Pourquoi l'API Streams change la donne pour les développeurs Web
Commençons par expliquer comment les données sont envoyées sur le Web. Il n’est pas envoyé sous forme d’un seul flux continu ; au lieu de cela, il est divisé en morceaux plus petits. Du côté de la réception, le consommateur ou l'application est responsable du réassemblage de ces morceaux dans le bon ordre et dans le bon format une fois que toutes les données ont été reçues. Ce processus se produit automatiquement pour les images, les vidéos et autres types de données relativement volumineux.

Donc, ce que propose l'API Streams est un moyen de, au lieu d'attendre que vos données complètes soient disponibles
- gérez les données en temps réel car elles sont reçues sous forme de morceaux pendant la phase de consommation, ce qui est très utile et essentiel lorsqu'il s'agit de traiter de grandes quantités de données comme les exemples que je montrerais dans cet article.
- il vous permet également de traiter nos données comme un flux, ce qui est utile côté backend lorsque vous souhaitez envoyer un type spécifique de morceaux et dans le frontend lorsque vous utilisez des travailleurs similaires pour envoyer des fichiers volumineux via le réseau"
Texte révisé : "Ce que propose l'API Streams, c'est un moyen de gérer les données au fur et à mesure qu'elles arrivent, plutôt que d'attendre que l'ensemble de données soit disponible dans son intégralité. Voici deux avantages clés :
- Gestion des données en temps réel : il vous permet de traiter les données en temps réel au fur et à mesure qu'elles sont reçues par morceaux. Cette capacité est cruciale lorsqu’il s’agit de traiter de grandes quantités de données, comme dans les exemples dont je parlerai dans cet article. (cet article se concentre sur la première partie)
- Gestion des données basée sur le flux : l'API Streams vous permet de traiter les données comme un flux continu. Ceci est utile sur le back-end pour envoyer des données en morceaux spécifiques et sur le front-end pour utiliser des Web Workers pour télécharger efficacement des fichiers volumineux.
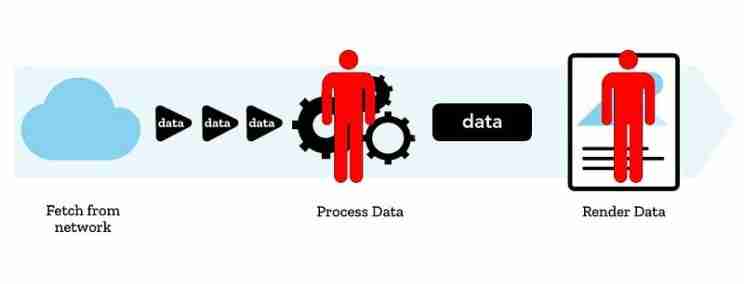
Commençons par comparer la méthode traditionnelle de réception de données à l'aide de l'API Fetch avec la nouvelle approche de l'API Streams.
Approche traditionnelle avec l'API Fetch
fetch("url") .then((response) => {
// Note that there is a middle step before we receive the final data
// Let's see what we actually receive
console.log(response.body); return response.text(); }) .then((data) => { // Perform operations with the data
});
Dans cet exemple, Response.body est un objet ReadableStream :
ReadableStream { locked: false, state: 'readable', supportsBYOB: true }
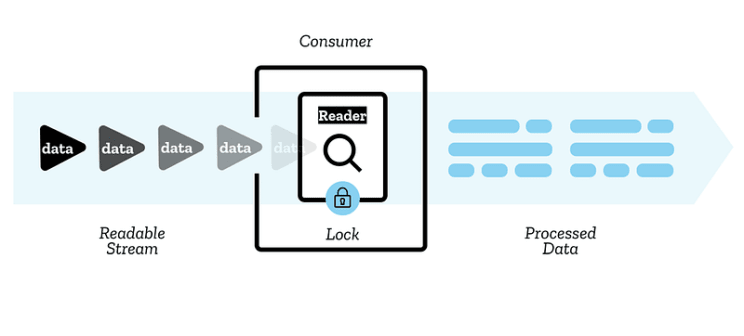
Ici, nous rencontrons le premier composant de l'API Streams : ReadableStream. Le constructeur ReadableStream crée et renvoie un objet stream lisible, ce qui nous permet de gérer plus efficacement les données en streaming. Nous pouvons utiliser ce constructeur pour gérer les données en morceaux plutôt que d'attendre que l'ensemble de données soit disponible.
{ arrayBuffer(): Promise; blob(): Promise; formData(): Promise; json(): Promise; text(): Promise; }
Nous devons implémenter une fonction qui gère l'objet pour accéder aux données telles qu'elles sont envoyées en temps réel. Cette fonction devrait :
1 Recevez le ReadableStream comme une promesse.
- Attendez que tous les morceaux de données soient reçus.
- Fusionnez les morceaux dans l'ensemble de données complet. Renvoyez les données complètes sous forme de promesse.

