Micro-frontends avec Rspack et Modern.js
Photo by Markus Spiske on Unsplash
Introduction
Web developers are beginning to take a strong interest in the idea of Micro-Frontends. Remix and Next.js are two examples of React meta-frameworks that have a lot of useful capabilities, but they don't always give complete support for creating micro-frontends. By providing built-in support for micro-frontends, Modern.js fills this gap and enables developers to design modular, scalable, and flexible apps.
Modern.js Framework
ByteDance created Modern.js, a progressive web framework built on React. Giving developers an outstanding development experience and empowering applications to provide better user experiences simplifies the process of creating contemporary web applications. In addition to having built-in state management, data gathering, and routing capabilities, Modern.js offers all required setups and tools for React applications.
Key features of Modern.js include:
- Rust Bundler: The primary bundler is Rspack, however, it can be switched to Webpack.
- Progressive: Facilitates the incremental integration of features via templates and plugins.
- Integration: Offers isomorphic CSR and SSR development in a unified development and production environment.
- Out of the Box: Provides debugging tools, ESLint, default TypeScript support, and integrated build tools.
- Ecology: Module packaging, micro-frontend support, and integrated state management.
- Routing Modes: Allows for file-convention-based and self-controlled routing.
- With integrated micro-frontend functionality, Modern.js facilitates scalable, maintainable, and flexible apps while streamlining the development process.
Rspack
Rspack is a high-performance JavaScript bundler written in Rust, designed to be compatible with the webpack ecosystem while providing significantly faster build speeds.
Why Rspack?
Rspack was created to solve performance issues at ByteDance, where large app projects had excessively long build and startup times. Rspack addresses these problems with:
- Fast Dev Mode Startup: Ensures quick startup to maintain developer productivity.
- Quick Builds: Reduces CI/CD pipeline build times, improving productivity and application delivery.
- Flexible Configuration: Maintains webpack's flexibility, easing the transition for legacy projects.
- Optimized Production Builds: Enhances production optimizations with Rust's multithreading capabilities.
Let's start
This guide will walk us through setting up a Modern.js project, enabling micro-frontend capabilities, and configuring multiple applications to work together seamlessly. We will use pnpm as our package manager and Rspack as the bundler. The shell app will act as the main application that dynamically loads micro-frontends.
Step-by-Step Instructions
1. Initialize the Repository
Start by initializing a new pnpm project in the root directory.
pnpm init
This will create a package.json file to manage dependencies and scripts for your project.
2. Create the Shell Application
Next, create the shell application using Modern.js.
npx @modern-js/create@latest shell-app
( Note: npx @modern-js/create@latest will also commit new changes. So you might have to manually remove .git folder and keep it only on the top level: rm -rf .git )
Select the following options:
- Project type: Web App
- Programming language: TS (TypeScript)
Package manager: pnpm
In the latest versions, Rspack is used as the default bundler.
3. Run the Shell Application
Navigate into the shell application directory and start the development server.
cd shell-app pnpm start
Running the application ensures everything is set up correctly. You should see the default Modern.js application running in your browser.
4. Enable Micro-frontend Features
Enable micro-frontend features for the shell application.
pnpm run new
Select the following options:
- Operation: Enable Features
- Feature: Enable Micro Frontend
Enabling micro-frontend features configures the project to support dynamic loading and micro-frontend integration, allowing us to build modular and scalable applications.
5. Update modern.config.ts
Modify the configuration file to include necessary plugins and runtime settings.
// shell-app/modern.config.ts
import { appTools, defineConfig } from '@modern-js/app-tools';
import { garfishPlugin } from '@modern-js/plugin-garfish';
export default defineConfig({
runtime: {
router: true,
state: true,
masterApp: {},
},
plugins: [appTools(), garfishPlugin()],
});
This configuration enables the router and sets up the shell app as a main application using the garfishPlugin.
(Garfish, developed by the ByteDance team, is a micro-frontend framework similar to single-spa. Modern.js handles the rest under the hood, so we don't need to focus much on it.)
6. Create Custom Entry and Update App.tsx
Remove the default routes folder and create a new App.tsx file in the src directory.
// shell-app/src/App.tsx
import { Suspense } from 'react';
import { defineConfig } from '@modern-js/runtime';
import {
BrowserRouter as Router,
Routes,
Route,
} from '@modern-js/runtime/router';
import styled from '@modern-js/runtime/styled';
const AppContainer = styled.div`
text-align: center;
padding: 20px;
background-color: #f5f5f5;
`;
const Title = styled.h1`
color: #333;
`;
const Loading = styled.div`
font-size: 1.2em;
color: #666;
`;
const App: React.FC = () => {
return (
Loading...}>
Welcome to the Shell Application}
/>
);
};
export default defineConfig(App, {
masterApp: {
manifest: {
getAppList: async () => {
// here we will add our mfe
return [];
},
},
},
});
Here, we set up the main component for the shell application, configuring it as the master application that will manage micro-frontends.
