Chargement paresseux dans ReactJS : un guide du développeur
Le chargement paresseux est une technique puissante dans ReactJS qui permet de charger des composants ou des éléments uniquement lorsqu'ils sont nécessaires, ce qui améliore les performances d'une application Web. Dans cet article, nous explorerons le concept de chargement différé, ses avantages et comment l'implémenter dans une application React à l'aide des outils intégrés React.lazy() et React.Suspense caractéristiques.
Qu’est-ce que le chargement différé ?
Le chargement paresseux est une technique couramment utilisée dans le développement Web pour retarder le chargement des ressources non critiques au moment du chargement initial. Cela signifie que les ressources telles que les images, les composants ou les itinéraires sont chargées à la demande plutôt qu'en même temps, ce qui peut réduire considérablement le temps de chargement initial et améliorer l'expérience utilisateur.
Avantages du chargement paresseux
- Optimisation des performances : en divisant les gros bundles en morceaux plus petits et en les chargeant à la demande, le chargement différé réduit considérablement le temps de chargement initial et le temps de chargement global de l'application.
- Consommation de bande passante réduite : les ressources ne sont chargées que lorsque cela est nécessaire, ce qui économise la bande passante et est particulièrement utile pour les utilisateurs disposant de connexions réseau plus lentes.
- Expérience utilisateur améliorée : en affichant le contenu plus rapidement et en réduisant le temps nécessaire à la première peinture significative, les utilisateurs bénéficient d'une navigation et d'une interaction plus rapides.
Implémentation du chargement différé dans React
React fournit une prise en charge intégrée du chargement paresseux via la fonction React.lazy() et le composant React.Suspense. Ces fonctionnalités facilitent la mise en œuvre du fractionnement du code et le chargement dynamique des composants.
Utilisation de React.lazy() et React.Suspense
- React.lazy() est une fonction qui vous permet de restituer une importation dynamique en tant que composant standard. Cette fonction prend une fonction qui renvoie une importation dynamique (une promesse qui se résout en un module contenant une exportation par défaut) et renvoie un composant React.
- React.Suspense est un composant qui vous permet de définir une interface utilisateur de secours qui sera affichée pendant la récupération du composant chargé paresseux. Vous pouvez l'utiliser à n'importe quel niveau hiérarchique, ce qui le rend flexible pour charger plusieurs composants paresseusement.
- L'accessoire de secours de Suspense prend un élément React, qui agit comme un contenu d'espace réservé. Il peut s'agir d'une icône de chargement, d'une barre de progression ou de tout autre composant React que vous souhaitez afficher lors du chargement.
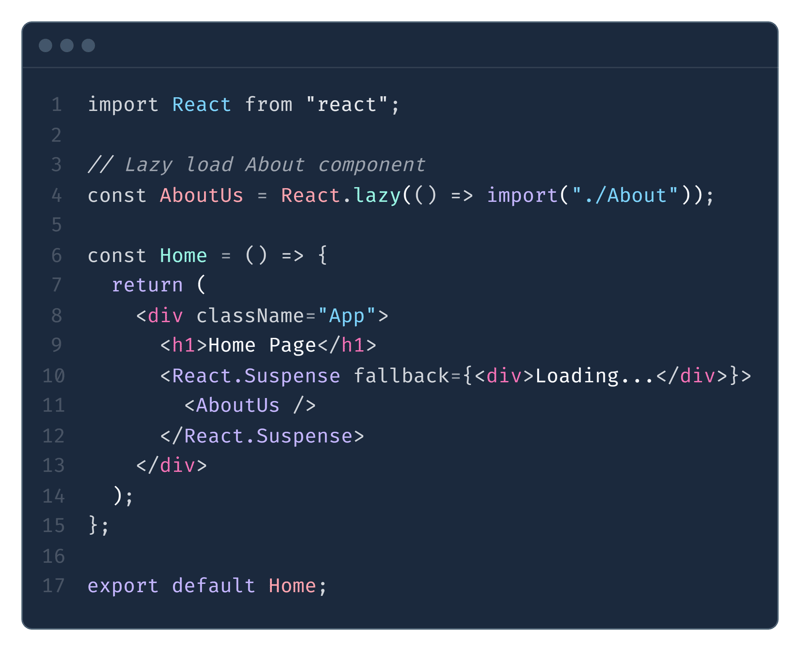
Par exemple, considérons un simple composant Accueil dans lequel nous souhaitons charger paresseusement un composant À propos :

Dans cet exemple :
- React.lazy() est utilisé pour importer dynamiquement le composant About
- React.Suspense est enroulé autour du composant paresseux et utilise un accessoire de secours pour spécifier un indicateur de chargement (par exemple, une double flèche ou un texte simple) pendant le chargement du composant.
