

Ce didacticiel présente l'un des concepts centraux non seulement de Modulo, mais également de nombreux frameworks Web modernes populaires, notamment React.js, Vue.js et autres. C'est le concept d'État.
Jusqu'à présent, nos composants sont restés statiques et inchangés. Ils ne peuvent pas faire grand-chose. Ils pourraient être utiles pour refactoriser le HTML en un format plus D.R.Y. (\\\"Don't Repeat Yourself\\\"), des composants réutilisables, mais pas grand-chose de plus. Ils ne peuvent pas valider les données de formulaire, utiliser des API ou être utilisés dans des applications complètes. En fait, ils ne peuvent avoir aucune sorte d'interaction, ni de contenu dynamique ou changeant. Nous voulons de la réactivité dans nos composants.
Vous pouvez considérer le concept de ces variables d'état comme étant comme des « seaux de données » ou des « espaces vides qui peuvent être remplis ». Ils nous permettent de « donner un nom » pour faire référence aux données, permettant ainsi d'écrire du code et des modèles plus génériques. De cette façon, votre composant peut avoir un contenu changeant : Changez l'état, voyez le résultat !
State sont définis un peu comme Props, sauf qu'au lieu de simplement lister les noms d'attributs, les valeurs initiales doivent être fournies par défaut. Nous pouvons \\\"transformer\\\" nos Props en State comme ceci :
State peut être inséré dans votre Modèle tout comme Props. En fait, tout ce que nous devons faire pour que l'exemple précédent fonctionne à nouveau avec notre nouvelle partie State est simplement de changer les accessoires en état, comme suit :
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Si vous effectuez correctement ces deux étapes, votre générateur d'histoires fonctionnera toujours, sauf qu'il n'aura plus besoin des attributs, puisque les données proviendront de \\\"state\\\". Cela signifie que vous devez vous rappeler de les supprimer de l'utilisation du composant en bas, pour que cela ressemble à :
Jusqu'à présent, nous pouvons modifier manuellement l'état dans le code source, mais notre application n'est toujours pas interactive, car les utilisateurs réels (c'est-à-dire les non-codeurs) ne peuvent pas modifier l'état. C'est là que la « liaison » entre en jeu, où les entrées de l'utilisateur sont « liées » à l'état, de sorte que les utilisateurs de votre application peuvent également modifier les variables d'état tout en utilisant votre application.
Pour \\\"lier\\\", nous devrons utiliser une directive. Une directive est un type d'attribut HTML. Vous pouvez reconnaître la directive en repérant certains caractères spéciaux dans le nom de l'attribut. Il existe d'autres directives, mais pour l'instant, nous ne nous soucierons que d'une seule directive : [state.bind].
Qu'est-ce que cela signifie? Il \\\"synchronisera\\\" l'entrée avec l'état après chaque frappe. La liaison est « bidirectionnelle » : la modification de l'état modifie l'entrée et la modification de l'entrée modifie l'état. Par exemple, est une balise HTML d'entrée avec une directive [state.bind]. Dans ce cas, il \\\"liera\\\" l'entrée à la variable d'état \\\"animal\\\".
Dans notre cas, pour ajouter une entrée étiquetée liée à notre variable State \\\"animal\\\", nous pouvons faire ceci :
Maintenant, « rincer et répéter » pour toutes les entrées restantes :
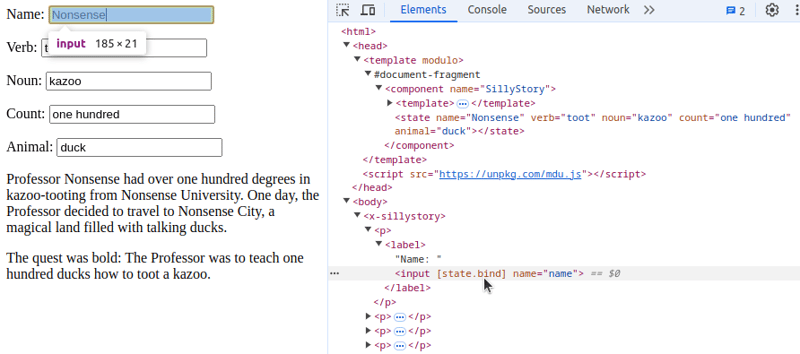
Voici comment le tester : tout d'abord, assurez-vous que toutes les entrées commencent à être remplies (si vous avez une faute de frappe dans un nom, cela pourrait empêcher cela de s'afficher - vérifiez les erreurs dans les outils de développement !). Ensuite, essayez de modifier chacune de vos différentes entrées. Voyez-vous comment il « réagit » à votre frappe, en restituant automatiquement chaque histoire à mesure que vous tapez de nouveaux mots idiots ?