7. Create the First Micro-frontend Application
Navigate back to the root directory and create the first micro-frontend.
cd .. npx @modern-js/create@latest mfe1
Select the following options:
- Project type: Web App
- Programming language: TS (TypeScript)
- Package manager: pnpm
8. Enable Micro-frontend Feature for mfe1
Enable micro-frontend features for the first micro-frontend application.
cd mfe1 pnpm run new
Select the following options:
- Operation: Enable Features
- Feature: Enable Micro Frontend
9. Update modern.config.ts for mfe1
Update the configuration file for the micro-frontend.
// mfe1/modern.config.ts
import { appTools, defineConfig } from '@modern-js/app-tools';
import { garfishPlugin } from '@modern-js/plugin-garfish';
export default defineConfig({
server: {
port: 8081,
},
deploy: {
microFrontend: true,
},
plugins: [appTools(), garfishPlugin()],
});
This configuration sets the port and enables micro-frontend features.
10. Create Custom Entry and Update App.tsx for mfe1
Remove the default routes folder and create a new App.tsx file in the src directory.
// mfe1/src/App.tsx
import React from 'react';
import {
BrowserRouter as Router,
Routes,
Route,
Link,
} from '@modern-js/runtime/router';
import styled from '@modern-js/runtime/styled';
const Container = styled.div`
font-size: 1.2em;
color: #333;
`;
const AppContainer = styled.div`
text-align: center;
padding: 20px;
background-color: #f5f5f5;
`;
const NavBar = styled.nav`
margin-bottom: 20px;
a {
margin: 0 10px;
color: #007acc;
text-decoration: none;
}
`;
const Contact: React.FC = () => {
return Contact Page ;
};
const Home: React.FC = () => {
return Home Page ;
};
const About: React.FC = () => {
return About Page ;
};
const App: React.FC = () => {
return (
Home
About
Contact
);
};
export default App;
Here, we set up the micro-frontend application with its routes and navigation.
11. Update the Root package.json
Add a start script in the root package.json to run both the shell app and the micro-frontend simultaneously.
{
"name": "micro-frontends-with-modern.js-and-rspack",
"version": "1.0.0",
"description": "",
"scripts": {
"start": "pnpm --filter shell-app --filter mfe1 --parallel start"
},
"keywords": [],
"author": "",
"license": "ISC"
}
12. Update App.tsx in shell-app to Load mfe1
Modify the App.tsx file in the shell application to dynamically load and integrate the micro-frontend.
// shell-app/src/App.tsx
import React, { Suspense } from 'react';
import { useModuleApps } from '@modern-js/plugin-garfish/runtime';
import { defineConfig } from '@modern-js/runtime';
import {
BrowserRouter as Router,
Routes,
Route,
Link,
} from '@modern-js/runtime/router';
import styled from '@modern-js/runtime/styled';
const AppContainer = styled.div`
text-align: center;
padding: 20px;
background-color: #f5f5f5;
`;
const Title = styled.h1`
color: #333;
`;
const Loading = styled.div`
font-size: 1.2em;
color: #666;
`;
const App: React.FC = () => {
const { MApp } = useModuleApps();
return (
Welcome to the Shell Application
Loading...}>
MFE1
>
}
/>
);
};
export default defineConfig(App, {
masterApp: {
manifest: {
getAppList: async () => {
return [
{
name: 'mfe1',
entry: 'http://localhost:8081/index.js',
activeWhen: path => path.includes('mfe1'),
},
];
},
},
},
});
The useModuleApps hook returns sub-app components and gives us full control of routing.
13. Run Both Applications
Navigate back to the root directory and run the start script to launch both applications.
pnpm start
This command will start both the shell-app and mfe1 concurrently, allowing you to access mfe1 inside the shell-app and navigate its subroutes.
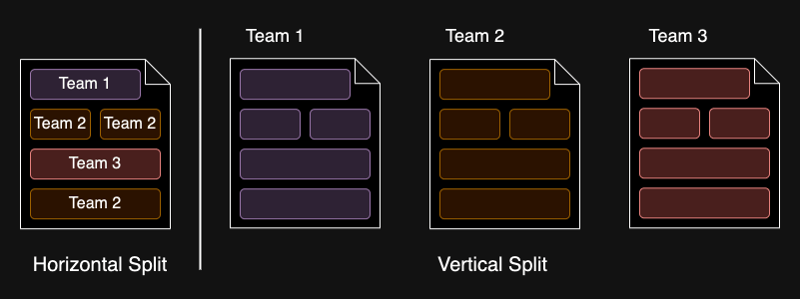
Vertical vs Horizontal splits for micro-frontends
We looked at the vertical split of micro-frontends in the previous section. The horizontal divide with module federation will be discussed in the following section. What do these splits indicate, though?