Gestion des erreurs avec les composants chargés paresseusement
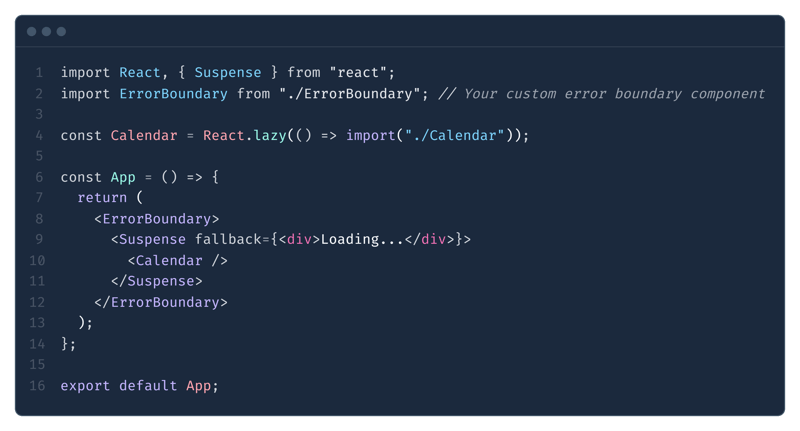
Lorsqu'il s'agit de composants chargés paresseux, il est toujours possible que le processus de chargement échoue en raison de problèmes de réseau ou d'autres erreurs. Pour améliorer l'expérience utilisateur dans de tels cas, vous pouvez utiliser une limite d'erreur pour détecter les erreurs et afficher un message d'erreur personnalisé. Voici un exemple :

En encapsulant le composant Suspense avec un ErrorBoundary Component, vous vous assurez que toutes les erreurs de chargement sont détectées et qu'une interface utilisateur de secours s'affiche au lieu d'un écran vide.
Chargement paresseux basé sur l'itinéraire avec React Router
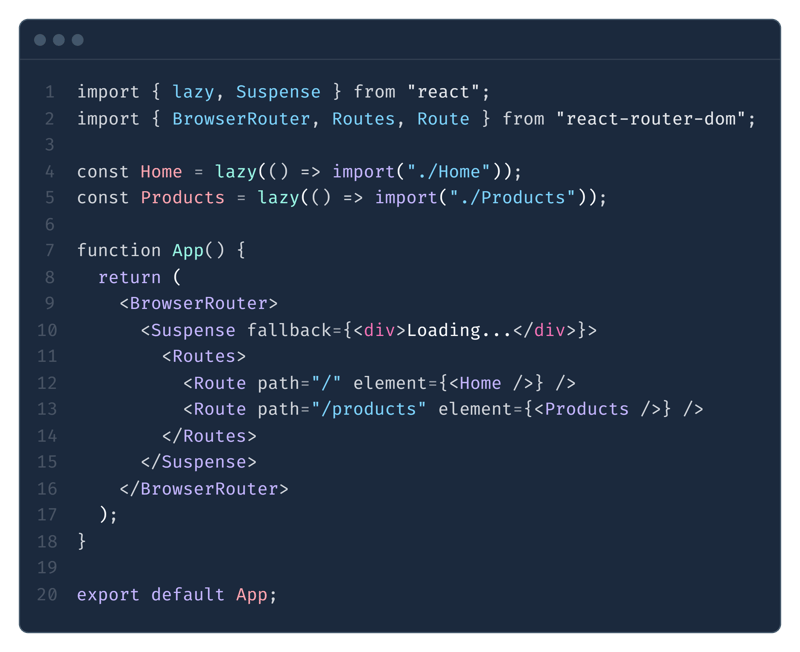
Le chargement différé basé sur l'itinéraire est un moyen efficace de diviser le code en fonction de la navigation de l'utilisateur, en particulier lorsqu'il s'agit d'applications volumineuses. Au lieu de charger tous les composants de la route à l'avance, vous pouvez utiliser React.lazy() pour charger dynamiquement les composants de la route uniquement en cas de besoin. Voici un exemple utilisant React Router :

Dans cet exemple, les composants Accueil et Produits sont chargés paresseusement lorsque l'utilisateur navigue vers leurs itinéraires respectifs, optimisant ainsi les performances de l'application.
