 Page de garde > La programmation > Six classes d'utilitaires CSS Tailwind pour améliorer votre productivité
Page de garde > La programmation > Six classes d'utilitaires CSS Tailwind pour améliorer votre productivité
Six classes d'utilitaires CSS Tailwind pour améliorer votre productivité
Tailwind CSS est l'un des frameworks CSS populaires qui propose de nombreuses classes. Ces cours aident à rationaliser et à améliorer les flux de travail de développement Web. Parmi la vaste gamme de classes, il y en a certaines dont les développeurs n'ont probablement pas encore entendu parler, sont sous-estimées ou sont relativement nouvelles.
Ces cours possèdent un immense potentiel pour rationaliser les flux de travail de développement, améliorer l'esthétique des interfaces Web et augmenter la productivité.
Dans ce didacticiel, nous examinerons six de ces classes : la classe conteneur, l'utilitaire de taille, l'utilitaire d'espace, l'utilitaire de serrage de ligne, l'utilitaire d'anneau et l'utilitaire de troncature. Nous utiliserons le CDN de Tailwind pour ce didacticiel.
Classe de conteneur
La classe conteneur vous permet de créer un conteneur dont la taille évolue en fonction de votre navigateur. Il est conçu pour définir la largeur maximale d'un élément afin qu'elle corresponde à la largeur minimale du point d'arrêt actuel, le rendant ainsi réactif à différentes tailles d'écran.
Cette réactivité est obtenue en ajustant la largeur du conteneur en fonction de la taille de la fenêtre d'affichage, garantissant ainsi que le contenu du conteneur est affiché de manière appropriée sur différents appareils.
Pour élaborer, Tailwind CSS utilise un ensemble de points d'arrêt prédéfinis, tels que sm, MD, lg, xl, 2xl, qui correspondent à des largeurs minimales spécifiques. Ces points d'arrêt appliquent différents styles à différentes tailles d'écran, ce qui facilite la création d'un design réactif sans avoir à écrire de requêtes multimédias personnalisées.
La classe conteneur exploite ces points d'arrêt pour ajuster sa largeur maximale en conséquence, garantissant ainsi que le contenu du conteneur évolue et s'adapte à la taille de la fenêtre d'affichage du navigateur.
Cela garantit que votre contenu est réactif et s'affiche bien sur tous les appareils sans avoir besoin d'écrire du CSS personnalisé pour chaque point d'arrêt. Cela vous fait gagner du temps en fournissant une structure de mise en page cohérente dans tout votre projet.
Vous trouverez ci-dessous un exemple illustrant la classe conteneur :
Container Class
This is a demonstration of the container class in Tailwind CSS. The container is centered and scales its size based on the viewport size.
Lorsque vous vérifiez le résultat dans votre navigateur, vous devriez avoir quelque chose comme ceci :

Vous verrez que la largeur du conteneur s'ajustera automatiquement en fonction du point d'arrêt actuel, garantissant ainsi que le contenu est affiché de manière appropriée sur différents appareils.
Utilitaire de taille
L'utilitaire de taille vous permet de contrôler simultanément la largeur et la hauteur d'un élément. Cette fonctionnalité est particulièrement utile pour créer des éléments carrés ou garantir que les éléments ont des dimensions cohérentes dans tout votre projet.
L'utilitaire de taille fournit une variété d'options, y compris des tailles de pixels fixes comme la taille-48 pour une taille de pixel spécifique, et des tailles prédéfinies à partir de votre configuration Tailwind, comme la taille-2, qui applique une largeur et une hauteur basées sur l'échelle. défini dans votre configuration Tailwind.
Voici comment utiliser l'utilitaire de taille :
Size 48
Size 64
Size 80
Pour la première case, la taille 48 définit la largeur et la hauteur sur 48 de l'échelle d'espacement. Les deuxième et troisième cases suivent une structure similaire, avec des classes de taille 64 et 80 destinées à définir leurs tailles.
Lorsque vous vérifiez le résultat dans votre navigateur, vous devriez avoir quelque chose comme ceci :

Utilitaire spatial
L'utilitaire d'espace est conçu pour contrôler l'espacement entre les éléments, ce qui facilite la création de dispositions visuellement attrayantes avec un espacement cohérent.
Tailwind propose deux classes principales pour la gestion de l'espace : space-x pour l'espacement horizontal et space-y pour l'espacement vertical. Ces classes peuvent être appliquées à un élément conteneur pour appliquer automatiquement un espacement entre ses éléments enfants directs.
