 Page de garde > La programmation > Architecture front-end : comment héberger votre application Web gratuitement
Page de garde > La programmation > Architecture front-end : comment héberger votre application Web gratuitement
Architecture front-end : comment héberger votre application Web gratuitement
Je travaille sur un projet personnel conçu pour aider les utilisateurs à trouver des concerts de musique à Chicago. Un aspect notable de ce projet d'un point de vue architectural est que l'intégralité de l'application Web est hébergée entièrement gratuitement.
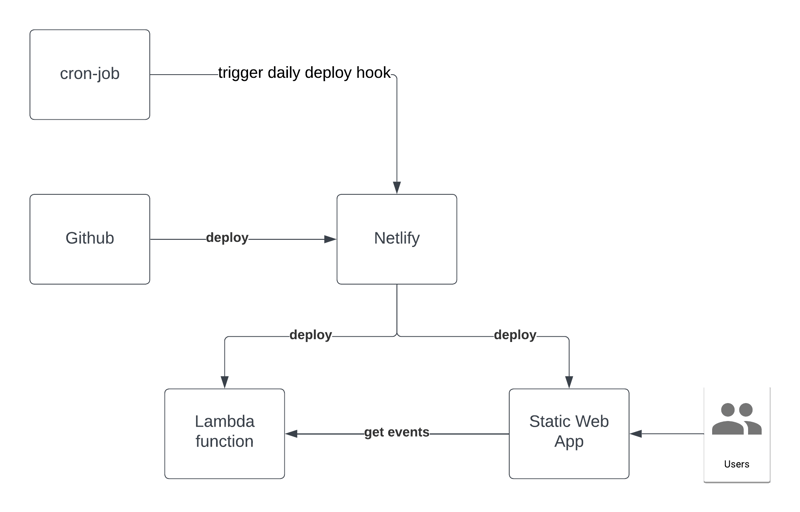
L'image ci-dessous illustre les composants de l'architecture :

Avertissement : Je ne suis sponsorisé par aucun des services que je mentionne ici ; Je les mets en évidence simplement parce que je les ai trouvés utiles.
Référentiel de base de code du projet
GitHub est la plateforme la plus populaire pour héberger gratuitement votre base de code. J'ai également essayé des alternatives comme Bitbucket et GitLab, et elles fonctionnent tout aussi bien. Honnêtement, n'importe laquelle de ces options fera l'affaire : choisissez-en une et avancez sans trop y réfléchir.
Orchestration du flux de travail frontal
Dans un cadre professionnel, vous travaillerez généralement directement avec AWS ou un autre fournisseur de services cloud, vous donnant un contrôle total sur les déploiements, les notifications et la surveillance. Cependant, cette approche nécessite plus de temps et d’efforts. Heureusement, des services comme Netlify et Vercel simplifient ce processus en supprimant une grande partie des frictions. Ils permettent des déploiements rapides mais dépendent de leur écosystème. Une fois que votre site commence à recevoir un trafic important (des milliers de visites), c'est une bonne idée de vérifier les limites du niveau gratuit pour éviter des coûts inattendus. Pour des projets personnels, j'ai utilisé ces services plusieurs fois sans aucun problème jusqu'à présent.
Cela dit, Netlify propose plusieurs fonctionnalités prêtes à l'emploi. Dans l'image de l'architecture, trois des composants sont fournis automatiquement par Netlify :
- Intégration de l'interface graphique :
L'interface graphique de Netlify vous permet d'intégrer votre référentiel de base de code : GitHub, dans mon cas. Netlify comprend les paramètres par défaut d'une application Next.js et les utilise pour déployer le code de manière transparente.
- Hébergement de site statique :
chicagomusiccompass.com est une application Web statique, ce qui signifie qu'aucun serveur n'est impliqué. Lorsqu'un déploiement est déclenché, l'application génère des actifs statiques (HTML, JS et CSS) qui sont stockés dans un compartiment S3. Netlify gère ensuite la configuration avec CloudFront, vous fournissant une URL prête à l'emploi.
