Utilisation d'Object.assign() dans le code source de Zustand.
Dans cet article, nous comprendrons comment Object.assign() est utilisé dans le code source de Zustand.

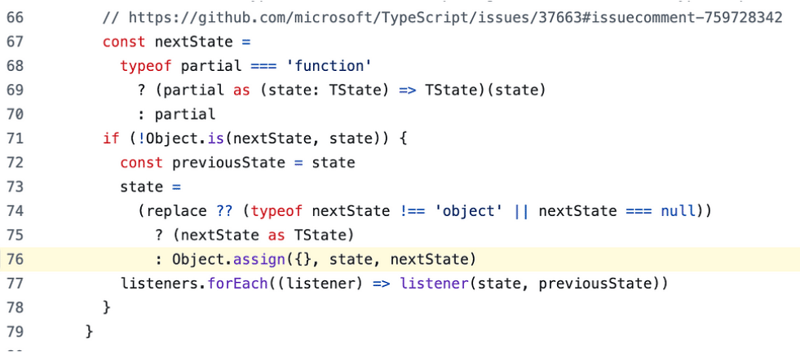
L'extrait de code ci-dessus provient de vanilla.ts, lorsque vous définissez un état, Object.assign est utilisé pour mettre à jour votre objet d'état.
Commençons par comprendre les bases d'Object.assign :
Objet.assign()
La méthode statique Object.assign() copie toutes les propriétés propres énumérables d'un ou plusieurs objets source vers un objet cible. Il renvoie l'objet cible modifié.
const target = { a: 1, b: 2 };
const source = { b: 4, c: 5 };
const returnedTarget = Object.assign(target, source);
console.log(target);
// Expected output: Object { a: 1, b: 4, c: 5 }
console.log(returnedTarget === target);
// Expected output: true
la valeur b dans l'objet cible est remplacée par la valeur b dans l'objet source.
Vraiment simple, non ? Lançons maintenant quelques expériences et comprenons comment setState de Zustand exploite la méthode Object.assign().
Object.assign() dans le code source de Zustand :
// pulled from: https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L76
state = (replace != null ?
replace :
typeof nextState !== "object" ||
nextState === null) ?
nextState :
Object.assign({}, state, nextState);
C'est l'opérateur ternaire imbriqué dans l'extrait de code ci-dessus. si le remplacement n'est pas nul, l'état sera remplacé ou si le nextState n'est pas un objet, retournez simplement nextState tel quel mais ce qui nous intéresse est Object.assign({}, state, newState).
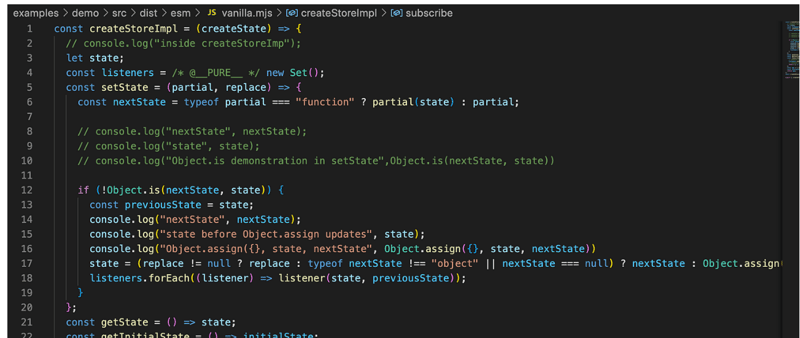
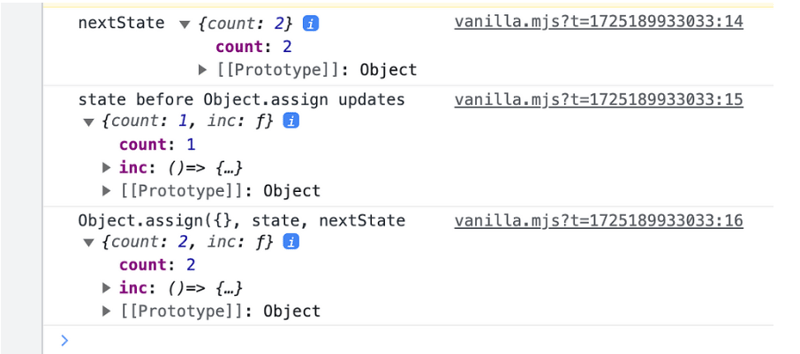
Enregistrons d'abord et voyons ce qui se trouve dans state et nextState lorsque vous mettez à jour votre état. L'exemple que j'ai choisi provient d'un exemple de démonstration dans le code source de Zustand. J'ai un peu modifié le code pour que nous puissions mettre quelques instructions de console et exécuter ces expériences.


