SetTimeout n'est pas la même chose que vous le pensez
Lorsque les développeurs rencontrent pour la première fois setTimeout en JavaScript, cela semble souvent être un outil simple pour retarder l'exécution d'une fonction. Cependant, comprendre comment setTimeout interagit avec le runtime JavaScript et la boucle d'événements peut révéler un comportement inattendu, en particulier dans certaines conditions. Et ce n'est pas seulement setTimeout ; des complexités similaires surviennent également avec setInterval et d’autres fonctions asynchrones.
La boucle événementielle : un bref aperçu
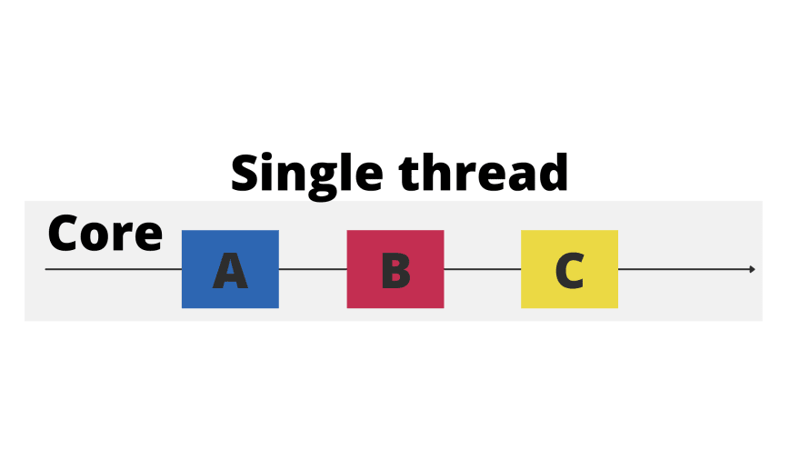
JavaScript est monothread, ce qui signifie qu'il ne peut exécuter qu'un seul morceau de code à la fois. Malgré cela, la boucle d'événements permet à JavaScript d'effectuer des opérations non bloquantes. Il y parvient en déchargeant des tâches telles que des minuteries, des requêtes réseau ou des opérations d'E/S vers le navigateur ou l'API Node.js. Une fois ces tâches terminées, leurs fonctions de rappel sont remises en file d'attente dans la boucle d'événements pour exécution.

Comment fonctionne setTimeout
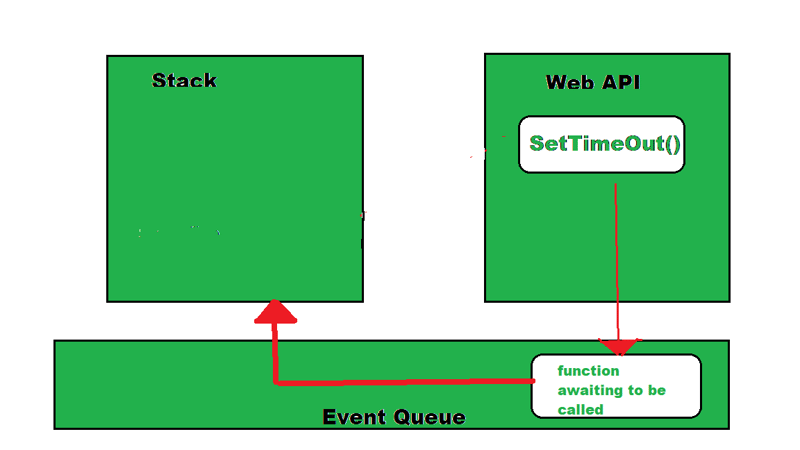
Lorsque vous appelez setTimeout, vous demandez au moteur JavaScript d'exécuter une fonction après une période spécifiée. Cela se fait en ajoutant la fonction de rappel à la file d'attente de la boucle d'événements. Cependant, le délai spécifié est le temps minimum que le moteur doit attendre avant d'ajouter le rappel à la file d'attente, et non un temps d'exécution garanti. Voici comment cela fonctionne en détail :
Appel initial : lorsque setTimeout est invoqué avec une fonction de rappel et un délai, le moteur JavaScript l'enregistre dans l'environnement API Web fourni par le navigateur ou Node.js.
