Comment remplacer votre état Zustand.
Dans cet article, nous explorerons comment Zustand permet le remplacement d'état avec la fonction setState, en nous concentrant sur une fonctionnalité intéressante : remplacer l'état sans fusionner. Nous expliquerons comment l'utiliser avec un simple cas de test.

Comprendre la fusion d'états et le remplacement d'états
Avant d'examiner le code, il est important de comprendre la différence entre l'état fusion et remplacement.
Fusion de l'état : Par défaut, lorsque vous mettez à jour l'état dans Zustand (ou React), il fusionne le nouvel état avec l'état existant. Seuls les champs mis à jour sont modifiés, tandis que le reste de l'état reste intact.
Remplacement de l'état : En revanche, le remplacement de l'état remplace l'état entier par un nouvel objet, en supprimant tous les champs qui étaient présents dans l'état précédent mais n'en font pas partie du nouvel état.
Quand remplacer l'état
Il existe des situations où le remplacement de l'ensemble de l'état est nécessaire, par exemple :
Réinitialisation de l'état après la soumission d'un formulaire.
Remplacement complet de l'état lors du chargement d'un ensemble de données différent.
Scénario de test pour remplacer l'état de Zustand
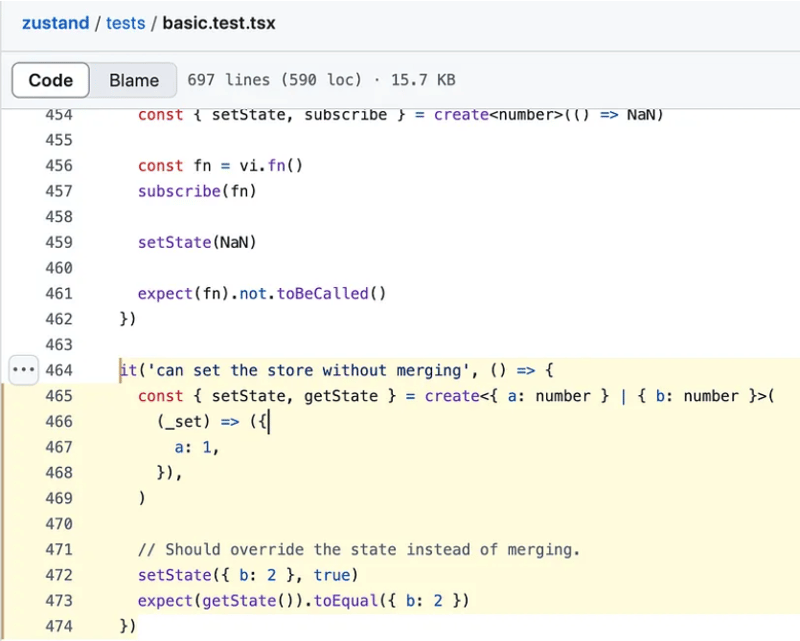
Voici un cas de test simple de la base de code de Zustand qui montre comment remplacer l'état à l'aide de la fonction setState :
it('can set the store without merging', () => {
const { setState, getState } = create(
(_set) => ({
a: 1,
}),
)
// Should override the state instead of merging.
setState({ b: 2 }, true)
expect(getState()).toEqual({ b: 2 })
})
Décomposer le test
1. Création du magasin Tout d'abord, un magasin Zustand est créé avec un état initial :
const { setState, getState } = create(
(_set) => ({
a: 1,
}),
)
L'état initial est un objet avec une seule propriété définie sur 1. La fonction create renvoie deux méthodes essentielles :
setState : Cette méthode est utilisée pour mettre à jour l'état du magasin.
getState : Cette méthode récupère l'état actuel du magasin.
2. Remplacement de l'état L'opération clé ici consiste à remplacer l'état actuel, { a: 1 }, par un état complètement nouveau :
setState({ b: 2 }, true)
- En passant le vrai indicateur comme deuxième argument, Zustand sait qu'il doit remplacer l'état, plutôt que de fusionner le nouvel objet { b: 2 } avec celui existant. Cela remplace complètement l'état précédent, donc { a: 1 } est supprimé et le nouvel état devient { b: 2 }.
