 Page de garde > La programmation > Projet recommandé : création d'une application Web moderne de répartition des dépenses
Page de garde > La programmation > Projet recommandé : création d'une application Web moderne de répartition des dépenses
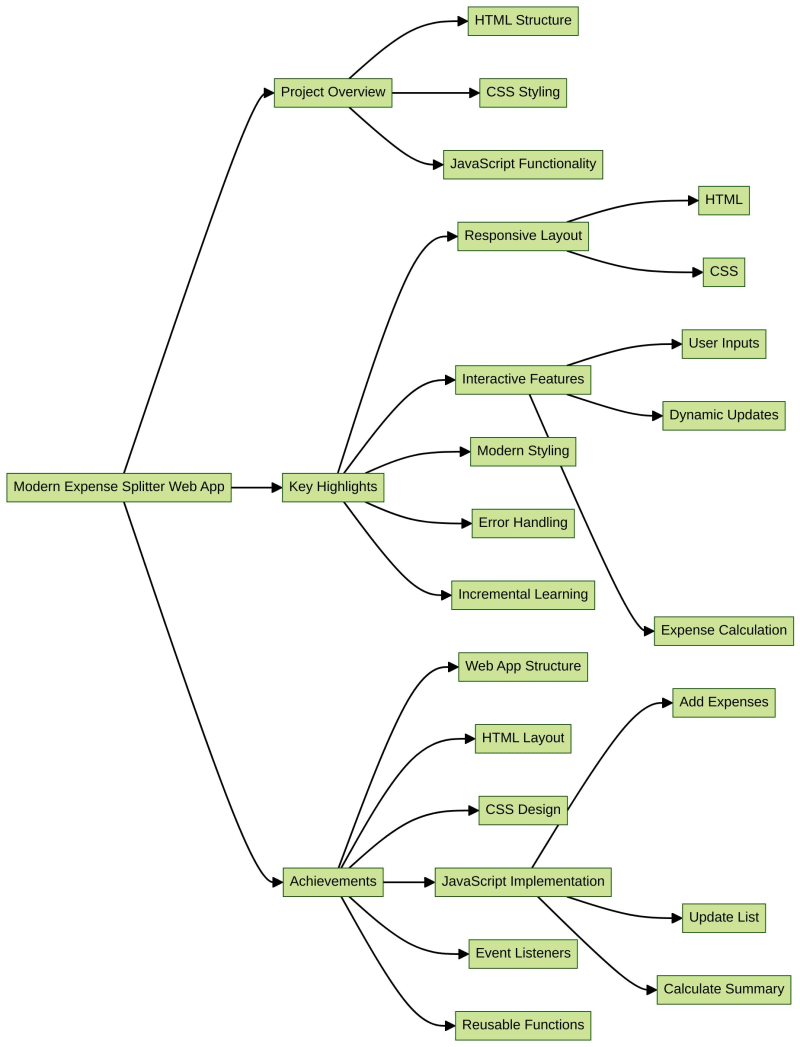
Projet recommandé : création d'une application Web moderne de répartition des dépenses
Vous vous lancez dans un voyage pour améliorer vos compétences en développement Web ? Ne cherchez pas plus loin que le projet Building a Modern Expense Splitter Web App proposé par le LabEx. Ce didacticiel étape par étape vous guidera tout au long du processus de création d'une application de répartition des dépenses visuellement attrayante et fonctionnelle à l'aide de HTML, CSS et JavaScript.

Aperçu du projet
Dans ce projet complet, vous plongerez dans le monde de la conception Web réactive et des fonctionnalités interactives. En partant de zéro, vous apprendrez à créer la structure HTML, à styliser l'application avec CSS pour obtenir un aspect moderne et visuellement attrayant, puis à lui donner vie avec la fonctionnalité JavaScript.
Points saillants
Mise en page et conception réactives
Découvrez l'art de créer une mise en page Web réactive à l'aide de HTML et CSS. Découvrez des techniques pour garantir que votre application s'adapte parfaitement à différents appareils et tailles d'écran.
Fonctionnalités interactives
Débloquez la puissance de JavaScript pour implémenter des fonctionnalités interactives. Apprenez à gérer les saisies des utilisateurs, à mettre à jour la liste des dépenses de manière dynamique et à calculer le récapitulatif des dépenses avec précision.
Style moderne
Améliorez l'attrait visuel de votre application Expense Splitter en appliquant un design moderne et coloré. Utilisez CSS pour styliser la page Web et créer une expérience utilisateur visuellement attrayante.
