Modèle de page de connexion React Code source
In today's web development landscape, creating an engaging and user-friendly login page is crucial for any application. This article will guide you through the process of building a feature-rich, swipeable login page using React. We'll create a modern, responsive design that seamlessly transitions between login and signup modes, complete with animated transitions and social media login options.
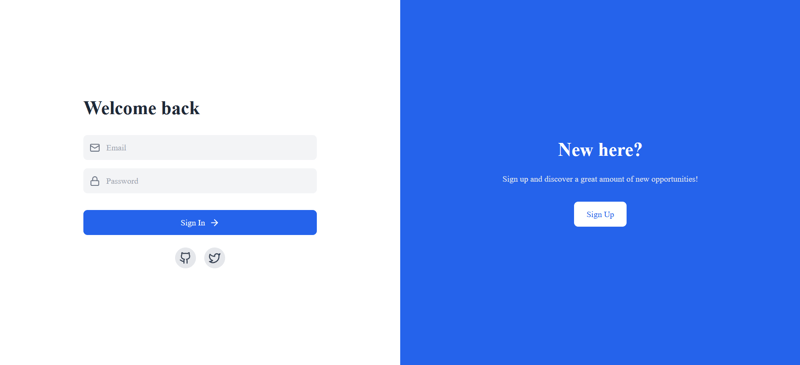
Preview of Login Page

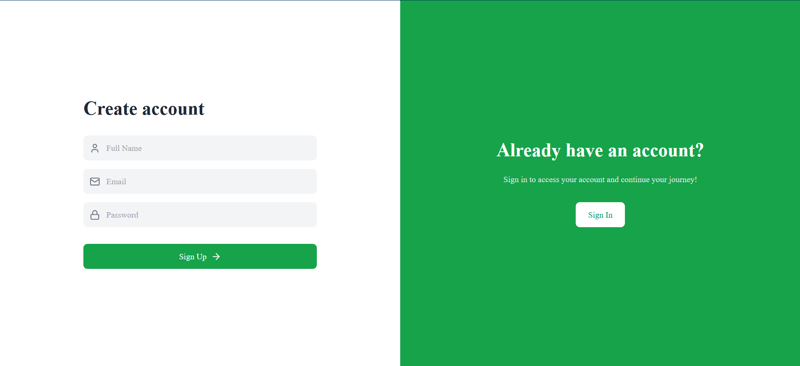
Preview of SignUp Page

Setting Up the Project
First, ensure you have React set up in your project. We'll also be using a few additional libraries:
- Framer Motion for animations
- Lucide React for icons
- Tailwind CSS for styling
You can install these dependencies using npm or yarn:
npm install react framer-motion lucide-react # or yarn add react framer-motion lucide-react
Make sure you have Tailwind CSS configured in your project as well.
Creating the Login/Signup Component
Let's start by creating our main component, LoginSignupPage. This component will handle the state and rendering of our login/signup form.
import React, { useState } from 'react';
import { motion, AnimatePresence } from 'framer-motion';
import { Mail, Lock, User, ArrowRight, Github, Twitter } from 'lucide-react';
const LoginSignupPage = () => {
const [isLogin, setIsLogin] = useState(true);
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const [name, setName] = useState('');
const toggleMode = () => setIsLogin(!isLogin);
// ... (rest of the component)
};
export default LoginSignupPage;
Here, we're importing the necessary dependencies and setting up our component with state variables for the form fields and a toggle for switching between login and signup modes.
Creating Reusable Input Fields
To keep our code DRY (Don't Repeat Yourself), let's create a reusable InputField component:
const InputField = ({ icon: Icon, placeholder, type, value, onChange }) => (
This component takes an icon, placeholder text, input type, value, and onChange function as props. It renders a styled input field with an icon, making our form look sleek and consistent.
Building the Form
Now, let's create the main structure of our login/signup form:
return ();{/* ... (right side panel) */}{isLogin ? 'Welcome back' : 'Create account'}
{!isLogin && ({/* ... (submit button and social login options) */}setName(e.target.value)} /> )} setEmail(e.target.value)} /> setPassword(e.target.value)} />
This code creates a responsive layout with the form on the left side. We use Framer Motion's AnimatePresence and motion.div to add smooth transitions when switching between login and signup modes.
Adding the Submit Button and Social Login Options
Let's add a submit button and social login options to our form:
{isLogin && ()}
This code adds a submit button that changes color and text based on the current mode (login or signup). For the login mode, we also add social login options for GitHub and Twitter.