- Fonctions Lambda :
Les sites statiques doivent souvent récupérer des données provenant d'autres domaines. Cela nécessite généralement un proxy, appelé « Back End for Front End » (BFF). Les applications clientes, par défaut, n'ont pas accès à d'autres domaines à moins que le serveur ne le permette explicitement via CORS, ce qui n'est pas toujours une pratique courante. Pour ce projet, j'utilise un proxy pour extraire un fichier JSON d'un domaine différent.
Netlify gère toute l'orchestration du déploiement et fournit une URL (sous-domaine) que vous pouvez lier à votre domaine pour une URL conviviale.
Par exemple, voici l'URL Netlify de mon projet :
https://clinquant-chebakia-f64a5b.netlify.app/
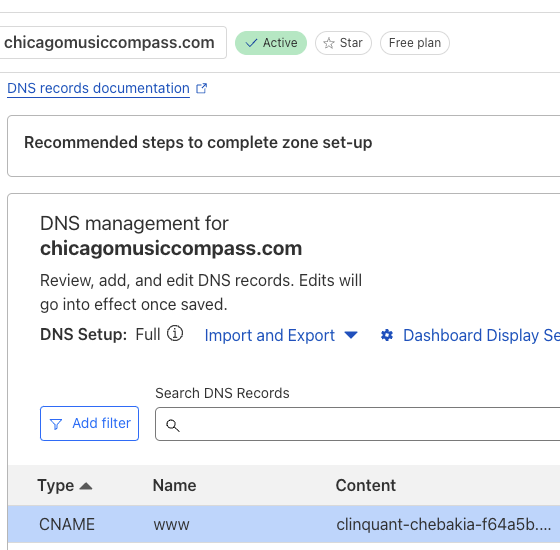
J'ai ensuite configuré mon domaine avec un enregistrement CNAME pour pointer www vers l'URL Netlify :

Lorsqu'un utilisateur visite https://www.chicagomusiccompass.com/, DNS résout le domaine vers sa destination finale : l'URL Netlify ?.
Bien qu'il se passe beaucoup de choses ici, la plupart sont configurées via des tableaux de bord (GUI). La clé est de comprendre comment tout est connecté ; le reste consiste simplement à naviguer dans l'interface utilisateur.
Tâches planifiées automatisées (tâches Cron)
cron-job.org est un service qui vous permet d'exécuter des tâches cron gratuitement. Voici comment cela fonctionne dans cette configuration :
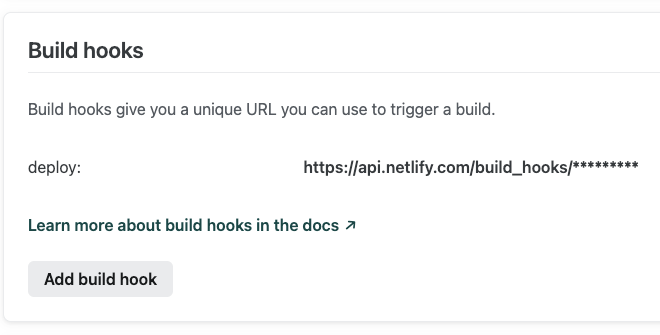
a) Hook de déploiement Netlify :
Netlify fournit un webhook configurable (un point de terminaison d'URL) qui, lorsqu'il est déclenché, redéploye le site. Cela garantit que chicagomusiccompass.com peut être mis à jour automatiquement chaque fois que nécessaire.

