Les deux lignes de CSS qui ont miné les performances (fps en ps)
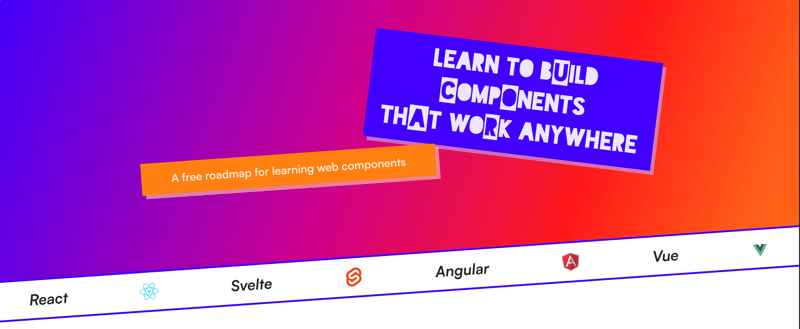
J'ai récemment publié Learn WCs et si vous l'avez vu, vous avez probablement remarqué l'animation en arrière-plan, où les cercles colorés se déplacent en diagonale sur l'écran. Cela ressemble à ceci :
Cela fonctionne bien sur Chrome et Safari, mais j'ai remarqué une forte baisse des performances sur Firefox.
Les performances étaient si mauvaises que j'ai directement désactivé cette animation dans Firefox.
Comment fonctionne l'animation ?
L'animation est construite à l'aide de deux div imbriqués. Le div externe est le premier enfant de la balise body du site.
L'élément .background-gradient est chargé de créer un dégradé qui s'étend sur toute la largeur et la hauteur de son conteneur parent. Comme ceci :

Le masque .background-mask externe est responsable de deux choses :
- Il définit la position sur fixe et fait en sorte que le conteneur remplisse toutes les dimensions de la fenêtre.
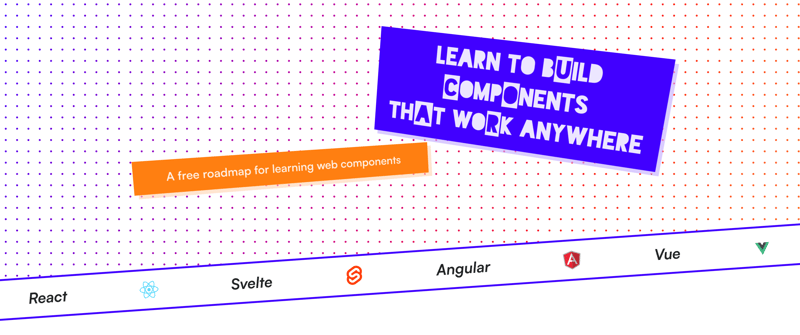
- Crée un masque en pointillés sur le dégradé
Cela garantit que la couleur des points est la couleur du dégradé directement en dessous :

Voici le CSS pour tout ce que j'ai décrit ci-dessus :
.background-mask {
--mask-size: 24px;
/* Position Styles */
position: fixed;
width: 100%;
height: 100%;
z-index: -1;
/* Mask Styles */
mask-image: radial-gradient(black 2px, transparent 2px);
mask-size: var(--mask-size) var(--mask-size);
mask-position: 0px 0px;
animation: mask-move 3s infinite linear;
}
.background-gradient {
background: var(--red);
background-image: var(--gradient);
width: 100%;
height: 100%;
}
@keyframes mask-move {
0% {
mask-position: 0px 0px;
}
100% {
mask-position: var(--mask-size) var(--mask-size);
}
}
@media (prefers-reduced-motion: reduce) {
.hero-background-mask {
animation: none;
}
}
Si vous souhaitez en savoir plus sur les masques en CSS, je peux vous recommander cet article complet d'Ahmad Shadeed
Quelle est la cause de cette baisse de performances ?
Toutes les propriétés CSS ne s'animent pas de la même manière. Sans trop entrer dans la façon dont le navigateur affiche le code HTML sur la page (même si je l'ai décrit ici), il passe par une poignée d'étapes. Les trois étapes qui nous intéressent sont :
- Mise en page - Lorsque le navigateur calcule la taille et les positions des éléments sur la page
- Paint - Dessine tous les aspects visuels de la page, comme les images, les couleurs, les ombres, etc.
- Composite - Superposer les éléments les uns sur les autres dans le bon ordre
L'ordre du pipeline ressemble à ceci :
Mise en page → Peinture → Composite
Les processus de mise en page et de peinture peuvent être gourmands en CPU, il est donc important d'essayer de réduire le nombre de fois où votre CSS déclenche les étapes du pipeline*.* Le navigateur aide dans une certaine mesure en optimisant les performances de certaines propriétés, d'autres ignorez des étapes entières du pipeline de rendu et d'autres peuvent tirer parti de l'accélération matérielle pour déplacer le calcul du CPU vers le GPU.
L'animation de certaines propriétés, comme translation et opacity , évite de déclencher une mise en page et utilise l'accélération matérielle.
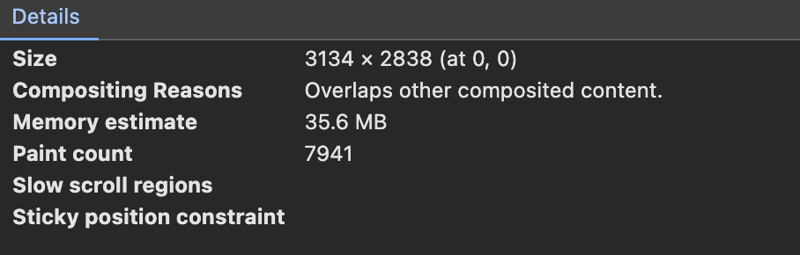
Malheureusement, ce n'est pas le cas lors de l'animation de la position du masque. J'ai jeté un œil à Chrome et j'ai vu que le nombre de peintures pour le div d'arrière-plan augmentait à chaque image. Au bout de quelques secondes, il avait déjà déclenché une peinture plus de 1 000 fois.

