 Page de garde > La programmation > Projet recommandé : déploiement de MobileNet avec TensorFlow.js et Flask
Page de garde > La programmation > Projet recommandé : déploiement de MobileNet avec TensorFlow.js et Flask
Projet recommandé : déploiement de MobileNet avec TensorFlow.js et Flask
Débloquez la puissance du machine learning dans vos applications web avec ce projet complet du LabEx. Dans ce cours pratique, vous apprendrez à déployer un modèle MobileNetV2 pré-entraîné à l'aide de TensorFlow.js dans une application Web Flask, permettant une classification transparente des images directement dans le navigateur.

Plongez dans le monde de l'apprentissage automatique interactif sur le Web
À mesure que le paysage numérique continue d'évoluer, la demande d'applications Web interactives et réactives tirant parti des dernières avancées en matière d'apprentissage automatique (ML) est en augmentation. Ce projet, Déploiement de MobileNet avec TensorFlow.js et Flask, vous donne les compétences nécessaires pour créer de telles applications, vous permettant ainsi de mettre la puissance de l'apprentissage en profondeur à la portée de vos utilisateurs.
Points saillants du projet
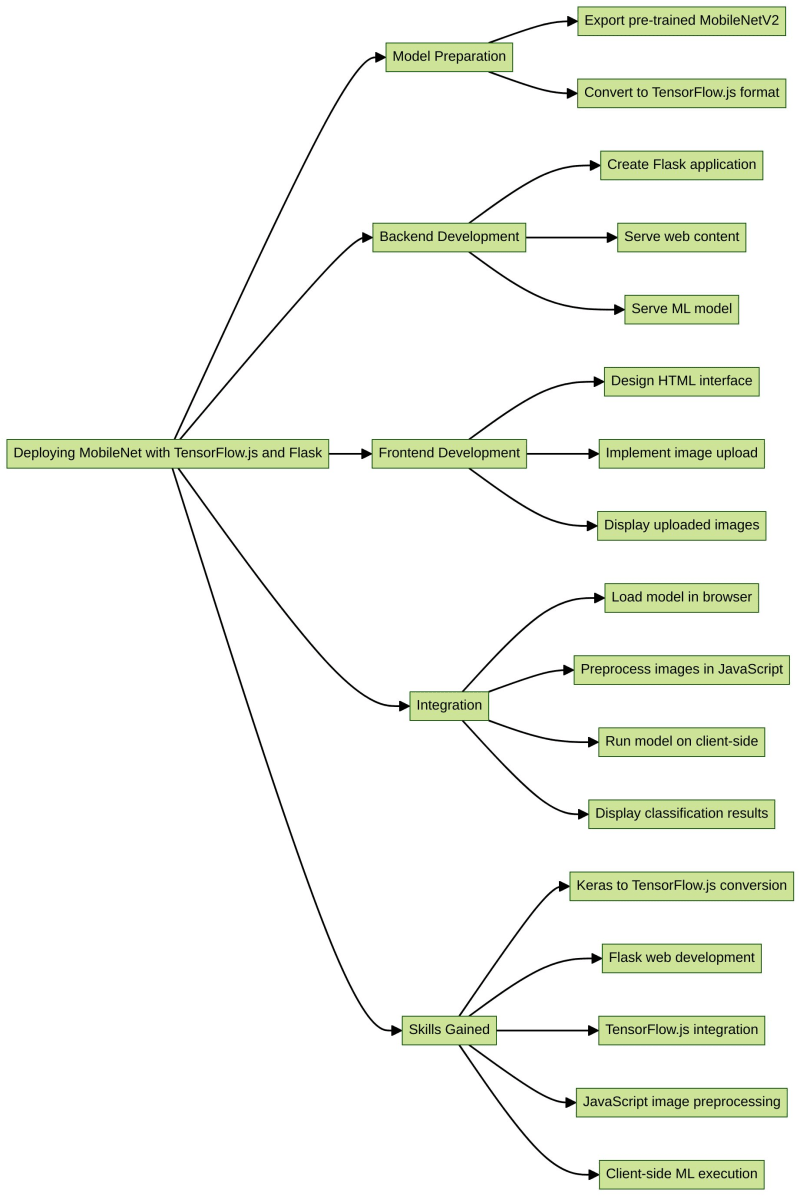
Tout au long de ce projet, vous embarquerez pour un voyage passionnant, explorant les aspects clés suivants :
1. Exportation d'un modèle MobileNetV2 pré-entraîné
Découvrez comment exporter un modèle MobileNetV2 pré-entraîné de Keras vers un format compatible TensorFlow.js, permettant une intégration transparente avec votre application Web.
2. Développer un backend Flask
Découvrez le processus de création d'une application Flask simple pour servir votre contenu Web et votre modèle d'apprentissage automatique, en fournissant un backend robuste pour votre application Web interactive.