Creating the Swipeable Side Panel
To complete our swipeable login page, let's add a side panel that allows users to switch between login and signup modes:
{isLogin ? 'New here?' : 'Already have an account?'}
{isLogin ? 'Sign up and discover a great amount of new opportunities!' : 'Sign in to access your account and continue your journey!'}
This side panel changes its content and color based on the current mode. The button allows users to switch between login and signup modes, triggering the toggleMode function we defined earlier.
Adding Animations
To make our login page more engaging, we've used Framer Motion for animations. Here's how we defined the animation variants:
const formVariants = {
hidden: { opacity: 0, x: -30 },
visible: { opacity: 1, x: 0 },
};
These variants are applied to the motion.div wrapping our form, creating a smooth transition effect when switching between login and signup modes.
Conclusion
By following this guide, you've created a feature-rich, swipeable login page using React. This login page includes:
- Responsive design that works on both mobile and desktop
- Smooth animations when switching between login and signup modes
- Reusable input components with icons
- Social login options
- A swipeable side panel for easy mode switching
This modern and engaging login page will provide a great user experience for your application. Remember to add proper form validation and connect the form submission to your backend authentication system to complete the functionality.
Feel free to customize the colors, add more fields, or incorporate additional features to make this login page perfect for your specific project needs!
Frequently Asked Questions (FAQs)
After reading this article, both beginners and senior developers might have some questions. Here are some common FAQs:
For Beginners:
Q: Do I need to know Tailwind CSS to implement this login page?
A: While the example uses Tailwind CSS for styling, you don't necessarily need to use it. You can replace the Tailwind classes with your own CSS styles. However, learning Tailwind CSS can speed up your development process.Q: What is Framer Motion, and is it necessary for this project?
A: Framer Motion is a popular animation library for React. It's used in this project to create smooth transitions between login and signup modes. While not strictly necessary, it greatly enhances the user experience. You can implement the login page without animations if you prefer.Q: How do I handle form submission and validation?
A: This example doesn't include form submission or validation. You'll need to add an onSubmit handler to the form and implement validation logic. Consider using libraries like Formik or react-hook-form for more complex form handling.Q: Can I use this login page with any backend?
A: Yes, this login page is frontend-only and can be integrated with any backend. You'll need to modify the form submission logic to send requests to your specific backend API.Q: How can I add more social login options?
A: To add more social login options, you can create additional buttons similar to the GitHub and Twitter buttons. You'll need to implement the actual authentication logic for each provider separately.
For Senior Developers:
-
Q: How can this component be optimized for performance?
A: Some optimization strategies include:- Memoizing the InputField component with React.memo
- Using the useCallback hook for event handlers
- Implementing code-splitting to load social login components on demand
-
Q: What considerations should be made for accessibility?
A: To improve accessibility:- Add proper aria labels to inputs and buttons
- Ensure correct heading hierarchy
- Implement keyboard navigation for the swipeable interface
- Provide text alternatives for icon-only buttons
-
Q: How can this component be made more reusable across different projects?
A: To increase reusability:- Extract the color scheme and styling into a theme configuration
- Create a higher-order component or custom hook to handle authentication logic
- Use environment variables for API endpoints and client IDs
-
Q: What testing strategies would you recommend for this component?
A: Consider implementing:- Unit tests for individual components using Jest and React Testing Library
- Integration tests for form submission and mode switching
- End-to-end tests using Cypress or Playwright to test the full user flow
-
Q: How would you handle state management for a larger application incorporating this login page?
A: For larger applications, consider:- Using Context API for local state management
- Implementing Redux or MobX for global state management
- Utilizing React Query or SWR for server state management
-
Q: What security considerations should be taken into account?
A: Important security considerations include:- Implementing HTTPS for all communications
- Using secure HTTP-only cookies for storing authentication tokens
- Implementing CSRF protection
- Rate limiting login attempts to prevent brute force attacks
- Considering two-factor authentication options
This article will really helpful for beginners !! Happy Coding❣️.
