 Page de garde > La programmation > Next.js est-il la prochaine évolution ou juste une tendance passagère ? Une étude de cas Dora Metrics
Page de garde > La programmation > Next.js est-il la prochaine évolution ou juste une tendance passagère ? Une étude de cas Dora Metrics
Next.js est-il la prochaine évolution ou juste une tendance passagère ? Une étude de cas Dora Metrics
Next.js est un dépôt qui est un framework JavaScript relativement récent mais puissant qui prend d'assaut la scène du développement Web moderne. Next.js renforce React avec son rendu côté serveur, sa génération de sites statiques et son optimisation SEO.
Les développeurs adorent sa polyvalence et les chiffres parlent d'eux-mêmes. Dans une enquête récente, 60 % des développeurs ont déclaré préférer Next.js pour créer des applications prêtes pour la production en raison de sa facilité de déploiement et de son évolutivité. Lorsque l'on compare les temps de déploiement, Next.js surpasse systématiquement React en termes de vitesse et d'efficacité, ce qui en fait un choix incontournable pour les développeurs visant un processus de construction transparent.
Cette étude de cas se concentre sur le référentiel OpenSource Next.js, en soulignant particulièrement sa fréquence de déploiement exceptionnelle.
En tant que développeurs qui ont bricolé Next.js pour créer des sites de commerce électronique dynamiques et des blogs à lancement rapide, nous ne pouvions pas nous empêcher de nous demander : comment ont-ils créé et géré un dépôt aussi légendaire avec une telle efficacité ? Nous avons donc approfondi nos connaissances en utilisant Middleware Open-Source.
Si vous souhaitez approfondir ces connaissances et entrer en contact avec d'autres leaders de l'ingénierie, rejoignez-nous dans La communauté Middle Out ou abonnez-vous à notre newsletter pour recevoir des informations exclusives. études de cas et plus encore !
Mais, commençons par le commencement. Comprenons ce que sont Dora Metrics.
Qu’est-ce que Dora Metrics ?
Les Dora Metrics sont des indicateurs clés qui montrent l'efficacité avec laquelle un projet progresse du début à la production finale dans la livraison de logiciels. N'hésitez pas à lire notre blog détaillé sur Dora Metrics et comment ils peuvent aider vos processus d'ingénierie !
Fréquence de déploiement : fréquence à laquelle le code arrive en production.
Délai de mise en œuvre des modifications : combien de temps il faut pour qu'un commit soit mis en ligne.
Temps moyen de restauration (MTTR) : temps nécessaire pour récupérer après une panne.
Taux d'échec des modifications : combien de ces déploiements cassent quelque chose.
Maintenant que nous sommes tous sur la même longueur d'onde, voyons comment Next.js se situe à la hauteur.
Nos principales conclusions
Next.js : placer la barre haute avec une fréquence de déploiement exceptionnelle
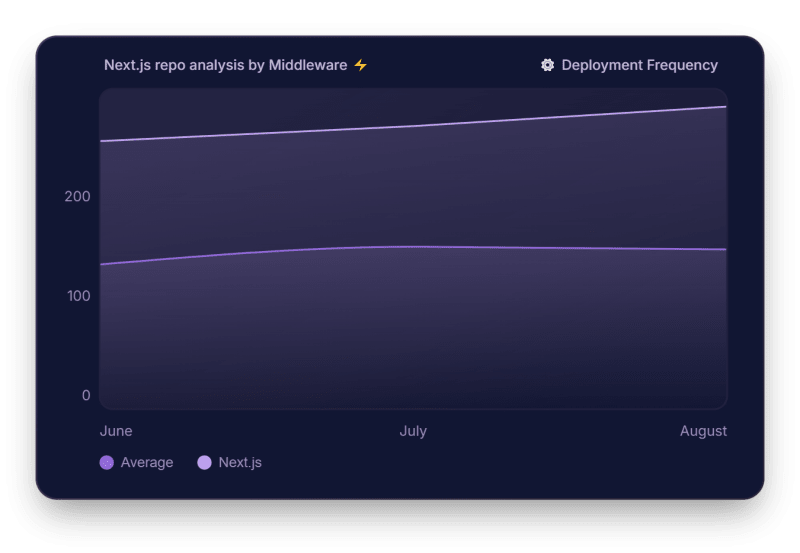
Le référentiel OpenSource Next.js se distingue par sa fréquence de déploiement exceptionnelle, dépassant de loin les standards de l'industrie. Au cours des trois derniers mois, le dépôt a constamment généré un volume élevé de déploiements, reflétant l'efficacité et les prouesses de l'équipe en matière d'automatisation.