A horizontal split is a pattern in which various application components—manufactured by separate teams—are merged into a single view or path. Every team is in charge of particular features or portions of the page, which are then smoothly integrated. Because teams may operate independently without impacting the program as a whole, this enables parallel development and speedier deployment.
On the other hand, a vertical split separates the application into discrete micro-frontends, each in charge of a separate feature or area of the system as a whole. These micro-frontends operate as distinct, feature-rich programs that can be accessed via several URLs. Because each micro-frontend can be designed, deployed, and updated individually, this approach improves modularity and scalability.

Adding mfe2 with Module Federation for Horizontal Split
This section will create mfe2 using Module Federation, focusing on a horizontal split. This means mfe2 will handle a specific part of the application's UI, such as a shared component or feature, that can be dynamically loaded and shared across different parts of the shell application.
1. Create the Second Microfrontend Application
Navigate back to the root directory and create the second micro-frontend ( since it's module-federation we can use not only Modern.js ):
cd .. npx @modern-js/create@latest mfe2
Select the following options:
- Project type: Web App
- Programming language: TS (TypeScript)
- Package manager: pnpm
2. Update modern.config.ts for mfe2
Update the configuration file to include module federation settings.
We added some additional configurations to make module federation work with Modern.js. You can use a regular React app with Rspack instead of Modern.js as well. Additional examples you can find here module-fedration examples.
// mfe2/modern.config.ts
import { appTools, defineConfig } from '@modern-js/app-tools';
export default defineConfig({
server: {
port: 8082,
},
source: {
enableAsyncEntry: true,
},
plugins: [appTools({ bundler: 'rspack' })],
tools: {
rspack: (config, { rspack, appendPlugins }) => {
// just to remove noise form ts
if (config.output) {
config.output.publicPath = 'auto';
config.output.uniqueName = 'mfe2';
} else {
config.output = {
publicPath: 'auto',
uniqueName: 'mfe2',
};
}
if (config.optimization) {
delete config.optimization.splitChunks;
delete config.optimization.runtimeChunk;
}
appendPlugins([
new rspack.container.ModuleFederationPlugin({
name: 'mfe2',
library: { type: 'var', name: 'mfe2' },
filename: 'static/js/remoteEntry.js',
exposes: {
'./MFE2Component': './src/MFE2Component.tsx',
},
shared: {
react: { singleton: true },
'react-dom': { singleton: true },
},
}),
]);
},
},
});
3. Create MFE2Component
Create a new component that will be exposed via module federation.
// src/MFE2Component.tsx
import React from 'react';
import styled from '@modern-js/runtime/styled';
const Container = styled.div`
font-size: 1.2em;
color: #007acc;
`;
const MFE2Component: React.FC = () => {
return This is MFE2 Component! ;
};
export default MFE2Component;
4. Update the Shell App modern.config.ts
We need to add module fedration configuration in the Shell App to consume what mfe2 produce.
import { appTools, defineConfig } from '@modern-js/app-tools';
import { garfishPlugin } from '@modern-js/plugin-garfish';
export default defineConfig({
runtime: {
router: true,
state: true,
masterApp: {},
},
source: {
// automatically generated asynchronous boundary via Dynamic Import, allowing the page code to consume remote modules generated by the module federation.
enableAsyncEntry: true,
},
output: {
disableTsChecker: true,
},
tools: {
rspack: (config, { rspack, appendPlugins }) => {
appendPlugins([
new rspack.container.ModuleFederationPlugin({
name: 'host',
remotes: {
mfe2: 'mfe2@http://localhost:8082/static/js/remoteEntry.js',
},
shared: {
react: { singleton: true },
'react-dom': { singleton: true },
},
}),
]);
},
},
plugins: [
appTools({
bundler: 'rspack',
}),
garfishPlugin(),
],
});
5. Update the Shell App to Load mfe2
Update the App.tsx in the shell-app to dynamically load mfe2.
// shell-app/src/App.tsx ... import MFE2Component from 'mfe2/MFE2Component'; ...Welcome to the Shell Application
In this updated App.tsx, we've added a link to mfe2 and included it in the manifest configuration.
6. Run Both Applications
Navigate back to the root directory, and update the script.
// package.json
...
"scripts": {
"start": "pnpm --filter shell-app --filter mfe1 --filter mfe2 --parallel start"
},
...