Ceci est crucial pour maintenir un espacement cohérent tout au long de votre conception. Cela vous fait gagner du temps en éliminant le besoin d'écrire du CSS personnalisé pour l'espacement, vous permettant ainsi de vous concentrer sur d'autres aspects de votre conception.
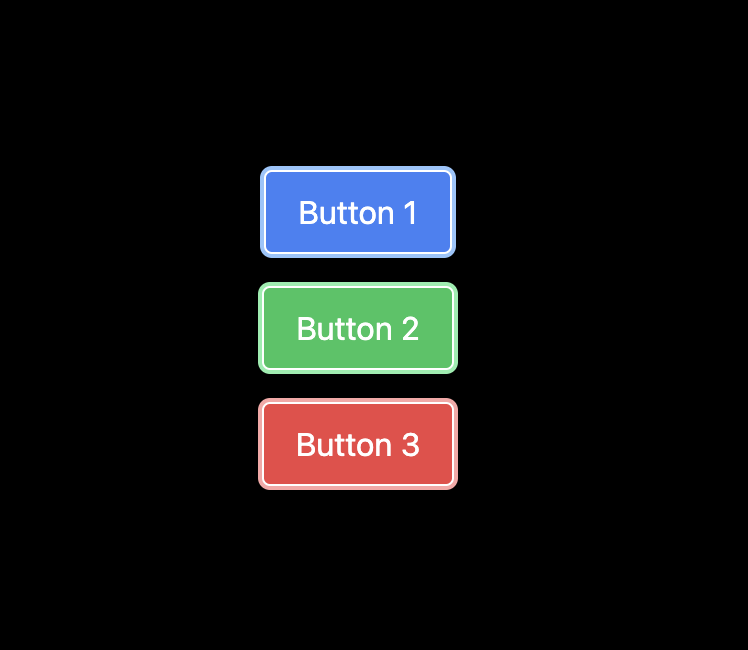
Vous trouverez ci-dessous un exemple d'utilisation de l'utilitaire space pour ajouter un espacement horizontal entre les boutons dans un conteneur flexible :
Card 1 Title
Card 1 description or additional information.
Card 2 Title
Card 2 description or additional information.
Card 3 Title
Card 3 description or additional information.
Dans le code ci-dessus, l'utilitaire space-y-4 applique un espacement vertical entre les éléments enfants de chaque carte, créant ainsi des éléments d'espacement cohérents à l'intérieur de chaque carte.
Lorsque vous vérifiez le résultat dans votre navigateur, vous devriez avoir quelque chose comme ceci :

Utilitaire de serrage de ligne
L'utilitaire line-clamp est un outil puissant pour contrôler le débordement de texte. Cela aide en tronquant visuellement le texte après un nombre fixe de lignes. Il est particulièrement utile pour conserver une mise en page propre et uniforme, en particulier lorsqu'il s'agit de contenu dynamique pouvant dépasser la zone d'affichage souhaitée.
Vous trouverez ci-dessous un exemple de carte qui utilise l'utilitaire de serrage de ligne pour contrôler le texte :
 Card Title
Card TitleLorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec dolor et velit aliquam efficitur. Sed velit nisi, lacinia eu nisl id, lacinia lacinia nisl.
#tag1 #tag2
Le texte de description est contrôlé à l'aide de la classe line-clamp-3, qui limite le texte à trois lignes. Si le texte dépasse trois lignes, il sera tronqué et des points de suspension seront ajoutés pour indiquer la troncature.
Cela garantit que la carte reste visuellement propre et que les utilisateurs peuvent comprendre rapidement le contenu sans être submergés par trop de texte.
Lorsque vous vérifiez le résultat dans votre navigateur, vous devriez avoir quelque chose comme ceci :

Utilitaire de sonnerie
L'utilitaire ring est utilisé pour appliquer une bordure autour d'un élément. Il permet également d'ajouter des ombres de contour ou des bagues de mise au point aux éléments. Il s'agit d'une alternative intéressante aux anciennes classes shadow-outline et shadow-xs, permettant des états de focus plus personnalisables.
Il améliore l'expérience utilisateur en fournissant un retour visuel sur les éléments interactifs, tels que les boutons ou les champs de saisie, sans avoir besoin de CSS personnalisé. L'utilitaire d'anneau est hautement personnalisable, vous permettant de contrôler la largeur, la couleur et l'opacité de l'anneau.
Vous trouverez ci-dessous un exemple d'utilisation de l'utilitaire ring :
Dans le code ci-dessus, l'utilitaire ring est utilisé pour appliquer un contour en anneau autour des éléments du bouton, qui peut être personnalisé en termes de largeur et de couleur.