En juin 2024, il y a eu 247 déploiements, suivis de 261 en juillet et d'un nombre impressionnant de 279 en août. Ces chiffres soulignent l'engagement du référentiel en faveur d'une intégration continue et de versions rapides de fonctionnalités, ce qui en fait une référence en matière de fréquence de déploiement dans la communauté open source.

Cela représente près d'un déploiement toutes les 3 heures ! Ce déploiement à haute fréquence n’est pas qu’un simple spectacle ; cela fait évoluer le projet à une vitesse incroyable. Comment font-ils ? Quelques facteurs clés ressortent :
Pipeline CI/CD automatisé : avec l'automatisation en place, les déploiements sont rapides et fluides, presque comme par magie.
Petits PR fréquents : en décomposant les modifications en petites requêtes d'extraction, ils peuvent fusionner et se déployer plus rapidement avec moins de risques.
Résolution rapide des problèmes : les bogues sont rapidement corrigés et les échecs de déploiement sont rares.
Le temps de cycle laisse place à des améliorations
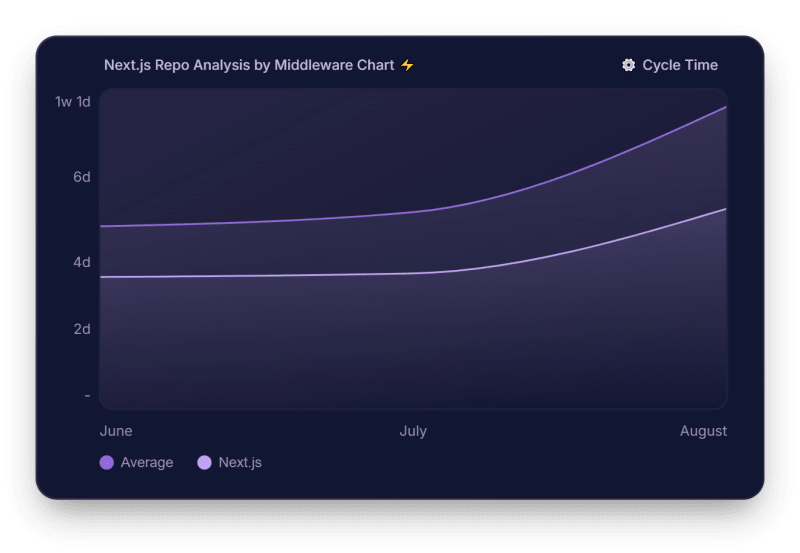
Malgré une fréquence de déploiement élevée, le référentiel présente des fluctuations notables du temps de cycle, ce qui a un impact sur le délai global des modifications. Le temps de cycle inclut tous les PR, tandis que le Lead Time inclut uniquement les PR avec des données de déploiement disponibles. En juin 2024, la durée de cycle moyenne était d'environ 3,5 jours, augmentant légèrement à 3,6 jours en juillet, puis atteignant 5,3 jours en août.

Le temps de cycle a augmenté, passant de 3,5 à 5,3 jours, ce qui indique certains retards dans le processus de développement. L'identification des goulots d'étranglement, que ce soit dans les révisions de code, les tests ou les tâches manuelles, et la mise en œuvre de tests automatisés ou d'une planification de sprint améliorée pourraient aider à réduire cela.