Timer : l'API Web démarre une minuterie pour le délai spécifié. Pendant cette période, la pile d'appels principale continue d'exécuter tout code synchrone qui suit l'appel setTimeout.
Mise en file d'attente de rappel : une fois le délai écoulé, l'API Web n'exécute pas immédiatement le rappel. Au lieu de cela, il déplace la fonction de rappel vers la file d'attente des événements.
Boucle d'événements : La boucle d'événements, qui surveille en permanence la pile d'appels et la file d'attente des événements, entre en jeu. Si la pile d'appels est vide, ce qui signifie qu'aucune tâche n'est en cours d'exécution, la boucle d'événements prend la première fonction de la file d'attente d'événements et la place sur la pile d'appels pour exécution.
Exécution : la fonction de rappel est finalement exécutée lorsqu'elle atteint le sommet de la pile d'appels.
Il est important de noter que si la pile d'appels est occupée par d'autres tâches à l'expiration du délai, il peut y avoir des délais supplémentaires avant l'exécution de la fonction de rappel. En effet, la boucle d'événements doit attendre que la pile d'appels soit vide avant de pouvoir traiter la fonction de rappel à partir de la file d'attente d'événements.

Le problème de blocage
Un malentendu courant consiste à supposer que setTimeout exécutera toujours le rappel après le délai exact spécifié. Si la boucle d'événement est bloquée par du code synchrone, comme une boucle infinie ou un calcul de longue durée, le rappel ne sera pas exécuté tant que la boucle d'événement n'est pas libre.
Considérez le scénario suivant :
console.log('Program started at: ' new Date().toLocaleTimeString());
const programStartTime = Date.now();
function blockExecutionForThirtySeconds() {
while (true) {
const currentTime = Date.now();
if (currentTime - programStartTime > 30000) {
console.log('Blocking execution completed after 30 seconds...');
return true;
}
}
}
console.log('Setting setTimeout for 1 second.');
setTimeout(() => {
console.log('setTimeout executed after 30 seconds instead of 1 second: ' new Date().toLocaleTimeString());
}, 1000);
blockExecutionForThirtySeconds();
Dans cet exemple, la fonction blockExecutionForThirtySeconds bloque la boucle d'événement avec une boucle infinie qui s'exécute pendant 30 secondes. Même si setTimeout est configuré pour s'exécuter après 1 seconde, il ne s'exécutera qu'après la fin de blockExecutionForThirtySeconds, soit après 30 secondes.

Implications dans le monde réel
Comprendre ce comportement est crucial pour les développeurs, en particulier lors de l'écriture de code impliquant des délais d'attente, des intervalles ou un traitement asynchrone. Une mauvaise compréhension du fonctionnement de setTimeout peut entraîner des problèmes de performances et des bogues difficiles à retracer. Si un morceau de code effectue des calculs lourds ou des tâches de longue durée et bloque la boucle d'événements, tous les rappels setTimeout, résolutions de promesses et autres opérations asynchrones seront retardés jusqu'à ce que la boucle d'événements soit libre.
Conclusion
setTimeout est un outil puissant en JavaScript pour retarder l'exécution du code, mais il est important d'en comprendre les nuances. Le délai spécifié est le temps d'attente minimum avant que la fonction puisse être mise en file d'attente pour exécution. Le temps d'exécution réel dépend de l'état de la boucle d'événements. La maîtrise des opérations asynchrones et de la gestion des boucles d'événements est essentielle pour écrire des applications JavaScript efficaces et réactives.
