Configurer React avec Vite étape par étape
Vite est un Build Tools moderne conçu pour offrir une expérience de développement rapide et efficace, en particulier pour les applications basées sur JavaScript telles que React, Vue et autres.
Vite lui-même se concentre davantage sur la vitesse de développement avec une configuration minimale et des temps de chargement plus rapides pendant le processus de développement. Les temps de création de production sont également généralement plus rapides grâce aux optimisations du cumul
Dans ce tutoriel, vous apprendrez comment installer Reactjs avec Vite étape par étape
Étape 1
Ouvrez l'application terminal que vous avez, ici j'utilise cmder, et allez dans le dossier où vous souhaitez installer l'application

Étape 2
Pour effectuer le processus d'installation, vous pouvez utiliser "yarn" ou "npm",
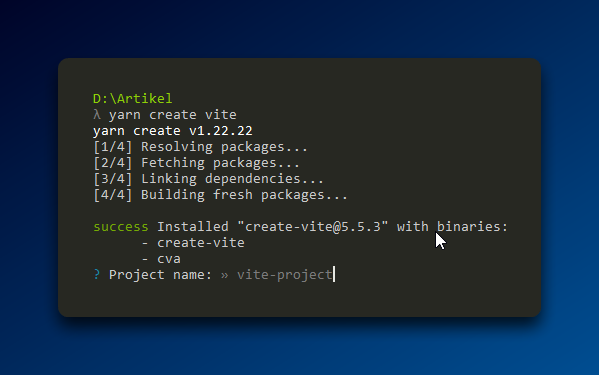
tapez la commande suivante dans votre terminal,
##NPM npm create vite@latest ##YARN yarn create vite
J'utilise du fil.
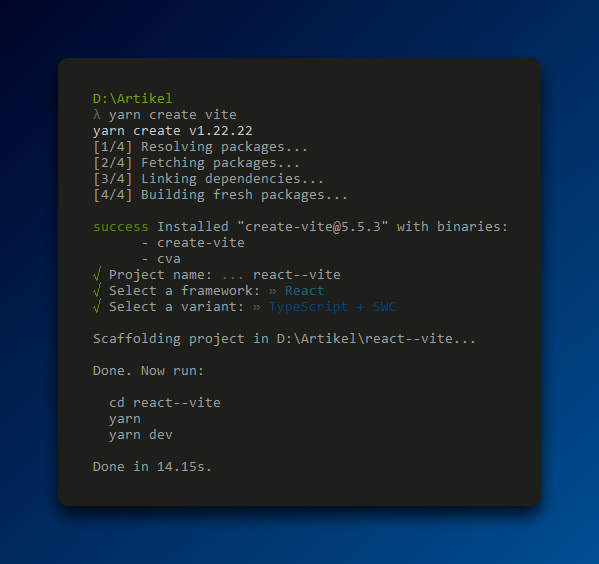
Après avoir exécuté la commande ci-dessus, il vous sera demandé de saisir le nom de l'application que vous souhaitez créer, comme indiqué dans l'image suivante

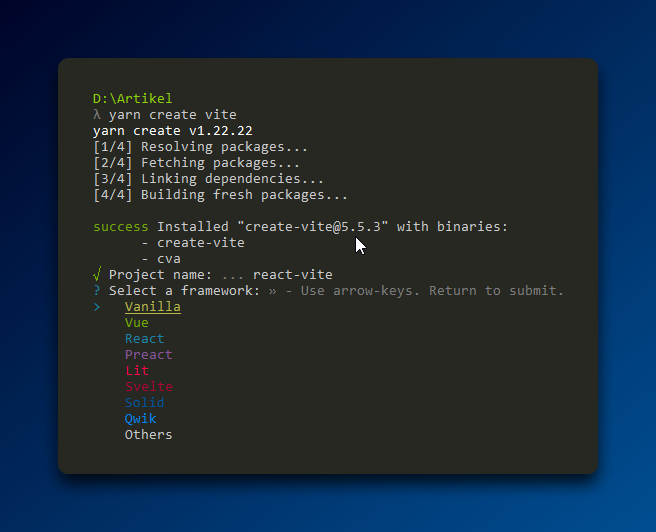
Étape 3
Vous verrez une liste ; utilisez les touches fléchées pour vous déplacer de haut en bas dans la liste, cliquez sur Entrée pour sélectionner votre option préférée.
Dans cette étape, nous choisirons React