Autres indicateurs clés qui peuvent nécessiter du travail
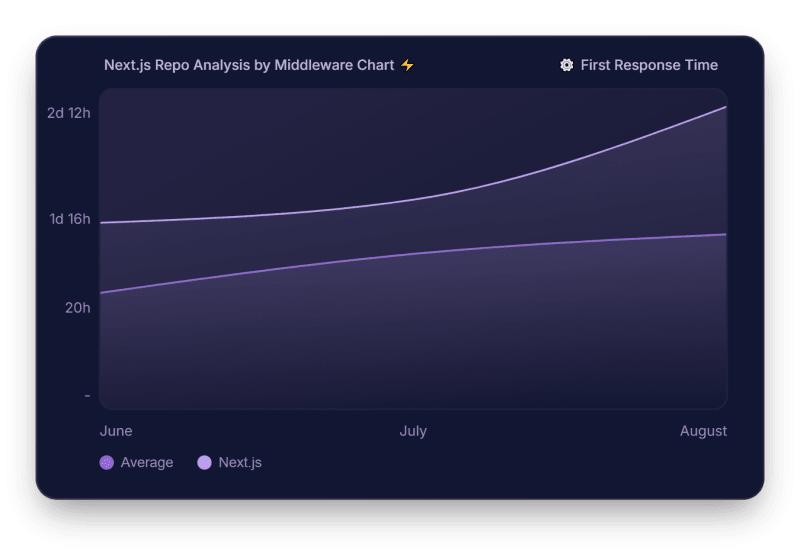
Temps de première réponse
En juin 2024, le délai moyen de première réponse était de 1,6 jours (38,4 heures), ce qui indique une gestion rapide et efficace des problèmes et des demandes d'extraction dans le référentiel Next.js. En juillet 2024, ce délai a légèrement augmenté pour atteindre 1,8 jour (43,2 heures), ce qui laisse présager un retard mineur, probablement dû à un nombre croissant de problèmes ou à une disponibilité réduite des équipes.
Cependant, en août 2024, il y a eu une augmentation significative à 2,6 jours (62,4 heures), ce qui suggère des retards notables, probablement causés par des charges de travail plus élevées, des goulots d'étranglement dans les affectations des réviseurs ou un nombre réduit de membres de l'équipe en raison des vacances.

Pour améliorer le délai de première réponse, plusieurs stratégies peuvent être mises en œuvre pour répondre à la récente augmentation des retards. L'automatisation des notifications pour les problèmes et les demandes d'extraction peut garantir une attribution plus rapide aux réviseurs, réduisant ainsi les temps d'attente.
L'introduction de SLA (Service Level Agreements) pour les temps de réponse pourrait créer une responsabilisation et encourager un engagement plus rapide. De plus, revoir la répartition des équipes et la répartition de la charge de travail pourrait aider à équilibrer les responsabilités, en particulier pendant les périodes de forte demande ou de disponibilité réduite des équipes, comme les vacances.
Encourager la collaboration interfonctionnelle pourrait également permettre des réponses plus rapides en répartissant plus uniformément la charge au sein de l'équipe. Ces changements pourraient effectivement réduire les délais de réponse et maintenir l’efficacité.
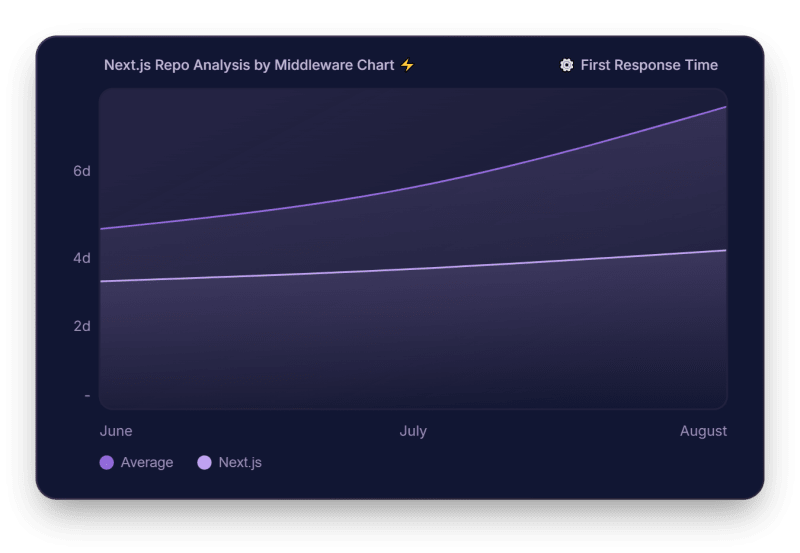
Délai pour les modifications
De juin à août 2024, le délai de modification du référentiel Next.js est progressivement passé de 3,3 jours à 4,1 jours. En juin, le délai d'exécution relativement rapide de 3,3 jours reflète un flux de travail efficace et une coordination fluide. En juillet, ce délai a légèrement augmenté pour atteindre 3,6 jours, faisant allusion à des inefficacités mineures, probablement dues à des révisions de code plus longues ou à des tâches plus complexes.