Dans cet exemple simple, lorsque le décompte est incrémenté, cela revient à mettre à jour l'objet d'état à l'aide de Object.assign.
La prochaine fois que vous essayez d'effectuer des mises à jour sur votre objet JSON, utilisez Object.assign.
À propos de nous:
Chez Think Throo, nous avons pour mission d'enseigner les meilleures pratiques inspirées des projets open source.
10x vos compétences en codage en pratiquant des concepts architecturaux avancés dans Next.js/React, apprenez les meilleures pratiques et créez des projets de niveau production.
Nous sommes open source — https://github.com/thinkthroo/thinkthroo (Donnez-nous une étoile !)
Vous cherchez à créer des systèmes Web sur mesure pour votre entreprise ? Contactez-nous à [email protected]
À propos de l'auteur :
Hé, je m'appelle Ram. Je suis un ingénieur logiciel/bricoleur OSS passionné.
Consultez mon site Web : https://www.ramunarasinga.com/
Références :
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L76
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/assign
-
 Comment corriger l'erreur « L'expression n° 1 de la liste SELECT n'est pas dans la clause GROUP BY » dans Laravel Eloquent en raison du mode strict de MySQL ?Incompatibilité avec sql_mode=only_full_group_by dans Laravel EloquentRencontre de l'erreur "L'expression n°1 de la liste SELECT n'es...La programmation Publié le 2024-11-08
Comment corriger l'erreur « L'expression n° 1 de la liste SELECT n'est pas dans la clause GROUP BY » dans Laravel Eloquent en raison du mode strict de MySQL ?Incompatibilité avec sql_mode=only_full_group_by dans Laravel EloquentRencontre de l'erreur "L'expression n°1 de la liste SELECT n'es...La programmation Publié le 2024-11-08 -
 Comment un étang glacé peut-il vous aider à comprendre un comportement indéfini en C++ ?Comprendre le comportement non défini pour les débutantsLe comportement non défini est un concept difficile à comprendre pour les nouveaux programmeur...La programmation Publié le 2024-11-08
Comment un étang glacé peut-il vous aider à comprendre un comportement indéfini en C++ ?Comprendre le comportement non défini pour les débutantsLe comportement non défini est un concept difficile à comprendre pour les nouveaux programmeur...La programmation Publié le 2024-11-08 -
 Utilisation de WebSockets dans Go pour la communication en temps réelCréer des applications qui nécessitent des mises à jour en temps réel, comme des applications de chat, des notifications en direct ou des outils colla...La programmation Publié le 2024-11-08
Utilisation de WebSockets dans Go pour la communication en temps réelCréer des applications qui nécessitent des mises à jour en temps réel, comme des applications de chat, des notifications en direct ou des outils colla...La programmation Publié le 2024-11-08 -
 JavaScript peut-il implémenter des getters et setters dynamiques pour des propriétés imprévisibles ?JavaScript peut-il implémenter des getters/setters dynamiques ?Les getters et setters dynamiques permettent aux objets JavaScript de gérer l'accès...La programmation Publié le 2024-11-08
JavaScript peut-il implémenter des getters et setters dynamiques pour des propriétés imprévisibles ?JavaScript peut-il implémenter des getters/setters dynamiques ?Les getters et setters dynamiques permettent aux objets JavaScript de gérer l'accès...La programmation Publié le 2024-11-08 -
 Comment charger dynamiquement des scripts JS externes dans les composants Vue.js ?Chargement dynamique de scripts JS externes dans les composants Vue.jsLorsque vous travaillez avec des passerelles de paiement, l'intégration de s...La programmation Publié le 2024-11-08
Comment charger dynamiquement des scripts JS externes dans les composants Vue.js ?Chargement dynamique de scripts JS externes dans les composants Vue.jsLorsque vous travaillez avec des passerelles de paiement, l'intégration de s...La programmation Publié le 2024-11-08 -
 Comment trouver le dernier élément d'un tableau PHP à l'aide d'une boucle Foreach ?Trouver le dernier élément d'un tableau avec la boucle foreach de PHPEn PHP, accéder au dernier élément d'un tableau dans une boucle foreach n...La programmation Publié le 2024-11-08
Comment trouver le dernier élément d'un tableau PHP à l'aide d'une boucle Foreach ?Trouver le dernier élément d'un tableau avec la boucle foreach de PHPEn PHP, accéder au dernier élément d'un tableau dans une boucle foreach n...La programmation Publié le 2024-11-08 -
 Comment résoudre les problèmes de dépendance circulaire en Python ?Résolution des dépendances circulaires en PythonEn Python, il est possible de rencontrer des dépendances circulaires lorsque les modules s'appuien...La programmation Publié le 2024-11-08