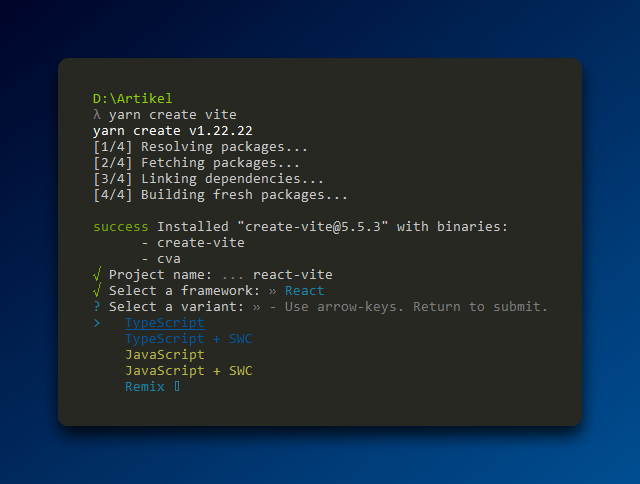
Étape 3
Vous verrez cinq options parmi lesquelles choisir, accédez et sélectionnez
ici, je choisirai Typescript SWC

Et c'est tout; Vous avez maintenant votre projet Vite

Étape 4
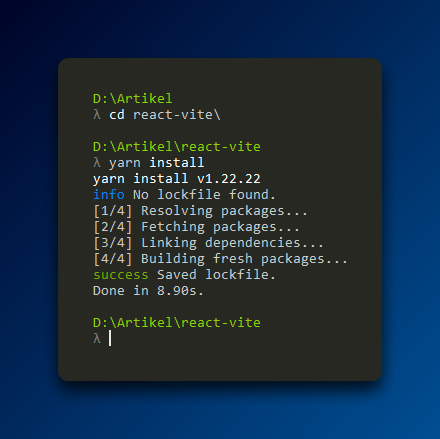
Comme indiqué dans les résultats finaux de l'étape 3, vous êtes invité à entrer le dossier d'application que vous avez créé, puis à exécuter la commande qui vous a été demandée
### masuk ke folder aplikasi anda cd react-vite ### install dependencies yarn install

Étape 5
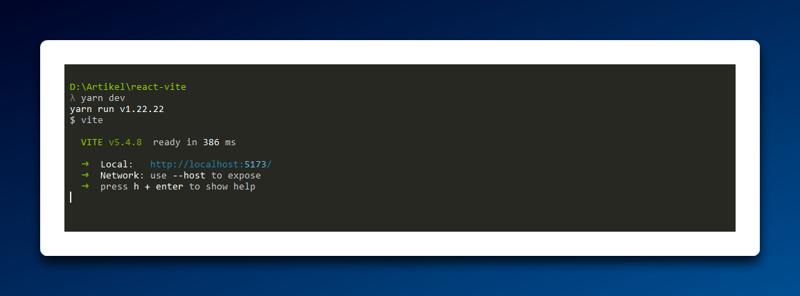
Une fois tous les processus de l'étape 4 réussis, pour exécuter l'application, vous devez exécuter la commande suivante
### npm npm run dev ### yarn yarn dev

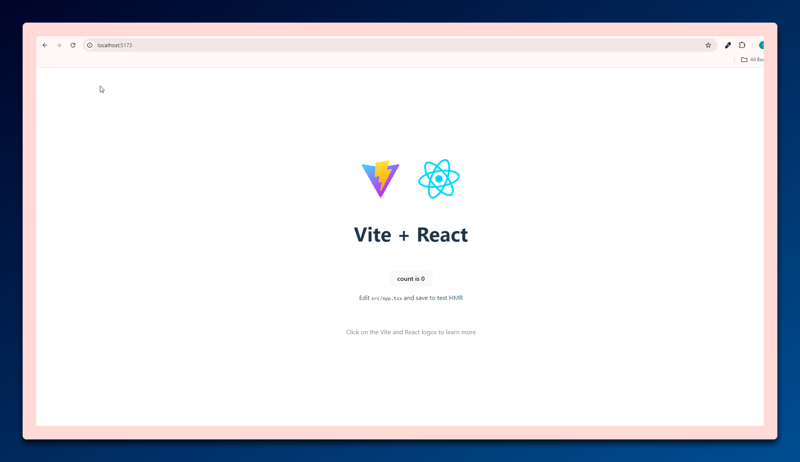
Une fois l'application exécutée avec succès, vous pouvez accéder à l'application selon le lien affiché dans le terminal