En combinant tout cela, nous obtenons les résultats (idiots) suivants :
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Quelques pistes de réflexion : comment cela peut-il être utilisé dans le développement de l'interface utilisateur ? Pensez à State dans les applications Web de tous les jours : formulaires, onglets, interfaces contextuelles modales... Vraiment, tout ce qui est dynamique ou réactif. Tous ces éléments changent État. State peut contenir des classes CSS, des valeurs CSS, être lié à des curseurs et à d'autres types d'entrées, et bien plus encore ! En d'autres termes, nous avons beaucoup plus à couvrir sur State, mais nous garderons cela pour la partie 4. Assurez-vous de suivre pour plus de didacticiels comme celui-ci et, comme toujours, n'hésitez pas à poser des questions. ou des suggestions dans les commentaires.
","image":"http://www.luping.net/uploads/20241015/1728970205670dfdddbcc08.png","datePublished":"2024-11-07T01:50:26+08:00","dateModified":"2024-11-07T01:50:26+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}} Page de garde > La programmation > Apprenez la gestion d'état en créant un générateur d'histoires (idiot) (Learn Modulo.js - Partie f
Page de garde > La programmation > Apprenez la gestion d'état en créant un générateur d'histoires (idiot) (Learn Modulo.js - Partie f
? Content de te revoir! Vous n'avez pas vu la première partie ? Pas de soucis, vous pouvez commencer par le début, ou simplement vous lancer ici !
Notre tâche dans ce didacticiel sera de créer un composant générateur d'histoire. Cela nous donnera beaucoup de pratique avec l’utilisation de State. La dernière fois, nous avons terminé avec un extrait un peu comme celui ci-dessous. Cependant, dans ce didacticiel, nous avons modifié le "Modèle" pour afficher une histoire idiote, générée par des mots donnés comme accessoires. Cela permet au composant d'être "réutilisé" avec différents mots idiots. Pour commencer ce didacticiel, copiez et collez ce qui suit dans un nouveau fichier et ouvrez-le dans votre navigateur :
Professor {{ props.name }} had over {{ props.count }} degrees in {{ props.noun }}-{{ props.verb }}ing from {{ props.name }} University. One day, the Professor decided to travel to {{ props.name }} City, a magical land filled with talking {{ props.animal }}s.
The quest was bold: The Professor was to teach {{ props.count }} {{ props.animal }}s how to {{ props.verb }} a {{ props.noun }}.

Ce didacticiel présente l'un des concepts centraux non seulement de Modulo, mais également de nombreux frameworks Web modernes populaires, notamment React.js, Vue.js et autres. C'est le concept d'État.
Jusqu'à présent, nos composants sont restés statiques et inchangés. Ils ne peuvent pas faire grand-chose. Ils pourraient être utiles pour refactoriser le HTML en un format plus D.R.Y. ("Don't Repeat Yourself"), des composants réutilisables, mais pas grand-chose de plus. Ils ne peuvent pas valider les données de formulaire, utiliser des API ou être utilisés dans des applications complètes. En fait, ils ne peuvent avoir aucune sorte d'interaction, ni de contenu dynamique ou changeant. Nous voulons de la réactivité dans nos composants.