Plonger dans ReadableStream
interface ReadableStream{ readonly locked: boolean; cancel(reason?: any): Promise ; getReader(options: { mode: "byob" }): ReadableStreamBYOBReader; getReader(): ReadableStreamDefaultReader ; getReader(options?: ReadableStreamGetReaderOptions): ReadableStreamReader ; pipeThrough ( transform: ReadableWritablePair , options?: StreamPipeOptions ): ReadableStream ; pipeTo( destination: WritableStream , options?: StreamPipeOptions ): Promise ; tee(): [ReadableStream , ReadableStream ]; }
interface ReadableStreamDefaultReaderextends ReadableStreamGenericReader { read(): Promise >; releaseLock(): void; }
Pour travailler avec le flux, nous utilisons getReader() qui renvoie un ReadableStreamDefaultReader.
Voici un exemple où nous faisons une requête à l'API de Lichess.org pour des jeux au format PGN (considérez-le comme du texte) pour un certain utilisateur. Le résultat final doit être sous forme de texte.
fetch("https://lichess.org/api/games/user/gg").then((response) => {
console.log(response);
const readablestream = response.body;
console.log(readablestream);
const reader = readablestream.getReader();
console.log(reader);
});
Sortir:
ReadableStream { locked: false, state: 'readable', supportsBYOB: true } ReadableStreamDefaultReader { stream: ReadableStream { locked: true, state: 'readable', supportsBYOB: true }, readRequests: 0, close: Promise { } }
notez que vous ne pouvez pas avoir plusieurs lecteurs en même temps car getReader() générera une erreur si ReadableStream.locked = true, donc si vous souhaitez changer de lecteur, vous devez d'abord libérer le verrou en utilisant ReadableStreamDefaultReader. releaseLock()
fetch("https://lichess.org/api/games/user/gg").then((response) => {
const readablestream = response.body;
console.log(readablestream);
const reader = readablestream.getReader();
console.log(reader);
try {
reader.releaseLock();
const reader2 = readablestream.getReader();
// won't throw an error
const reader3 = readablestream.getReader();
// will throw an error
} catch (e) {
console.error(e.message);
// Invalid state: ReadableStream is locked
}
});
maintenant nous utilisons la fonction read à l'intérieur du lecteur qui a deux variables
- value : contient le contenu actuel du bloc dans UintArray que nous pouvons convertir en chaîne en convertissant chaque int en char et en fusionnant ou simplement en utilisant TextDecoder().decode()
let string = result.push(
value.reduce((p, c) => {
return p c.fromCharCode();
}, "")
); // or
let string = new TextDecoder().decode(value);
// both achieve the same thing converting Uint8Array to string
Exemple de code complet
- Voici un exemple complet de gestion du flux et de fusion de morceaux :
fetch("https://lichess.org/api/games/user/gg")
.then((response) => {
return new Promise((resolve, reject) => {
const readablestream = response.body;
const reader = readablestream.getReader();
let result = [];
reader.read().then(function handlechunks({ done, value }) {
if (done) {
resolve(result);
return;
}
const pgn = new TextDecoder().decode(value);
result.push(pgn);
reader.read().then(handlechunks);
});
});
})
.then((result) => {
console.log(result);
});
// console.log(value)
Uint8Array(551) [
91, 69, 118, 101, 110, 116, 32, 34, 82, 97, 116, 101,
100, 32, 98, 108, 105, 116, 122, 32, 103, 97, 109, 101,
34, 93, 10, 91, 83, 105, 116, 101, 32, 34, 104, 116,
116, 112, 115, 58, 47, 47, 108, 105, 99, 104, 101, 115,
115, 46, 111, 114, 103, 47, 90, 122, 78, 66, 90, 119,
100, 71, 34, 93, 10, 91, 68, 97, 116, 101, 32, 34,
50, 48, 50, 48, 46, 48, 49, 46, 49, 48, 34, 93,
10, 91, 87, 104, 105, 116, 101, 32, 34, 86, 101, 101,
118, 101, 101, 50,
... 451 more items
]
// console.log(new TextDecoder().decode(value))
[Event "Rated blitz game"]
[Site "https://lichess.org/ZzNBZwdG"]
[Date "2020.01.10"]
[White "Veevee222"]
[Black "gg"]
[Result "0-1"]
[UTCDate "2020.01.10"]
[UTCTime "20:21:02"]
[WhiteElo "1858"]
[BlackElo "1863"]
[WhiteRatingDiff "-6"]
[BlackRatingDiff " 35"]
[Variant "Standard"]
[TimeControl "180 0"]
[ECO "C00"]
[Termination "Normal"]
1. e4 e6 2. d4 d6 3. c4 Nf6 4. Nc3 c5 5. f4 cxd4 6. Qxd4 Nc6 7. Qd1 b6 8. g3 Bb7 9. Bg2 Rc8 10. Nf3 Be7 11. O-O O-O 12. b3 Nb4 13. Bb2 a5 14. Re1 Qc7 15. a3 Na6 16. Rc1 Nc5 17. Qd4 Nxb3 18. Qd1 Nxc1 19. e5 0-1
par exemple, lien
par exemple, code complet go

Désormais, nous pouvons accéder aux PGN des jeux au fur et à mesure de leur envoi sur le réseau. Par exemple, si nous utilisons les jeux chargés dans l’interface utilisateur d’un site Web, l’utilisateur n’aura pas à attendre devant un écran vide ou de chargement jusqu’à ce que tous les jeux soient chargés. Au lieu de cela, les données peuvent être affichées progressivement, ce qui est bien mieux du point de vue UX.