-
 Comment inclure CSS dans PHP : un guide détailléInclure des fichiers CSS avec PHP : un guide completLorsque vous travaillez avec le développement Web, l'incorporation de styles CSS dans votre co...La programmation Publié le 2024-11-06
Comment inclure CSS dans PHP : un guide détailléInclure des fichiers CSS avec PHP : un guide completLorsque vous travaillez avec le développement Web, l'incorporation de styles CSS dans votre co...La programmation Publié le 2024-11-06 -
 Comment puis-je récupérer le texte des balises Div à l'aide de JavaScript (sans jQuery) ?Comment récupérer le texte d'une balise Div à l'aide de JavaScript (sans jQuery)Pour obtenir le contenu textuel d'un élément div uniquemen...La programmation Publié le 2024-11-06
Comment puis-je récupérer le texte des balises Div à l'aide de JavaScript (sans jQuery) ?Comment récupérer le texte d'une balise Div à l'aide de JavaScript (sans jQuery)Pour obtenir le contenu textuel d'un élément div uniquemen...La programmation Publié le 2024-11-06 -
 Comment puis-je compter le nombre de lignes dans un élément DOM ?Comptage des lignes dans les éléments DOMIl est possible de déterminer le nombre de lignes de texte dans un élément DOM, mais cela nécessite une certa...La programmation Publié le 2024-11-06
Comment puis-je compter le nombre de lignes dans un élément DOM ?Comptage des lignes dans les éléments DOMIl est possible de déterminer le nombre de lignes de texte dans un élément DOM, mais cela nécessite une certa...La programmation Publié le 2024-11-06 -
 Comment puis-je convertir java.util.Date en Instant, OffsetDateTime ou ZonedDateTime de java.time ?Convertir java.util.Date en Instant, OffsetDateTime ou ZonedDateTime de java.timeAlors que nous migrons vers le framework java.time moderne , il est e...La programmation Publié le 2024-11-06
Comment puis-je convertir java.util.Date en Instant, OffsetDateTime ou ZonedDateTime de java.time ?Convertir java.util.Date en Instant, OffsetDateTime ou ZonedDateTime de java.timeAlors que nous migrons vers le framework java.time moderne , il est e...La programmation Publié le 2024-11-06 -
 Développement React efficace : tirer parti du contexte et des hooks pour une gestion transparente des donnéesIntroduction L'API Context de React vous permet de partager des données globalement dans votre application, tandis que les Hooks offrent ...La programmation Publié le 2024-11-06
Développement React efficace : tirer parti du contexte et des hooks pour une gestion transparente des donnéesIntroduction L'API Context de React vous permet de partager des données globalement dans votre application, tandis que les Hooks offrent ...La programmation Publié le 2024-11-06 -
 Modèle de conception de proxyDans mes blogs précédents, j'ai exploré divers modèles de conception créative qui traitent des mécanismes de création d'objets. Il est mainten...La programmation Publié le 2024-11-06
Modèle de conception de proxyDans mes blogs précédents, j'ai exploré divers modèles de conception créative qui traitent des mécanismes de création d'objets. Il est mainten...La programmation Publié le 2024-11-06 -
 Pouvez-vous intégrer un script en ligne dans un fichier JavaScript externe à l'aide de l'attribut \"src\" ?Pouvez-vous intégrer un script en ligne dans un fichier JavaScript externe à l'aide de l'attribut SRC ?Bien que JavaScript soit généralement i...La programmation Publié le 2024-11-06
Pouvez-vous intégrer un script en ligne dans un fichier JavaScript externe à l'aide de l'attribut \"src\" ?Pouvez-vous intégrer un script en ligne dans un fichier JavaScript externe à l'aide de l'attribut SRC ?Bien que JavaScript soit généralement i...La programmation Publié le 2024-11-06 -
 Comment suivre la progression des requêtes HTTP POST dans Go ?Suivi de la progression des requêtes HTTP POST dans GoLors de l'envoi de fichiers et d'images volumineux via des requêtes POST, les développeu...La programmation Publié le 2024-11-06