Vous pouvez considérer le concept de ces variables d'état comme étant comme des « seaux de données » ou des « espaces vides qui peuvent être remplis ». Ils nous permettent de « donner un nom » pour faire référence aux données, permettant ainsi d'écrire du code et des modèles plus génériques. De cette façon, votre composant peut avoir un contenu changeant : Changez l'état, voyez le résultat !
State sont définis un peu comme Props, sauf qu'au lieu de simplement lister les noms d'attributs, les valeurs initiales doivent être fournies par défaut. Nous pouvons "transformer" nos Props en State comme ceci :
State peut être inséré dans votre Modèle tout comme Props. En fait, tout ce que nous devons faire pour que l'exemple précédent fonctionne à nouveau avec notre nouvelle partie State est simplement de changer les accessoires en état, comme suit :
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Si vous effectuez correctement ces deux étapes, votre générateur d'histoires fonctionnera toujours, sauf qu'il n'aura plus besoin des attributs, puisque les données proviendront de "state". Cela signifie que vous devez vous rappeler de les supprimer de l'utilisation du composant en bas, pour que cela ressemble à :
Jusqu'à présent, nous pouvons modifier manuellement l'état dans le code source, mais notre application n'est toujours pas interactive, car les utilisateurs réels (c'est-à-dire les non-codeurs) ne peuvent pas modifier l'état. C'est là que la « liaison » entre en jeu, où les entrées de l'utilisateur sont « liées » à l'état, de sorte que les utilisateurs de votre application peuvent également modifier les variables d'état tout en utilisant votre application.
Pour "lier", nous devrons utiliser une directive. Une directive est un type d'attribut HTML. Vous pouvez reconnaître la directive en repérant certains caractères spéciaux dans le nom de l'attribut. Il existe d'autres directives, mais pour l'instant, nous ne nous soucierons que d'une seule directive : [state.bind].
Qu'est-ce que cela signifie? Il "synchronisera" l'entrée avec l'état après chaque frappe. La liaison est « bidirectionnelle » : la modification de l'état modifie l'entrée et la modification de l'entrée modifie l'état. Par exemple, est une balise HTML d'entrée avec une directive [state.bind]. Dans ce cas, il "liera" l'entrée à la variable d'état "animal".
Dans notre cas, pour ajouter une entrée étiquetée liée à notre variable State "animal", nous pouvons faire ceci :
Maintenant, « rincer et répéter » pour toutes les entrées restantes :
Voici comment le tester : tout d'abord, assurez-vous que toutes les entrées commencent à être remplies (si vous avez une faute de frappe dans un nom, cela pourrait empêcher cela de s'afficher - vérifiez les erreurs dans les outils de développement !). Ensuite, essayez de modifier chacune de vos différentes entrées. Voyez-vous comment il « réagit » à votre frappe, en restituant automatiquement chaque histoire à mesure que vous tapez de nouveaux mots idiots ?
En combinant tout cela, nous obtenons les résultats (idiots) suivants :
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Quelques pistes de réflexion : comment cela peut-il être utilisé dans le développement de l'interface utilisateur ? Pensez à State dans les applications Web de tous les jours : formulaires, onglets, interfaces contextuelles modales... Vraiment, tout ce qui est dynamique ou réactif. Tous ces éléments changent État. State peut contenir des classes CSS, des valeurs CSS, être lié à des curseurs et à d'autres types d'entrées, et bien plus encore ! En d'autres termes, nous avons beaucoup plus à couvrir sur State, mais nous garderons cela pour la partie 4. Assurez-vous de suivre pour plus de didacticiels comme celui-ci et, comme toujours, n'hésitez pas à poser des questions. ou des suggestions dans les commentaires.

























Clause de non-responsabilité: Toutes les ressources fournies proviennent en partie d'Internet. En cas de violation de vos droits d'auteur ou d'autres droits et intérêts, veuillez expliquer les raisons détaillées et fournir une preuve du droit d'auteur ou des droits et intérêts, puis l'envoyer à l'adresse e-mail : [email protected]. Nous nous en occuperons pour vous dans les plus brefs délais.
Copyright© 2022 湘ICP备2022001581号-3