-
 Comment connecter mon application C # à une base de données MySQL?Comment se connecter à une base de données MySQL dans les projets C # MySQL Connector / Net et MySQL pour Visual Studio pour établir une conne...La programmation Publié le 2025-03-23
Comment connecter mon application C # à une base de données MySQL?Comment se connecter à une base de données MySQL dans les projets C # MySQL Connector / Net et MySQL pour Visual Studio pour établir une conne...La programmation Publié le 2025-03-23 -
 Comment puis-je styliser de manière fiable les champs d'entrée vides avec CSS?Style des champs d'entrée vides avec css Un besoin de style commun est d'appliquer des règles spécifiques aux champs d'entrée vide...La programmation Publié le 2025-03-23
Comment puis-je styliser de manière fiable les champs d'entrée vides avec CSS?Style des champs d'entrée vides avec css Un besoin de style commun est d'appliquer des règles spécifiques aux champs d'entrée vide...La programmation Publié le 2025-03-23 -
 Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-03-23
Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-03-23 -
 CSS peut-il ouvrir des liens dans de nouveaux onglets comme \ "Target = _blank \"?Utilisation de css pour ajouter "cible = _blank" aux liens externes ouvrir des liens externes dans de nouveaux onglets est une fonct...La programmation Publié le 2025-03-23
CSS peut-il ouvrir des liens dans de nouveaux onglets comme \ "Target = _blank \"?Utilisation de css pour ajouter "cible = _blank" aux liens externes ouvrir des liens externes dans de nouveaux onglets est une fonct...La programmation Publié le 2025-03-23 -
 Fonctions fléchées par rapport aux déclarations de méthode dans ES6: Pourquoi «cela» ne fonctionne-t-il pas comme prévu dans les fonctions Arrow?Fonctions Arrow vs Déclaration de méthode dans es6 Lorsque vous plongez dans es6, vous pouvez rencontrer le problème suivant: var person = { ...La programmation Publié le 2025-03-23
Fonctions fléchées par rapport aux déclarations de méthode dans ES6: Pourquoi «cela» ne fonctionne-t-il pas comme prévu dans les fonctions Arrow?Fonctions Arrow vs Déclaration de méthode dans es6 Lorsque vous plongez dans es6, vous pouvez rencontrer le problème suivant: var person = { ...La programmation Publié le 2025-03-23 -
 Erreur de type: Type indemnable: & # liste & #* Pourquoi je ne peux pas remplacer Tuple par une liste, si j'utilise Tuple, cela fonctionne * * mais pas dans la liste, pourquoi? * ...La programmation Publié le 2025-03-23
Erreur de type: Type indemnable: & # liste & #* Pourquoi je ne peux pas remplacer Tuple par une liste, si j'utilise Tuple, cela fonctionne * * mais pas dans la liste, pourquoi? * ...La programmation Publié le 2025-03-23 -
 Texte à la parole (livre au livre audio)Vous avez déjà souhaité pouvoir profiter de vos livres préférés sans sacrifier le temps de lecture précieux? Beaucoup d'entre nous sont confr...La programmation Publié le 2025-03-23
Texte à la parole (livre au livre audio)Vous avez déjà souhaité pouvoir profiter de vos livres préférés sans sacrifier le temps de lecture précieux? Beaucoup d'entre nous sont confr...La programmation Publié le 2025-03-23 -
 Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-03-23
Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-03-23 -
 Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-03-23
Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-03-23 -
 Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-03-23
Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-03-23 -
 Comment puis-je diviser les chaînes séparées par des virgules dans un Pandas DataFrame en lignes distinctes?Splipting des chaînes de données de données de pandas séparées en virgule en lignes distinctes Dans les données de données pandas, il faut sou...La programmation Publié le 2025-03-23
Comment puis-je diviser les chaînes séparées par des virgules dans un Pandas DataFrame en lignes distinctes?Splipting des chaînes de données de données de pandas séparées en virgule en lignes distinctes Dans les données de données pandas, il faut sou...La programmation Publié le 2025-03-23 -
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-03-23
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-03-23 -
 Pourquoi ne pas «long» 64 bits sur des fenêtres 64 bits?La taille du bit de 'long' dans Windows 64 bits La question se pose: pourquoi «long» n'est-il pas 64 bits sur des machines 64 bits...La programmation Publié le 2025-03-23
Pourquoi ne pas «long» 64 bits sur des fenêtres 64 bits?La taille du bit de 'long' dans Windows 64 bits La question se pose: pourquoi «long» n'est-il pas 64 bits sur des machines 64 bits...La programmation Publié le 2025-03-23 -
 Comment les stades de préparation protègent-ils contre l'injection SQL?instructions préparées: une défense robuste contre l'injection SQL L'injection SQL reste une vulnérabilité de sécurité essentielle, pe...La programmation Publié le 2025-03-23
Comment les stades de préparation protègent-ils contre l'injection SQL?instructions préparées: une défense robuste contre l'injection SQL L'injection SQL reste une vulnérabilité de sécurité essentielle, pe...La programmation Publié le 2025-03-23 -
 Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-03-23
Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-03-23
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























