 Page de garde > La programmation > Comment supprimer la flèche sur le numéro de type d'entrée avec Tailwind CSS
Page de garde > La programmation > Comment supprimer la flèche sur le numéro de type d'entrée avec Tailwind CSS
Comment supprimer la flèche sur le numéro de type d'entrée avec Tailwind CSS
Lors de la conception de formulaires avec Tailwind CSS, vous souhaiterez peut-être supprimer les flèches par défaut (également appelées flèches) des champs de saisie de nombres. Ces flèches peuvent interférer avec les conceptions personnalisées et sont difficiles à styliser de manière cohérente sur différents navigateurs.
Dans ce didacticiel, nous explorerons comment y parvenir en utilisant Tailwind CSS, à la fois avec des styles en ligne et via une approche CSS globale.
Le problème
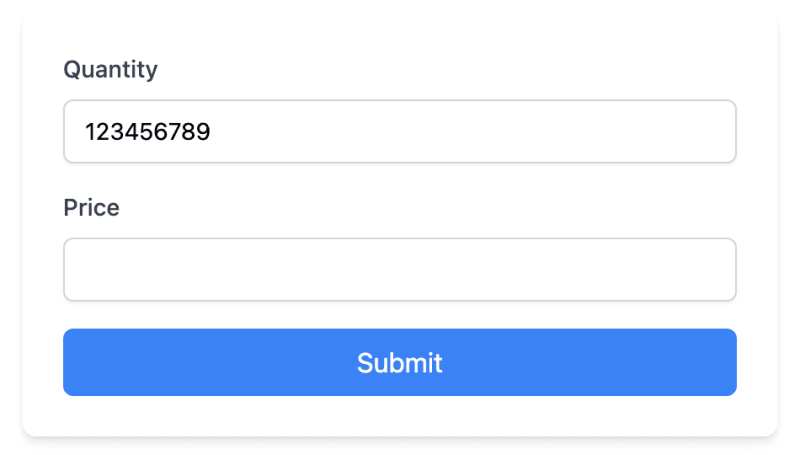
Par défaut, les navigateurs ajoutent des flèches d'incrémentation et de décrémentation aux éléments . Bien que fonctionnelles, ces flèches entrent souvent en conflit avec les conceptions personnalisées et peuvent être difficiles à styliser uniformément sur différents navigateurs.

La solution
Nous utiliserons les classes utilitaires CSS Tailwind pour supprimer ces flèches et créer des entrées numériques propres et personnalisées. Nous verrons également comment appliquer ce style à l'échelle mondiale pour des projets plus importants.
Approche en ligne
Commençons par un exemple qui utilise les classes Tailwind en ligne :
Les classes clés pour supprimer les flèches sont :
- [apparence:textfield] : supprime le style par défaut dans Firefox.
- [&::-webkit-outer-spin-button]:apparence-none : supprime le bouton de rotation externe dans les navigateurs WebKit.
- [&::-webkit-inner-spin-button]:apparence-none : supprime le bouton de rotation interne dans les navigateurs WebKit.

Approche globale
Pour les projets plus importants, vous souhaiterez peut-être appliquer ce style à toutes les entrées numériques. Vous pouvez le faire en ajoutant des styles à votre fichier CSS global :
Ouvrez votre fichier global.css (ou équivalent, comme app.css ou styles.css) en fonction de votre framework et de votre configuration.
Ajoutez le CSS suivant :
/* In your global.css file */
@layer utilities {
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type="number"] {
-moz-appearance: textfield;
}
}
- Assurez-vous que ce fichier CSS est importé dans votre fichier CSS Tailwind principal ou inclus dans votre code HTML.
Après avoir ajouté ces styles globaux, vous pouvez simplifier votre code HTML :
Remarquez que nous avons supprimé les classes de suppression de flèches des entrées individuelles, car elles sont désormais gérées par le CSS global.
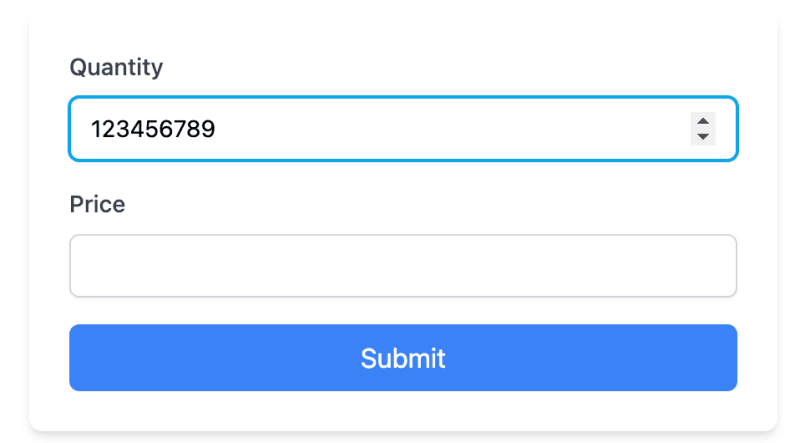
Ajout de flèches personnalisées
Bien que la suppression des flèches par défaut améliore la cohérence de la conception, vous souhaiterez peut-être ajouter des boutons d'incrémentation/décrémentation personnalisés pour une meilleure expérience utilisateur. Voici comment créer des flèches personnalisées qui correspondent au design de notre formulaire :
Décomposons les éléments clés de cette implémentation :
Nous enveloppons l'entrée dans un div à positionnement relatif pour permettre le positionnement absolu de nos boutons personnalisés.