Run the start script to launch all applications.
pnpm start
This command will start both the shell-app, mfe1, and mfe2 concurrently, allowing you to access mfe2 inside the shell-app and navigate its subroutes.
Conclusion
We have barely scratched the surface of Modern.js by concentrating on just a couple of its features: integrated micro-frontend capabilities and module federation using Rspack. This is merely a simple illustration to help you get ideas for using Modern.js and creating micro-frontends for your applications.
? Find the code for this article on GitHub.
-
 Comment puis-je personnaliser les optimisations de compilation dans le compilateur Go?Personnaliser les optimisations de compilation dans go compiller Le processus de compilation par défaut dans Go suit une stratégie d'optim...La programmation Publié le 2025-04-07
Comment puis-je personnaliser les optimisations de compilation dans le compilateur Go?Personnaliser les optimisations de compilation dans go compiller Le processus de compilation par défaut dans Go suit une stratégie d'optim...La programmation Publié le 2025-04-07 -
 Comment Android envoie-t-il des données post-post au serveur PHP?Envoi des données de publication dans Android introduction Cet article traite de la nécessité d'envoyer des données de post à un scrip...La programmation Publié le 2025-04-07
Comment Android envoie-t-il des données post-post au serveur PHP?Envoi des données de publication dans Android introduction Cet article traite de la nécessité d'envoyer des données de post à un scrip...La programmation Publié le 2025-04-07 -
 Comment simplifier l'analyse JSON en PHP pour les tableaux multidimensionnels?analysant JSON avec php essayer d'analyser les données JSON dans PHP peut être difficile, surtout lorsque vous traitez des tableaux multidim...La programmation Publié le 2025-04-07
Comment simplifier l'analyse JSON en PHP pour les tableaux multidimensionnels?analysant JSON avec php essayer d'analyser les données JSON dans PHP peut être difficile, surtout lorsque vous traitez des tableaux multidim...La programmation Publié le 2025-04-07 -
 Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat Clause actuelle_timestamp. Cette limitation s'est étendue aux entiers INT, BigInt et SmallInt lorsqu'...La programmation Publié le 2025-04-07
Quelles ont été les restrictions sur l'utilisation de Current_timestamp avec des colonnes horodatotes dans MySQL avant la version 5.6.5?Restrictions sur les colonnes horodat Clause actuelle_timestamp. Cette limitation s'est étendue aux entiers INT, BigInt et SmallInt lorsqu'...La programmation Publié le 2025-04-07 -
 Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-04-07
Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-04-07 -
 Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de la notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en ...La programmation Publié le 2025-04-07
Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de la notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en ...La programmation Publié le 2025-04-07 -
 Comment rediriger plusieurs types d'utilisateurs (étudiants, enseignants et administrateurs) vers leurs activités respectives dans une application Firebase?Red: comment rediriger plusieurs types d'utilisateurs vers des activités respectives Comprendre le problème dans une application de vo...La programmation Publié le 2025-04-07
Comment rediriger plusieurs types d'utilisateurs (étudiants, enseignants et administrateurs) vers leurs activités respectives dans une application Firebase?Red: comment rediriger plusieurs types d'utilisateurs vers des activités respectives Comprendre le problème dans une application de vo...La programmation Publié le 2025-04-07 -
 Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-04-07
Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-04-07 -
 Comment puis-je créer efficacement des dictionnaires en utilisant la compréhension Python?Python Dictionary Comprehension Dans Python, les compréhensions du dictionnaire offrent un moyen concis de générer de nouveaux dictionnaires. Bi...La programmation Publié le 2025-04-07
Comment puis-je créer efficacement des dictionnaires en utilisant la compréhension Python?Python Dictionary Comprehension Dans Python, les compréhensions du dictionnaire offrent un moyen concis de générer de nouveaux dictionnaires. Bi...La programmation Publié le 2025-04-07 -
 Comment corriger \ "MySQL_Config INSTRUST \" Erreur lors de l'installation de MySQL-Python sur Ubuntu / Linux?Erreur d'installation de mysql-python: "mysql_config non fondée" tentant d'installer mysql-python sur ubuntu / linux box peu...La programmation Publié le 2025-04-07
Comment corriger \ "MySQL_Config INSTRUST \" Erreur lors de l'installation de MySQL-Python sur Ubuntu / Linux?Erreur d'installation de mysql-python: "mysql_config non fondée" tentant d'installer mysql-python sur ubuntu / linux box peu...La programmation Publié le 2025-04-07 -
 Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-07
Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-07 -
 Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-04-07
Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-04-07 -
 JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-04-07
JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-04-07 -
 Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-04-07
Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-04-07 -
 Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-04-07
Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-04-07
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