Conclusion:
Vous voyez, ce n'est pas difficile du tout et l'ensemble du processus ne prend pas longtemps.
Vous avez maintenant appris avec succès à installer des applications ReactJS à l'aide de Vitejs
Merci
-
 Async void vs tâche asynchrone dans ASP.NET: Pourquoi la méthode asynchrone void lance-t-elle parfois des exceptions?Comprendre la distinction entre la tâche asynchrone void et asynchrone dans asp.net dans les applications ASP.net, le programme asynchronique ...La programmation Publié le 2025-05-06
Async void vs tâche asynchrone dans ASP.NET: Pourquoi la méthode asynchrone void lance-t-elle parfois des exceptions?Comprendre la distinction entre la tâche asynchrone void et asynchrone dans asp.net dans les applications ASP.net, le programme asynchronique ...La programmation Publié le 2025-05-06 -
 Quelle est la différence entre les fonctions imbriquées et les fermetures en pythonfonctions imbriquées par rapport aux fermetures en python Bien que les fonctions imbriquées dans Python ressemblent superficiellement Non-Clos...La programmation Publié le 2025-05-06
Quelle est la différence entre les fonctions imbriquées et les fermetures en pythonfonctions imbriquées par rapport aux fermetures en python Bien que les fonctions imbriquées dans Python ressemblent superficiellement Non-Clos...La programmation Publié le 2025-05-06 -
 Comment éviter les fuites de mémoire lors de la tranchage du langage GO?la fuite de la mémoire dans les tranches go Comprendre les fuites de mémoire dans les tranches de go peut être un défi. Cet article vise à app...La programmation Publié le 2025-05-06
Comment éviter les fuites de mémoire lors de la tranchage du langage GO?la fuite de la mémoire dans les tranches go Comprendre les fuites de mémoire dans les tranches de go peut être un défi. Cet article vise à app...La programmation Publié le 2025-05-06 -
 Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-05-06
Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-05-06 -
 Comment modifier efficacement l'attribut CSS du ": après" pseudo-élément utilisant jQuery?Comprendre les limites des pseudo-éléments dans jQuery: accéder au ": après" sélecteur dans le développement Web, des pseudo-élément...La programmation Publié le 2025-05-06
Comment modifier efficacement l'attribut CSS du ": après" pseudo-élément utilisant jQuery?Comprendre les limites des pseudo-éléments dans jQuery: accéder au ": après" sélecteur dans le développement Web, des pseudo-élément...La programmation Publié le 2025-05-06 -
 Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-05-06
Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-05-06 -
 Recherchez la méthode de l'élément de script qui exécute actuellement JavaScriptComment faire référence à l'élément de script qui a chargé le script en cours d'exécution comprendre le problème Dans certains scénari...La programmation Publié le 2025-05-06
Recherchez la méthode de l'élément de script qui exécute actuellement JavaScriptComment faire référence à l'élément de script qui a chargé le script en cours d'exécution comprendre le problème Dans certains scénari...La programmation Publié le 2025-05-06 -
 Comment répéter efficacement les caractères de chaîne pour l'indentation en C #?Répétant une chaîne pour l'indentation Lorsque vous intelliez une chaîne basée sur la profondeur d'un élément, il est pratique d'a...La programmation Publié le 2025-05-06
Comment répéter efficacement les caractères de chaîne pour l'indentation en C #?Répétant une chaîne pour l'indentation Lorsque vous intelliez une chaîne basée sur la profondeur d'un élément, il est pratique d'a...La programmation Publié le 2025-05-06 -
 Pourquoi les jointures à gauche ressemblent-elles à des intra-connexions lors du filtrage dans la clause où dans la table droite?gauche join conundrum: heures de sorcellerie quand elle se transforme en jointure intérieure dans le domaine d'un assistant de base de donné...La programmation Publié le 2025-05-06
Pourquoi les jointures à gauche ressemblent-elles à des intra-connexions lors du filtrage dans la clause où dans la table droite?gauche join conundrum: heures de sorcellerie quand elle se transforme en jointure intérieure dans le domaine d'un assistant de base de donné...La programmation Publié le 2025-05-06 -
 Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-05-06
Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-05-06 -
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-05-06
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-05-06 -
 Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-05-06
Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-05-06 -
 Comment insérer efficacement les données dans plusieurs tables MySQL dans une seule transaction?insérer MySql dans plusieurs tables Tenter d'insérer des données dans plusieurs tables avec une seule requête MySQL peut donner des résult...La programmation Publié le 2025-05-06
Comment insérer efficacement les données dans plusieurs tables MySQL dans une seule transaction?insérer MySql dans plusieurs tables Tenter d'insérer des données dans plusieurs tables avec une seule requête MySQL peut donner des résult...La programmation Publié le 2025-05-06 -
 Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-05-06
Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-05-06 -
 Comment empêcher les soumissions en double après la rafraîchissement du formulaire?Empêcher les soumissions en double avec une manipulation de rafraîchissement dans le développement Web, il est courant d'informer le probl...La programmation Publié le 2025-05-06
Comment empêcher les soumissions en double après la rafraîchissement du formulaire?Empêcher les soumissions en double avec une manipulation de rafraîchissement dans le développement Web, il est courant d'informer le probl...La programmation Publié le 2025-05-06
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