3. Concevoir une interface utilisateur intuitive
Plongez dans l'art de concevoir une page HTML qui permet aux utilisateurs de télécharger et d'afficher des images à des fins de classification, créant ainsi une expérience attrayante et conviviale.
4. Intégration de TensorFlow.js
Explorez la puissance de TensorFlow.js et découvrez comment charger le modèle exporté dans le navigateur, activant ainsi les capacités d'apprentissage automatique côté client.
5. Prétraitement d'image en JavaScript
Comprenez l'importance du prétraitement des images pour répondre aux exigences d'entrée du modèle MobileNetV2 et implémentez les étapes nécessaires en JavaScript.
6. Exécution du modèle et affichage des résultats
Soyez témoin de la magie lorsque vous exécutez le modèle d'apprentissage automatique dans le navigateur et affichez dynamiquement les résultats de la classification sur la page Web, offrant ainsi à vos utilisateurs des informations en temps réel.
Libérez votre potentiel avec ce projet
En complétant ce projet, vous obtiendrez la possibilité de :
- Convertissez les modèles Keras pré-entraînés dans un format compatible avec TensorFlow.js, libérant ainsi le potentiel de l'apprentissage automatique côté client.
- Développez une application Web basée sur Flask pour diffuser votre contenu basé sur l'apprentissage automatique.
- Intégrez TensorFlow.js de manière transparente dans votre application Web, permettant l'exécution de tâches de ML directement dans le navigateur.
- Prétraitez les images en JavaScript pour garantir la compatibilité avec les modèles d'apprentissage en profondeur.
- Exploitez un modèle MobileNetV2 pré-entraîné pour classer les images et afficher les résultats de manière dynamique sur la page Web.
Embarquez pour ce voyage passionnant et inscrivez-vous dès aujourd'hui au projet « Déployer MobileNet avec TensorFlow.js et Flask ». Libérez la puissance de l'apprentissage automatique interactif basé sur le Web et élevez vos compétences en développement Web vers de nouveaux sommets.
Favoriser l'apprentissage pratique avec le LabEx
LabEx est une plateforme d'apprentissage de la programmation distinctive qui offre une expérience en ligne immersive. Chaque cours du LabEx est accompagné d'un environnement Playground dédié, permettant aux apprenants de mettre immédiatement en pratique leurs nouvelles connaissances. Cette intégration transparente de la théorie et de l'application est une caractéristique de l'approche LabEx, ce qui en fait un choix idéal pour les développeurs débutants et en herbe.
Les tutoriels étape par étape proposés par le LabEx sont minutieusement conçus pour guider les apprenants tout au long du processus d'apprentissage. Chaque étape est appuyée par une vérification automatisée, garantissant que les apprenants reçoivent en temps opportun des commentaires sur leurs progrès et leur compréhension. Cette expérience d'apprentissage structurée permet de construire une base solide, tandis que l'assistant d'apprentissage basé sur l'IA fait passer l'expérience au niveau supérieur.
L'assistant d'apprentissage IA du LabEx fournit un soutien inestimable, proposant une correction des erreurs de code et des explications de concepts pour aider les apprenants à surmonter les défis et à approfondir leur compréhension. Cette assistance personnalisée garantit que les apprenants ne se sentent jamais perdus ou dépassés, favorisant ainsi un environnement d'apprentissage positif et productif.
En combinant la commodité de l'apprentissage en ligne avec la puissance de la pratique pratique et un support basé sur l'IA, le LabEx permet aux apprenants de libérer leur plein potentiel et d'accélérer leur parcours vers la maîtrise des compétences en programmation et en apprentissage automatique.
Vous voulez en savoir plus ?