Cependant, en août, le délai de livraison a atteint 4,1 jours, ce qui indique des retards plus importants probablement causés par des charges de travail plus élevées, des goulots d'étranglement dans les révisions ou une capacité d'équipe réduite en raison des vacances. Cette tendance suggère la nécessité d'optimiser les processus et d'éviter de nouveaux ralentissements.

Raisons ?
Délai d'examen prolongé. Par exemple, PR #67498
Tâches complexes qui impliquent un examen et des tests approfondis. PR #67391
Les fluctuations des délais de première réponse (de 1,6 jours à 2,6 jours) entraînent des délais de début inégaux pour les examens, ce qui retarde leur progression.
Nature du travail
Le dépôt OpenSource Next.js comprend une variété d'activités, allant des mises à niveau de fonctionnalités et de la correction des bogues à l'amélioration de la documentation et à l'affinement des tests. Voici un aperçu de quelques informations clés :
Fonctionnalités et améliorations : révisions comprenant des optimisations de performances (PR #67397), de nouvelles fonctionnalités (PR #67215).
Documentation : des contributions importantes à la documentation garantissent la clarté et une adoption plus facile (PR #67056).
Corrections de bugs : résolution de bugs critiques, mis en évidence par 41,5 heures (~ 1,7 jours) de temps de retouche (PR #67022).
Optimisations des performances : amélioration de la vitesse et de l'efficacité du framework (PR #67065).
Ces mises à jour positionnent Next.js comme un leader du développement Web. Cependant, de nombreux domaines nécessitant des améliorations (temps de cycle, première réponse et délai d'exécution) peuvent bénéficier d'une automatisation accrue des tests, des révisions de code et des notifications.
Pour optimiser davantage, ils peuvent suivre les goulots d'étranglement dans leur pipeline, que ces goulots d'étranglement se produisent lors de la révision du code, des tests ou du déploiement, et cibler ces domaines pour améliorer les performances globales. En outre, favoriser une rétroaction continue au moyen de stand-ups ou de rétrospectives plus fréquents peut aider à identifier et à résoudre les points de friction. En vous concentrant sur ces stratégies, vous pouvez créer un pipeline de développement et de déploiement plus efficace et rationalisé.
Comment cela affecte-t-il la communauté Next.js ?
Pour les contributeurs internes, le cycle de déploiement rapide est un rêve. Les fonctionnalités et les correctifs sont déployés rapidement, ce qui signifie que l'équipe reçoit des commentaires en temps quasi réel. Cependant, le délai de livraison élevé pourrait donner à certains contributeurs l'impression d'être coincés dans une longue file d'attente, en attendant que leur travail soit mis en ligne.
Pour les contributeurs externes, comprendre ces goulots d'étranglement peut définir des attentes plus claires. Si vous contribuez à Next.js, ne soyez pas surpris si votre PR prend un peu de temps à fusionner, même si les déploiements sont fréquents.
Points clés à retenir
Investir dans l'automatisation : un pipeline CI/CD solide peut permettre aux déploiements de se dérouler comme de l'eau.
Encouragez les petites PR fréquentes : moins de complexité signifie des révisions et des déploiements plus rapides.
Résoudre les goulots d'étranglement dans le temps de cycle : si le délai de livraison est en retard, recherchez la cause des retards, qu'il s'agisse de délais de retouche ou de révision.
Note DORA : 8/10
Next.js a une fréquence de déploiement impressionnante qui monte en flèche, mais leur délai d'exécution, leur temps de cycle et leurs premiers temps de réponse pourraient nécessiter une certaine attention. Avec quelques ajustements stratégiques, ils ont le potentiel de devenir de sérieux concurrents face aux plus performants du rapport annuel Dora de Google,
Next.js rend-il d’autres projets open source obsolètes ?
Next.js a établi une nouvelle référence en matière d'efficacité de déploiement, ce qui en fait l'outil à surveiller dans le monde open source. Avec son mélange imbattable de vitesse, de qualité et d’innovation constante, il laisse peu de place aux concurrents pour rattraper leur retard. Que vous soyez un contributeur actif ou un spectateur curieux, il y a beaucoup à admirer --- et à apprendre --- grâce à ce dépôt pionnier.
À mesure que Next.js continue d'évoluer, il ne s'agit pas seulement de répondre aux demandes du Web ; cela les façonne. Préparez-vous à des mises à jour plus révolutionnaires car elles redéfinissent l'excellence de l'open source !
