Comment créer une puce liée avec CSS
voici l'idée de base
vous créez une liste de trois li sous la balise ul ou li
- item 1
- item 2
- item 3
vous faites la position de la balise li : relative ; et donnez un peu de remplissage à gauche
li {
height: 40px;
padding-left: 20px;
display: flex;
align-items: center;
position: relative;
}
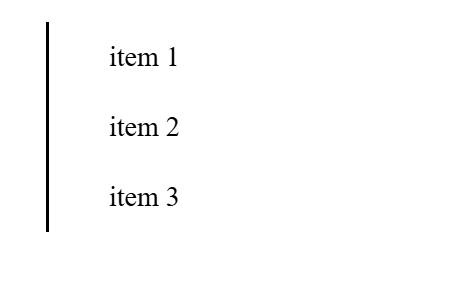
vous utilisez li::before propriété CSS et créez une bordure gauche autour.
li::before {
content: '';
position: absolute;
left: -16px;
border-left: 2px solid black;
height: 100%;
width: 1px;
}

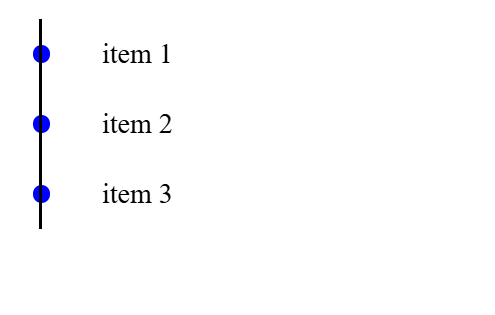
Maintenant, vous utilisez la propriété li::after css et faites trois cercles autour d'elle
li::after {
content: '';
display: inline-block;
height: 10px;
width: 10px;
border-radius: 50%;
background-color: blue;
margin-left: -80px;
}

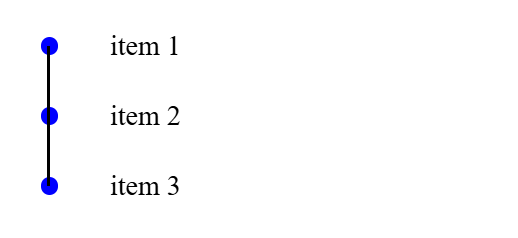
Maintenant, vous recadrez enfin la ligne de la première et de la dernière liste
li:first-child:before {
top: 20px;
}
li:last-child:before {
top: -20px;
}
et résultat :