Comment suivre la progression des requêtes HTTP POST dans Go ?Suivi de la progression des requêtes HTTP POST dans GoLors de l'envoi de fichiers et d'images volumineux via des requêtes POST, les développeu...La programmation Publié le 2024-11-06 -
 Comment puis-je obtenir une liste des noms de fichiers d’un dossier en Java ?Obtention des noms de fichiers dans un dossier à l'aide de JavaLa tâche consistant à obtenir une liste de noms de fichiers dans un répertoire est ...La programmation Publié le 2024-11-06
Comment puis-je obtenir une liste des noms de fichiers d’un dossier en Java ?Obtention des noms de fichiers dans un dossier à l'aide de JavaLa tâche consistant à obtenir une liste de noms de fichiers dans un répertoire est ...La programmation Publié le 2024-11-06 -
 Tuyaux angulaires : un guide completPipes dans Angular sont des fonctions simples utilisées pour transformer des données dans des modèles sans modifier les données sous-jacentes. Les tuy...La programmation Publié le 2024-11-06
Tuyaux angulaires : un guide completPipes dans Angular sont des fonctions simples utilisées pour transformer des données dans des modèles sans modifier les données sous-jacentes. Les tuy...La programmation Publié le 2024-11-06 -
 Tailwind CSS et mode sombreDans cet article, nous explorerons comment implémenter le mode sombre dans Tailwind CSS. Le mode sombre est devenu une tendance de conception populair...La programmation Publié le 2024-11-06
Tailwind CSS et mode sombreDans cet article, nous explorerons comment implémenter le mode sombre dans Tailwind CSS. Le mode sombre est devenu une tendance de conception populair...La programmation Publié le 2024-11-06 -
 Comment effectuer des requêtes JOIN à l'aide de la méthode Find de CakePHP ?Méthode de recherche CakePHP avec JOINLa méthode de recherche CakePHP fournit un moyen puissant de récupérer des données de la base de données, y comp...La programmation Publié le 2024-11-06
Comment effectuer des requêtes JOIN à l'aide de la méthode Find de CakePHP ?Méthode de recherche CakePHP avec JOINLa méthode de recherche CakePHP fournit un moyen puissant de récupérer des données de la base de données, y comp...La programmation Publié le 2024-11-06 -
 Comment puis-je réutiliser des générateurs en Python sans recalculer ni stocker les résultats ?Réutilisation de générateurs en Python avec réinitialisationEn Python, les générateurs sont des outils puissants pour itérer sur des séquences d'é...La programmation Publié le 2024-11-06
Comment puis-je réutiliser des générateurs en Python sans recalculer ni stocker les résultats ?Réutilisation de générateurs en Python avec réinitialisationEn Python, les générateurs sont des outils puissants pour itérer sur des séquences d'é...La programmation Publié le 2024-11-06 -
 Principales extensions de code S pour les développeurs JavaScriptJavaScript évolue rapidement, tout comme l'écosystème d'outils qui l'entoure. En tant que développeur, vous souhaitez rendre votre flux de...La programmation Publié le 2024-11-06
Principales extensions de code S pour les développeurs JavaScriptJavaScript évolue rapidement, tout comme l'écosystème d'outils qui l'entoure. En tant que développeur, vous souhaitez rendre votre flux de...La programmation Publié le 2024-11-06 -
 Comment utiliser la balise de sortie HTML pour afficher le résultat d'un calcul.Content de te revoir! J'espère que tout le monde a apprécié son week-end. Aujourd'hui, revenons aux balises HTML et concentrons-nous sur la ba...La programmation Publié le 2024-11-06
Comment utiliser la balise de sortie HTML pour afficher le résultat d'un calcul.Content de te revoir! J'espère que tout le monde a apprécié son week-end. Aujourd'hui, revenons aux balises HTML et concentrons-nous sur la ba...La programmation Publié le 2024-11-06
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