par exemple, le code complet va ici
-
 Méthode JavaScript pour calculer le nombre de jours entre deux datesComment calculer la différence entre les dates dans javascrip Dates: const date1 = new Date ('7/13/2010'); const date2 = new Date (&#...La programmation Publié le 2025-04-25
Méthode JavaScript pour calculer le nombre de jours entre deux datesComment calculer la différence entre les dates dans javascrip Dates: const date1 = new Date ('7/13/2010'); const date2 = new Date (&#...La programmation Publié le 2025-04-25 -
 Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-04-25
Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-04-25 -
 Comment modifier efficacement l'attribut CSS du ": après" pseudo-élément utilisant jQuery?Comprendre les limites des pseudo-éléments dans jQuery: accéder au ": après" sélecteur dans le développement Web, des pseudo-élément...La programmation Publié le 2025-04-25
Comment modifier efficacement l'attribut CSS du ": après" pseudo-élément utilisant jQuery?Comprendre les limites des pseudo-éléments dans jQuery: accéder au ": après" sélecteur dans le développement Web, des pseudo-élément...La programmation Publié le 2025-04-25 -
 Recherchez la méthode de l'élément de script qui exécute actuellement JavaScriptComment faire référence à l'élément de script qui a chargé le script en cours d'exécution comprendre le problème Dans certains scénari...La programmation Publié le 2025-04-24
Recherchez la méthode de l'élément de script qui exécute actuellement JavaScriptComment faire référence à l'élément de script qui a chargé le script en cours d'exécution comprendre le problème Dans certains scénari...La programmation Publié le 2025-04-24 -
 Guide pour résoudre les problèmes CORS dans Spring Security 4.1 et plusSpring Security Cors Filter: dépannage des problèmes communs Lors de l'intégration de Spring Security dans un projet existant, vous pouvez...La programmation Publié le 2025-04-24
Guide pour résoudre les problèmes CORS dans Spring Security 4.1 et plusSpring Security Cors Filter: dépannage des problèmes communs Lors de l'intégration de Spring Security dans un projet existant, vous pouvez...La programmation Publié le 2025-04-24 -
 Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-04-24
Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-04-24 -
 Comment transmettre des pointeurs exclusifs en fonction ou paramètres du constructeur en C ++?Gérer les pointeurs uniques en tant que paramètres dans les constructeurs et les fonctions des pointeurs uniques ( UNIQUE_PTR ) Remollissez le p...La programmation Publié le 2025-04-24
Comment transmettre des pointeurs exclusifs en fonction ou paramètres du constructeur en C ++?Gérer les pointeurs uniques en tant que paramètres dans les constructeurs et les fonctions des pointeurs uniques ( UNIQUE_PTR ) Remollissez le p...La programmation Publié le 2025-04-24 -
 Plusieurs éléments collants peuvent-ils être empilés les uns sur les autres en CSS pur?Est-il possible d'avoir plusieurs éléments collants empilés les uns sur les autres en pur css? Le comportement souhaité peut être vu Ici:...La programmation Publié le 2025-04-24
Plusieurs éléments collants peuvent-ils être empilés les uns sur les autres en CSS pur?Est-il possible d'avoir plusieurs éléments collants empilés les uns sur les autres en pur css? Le comportement souhaité peut être vu Ici:...La programmation Publié le 2025-04-24 -
 Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-04-24
Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-04-24 -
 Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-04-24
Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-04-24 -
 Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-04-24
Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-04-24 -
 Comment répéter efficacement les caractères de chaîne pour l'indentation en C #?Répétant une chaîne pour l'indentation Lorsque vous intelliez une chaîne basée sur la profondeur d'un élément, il est pratique d'a...La programmation Publié le 2025-04-24
Comment répéter efficacement les caractères de chaîne pour l'indentation en C #?Répétant une chaîne pour l'indentation Lorsque vous intelliez une chaîne basée sur la profondeur d'un élément, il est pratique d'a...La programmation Publié le 2025-04-24 -
 FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-04-24
FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-04-24 -
 Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-04-24
Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-04-24 -
 Quelle méthode pour déclarer plusieurs variables en JavaScript est plus maintenable?déclarant plusieurs variables dans javascript: explorant deux méthodes dans javascript, les développeurs rencontrent souvent la nécessité de d...La programmation Publié le 2025-04-24
Quelle méthode pour déclarer plusieurs variables en JavaScript est plus maintenable?déclarant plusieurs variables dans javascript: explorant deux méthodes dans javascript, les développeurs rencontrent souvent la nécessité de d...La programmation Publié le 2025-04-24
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