De plus, il est combiné avec d'autres utilitaires pour modifier l'apparence de l'anneau en fonction de différents états, tels que le survol ou la mise au point.
Cette approche permet des conceptions interactives et accessibles en fournissant un retour visuel aux utilisateurs lorsqu'ils interagissent avec les boutons.
Lorsque vous vérifiez le résultat dans votre navigateur, vous devriez avoir quelque chose comme ceci :

Utilitaire de troncature
L'utilitaire truncate est l'un des utilitaires de débordement de texte de Tailwind utilisé pour tronquer le texte qui déborde de son conteneur en masquant le contenu supplémentaire et en le remplaçant par des points de suspension (...).
Cela garantit que le texte ne déborde pas de sa zone désignée, conservant ainsi une apparence propre et professionnelle. Cela permet de gagner du temps en évitant les problèmes de mise en page causés par le débordement de texte.
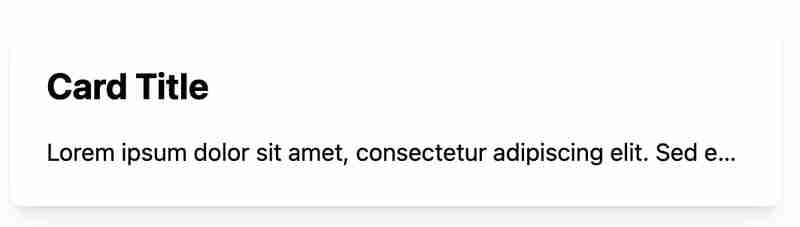
Vous trouverez ci-dessous un exemple montrant comment utiliser l'utilitaire de troncature :
Card Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc at cursus pellentesque, nisl eros pellentesque quam, a faucibus nisl nunc id nisl.
La classe truncate est appliquée à la balise
pour tronquer le texte avec des points de suspension s'il déborde de son conteneur.
Lorsque vous vérifiez le résultat dans votre navigateur, vous devriez avoir quelque chose comme ceci :

Et c'est fini !
Conclusion
Dans cet article, nous avons examiné six classes d'utilitaires qui peuvent augmenter la productivité et fourni un exemple pour chacune.
Comprendre ces classes utilitaires peut vous aider à vous concentrer davantage sur la création de conceptions uniques et fonctionnelles plutôt que de consacrer trop de temps à des tâches de codage CSS répétitives.
-
 Pourquoi HTML ne peut pas imprimer les numéros de page et les solutionsImprimez des numéros de page sur les pages html? Description du problème: Malgré les recherches approfondies, les numéros de page parviennen...La programmation Publié le 2025-04-30
Pourquoi HTML ne peut pas imprimer les numéros de page et les solutionsImprimez des numéros de page sur les pages html? Description du problème: Malgré les recherches approfondies, les numéros de page parviennen...La programmation Publié le 2025-04-30 -
 Framework CSS axé sur les composants: un nouveau choix pour les développeurs核心要点 Web Components日益流行,对能够处理这种开发类型的CSS框架的需求也日益增长。传统的CSS框架(如Bootstrap或Foundation)由于其广泛的内置样式和代码,可能会限制开发人员使用Web Components。 组件驱动型CSS框架(如Pattern Lab、SUI...La programmation Publié le 2025-04-30
Framework CSS axé sur les composants: un nouveau choix pour les développeurs核心要点 Web Components日益流行,对能够处理这种开发类型的CSS框架的需求也日益增长。传统的CSS框架(如Bootstrap或Foundation)由于其广泛的内置样式和代码,可能会限制开发人员使用Web Components。 组件驱动型CSS框架(如Pattern Lab、SUI...La programmation Publié le 2025-04-30 -
 Comment centrer le texte de sélection de la boîte dans Chrome?Alignement du texte pour SELECT Box: une solution partielle chromée uniquement Vous souhaiterez peut-être centrer le texte dans une boîte de s...La programmation Publié le 2025-04-30
Comment centrer le texte de sélection de la boîte dans Chrome?Alignement du texte pour SELECT Box: une solution partielle chromée uniquement Vous souhaiterez peut-être centrer le texte dans une boîte de s...La programmation Publié le 2025-04-30 -
 Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-04-30
Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-04-30 -
 Comment insérer efficacement les données dans plusieurs tables MySQL dans une seule transaction?insérer MySql dans plusieurs tables Tenter d'insérer des données dans plusieurs tables avec une seule requête MySQL peut donner des résult...La programmation Publié le 2025-04-30
Comment insérer efficacement les données dans plusieurs tables MySQL dans une seule transaction?insérer MySql dans plusieurs tables Tenter d'insérer des données dans plusieurs tables avec une seule requête MySQL peut donner des résult...La programmation Publié le 2025-04-30 -
 Pourquoi `ConfigurationManager.AppSettings.set` Enregistrer App.config change-t-il?app.config Value Modification Quandary Dans l'extrait de code fourni, une tentative est faite pour modifier une valeur dans le fichier app...La programmation Publié le 2025-04-30