Conclusion
Le chargement différé est un moyen très efficace d'optimiser les applications React en chargeant les composants et les ressources uniquement lorsqu'ils sont nécessaires. Il améliore considérablement les performances, réduit l'utilisation de la bande passante et améliore l'expérience utilisateur globale. En utilisant React.lazy() et React.Suspense, ainsi que les limites d'erreur et le chargement différé basé sur les itinéraires, vous pouvez rendre vos applications React plus efficaces et plus conviviales.
-
 Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-04-07
Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-04-07 -
 Comment puis-je itérer et imprimer des valeurs de manière synchrone à partir de deux tableaux de taille égale en PHP?itération et imprimant de manière synchrone à partir de deux tableaux de même taille lors de la création d'une SelectBox en utilisant deux t...La programmation Publié le 2025-04-07
Comment puis-je itérer et imprimer des valeurs de manière synchrone à partir de deux tableaux de taille égale en PHP?itération et imprimant de manière synchrone à partir de deux tableaux de même taille lors de la création d'une SelectBox en utilisant deux t...La programmation Publié le 2025-04-07 -
 Comment ajouter la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012?Ajout de la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012 En travaillant avec Entity Framework et MySQL, l&#...La programmation Publié le 2025-04-07
Comment ajouter la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012?Ajout de la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012 En travaillant avec Entity Framework et MySQL, l&#...La programmation Publié le 2025-04-07 -
 Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-04-07
Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-04-07 -
 Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-04-07
Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-04-07 -
 Comment utiliser correctement les requêtes avec des paramètres APD?en utilisant des requêtes comme les pDo lorsque vous essayez d'implémenter comme des requêtes dans PDO, vous pouvez rencontrer des problèm...La programmation Publié le 2025-04-07
Comment utiliser correctement les requêtes avec des paramètres APD?en utilisant des requêtes comme les pDo lorsque vous essayez d'implémenter comme des requêtes dans PDO, vous pouvez rencontrer des problèm...La programmation Publié le 2025-04-07 -
 Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-04-07
Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-04-07 -
 Comment puis-je créer efficacement des dictionnaires en utilisant la compréhension Python?Python Dictionary Comprehension Dans Python, les compréhensions du dictionnaire offrent un moyen concis de générer de nouveaux dictionnaires. Bi...La programmation Publié le 2025-04-07
Comment puis-je créer efficacement des dictionnaires en utilisant la compréhension Python?Python Dictionary Comprehension Dans Python, les compréhensions du dictionnaire offrent un moyen concis de générer de nouveaux dictionnaires. Bi...La programmation Publié le 2025-04-07 -
 Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-04-07
Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-04-07 -
 Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-04-07
Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-04-07 -
 Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de la notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en ...La programmation Publié le 2025-04-07
Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de la notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en ...La programmation Publié le 2025-04-07 -
 Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-07
Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-07 -
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-04-07
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-04-07 -
 Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-04-07
Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-04-07 -
 Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-07
Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-07
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