Comment résoudre les problèmes de dépendance circulaire en Python ?Résolution des dépendances circulaires en PythonEn Python, il est possible de rencontrer des dépendances circulaires lorsque les modules s'appuien...La programmation Publié le 2024-11-08 -
 rnr : l'outil qui parle pour tous les scripts d'exécution de projetSalut, développeurs JavaScript et TypeScript ! ? Vous en avez assez de jongler avec différentes commandes pour démarrer vos différents projets JS ? Eh...La programmation Publié le 2024-11-08
rnr : l'outil qui parle pour tous les scripts d'exécution de projetSalut, développeurs JavaScript et TypeScript ! ? Vous en avez assez de jongler avec différentes commandes pour démarrer vos différents projets JS ? Eh...La programmation Publié le 2024-11-08 -
 Comment le type facultatif de Java peut-il simplifier la gestion des valeurs nulles dans les chaînes d'appels « Get » ?Naviguer en toute sécurité dans les chaînes d'appels "Get" avec optionnelDans la programmation Java, il est courant de rencontrer des ch...La programmation Publié le 2024-11-08
Comment le type facultatif de Java peut-il simplifier la gestion des valeurs nulles dans les chaînes d'appels « Get » ?Naviguer en toute sécurité dans les chaînes d'appels "Get" avec optionnelDans la programmation Java, il est courant de rencontrer des ch...La programmation Publié le 2024-11-08 -
 Grosse boule de boue : comprendre l'anti-modèle et comment l'éviterL'anti-modèle architectural le plus tristement célèbre dans le développement frontend est probablement la Big Ball of Mud. Le terme Big Ball of Mu...La programmation Publié le 2024-11-08
Grosse boule de boue : comprendre l'anti-modèle et comment l'éviterL'anti-modèle architectural le plus tristement célèbre dans le développement frontend est probablement la Big Ball of Mud. Le terme Big Ball of Mu...La programmation Publié le 2024-11-08 -
 Comment utiliser correctement la fonction « reflect.Call » avec un paramètre de carte ?Résolution du problème d'utilisation de .Call dans le package ReflectLors de l'utilisation de la fonction .Call dans le package Reflect, il es...La programmation Publié le 2024-11-08
Comment utiliser correctement la fonction « reflect.Call » avec un paramètre de carte ?Résolution du problème d'utilisation de .Call dans le package ReflectLors de l'utilisation de la fonction .Call dans le package Reflect, il es...La programmation Publié le 2024-11-08 -
 Comment créer une animation de carte à retourner en utilisant HTML et CSSDans cet article, nous apprendrons comment créer une animation de carte à retourner 3D élégante en utilisant HTML et CSS avec des arrière-plans dégrad...La programmation Publié le 2024-11-08
Comment créer une animation de carte à retourner en utilisant HTML et CSSDans cet article, nous apprendrons comment créer une animation de carte à retourner 3D élégante en utilisant HTML et CSS avec des arrière-plans dégrad...La programmation Publié le 2024-11-08 -
 Quelle est l'efficacité de la fonction « len() » en Python ?Implications en termes de coûts de la fonction len() en PythonLa fonction len() fait partie intégrante de la fonctionnalité intégrée de Python, fourni...La programmation Publié le 2024-11-08
Quelle est l'efficacité de la fonction « len() » en Python ?Implications en termes de coûts de la fonction len() en PythonLa fonction len() fait partie intégrante de la fonctionnalité intégrée de Python, fourni...La programmation Publié le 2024-11-08 -
 Comment convertir une valeur longue en un tableau d'octets et inversement en Java ?Conversion de Long en tableau d'octets et inversement en JavaEn Java, conversion d'un type de données primitif long en tableau d'octets (b...La programmation Publié le 2024-11-08
Comment convertir une valeur longue en un tableau d'octets et inversement en Java ?Conversion de Long en tableau d'octets et inversement en JavaEn Java, conversion d'un type de données primitif long en tableau d'octets (b...La programmation Publié le 2024-11-08 -
 Comment puis-je simuler Microsoft Edge Mobile dans Google Chrome avec Selenium ?Modification de l'agent utilisateur dans Google Chrome à l'aide de SeleniumDans les scripts d'automatisation Selenium, la définition d'...La programmation Publié le 2024-11-08
Comment puis-je simuler Microsoft Edge Mobile dans Google Chrome avec Selenium ?Modification de l'agent utilisateur dans Google Chrome à l'aide de SeleniumDans les scripts d'automatisation Selenium, la définition d'...La programmation Publié le 2024-11-08
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