Gestion des erreurs
Assurez l'exactitude des données et évitez les problèmes potentiels en mettant en œuvre des mécanismes robustes de gestion des erreurs. Développer des stratégies pour gérer les entrées des utilisateurs et fournir des commentaires significatifs.
Apprentissage progressif
Le projet suit une approche étape par étape, vous permettant de construire l'application progressivement. Chaque étape s'appuie sur la précédente, garantissant une expérience d'apprentissage fluide et engageante.
Réalisations
À la fin de ce projet de création d'une application Web moderne de répartition des dépenses, vous aurez la possibilité de :
- Configurer la structure de base d'une application Web
- Construire la mise en page HTML pour une application Expense Splitter
- Stylisez l'application Web à l'aide de CSS pour obtenir un design moderne et visuellement attrayant
- Implémentez la fonctionnalité JavaScript pour gérer l'ajout de dépenses, la mise à jour de la liste des dépenses et le calcul du récapitulatif des dépenses
- Incorporez des auditeurs d'événements pour rendre l'application interactive
- Créez des fonctions réutilisables en JavaScript pour effectuer des tâches spécifiques
Embarquez pour ce voyage passionnant et libérez votre plein potentiel en tant que développeur Web. Inscrivez-vous dès aujourd'hui au projet Building a Modern Expense Splitter Web App et commencez à créer votre prochaine application Web impressionnante.
LabEx : votre terrain de jeu interactif pour le codage
LabEx se distingue comme une plateforme unique d'apprentissage de la programmation qui offre un environnement en ligne immersif pour une pratique pratique. Chaque cours du LabEx est équipé d'un environnement Playground dédié, permettant aux apprenants de se plonger dans le code et d'expérimenter leurs nouvelles compétences.
Les tutoriels étape par étape de la plateforme sont particulièrement adaptés aux débutants, les guidant facilement tout au long du processus d'apprentissage. Chaque étape des didacticiels est appuyée par une vérification automatisée, fournissant aux apprenants un retour immédiat sur leurs progrès et leur compréhension. De plus, l'assistant d'apprentissage IA du LabEx est disponible pour proposer une correction de code, des explications de concepts et un accompagnement personnalisé, garantissant une expérience d'apprentissage fluide et enrichissante.
Vous voulez en savoir plus ?
- ? Explorez 20 arbres de compétences
- ? Pratiquez des centaines de projets de programmation
- ? Rejoignez notre Discord ou tweetez-nous @WeAreLabEx
-
 FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-04-07
FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-04-07 -
 Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-04-07
Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-04-07 -
 Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de la notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en ...La programmation Publié le 2025-04-07
Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de la notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en ...La programmation Publié le 2025-04-07 -
 Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-04-07
Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-04-07 -
 Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-04-07
Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-04-07 -
 Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-04-07
Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-04-07 -
 Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-04-07
Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-04-07 -
 Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-04-07
Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-04-07 -
 Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-04-07
Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-04-07 -
 Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-04-07
Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-04-07 -
 Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-04-07
Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-04-07 -
 Comment résoudre \ "Refusé de charger le script ... \" Erreurs dues à la stratégie de sécurité du contenu d'Android?dévoiler le mystère: contenu des erreurs de directive de stratégie de sécurité rencontrant l'erreur énigmatique "refusé de charger le...La programmation Publié le 2025-04-07
Comment résoudre \ "Refusé de charger le script ... \" Erreurs dues à la stratégie de sécurité du contenu d'Android?dévoiler le mystère: contenu des erreurs de directive de stratégie de sécurité rencontrant l'erreur énigmatique "refusé de charger le...La programmation Publié le 2025-04-07 -
 Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat Clause actuelle_timestamp. Cette limitation s'est étendue aux entiers INT, BigInt et SmallInt lorsqu'...La programmation Publié le 2025-04-07
Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat Clause actuelle_timestamp. Cette limitation s'est étendue aux entiers INT, BigInt et SmallInt lorsqu'...La programmation Publié le 2025-04-07 -
 Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec les demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-04-07
Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec les demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-04-07 -
 Comment puis-je exécuter des commandes d'invites de commande, y compris les modifications du répertoire, en Java?Exécuter des commandes d'invite de commande dans java Problème: Les commandes de commande de commande de commande via java peuvent êtr...La programmation Publié le 2025-04-07
Comment puis-je exécuter des commandes d'invites de commande, y compris les modifications du répertoire, en Java?Exécuter des commandes d'invite de commande dans java Problème: Les commandes de commande de commande de commande via java peuvent êtr...La programmation Publié le 2025-04-07
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