Si vous souhaitez approfondir ces connaissances et entrer en contact avec d'autres leaders de l'ingénierie, rejoignez-nous dans La communauté Middle Out. et abonnez-vous à la newsletter pour des études de cas exclusives et bien plus !
Anecdote
Next.js a été créé par Vercel (anciennement Zeit) en 2016 et a rapidement gagné en popularité grâce à ses puissantes fonctionnalités permettant de créer des applications React rendues côté serveur. Il prend en charge à la fois la génération de sites statiques (SSG) et le rendu côté serveur (SSR), ce qui en fait un choix flexible pour les développeurs. De grandes entreprises comme Netflix, Twitch et GitHub utilisent Next.js pour alimenter leurs applications Web, démontrant ainsi sa fiabilité et son évolutivité.
Autres ressources
Middleware et métriques Dora
Guides d'intégration continue
Méthodologie Dora Metrics
-
 Quelle méthode pour déclarer plusieurs variables en JavaScript est plus maintenable?déclarant plusieurs variables dans javascript: explorant deux méthodes dans javascript, les développeurs rencontrent souvent la nécessité de d...La programmation Publié le 2025-04-10
Quelle méthode pour déclarer plusieurs variables en JavaScript est plus maintenable?déclarant plusieurs variables dans javascript: explorant deux méthodes dans javascript, les développeurs rencontrent souvent la nécessité de d...La programmation Publié le 2025-04-10 -
 Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-04-10
Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-04-10 -
 Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-10
Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-10 -
 Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-04-10
Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-04-10 -
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-04-10
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-04-10 -
 Comment puis-je sélectionner par programmation tout le texte dans un clic div sur la souris?Sélection du texte div sur la souris Cliquez sur Question Étant donné un élément div avec du contenu de texte, comment l'utilisateur peut-...La programmation Publié le 2025-04-10
Comment puis-je sélectionner par programmation tout le texte dans un clic div sur la souris?Sélection du texte div sur la souris Cliquez sur Question Étant donné un élément div avec du contenu de texte, comment l'utilisateur peut-...La programmation Publié le 2025-04-10 -
 Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-04-10
Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-04-10 -
 Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-04-10
Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-04-10 -
 Comment envoyer une demande de poste brut avec curl en php?Comment envoyer une demande de message brut à l'aide de curl dans php dans php, Curl est une bibliothèque populaire pour envoyer des deman...La programmation Publié le 2025-04-10
Comment envoyer une demande de poste brut avec curl en php?Comment envoyer une demande de message brut à l'aide de curl dans php dans php, Curl est une bibliothèque populaire pour envoyer des deman...La programmation Publié le 2025-04-10 -
 Comment ajouter la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012?Ajout de la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012 En travaillant avec Entity Framework et MySQL, l&#...La programmation Publié le 2025-04-10
Comment ajouter la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012?Ajout de la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012 En travaillant avec Entity Framework et MySQL, l&#...La programmation Publié le 2025-04-10 -
 Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-04-10
Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-04-10 -
 Comment rediriger plusieurs types d'utilisateurs (étudiants, enseignants et administrateurs) vers leurs activités respectives dans une application Firebase?Red: comment rediriger plusieurs types d'utilisateurs vers des activités respectives Comprendre le problème dans une application de vo...La programmation Publié le 2025-04-10
Comment rediriger plusieurs types d'utilisateurs (étudiants, enseignants et administrateurs) vers leurs activités respectives dans une application Firebase?Red: comment rediriger plusieurs types d'utilisateurs vers des activités respectives Comprendre le problème dans une application de vo...La programmation Publié le 2025-04-10 -
 Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-04-10
Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-04-10 -
 Pourquoi les comparaisons booléennes «Flake8» sont-elles dans les clauses de filtre Sqlalchemy?flake8 Flagging Boolean Comparison in Filter ClauseWhen attempting to filter query results based on a boolean comparison in SQL, developers may encoun...La programmation Publié le 2025-04-10
Pourquoi les comparaisons booléennes «Flake8» sont-elles dans les clauses de filtre Sqlalchemy?flake8 Flagging Boolean Comparison in Filter ClauseWhen attempting to filter query results based on a boolean comparison in SQL, developers may encoun...La programmation Publié le 2025-04-10 -
 Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-04-10
Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-04-10
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