Même avec ce nombre de peintures élevé, l'animation sur Chrome est fluide. Cependant, cela semble super bizarre sur Firefox. Malheureusement, je n’ai pas trouvé de moyen de mesurer le nombre de peintures sur Firefox, donc toutes les hypothèses que je fais sur les mauvaises performances de Firefox ne sont que des conjectures.
Ce que j'ai remarqué, c'est que l'animation convient aux petits appareils, mais s'aggrave à mesure que la taille de l'écran augmente. Ma théorie de travail est que Firefox ne regroupe pas les déclencheurs de mise en page pour chacun des masques 24x24, ce qui provoque un ralentissement du FPS lorsque davantage de masques 24x24 sont présents. Encore une fois, je me trompe peut-être complètement.
Comment ai-je résolu ce problème ?
Au lieu d'animer des propriétés CSS mal optimisées comme mask-position , je devais m'appuyer sur les propriétés les plus performantes, comme Translate.
La solution n'était pas de déplacer les masques de 24 pixels, mais de déplacer tout l'élément d'arrière-plan à l'aide de la propriété Translate.
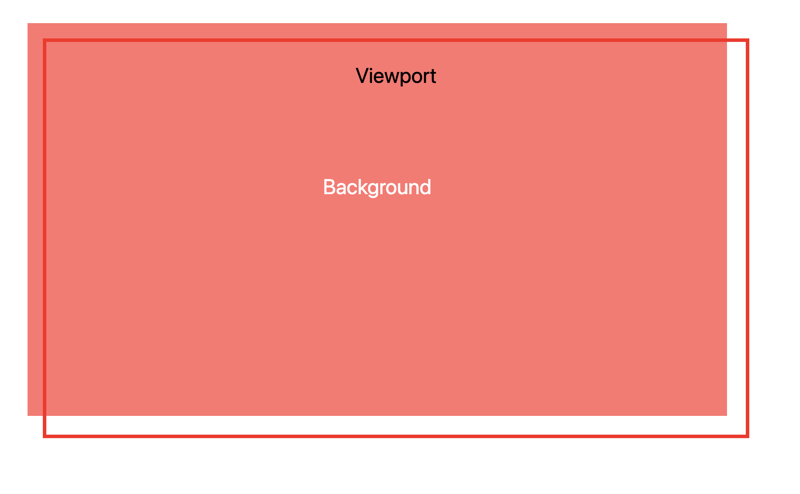
D'un point de vue abstrait, voici à quoi ressemble l'animation :
Voici le changement de deux lignes dans le CSS :
/* --mask-size = 24px */
@keyframes mask-move {
0% {
transform: translate(calc(var(--mask-size) * -1), calc(var(--mask-size) * -1));
}
100% {
transform: translate(0px, 0px);
}
}
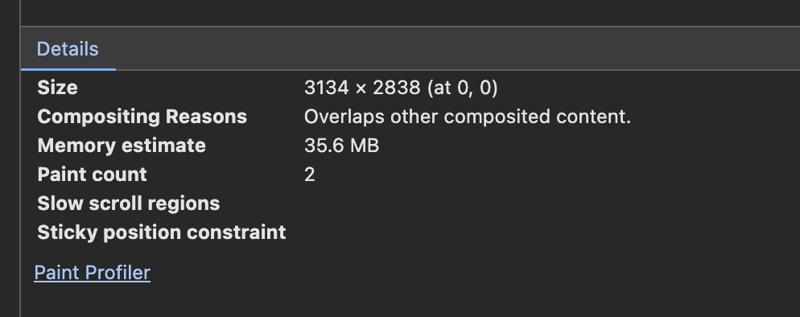
Le navigateur n'anime plus la position du masque, ce qui déclenchait une mise en page sur chaque image. Même si l’arrière-plan bouge sur chaque image, la translation ne déclenche pas de mise en page ni de peinture. Vous pouvez voir que le seul peint deux fois, contre 1 000 par minute.