Le champ de saisie conserve son style d'origine, y compris les classes pour supprimer les flèches par défaut :
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none
- Nous ajoutons un div avec un positionnement absolu pour contenir nos boutons personnalisés :
Cela positionne les boutons sur le côté droit de l'entrée et les centre verticalement.
- Chaque bouton est conçu pour se fondre dans l'entrée :
- h-full fait en sorte que le bouton remplisse la hauteur de l'entrée.
- border-l ajoute un séparateur subtil entre les boutons.
- text-gray-500 et hover:text-sky-500 fournissent un changement de couleur au survol qui correspond à l'état de focus de notre formulaire.
Nous utilisons des icônes SVG pour les flèches haut et bas, dimensionnées de manière appropriée avec w-4 h-4.
Les événements onclick utilisent les méthodes stepUp() et stepDown() de JavaScript pour modifier la valeur d'entrée :
onclick="document.getElementById('quantity').stepUp()" onclick="document.getElementById('quantity').stepDown()"Considérations importantes
Il y a quelques éléments à prendre en compte :
La suppression des flèches peut affecter les utilisateurs qui les utilisent. Envisagez de proposer des méthodes alternatives d'incrémentation/décrémentation si nécessaire.
Cette solution fonctionne dans les navigateurs modernes. Les navigateurs plus anciens peuvent nécessiter du CSS ou du JavaScript supplémentaire.
Conclusion
En implémentant cela, en ligne ou globalement, vous pouvez supprimer efficacement les flèches par défaut des entrées numériques dans votre projet.
Pour ceux qui cherchent à améliorer davantage leur processus de développement CSS Tailwind, consultez le générateur de pages DevDojo Tails, qui peut vous aider à créer facilement des designs étonnants.
Bon codage !
-
 Comment puis-je sélectionner par programmation tout le texte dans un clic div sur la souris?Sélection du texte div sur la souris Cliquez sur Question Étant donné un élément div avec du contenu de texte, comment l'utilisateur peut-...La programmation Publié le 2025-07-06
Comment puis-je sélectionner par programmation tout le texte dans un clic div sur la souris?Sélection du texte div sur la souris Cliquez sur Question Étant donné un élément div avec du contenu de texte, comment l'utilisateur peut-...La programmation Publié le 2025-07-06 -
 Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-07-06
Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-07-06 -
 Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec des demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-07-06
Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec des demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-07-06 -
 Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-07-06
Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-07-06 -
 Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-07-06
Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-07-06 -
 Comment découvrir dynamiquement les types de packages d'exportation dans le langage Go?Recherche de types de packages exportés dynamiquement Contrairement aux capacités de découverte de type limité dans le package de réflect, cet...La programmation Publié le 2025-07-06
Comment découvrir dynamiquement les types de packages d'exportation dans le langage Go?Recherche de types de packages exportés dynamiquement Contrairement aux capacités de découverte de type limité dans le package de réflect, cet...La programmation Publié le 2025-07-06 -
 Comment puis-je lire efficacement un grand fichier dans l'ordre inverse à l'aide de Python?en lisant un fichier dans l'ordre inverse dans python Si vous travaillez avec un grand fichier et que vous devez lire son contenu de la de...La programmation Publié le 2025-07-06
Comment puis-je lire efficacement un grand fichier dans l'ordre inverse à l'aide de Python?en lisant un fichier dans l'ordre inverse dans python Si vous travaillez avec un grand fichier et que vous devez lire son contenu de la de...La programmation Publié le 2025-07-06 -
 Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-07-06
Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-07-06 -
 Quand utiliser "essayez" au lieu de "si" pour détecter les valeurs variables dans Python?en utilisant "essayez" vs. "if" pour tester la valeur de variable dans python dans python, il existe des situations où vous ...La programmation Publié le 2025-07-06
Quand utiliser "essayez" au lieu de "si" pour détecter les valeurs variables dans Python?en utilisant "essayez" vs. "if" pour tester la valeur de variable dans python dans python, il existe des situations où vous ...La programmation Publié le 2025-07-06 -
 Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-07-06
Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-07-06 -
 Les paramètres de modèle dans la fonction consévale C ++ 20 peuvent-ils dépendre des paramètres de fonction?Fonctions et paramètres de modèle constitutifs dépendants des arguments de fonction En C Compile-Time. C 20 Fonctions Consévales C 20 in...La programmation Publié le 2025-07-06
Les paramètres de modèle dans la fonction consévale C ++ 20 peuvent-ils dépendre des paramètres de fonction?Fonctions et paramètres de modèle constitutifs dépendants des arguments de fonction En C Compile-Time. C 20 Fonctions Consévales C 20 in...La programmation Publié le 2025-07-06 -
 Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-07-06
Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-07-06 -
 Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat Clause actuelle_timestamp. Cette limitation s'est étendue aux entiers INT, BigInt et SmallInt lorsqu'...La programmation Publié le 2025-07-06
Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat Clause actuelle_timestamp. Cette limitation s'est étendue aux entiers INT, BigInt et SmallInt lorsqu'...La programmation Publié le 2025-07-06 -
 Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-07-06
Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-07-06 -
 Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-07-06
Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-07-06
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