code complet :
html :
- item 1
- item 2
- item 3
css :
li {
height: 40px;
padding-left: 20px;
display: flex;
align-items: center;
position: relative;
}
li::before {
content: '';
position: absolute;
left: -16px;
border-left: 2px solid black;
height: 100%;
width: 1px;
}
li::after {
content: '';
display: inline-block;
height: 10px;
width: 10px;
border-radius: 50%;
background-color: blue;
margin-left: -80px;
}
li:first-child:before {
top: 20px;
}
li:last-child:before {
top: -20px;
}
-
 Comment contourner les blocs de site Web avec les demandes de Python et les faux agents utilisateur?Comment simuler le comportement du navigateur avec les demandes de Python et les faux agents utilisateur Les demandes de Python sont un outil ...La programmation Publié le 2025-07-13
Comment contourner les blocs de site Web avec les demandes de Python et les faux agents utilisateur?Comment simuler le comportement du navigateur avec les demandes de Python et les faux agents utilisateur Les demandes de Python sont un outil ...La programmation Publié le 2025-07-13 -
 Comment puis-je créer efficacement des dictionnaires en utilisant la compréhension Python?Python Dictionary Comprehension Dans Python, les compréhensions du dictionnaire offrent un moyen concis de générer de nouveaux dictionnaires. Bi...La programmation Publié le 2025-07-13
Comment puis-je créer efficacement des dictionnaires en utilisant la compréhension Python?Python Dictionary Comprehension Dans Python, les compréhensions du dictionnaire offrent un moyen concis de générer de nouveaux dictionnaires. Bi...La programmation Publié le 2025-07-13 -
 Pourquoi DateTime :: Modify de PHP («+ 1 mois») produit-il des résultats inattendus?Modification des mois avec PHP DateTime: Découvrir le comportement prévu Lorsque vous travaillez avec la classe DateTime de Php, l'ajout o...La programmation Publié le 2025-07-13
Pourquoi DateTime :: Modify de PHP («+ 1 mois») produit-il des résultats inattendus?Modification des mois avec PHP DateTime: Découvrir le comportement prévu Lorsque vous travaillez avec la classe DateTime de Php, l'ajout o...La programmation Publié le 2025-07-13 -
 Comment puis-je itérer et imprimer des valeurs de manière synchrone à partir de deux tableaux de taille égale en PHP?itération et imprimant de manière synchrone à partir de deux tableaux de même taille lors de la création d'une SelectBox en utilisant deux t...La programmation Publié le 2025-07-13
Comment puis-je itérer et imprimer des valeurs de manière synchrone à partir de deux tableaux de taille égale en PHP?itération et imprimant de manière synchrone à partir de deux tableaux de même taille lors de la création d'une SelectBox en utilisant deux t...La programmation Publié le 2025-07-13 -
 Comment centrer le texte de sélection de la boîte dans Chrome?Alignement du texte pour SELECT Box: une solution partielle chromée uniquement Vous souhaiterez peut-être centrer le texte dans une boîte de s...La programmation Publié le 2025-07-13
Comment centrer le texte de sélection de la boîte dans Chrome?Alignement du texte pour SELECT Box: une solution partielle chromée uniquement Vous souhaiterez peut-être centrer le texte dans une boîte de s...La programmation Publié le 2025-07-13 -
 L'erreur du compilateur "USR / bin / ld: ne peut pas trouver -l" solutionErreur rencontrée: "usr / bin / ld: impossible de trouver -l " lorsque -l usr/bin/ld: cannot find -l<nameOfTheLibrary> Ajo...La programmation Publié le 2025-07-13
L'erreur du compilateur "USR / bin / ld: ne peut pas trouver -l" solutionErreur rencontrée: "usr / bin / ld: impossible de trouver -l " lorsque -l usr/bin/ld: cannot find -l<nameOfTheLibrary> Ajo...La programmation Publié le 2025-07-13 -
 Comment puis-je exécuter plusieurs instructions SQL dans une seule requête en utilisant Node-Mysql?Prise en charge de la requête multi-statement dans Node-Mysql Dans Node.js, la question se pose lors de l'exécution de plusieurs instructi...La programmation Publié le 2025-07-13
Comment puis-je exécuter plusieurs instructions SQL dans une seule requête en utilisant Node-Mysql?Prise en charge de la requête multi-statement dans Node-Mysql Dans Node.js, la question se pose lors de l'exécution de plusieurs instructi...La programmation Publié le 2025-07-13 -
 Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-07-13
Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-07-13 -
 Quelle est la différence entre les fonctions imbriquées et les fermetures en pythonfonctions imbriquées par rapport aux fermetures en python Bien que les fonctions imbriquées dans Python ressemblent superficiellement Non-Clos...La programmation Publié le 2025-07-13
Quelle est la différence entre les fonctions imbriquées et les fermetures en pythonfonctions imbriquées par rapport aux fermetures en python Bien que les fonctions imbriquées dans Python ressemblent superficiellement Non-Clos...La programmation Publié le 2025-07-13 -
 Méthodes d'accès et de gestion des variables d'environnement PythonAccédant aux variables d'environnement en python pour accéder aux variables d'environnement dans Python, utilisez l'objet os.enon...La programmation Publié le 2025-07-13
Méthodes d'accès et de gestion des variables d'environnement PythonAccédant aux variables d'environnement en python pour accéder aux variables d'environnement dans Python, utilisez l'objet os.enon...La programmation Publié le 2025-07-13 -
 Comment Android envoie-t-il des données post-post au serveur PHP?Envoi des données de publication dans Android introduction Cet article traite de la nécessité d'envoyer des données de post à un scrip...La programmation Publié le 2025-07-13
Comment Android envoie-t-il des données post-post au serveur PHP?Envoi des données de publication dans Android introduction Cet article traite de la nécessité d'envoyer des données de post à un scrip...La programmation Publié le 2025-07-13 -
 Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-07-13
Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-07-13 -
 Format d'heure locale et guide d'affichage de décalage du fuseau horaire localAffichage de la date / heure du format des paramètres locaux de l'utilisateur avec le décalage du temps Lors de la présentation des dates ...La programmation Publié le 2025-07-13
Format d'heure locale et guide d'affichage de décalage du fuseau horaire localAffichage de la date / heure du format des paramètres locaux de l'utilisateur avec le décalage du temps Lors de la présentation des dates ...La programmation Publié le 2025-07-13 -
 Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-07-13
Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-07-13 -
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-07-13
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-07-13
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