Les téléspectateurs aux yeux d’aigle auront repéré un problème. Si vous vous en souvenez, la hauteur et la largeur de l'arrière-plan remplissent la fenêtre. Déplacer l'arrière-plan vers la gauche et vers le haut de 24 pixels nous laisse cet espace vide dans la fenêtre.

Le résoudre est aussi simple que d'ajouter la taille du masque à la largeur et à la hauteur du conteneur :
.background-mask {
--mask-size: 24px;
width: calc(100% var(--mask-size));
height: calc(100% var(--mask-size));
}
Regardons à nouveau Firefox :
Ce n'est peut-être pas une solution parfaite, mais c'est toujours un peu satisfaisant de réaliser une astuce CSS amusante fumée et miroirs.
-
 Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-30
Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-30 -
 Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-04-30
Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-04-30 -
 Comment résoudre \ "Refusé de charger le script ... \" Erreurs dues à la stratégie de sécurité du contenu d'Android?dévoiler le mystère: contenu des erreurs de directive de stratégie de sécurité rencontrant l'erreur énigmatique "refusé de charger le...La programmation Publié le 2025-04-30
Comment résoudre \ "Refusé de charger le script ... \" Erreurs dues à la stratégie de sécurité du contenu d'Android?dévoiler le mystère: contenu des erreurs de directive de stratégie de sécurité rencontrant l'erreur énigmatique "refusé de charger le...La programmation Publié le 2025-04-30 -
 Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-04-30
Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-04-30 -
 Comment éviter les fuites de mémoire lors de la tranchage du langage GO?la fuite de la mémoire dans les tranches go Comprendre les fuites de mémoire dans les tranches de go peut être un défi. Cet article vise à app...La programmation Publié le 2025-04-30
Comment éviter les fuites de mémoire lors de la tranchage du langage GO?la fuite de la mémoire dans les tranches go Comprendre les fuites de mémoire dans les tranches de go peut être un défi. Cet article vise à app...La programmation Publié le 2025-04-30 -
 Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-04-30
Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-04-30 -
 Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-04-30
Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-04-30 -
 Get Process.mainmodule.FileName Méthode sans Win32ExceptionAccédant à process.mainmodule.filename sans exception win32 Lors de la récupération du chemin vers des processus en cours d'exécution en u...La programmation Publié le 2025-04-30
Get Process.mainmodule.FileName Méthode sans Win32ExceptionAccédant à process.mainmodule.filename sans exception win32 Lors de la récupération du chemin vers des processus en cours d'exécution en u...La programmation Publié le 2025-04-30 -
 Comment implémenter des événements personnalisés en utilisant le modèle d'observateur en Java?Création d'événements personnalisés dans java Les événements personnalisés sont indispensables dans de nombreux scénarios de programmation, ...La programmation Publié le 2025-04-30
Comment implémenter des événements personnalisés en utilisant le modèle d'observateur en Java?Création d'événements personnalisés dans java Les événements personnalisés sont indispensables dans de nombreux scénarios de programmation, ...La programmation Publié le 2025-04-30 -
 Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-04-30
Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-04-30 -
 Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-04-30
Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-04-30 -
 MySQL Filter Records par date: comparaison avec aujourd'huiMySql Date and Heure Comparon Query: supérieur ou égal à aujourd'hui Dans MySQL, vous devrez peut-être sélectionner la création d'enre...La programmation Publié le 2025-04-30
MySQL Filter Records par date: comparaison avec aujourd'huiMySql Date and Heure Comparon Query: supérieur ou égal à aujourd'hui Dans MySQL, vous devrez peut-être sélectionner la création d'enre...La programmation Publié le 2025-04-30 -
 FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-04-30
FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-04-30 -
 Conseils pour trouver la position d'élément dans Java ArrayRécupération de la position de l'élément dans les tableaux java dans la classe des tableaux de Java, il n'y a pas de méthode directe &...La programmation Publié le 2025-04-30
Conseils pour trouver la position d'élément dans Java ArrayRécupération de la position de l'élément dans les tableaux java dans la classe des tableaux de Java, il n'y a pas de méthode directe &...La programmation Publié le 2025-04-30 -
 Pourquoi DateTime :: Modify de PHP («+ 1 mois») produit-il des résultats inattendus?Modification des mois avec PHP DateTime: Découvrir le comportement prévu Lorsque vous travaillez avec la classe DateTime de Php, l'ajout o...La programmation Publié le 2025-04-30
Pourquoi DateTime :: Modify de PHP («+ 1 mois») produit-il des résultats inattendus?Modification des mois avec PHP DateTime: Découvrir le comportement prévu Lorsque vous travaillez avec la classe DateTime de Php, l'ajout o...La programmation Publié le 2025-04-30
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