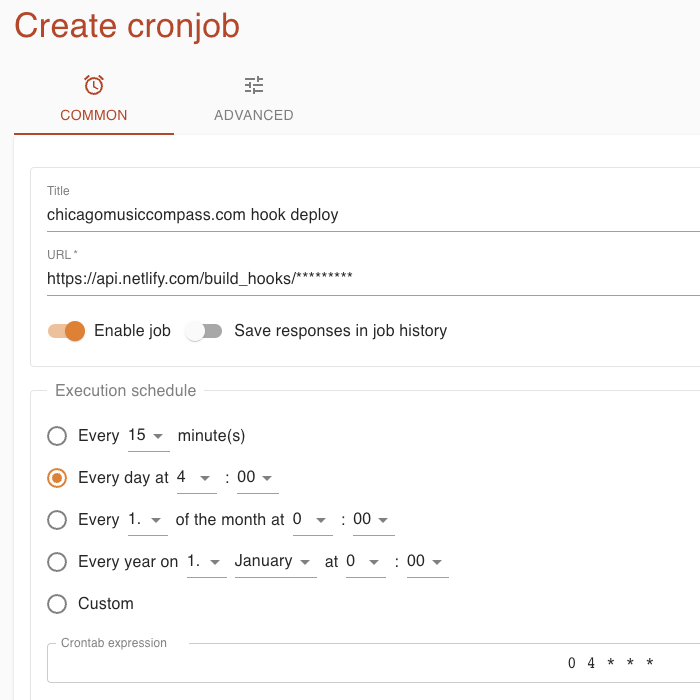
b) Intégration cron-job.org :
Avec cron-job.org, vous pouvez planifier une tâche cron, dans ce cas, configurée pour qu'elle s'exécute quotidiennement. Le travail déclenche simplement le hook de déploiement Netlify, invitant Netlify à redéployer (mettre à jour) le site chaque jour.

Remarque : Bien que chicagomusiccompass.com dispose également de composants back-end, cet article se concentre uniquement sur l'architecture front-end.
Résumé
chicagomusiccompass.com est une application Next.js qui, une fois construite, génère un site statique (pas de serveur) ainsi que quelques fonctions Lambda. Le référentiel GitHub est intégré à Netlify, de sorte que chaque poussée vers le référentiel déclenche un nouveau déploiement. Ce processus génère une nouvelle version du site statique et met à jour les fonctions Lambda. Netlify gère le déploiement de ces fichiers et provisionne automatiquement l'infrastructure réseau nécessaire, permettant l'accès à l'application Web via un sous-domaine. De plus, j'ai configuré le domaine personnalisé, chicagomusiccompass.com, pour qu'il pointe vers Netlify. Le site est tenu à jour par une tâche cron quotidienne qui déclenche un hook de déploiement Netlify.
Le site fonctionne depuis quelques mois et ne reçoit actuellement pas beaucoup de trafic, mais en termes de coûts d'infrastructure, je ne paie pas un centime.
Dans un cadre professionnel, en fonction des exigences du projet, je pourrais choisir une solution similaire, surtout dans les premières étapes. Plus tard, je pourrais migrer certains composants au fur et à mesure que l'entreprise se développe et que les besoins évoluent.
L'architecture front-end est devenue très intéressante ces jours-ci, surtout lorsque vous pouvez tirer parti de services gratuits. Cependant, n'oubliez pas que si un service est gratuit, vous pourriez être le produit.
-
 Explication détaillée et application de la loi des rendements décroissantsLe principe des rendements décroissants dicte que, si l'ajout de certains éléments améliore initialement un produit ou une expérience, dépasse...La programmation Publié le 2025-04-17
Explication détaillée et application de la loi des rendements décroissantsLe principe des rendements décroissants dicte que, si l'ajout de certains éléments améliore initialement un produit ou une expérience, dépasse...La programmation Publié le 2025-04-17 -
 Pourquoi HTML ne peut pas imprimer les numéros de page et les solutionsImprimez des numéros de page sur les pages html? Description du problème: Malgré les recherches approfondies, les numéros de page parviennen...La programmation Publié le 2025-04-17
Pourquoi HTML ne peut pas imprimer les numéros de page et les solutionsImprimez des numéros de page sur les pages html? Description du problème: Malgré les recherches approfondies, les numéros de page parviennen...La programmation Publié le 2025-04-17 -
 Comment ajouter une séquence constante dans Spark DataFrame?Ajouter des colonnes constantes dans Spark DataFrames dans Spark, ajoutant une colonne constante à un dataframe avec une valeur spécifique pour ...La programmation Publié le 2025-04-17
Comment ajouter une séquence constante dans Spark DataFrame?Ajouter des colonnes constantes dans Spark DataFrames dans Spark, ajoutant une colonne constante à un dataframe avec une valeur spécifique pour ...La programmation Publié le 2025-04-17 -
 Méthode pour convertir correctement les caractères Latin1 en UTF8 dans UTF8 MySQL TableConvertir les caractères latins1 dans une table utf8 en utf8 Vous avez rencontré un problème où les caractères avec diacritique (par exemple, ...La programmation Publié le 2025-04-17
Méthode pour convertir correctement les caractères Latin1 en UTF8 dans UTF8 MySQL TableConvertir les caractères latins1 dans une table utf8 en utf8 Vous avez rencontré un problème où les caractères avec diacritique (par exemple, ...La programmation Publié le 2025-04-17 -
 Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-04-17
Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-04-17 -
 Python Efficace Way de supprimer les balises HTML du texteDéroup des balises HTML en python pour une représentation textuelle vierge manipulant les réponses HTML à extraire le contenu de texte pertine...La programmation Publié le 2025-04-17
Python Efficace Way de supprimer les balises HTML du texteDéroup des balises HTML en python pour une représentation textuelle vierge manipulant les réponses HTML à extraire le contenu de texte pertine...La programmation Publié le 2025-04-17 -
 Résoudre l'erreur MySQL 1153: le paquet dépasse la limite 'max_allowed_packet'MySql Error 1153: le dépannage a obtenu un paquet plus grand que 'max_allowed_packet' octets face à l'erreur MySQL énigmatique 115...La programmation Publié le 2025-04-17
Résoudre l'erreur MySQL 1153: le paquet dépasse la limite 'max_allowed_packet'MySql Error 1153: le dépannage a obtenu un paquet plus grand que 'max_allowed_packet' octets face à l'erreur MySQL énigmatique 115...La programmation Publié le 2025-04-17 -
 Quand une application Web GO ferme-t-elle la connexion de la base de données?Gestion des connexions de bases de données dans les applications Web Go Dans les applications Web simples GO qui utilisent des bases de données ...La programmation Publié le 2025-04-17
Quand une application Web GO ferme-t-elle la connexion de la base de données?Gestion des connexions de bases de données dans les applications Web Go Dans les applications Web simples GO qui utilisent des bases de données ...La programmation Publié le 2025-04-17 -
 Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-04-17
Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-04-17 -
 Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-04-17
Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-04-17 -
 Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-04-17
Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-04-17 -
 Pourquoi DateTime :: Modify de PHP («+ 1 mois») produit-il des résultats inattendus?Modification des mois avec PHP DateTime: Découvrir le comportement prévu Lorsque vous travaillez avec la classe DateTime de Php, l'ajout o...La programmation Publié le 2025-04-17
Pourquoi DateTime :: Modify de PHP («+ 1 mois») produit-il des résultats inattendus?Modification des mois avec PHP DateTime: Découvrir le comportement prévu Lorsque vous travaillez avec la classe DateTime de Php, l'ajout o...La programmation Publié le 2025-04-17 -
 Méthode de vérification efficace des chaînes Java qui ne sont pas vides et non nullesVérifier si une chaîne n'est pas nul et pas vide pour déterminer si une chaîne n'est pas nul et pas vide, java fournit diverses méthod...La programmation Publié le 2025-04-17
Méthode de vérification efficace des chaînes Java qui ne sont pas vides et non nullesVérifier si une chaîne n'est pas nul et pas vide pour déterminer si une chaîne n'est pas nul et pas vide, java fournit diverses méthod...La programmation Publié le 2025-04-17 -
 Comment répéter efficacement les caractères de chaîne pour l'indentation en C #?Répétant une chaîne pour l'indentation Lorsque vous intelliez une chaîne basée sur la profondeur d'un élément, il est pratique d'a...La programmation Publié le 2025-04-17
Comment répéter efficacement les caractères de chaîne pour l'indentation en C #?Répétant une chaîne pour l'indentation Lorsque vous intelliez une chaîne basée sur la profondeur d'un élément, il est pratique d'a...La programmation Publié le 2025-04-17 -
 JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-04-17
JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-04-17
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