- ? Explorez 20 arbres de compétences
- ? Pratiquez des centaines de projets de programmation
- ? Rejoignez notre Discord ou tweetez-nous @WeAreLabEx
-
 Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-04-27
Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-04-27 -
 Méthode JavaScript pour calculer le nombre de jours entre deux datesComment calculer la différence entre les dates dans javascrip Dates: const date1 = new Date ('7/13/2010'); const date2 = new Date (&#...La programmation Publié le 2025-04-27
Méthode JavaScript pour calculer le nombre de jours entre deux datesComment calculer la différence entre les dates dans javascrip Dates: const date1 = new Date ('7/13/2010'); const date2 = new Date (&#...La programmation Publié le 2025-04-27 -
 Comment obtenir la police rendue réelle en JavaScript lorsque l'attribut de police CSS n'est pas défini?Accédant à la police rendue réelle lorsqu'elle est non définie dans CSS Lorsque vous accédez aux propriétés de police d'un élément, le...La programmation Publié le 2025-04-27
Comment obtenir la police rendue réelle en JavaScript lorsque l'attribut de police CSS n'est pas défini?Accédant à la police rendue réelle lorsqu'elle est non définie dans CSS Lorsque vous accédez aux propriétés de police d'un élément, le...La programmation Publié le 2025-04-27 -
 Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-27
Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-27 -
 Comment puis-je exécuter plusieurs instructions SQL dans une seule requête en utilisant Node-Mysql?Prise en charge de la requête multi-statement dans Node-Mysql Dans Node.js, la question se pose lors de l'exécution de plusieurs instructi...La programmation Publié le 2025-04-27
Comment puis-je exécuter plusieurs instructions SQL dans une seule requête en utilisant Node-Mysql?Prise en charge de la requête multi-statement dans Node-Mysql Dans Node.js, la question se pose lors de l'exécution de plusieurs instructi...La programmation Publié le 2025-04-27 -
 Guide pour résoudre les problèmes CORS dans Spring Security 4.1 et plusSpring Security Cors Filter: dépannage des problèmes communs Lors de l'intégration de Spring Security dans un projet existant, vous pouvez...La programmation Publié le 2025-04-27
Guide pour résoudre les problèmes CORS dans Spring Security 4.1 et plusSpring Security Cors Filter: dépannage des problèmes communs Lors de l'intégration de Spring Security dans un projet existant, vous pouvez...La programmation Publié le 2025-04-27 -
 Comment envoyer une demande de poste brut avec curl en php?Comment envoyer une demande de message brut à l'aide de curl dans php dans php, Curl est une bibliothèque populaire pour envoyer des deman...La programmation Publié le 2025-04-27
Comment envoyer une demande de poste brut avec curl en php?Comment envoyer une demande de message brut à l'aide de curl dans php dans php, Curl est une bibliothèque populaire pour envoyer des deman...La programmation Publié le 2025-04-27 -
 Pourquoi Java ne peut-il pas créer des tableaux génériques?Erreur de création de table ArrayList [2]; Java rapporte une erreur "création de tableau générique". Pourquoi cela n'est-il pas ...La programmation Publié le 2025-04-27
Pourquoi Java ne peut-il pas créer des tableaux génériques?Erreur de création de table ArrayList [2]; Java rapporte une erreur "création de tableau générique". Pourquoi cela n'est-il pas ...La programmation Publié le 2025-04-27 -
 Puis-je migrer mon cryptage de McRypt à OpenSSL et décrypter les données cryptées McRypt à l'aide d'OpenSSL?Mise à niveau de ma bibliothèque de chiffrement de McRypt à OpenSSL Puis-je mettre à niveau ma bibliothèque de cryptage à partir de McRypt à O...La programmation Publié le 2025-04-27
Puis-je migrer mon cryptage de McRypt à OpenSSL et décrypter les données cryptées McRypt à l'aide d'OpenSSL?Mise à niveau de ma bibliothèque de chiffrement de McRypt à OpenSSL Puis-je mettre à niveau ma bibliothèque de cryptage à partir de McRypt à O...La programmation Publié le 2025-04-27 -
 Comment puis-je personnaliser les optimisations de compilation dans le compilateur Go?Personnaliser les optimisations de compilation dans go compiller Le processus de compilation par défaut dans Go suit une stratégie d'optim...La programmation Publié le 2025-04-27
Comment puis-je personnaliser les optimisations de compilation dans le compilateur Go?Personnaliser les optimisations de compilation dans go compiller Le processus de compilation par défaut dans Go suit une stratégie d'optim...La programmation Publié le 2025-04-27 -
 Comment extraire des éléments du tableau 2D? Utilisation de l'index d'un autre tableauUtilisation du tableau Numpy comme indices pour la 2ème dimension d'un autre tableau pour extraire des éléments spécifiques à partir d'...La programmation Publié le 2025-04-27
Comment extraire des éléments du tableau 2D? Utilisation de l'index d'un autre tableauUtilisation du tableau Numpy comme indices pour la 2ème dimension d'un autre tableau pour extraire des éléments spécifiques à partir d'...La programmation Publié le 2025-04-27 -
 Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-04-27
Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-04-27 -
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-04-27
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-04-27 -
 Résoudre l'erreur \\ "Erreur de valeur de chaîne \\" Exception lorsque MySQL inserte emojiRésolution de la valeur de chaîne incorrecte Exception lors de l'insertion d'Emoji Lorsque vous essayez d'insérer une chaîne contena...La programmation Publié le 2025-04-27
Résoudre l'erreur \\ "Erreur de valeur de chaîne \\" Exception lorsque MySQL inserte emojiRésolution de la valeur de chaîne incorrecte Exception lors de l'insertion d'Emoji Lorsque vous essayez d'insérer une chaîne contena...La programmation Publié le 2025-04-27 -
 Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-04-27
Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-04-27
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