Pourquoi `ConfigurationManager.AppSettings.set` Enregistrer App.config change-t-il?app.config Value Modification Quandary Dans l'extrait de code fourni, une tentative est faite pour modifier une valeur dans le fichier app...La programmation Publié le 2025-04-30 -
 Comment éviter les fuites de mémoire lors de la tranchage du langage GO?la fuite de la mémoire dans les tranches go Comprendre les fuites de mémoire dans les tranches de go peut être un défi. Cet article vise à app...La programmation Publié le 2025-04-30
Comment éviter les fuites de mémoire lors de la tranchage du langage GO?la fuite de la mémoire dans les tranches go Comprendre les fuites de mémoire dans les tranches de go peut être un défi. Cet article vise à app...La programmation Publié le 2025-04-30 -
 Les paramètres de modèle dans la fonction consévale C ++ 20 peuvent-ils dépendre des paramètres de fonction?Fonctions et paramètres de modèle constitutifs dépendants des arguments de fonction En C Compile-Time. C 20 Fonctions Consévales C 20 in...La programmation Publié le 2025-04-30
Les paramètres de modèle dans la fonction consévale C ++ 20 peuvent-ils dépendre des paramètres de fonction?Fonctions et paramètres de modèle constitutifs dépendants des arguments de fonction En C Compile-Time. C 20 Fonctions Consévales C 20 in...La programmation Publié le 2025-04-30 -
 Comment les développeurs Java protègent-ils les informations d'identification de la base de données contre la décompilation?Protection des informations d'identification de la base de données de la décompilation dans java en java, les fichiers de classe décompilé...La programmation Publié le 2025-04-30
Comment les développeurs Java protègent-ils les informations d'identification de la base de données contre la décompilation?Protection des informations d'identification de la base de données de la décompilation dans java en java, les fichiers de classe décompilé...La programmation Publié le 2025-04-30 -
 Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-04-30
Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-04-30 -
 Comment maintenir le format de sortie de table en codé UTF8 dans MySQL?Gardez la ligne de commande de commande de commande mysql avec UTF8 lorsque vous travaillez avec les bases de données MySQL qui contiennent des ...La programmation Publié le 2025-04-30
Comment maintenir le format de sortie de table en codé UTF8 dans MySQL?Gardez la ligne de commande de commande de commande mysql avec UTF8 lorsque vous travaillez avec les bases de données MySQL qui contiennent des ...La programmation Publié le 2025-04-30 -
 Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec les demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-04-30
Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec les demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-04-30 -
 Guide de création de pages Fastapi Custom 404 PagePage personnalisée 404 non trouvé avec fastapi Pour créer une page 404 personnalisée, Fastapi propose plusieurs approches. La méthode appropri...La programmation Publié le 2025-04-30
Guide de création de pages Fastapi Custom 404 PagePage personnalisée 404 non trouvé avec fastapi Pour créer une page 404 personnalisée, Fastapi propose plusieurs approches. La méthode appropri...La programmation Publié le 2025-04-30 -
 Comment contourner les blocs de site Web avec les demandes de Python et les faux agents utilisateur?Comment simuler le comportement du navigateur avec les demandes de Python et les faux agents utilisateur Les demandes de Python sont un outil ...La programmation Publié le 2025-04-30
Comment contourner les blocs de site Web avec les demandes de Python et les faux agents utilisateur?Comment simuler le comportement du navigateur avec les demandes de Python et les faux agents utilisateur Les demandes de Python sont un outil ...La programmation Publié le 2025-04-30 -
 SQL Server 2008 Méthode de conversion du temps entier en HH: MM: SS: 00 FormatConversion du temps entier en HH: mm: ss: 00 Format dans SQL Server 2008 Dans SQL Server 2008, convertissant une valeur de temps entière en HH...La programmation Publié le 2025-04-30
SQL Server 2008 Méthode de conversion du temps entier en HH: MM: SS: 00 FormatConversion du temps entier en HH: mm: ss: 00 Format dans SQL Server 2008 Dans SQL Server 2008, convertissant une valeur de temps entière en HH...La programmation Publié le 2025-04-30
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