3. Validation du remplacement de l'État Enfin, le test garantit que l'État a été entièrement remplacé :
expect(getState()).toEqual({ b: 2 })
On s'attend à ce qu'après avoir appelé setState({ b: 2 }, true), l'état du magasin ne contienne que { b: 2 } et ne contienne plus { a: 1 }.
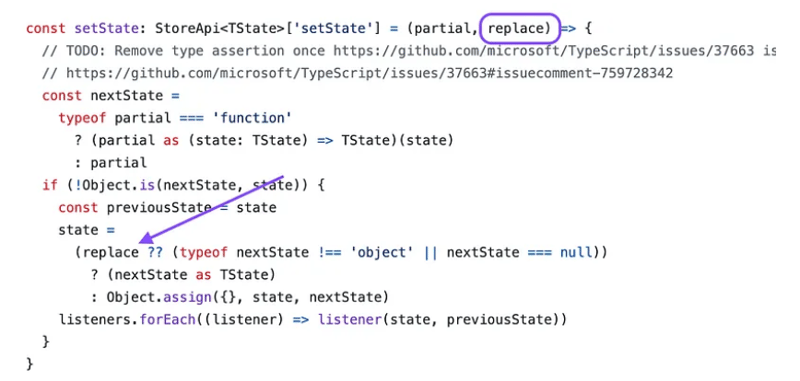
Comment Zustand remplace l'état
L'image ci-dessous provient du code source de Zustand qui définit l'état.

Comme vous pouvez le voir, si l'indicateur de remplacement existe, nextState devient le nouvel état.
(replace ?? (typeof nextState !== 'object' || nextState === null))
C'est une manière intelligente, si replace est faux, ce qui est le cas par défaut, (typeof nextState !== 'object' || nextState === null)) la condition est vérifiée.
Conclusion
Zustand offre un moyen simple de gérer l'état dans React, et la possibilité de remplacer complètement l'état à l'aide de setState avec l'indicateur de remplacement offre une flexibilité supplémentaire. Que vous souhaitiez réinitialiser un formulaire, charger de nouvelles données ou effacer d'anciennes valeurs, cette fonctionnalité vous permet de contrôler entièrement la façon dont l'état est géré et mis à jour dans votre application.
À propos de nous:
Chez Think Throo, nous avons pour mission d'enseigner les concepts architecturaux avancés de base de code utilisés dans les projets open source.
10x vos compétences en codage en pratiquant des concepts architecturaux avancés dans Next.js/React, apprenez les meilleures pratiques et créez des projets de niveau production.
Nous sommes open source — https://github.com/thinkthroo/thinkthroo (Donnez-nous une étoile !)
Développez les compétences de votre équipe avec nos cours avancés basés sur l'architecture de base de code. Contactez-nous à [email protected] pour en savoir plus !
