19 -
 Comment ajouter la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012?Ajout de la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012 En travaillant avec Entity Framework et MySQL, l&#...La programmation Publié le 2025-04-19
Comment ajouter la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012?Ajout de la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012 En travaillant avec Entity Framework et MySQL, l&#...La programmation Publié le 2025-04-19 -
 Pourquoi les images ont-elles encore des frontières en chrome? `Border: Aucun;` solution non valideSuppression de la bordure d'image en chrome Un problème fréquent rencontré lorsque vous travaillez avec des images dans Chrome et IE9 est ...La programmation Publié le 2025-04-19
Pourquoi les images ont-elles encore des frontières en chrome? `Border: Aucun;` solution non valideSuppression de la bordure d'image en chrome Un problème fréquent rencontré lorsque vous travaillez avec des images dans Chrome et IE9 est ...La programmation Publié le 2025-04-19 -
 Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-04-19
Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-04-19 -
 Méthode pour convertir correctement les caractères Latin1 en UTF8 dans UTF8 MySQL TableConvertir les caractères latins1 dans une table utf8 en utf8 Vous avez rencontré un problème où les caractères avec diacritique (par exemple, ...La programmation Publié le 2025-04-19
Méthode pour convertir correctement les caractères Latin1 en UTF8 dans UTF8 MySQL TableConvertir les caractères latins1 dans une table utf8 en utf8 Vous avez rencontré un problème où les caractères avec diacritique (par exemple, ...La programmation Publié le 2025-04-19 -
 Comment transmettre des pointeurs exclusifs en fonction ou paramètres du constructeur en C ++?Gérer les pointeurs uniques en tant que paramètres dans les constructeurs et les fonctions des pointeurs uniques ( UNIQUE_PTR ) Remollissez le p...La programmation Publié le 2025-04-19
Comment transmettre des pointeurs exclusifs en fonction ou paramètres du constructeur en C ++?Gérer les pointeurs uniques en tant que paramètres dans les constructeurs et les fonctions des pointeurs uniques ( UNIQUE_PTR ) Remollissez le p...La programmation Publié le 2025-04-19 -
 Analyse du langage fortement tapé CSSL'une des façons de classer un langage de programmation est de la force ou de la manière faible. Ici, «tapé» signifie si les variables sont connu...La programmation Publié le 2025-04-19
Analyse du langage fortement tapé CSSL'une des façons de classer un langage de programmation est de la force ou de la manière faible. Ici, «tapé» signifie si les variables sont connu...La programmation Publié le 2025-04-19 -
 Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-04-19
Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-04-19
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























