Besoin d'aide pour mon projet utilisant React+GSAP Flip
 J'ai essayé de recréer un projet CodePen que j'ai vu l'autre jour. Voici le projet CodePen que j'essaie de reproduire.
J'ai essayé de recréer un projet CodePen que j'ai vu l'autre jour. Voici le projet CodePen que j'essaie de reproduire.
https://codepen.io/cmalven/pen/RwGqewd?editors=0110
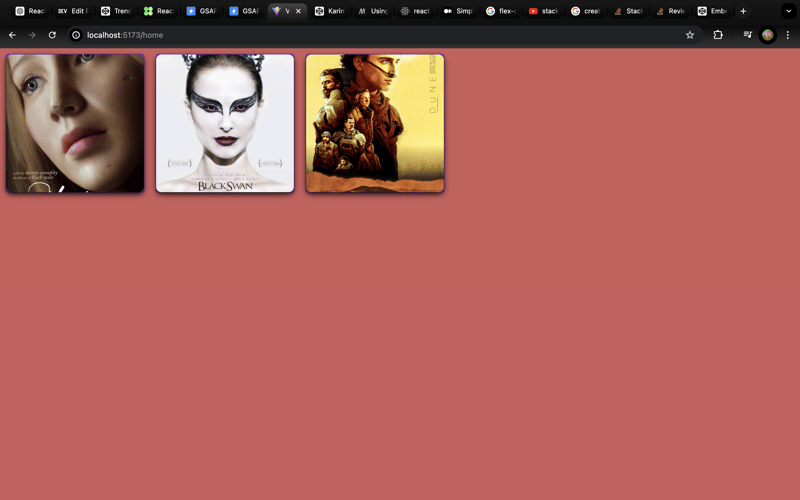
J'ai beaucoup travaillé et passé beaucoup de temps à perfectionner cela, mais je ne parviens pas à obtenir le même résultat. Je soupçonne que le problème pourrait être lié au CSS de mon projet. Voici mon projet sur StackBlitz.
https://stackblitz.com/edit/gsap-react-basic-f48716-dbpaw5?file=src/index.js
Je crois à l'apprentissage par la pratique, donc s'il y a des erreurs qui semblent évidentes, veuillez les signaler. De plus, si j'ai raté la cible à certains endroits, j'apprécierais tout conseil sur la façon de le corriger.
Je souhaite obtenir un type de résultat similaire à celui de Codepen. Cliquez sur l'image et le conteneur devrait toujours apparaître sur le côté gauche de l'écran.
Merci pour votre aide!
-
 Comment implémenter la gestion des exceptions personnalisées avec le module de journalisation de Python \ s?Gestion des erreurs personnalisées avec le module de journalisation de Python Assurer que les exceptions non apprises sont correctement gérées...La programmation Publié le 2025-02-07
Comment implémenter la gestion des exceptions personnalisées avec le module de journalisation de Python \ s?Gestion des erreurs personnalisées avec le module de journalisation de Python Assurer que les exceptions non apprises sont correctement gérées...La programmation Publié le 2025-02-07 -
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-02-07
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-02-07 -
 Comment puis-je installer MySQL sur Ubuntu sans invite de mot de passe?Installation non interactive de mysql sur ubuntu La méthode standard d'installation du serveur mysql sur ubuntu à l'aide de sudo apt-g...La programmation Publié le 2025-02-07
Comment puis-je installer MySQL sur Ubuntu sans invite de mot de passe?Installation non interactive de mysql sur ubuntu La méthode standard d'installation du serveur mysql sur ubuntu à l'aide de sudo apt-g...La programmation Publié le 2025-02-07 -
 Comment trier les données par longueur de chaîne dans MySQL à l'aide de char_length ()?Sélection des données par longueur de chaîne dans mysql pour trier les données basées sur la longueur de la chaîne dans mysql, au lieu d'u...La programmation Publié le 2025-02-07
Comment trier les données par longueur de chaîne dans MySQL à l'aide de char_length ()?Sélection des données par longueur de chaîne dans mysql pour trier les données basées sur la longueur de la chaîne dans mysql, au lieu d'u...La programmation Publié le 2025-02-07 -
 Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-02-07
Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-02-07 -
 JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-02-07
JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-02-07 -
 Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Stylisant le premier élément d'un type spécifique à travers ...La programmation Publié le 2025-02-07
Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Stylisant le premier élément d'un type spécifique à travers ...La programmation Publié le 2025-02-07 -
 Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-02-07
Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-02-07 -
 Comment s'assurer que Hibernate conserve les valeurs d'énumération lors du mappage d'une colonne MySQL Enum?Préserver les valeurs d'énum dans HiberNate: dépannage de la mauvaise colonne dans le domaine de la persistance de données, en assurant la...La programmation Publié le 2025-02-07
Comment s'assurer que Hibernate conserve les valeurs d'énumération lors du mappage d'une colonne MySQL Enum?Préserver les valeurs d'énum dans HiberNate: dépannage de la mauvaise colonne dans le domaine de la persistance de données, en assurant la...La programmation Publié le 2025-02-07 -
 Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-02-07
Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-02-07 -
 FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-02-07
FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-02-07 -
 Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-02-07
Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-02-07 -
 Est-ce que `EXEC ()` met à jour les variables locales dans Python 3, et sinon, comment peut-il être fait?Impact de l'exec sur les variables locales: une plongée dans la fonction exec, un aliment de base de python pour l'exécution du code d...La programmation Publié le 2025-02-07
Est-ce que `EXEC ()` met à jour les variables locales dans Python 3, et sinon, comment peut-il être fait?Impact de l'exec sur les variables locales: une plongée dans la fonction exec, un aliment de base de python pour l'exécution du code d...La programmation Publié le 2025-02-07 -
 Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-02-07
Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-02-07 -
 Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-02-07
Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-02-07
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