Références :
https://github.com/pmndrs/zustand/blob/v4.5.5/tests/basic.test.tsx#L471C13-L471C50
https://github.com/pmndrs/zustand/tree/v4.5.5?tab=readme-ov-file#overwriting-state
-
 Comment utiliser correctement les requêtes avec des paramètres APD?en utilisant des requêtes comme les pDo lorsque vous essayez d'implémenter comme des requêtes dans PDO, vous pouvez rencontrer des problèm...La programmation Publié le 2025-07-17
Comment utiliser correctement les requêtes avec des paramètres APD?en utilisant des requêtes comme les pDo lorsque vous essayez d'implémenter comme des requêtes dans PDO, vous pouvez rencontrer des problèm...La programmation Publié le 2025-07-17 -
 Pourquoi les expressions de lambda nécessitent-elles des variables "finales" ou "finales" valides "en Java?Lambda Les expressions exigent des variables "finales" ou "efficacement finales" Le message d'erreur "variable ut...La programmation Publié le 2025-07-17
Pourquoi les expressions de lambda nécessitent-elles des variables "finales" ou "finales" valides "en Java?Lambda Les expressions exigent des variables "finales" ou "efficacement finales" Le message d'erreur "variable ut...La programmation Publié le 2025-07-17 -
 Quand utiliser "essayez" au lieu de "si" pour détecter les valeurs variables dans Python?en utilisant "essayez" vs. "If" pour tester la valeur de variable dans python dans python, il existe des situations où vous ...La programmation Publié le 2025-07-17
Quand utiliser "essayez" au lieu de "si" pour détecter les valeurs variables dans Python?en utilisant "essayez" vs. "If" pour tester la valeur de variable dans python dans python, il existe des situations où vous ...La programmation Publié le 2025-07-17 -
 Comment sélectionner efficacement les colonnes dans Pandas DataFrames?Sélection des colonnes dans Pandas DataFrames Lorsque vous traitez des tâches de manipulation de données, la sélection de colonnes spécifiques...La programmation Publié le 2025-07-17
Comment sélectionner efficacement les colonnes dans Pandas DataFrames?Sélection des colonnes dans Pandas DataFrames Lorsque vous traitez des tâches de manipulation de données, la sélection de colonnes spécifiques...La programmation Publié le 2025-07-17 -
 Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-07-17
Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-07-17 -
 La méthode de la base de données MySQL n'est pas nécessaire pour vider la même instanceCopie d'une base de données mysql sur la même instance sans vider copie une base de données sur la même instance mysql peut être faite san...La programmation Publié le 2025-07-17
La méthode de la base de données MySQL n'est pas nécessaire pour vider la même instanceCopie d'une base de données mysql sur la même instance sans vider copie une base de données sur la même instance mysql peut être faite san...La programmation Publié le 2025-07-17 -
 Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-07-17
Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-07-17 -
 Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-07-17
Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-07-17 -
 Comment puis-je lire efficacement un grand fichier dans l'ordre inverse à l'aide de Python?en lisant un fichier dans l'ordre inverse dans python Si vous travaillez avec un grand fichier et que vous devez lire son contenu de la de...La programmation Publié le 2025-07-17
Comment puis-je lire efficacement un grand fichier dans l'ordre inverse à l'aide de Python?en lisant un fichier dans l'ordre inverse dans python Si vous travaillez avec un grand fichier et que vous devez lire son contenu de la de...La programmation Publié le 2025-07-17 -
 Comment modifier efficacement l'attribut CSS du ": après" pseudo-élément utilisant jQuery?Comprendre les limites des pseudo-éléments dans jQuery: accéder au ": après" sélecteur dans le développement Web, des pseudo-élément...La programmation Publié le 2025-07-17
Comment modifier efficacement l'attribut CSS du ": après" pseudo-élément utilisant jQuery?Comprendre les limites des pseudo-éléments dans jQuery: accéder au ": après" sélecteur dans le développement Web, des pseudo-élément...La programmation Publié le 2025-07-17 -
 Les paramètres de modèle dans la fonction consévale C ++ 20 peuvent-ils dépendre des paramètres de fonction?Fonctions et paramètres de modèle constitutifs dépendants des arguments de fonction En C Compile-Time. C 20 Fonctions Consévales C 20 in...La programmation Publié le 2025-07-17
Les paramètres de modèle dans la fonction consévale C ++ 20 peuvent-ils dépendre des paramètres de fonction?Fonctions et paramètres de modèle constitutifs dépendants des arguments de fonction En C Compile-Time. C 20 Fonctions Consévales C 20 in...La programmation Publié le 2025-07-17 -
 PHP Future: adaptation et innovationL'avenir de PHP sera réalisé en s'adaptant aux nouvelles tendances technologiques et en introduisant des fonctionnalités innovantes: 1) s'...La programmation Publié le 2025-07-17
PHP Future: adaptation et innovationL'avenir de PHP sera réalisé en s'adaptant aux nouvelles tendances technologiques et en introduisant des fonctionnalités innovantes: 1) s'...La programmation Publié le 2025-07-17 -
 Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-07-17
Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-07-17 -
 Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-07-17
Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-07-17 -
 Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-07-17
Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-07-17
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























