Nouvelles fonctionnalités dans les signaux angulaires et RxJS
1) Signals vs RxJS : créer une variable Signal à partir de zéro dans Angular 16 et la comparer à un observable.
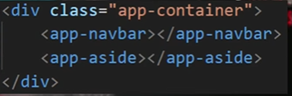
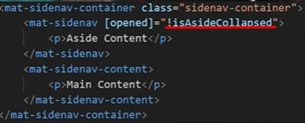
Avec un exemple où nous avons un menu de la barre latérale et un menu supérieur, chaque fois que nous appuyons sur un bouton, le menu supérieur indiquera au menu de la barre latérale de se réduire :

Avec RxJS :
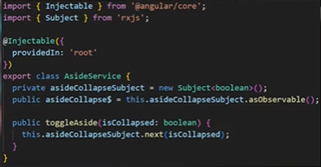
Cette communication se fait dans un service utilisant un sujet et un observable, où chaque fois que nous cliquons sur le bouton, un suivant est appelé, qui transmet la valeur émise à l'observable abonné. Le composant de menu de la barre latérale sera simplement abonné et utilisera cette propriété dans le HTML. Tout d'abord, nous créons le sujet dans le service, puis nous créons l'observable à partir de celui-ci, et nous appelons ensuite pour transmettre la valeur émise :



Avec signaux :
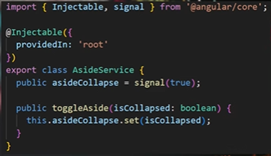
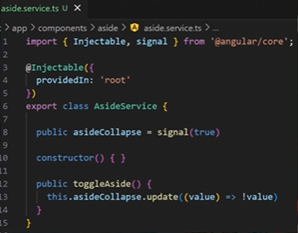
Cela peut être fait simplement avec des signaux. Les signaux ont été créés en Angular pour obtenir de meilleures performances dans certains cas plus simples. Ils sont importés depuis @angular/core.
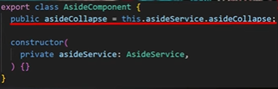
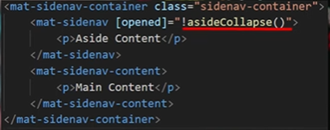
Vous devez déclarer un signal, et chaque fois que nous mettons à jour ce signal, nous appelons set dessus. Dans le composant de menu de la barre latérale, il suffit de référencer cette propriété, et pour utiliser le signal dans le HTML, nous devons mettre des parenthèses autour d'elle pour obtenir sa valeur, car c'est ainsi que les signaux sont utilisés.
Nous pouvons également effectuer une mise à jour, ce qui présente l'avantage supplémentaire de nous indiquer la valeur précédente. Pour cela, on précise qu'il reçoit la valeur précédente et son type, et avec une fonction flèche, on indique la nouvelle valeur, qui est la nouvelle valeur niée :



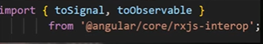
Il existe également des moyens de convertir des observables en signaux et des signaux en observables :

Ce n'est pas que les signaux remplacent les sujets, car les deux, avec les observables, sont beaucoup plus puissants et ont beaucoup plus de fonctionnalités, comme les opérateurs RxJS (nous avons beaucoup plus de contrôle avec RxJS). Cependant, les signaux fournissent un moyen simple de travailler et sont communs à d’autres bibliothèques et frameworks.
RxJS est une bibliothèque de Microsoft, pas d'Angular. En revanche, Signals est une bibliothèque d'Angular, qui offre un meilleur contrôle et de meilleures performances, car elle permet à Angular de savoir exactement quelle partie a changé lorsqu'un état change. Cela évite d'avoir à restituer l'intégralité du composant, en se concentrant uniquement sur cette partie spécifique.
2) Nouvelle façon simplifiée de se désabonner avec takeUntilDestroyed de RxJS dans Angular 16.
Dans Angular, il est important de se désinscrire des observables. Dans un exemple, dans OnInit, on stocke un abonnement, et dans OnDestroy, on se désabonne.
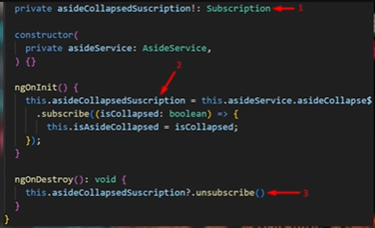
L'ancienne méthode consistait à stocker une variable avec l'abonnement, et au moment de l'abonnement, à la sauvegarder dans cette variable et à détruire cet abonnement dans OnDestroy :

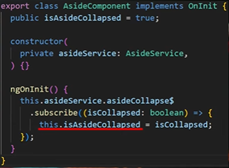
Explication détaillée : Une propriété de type Abonnement (depuis RxJS) est créée. Cette propriété est initialisée dans ngOnInit, en lui attribuant la référence de la souscription lors de sa réalisation. Ensuite, dans ngOnDestroy, l'abonnement est annulé. Si le composant n'a pas défini la variable d'abonnement, il est nécessaire de gérer l'erreur, soit en utilisant un point d'interrogation pour vérifier si elle est définie, soit via un conditionnel.
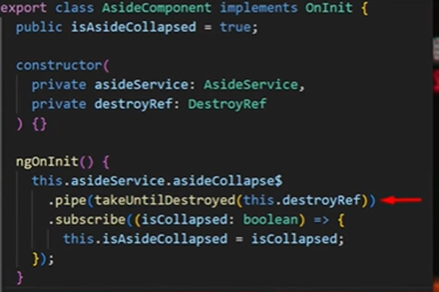
Maintenant, cela peut être fait plus simplement, sans créer OnDestroy ou une variable d'abonnement, en utilisant l'opérateur RxJS takeUntilDestroyed. Cela a pour effet d'annuler automatiquement l'abonnement lorsque le composant est sur le point d'être détruit. Il est important d'injecter le service DestroyRef et de le transmettre, afin qu'il sache quand le composant est détruit :

Explication détaillée : Maintenant, dans le cas où nous ne nous désabonnons pas, nous ajoutons un tube RxJS et lui envoyons un takeUntilDestroyed(), un opérateur NEW, qui nous oblige à passer un destroyRef, qui est un service (de @angular /core) que nous pouvons injecter dans le constructeur.
Exemple : dans un service de barre latérale, il écoute un clic sur un bouton dans le composant de la barre de navigation. Avec takeUntilDestroyed(), il se désabonne uniquement lorsque le composant est détruit, évitant ainsi plusieurs abonnements. Dans ce cas, nous voulons toujours écouter si le bouton a été enfoncé ou non ; par conséquent, nous souhaitons nous désinscrire uniquement si le composant est détruit.
C'est important à faire, sinon, il écoutera même si nous sommes dans d'autres composants, et il ne se désabonnera que si nous fermons l'application puisque le composant est détruit. C'est crucial car s'il est toujours actif, lors de la navigation dans les composants de la page, par exemple, dans la première navigation, il s'abonne, puis on navigue vers une autre page, et quand on revient à la première page, ce serait un deuxième abonnement, ce qui donne lieu à deux abonnements actifs. Il est donc important de se désinscrire.
Remarque importante : lorsque l'on s'abonne à une requête HTTP, il n'est pas nécessaire de se désinscrire, car cela se fait automatiquement.
3) Effet d'un signal en angulaire. Écoute des changements dans un signal.
Dans un exemple, nous avons un Signal qui renvoie un booléen et dans une méthode ci-dessous, il se met à jour avec une mise à jour :

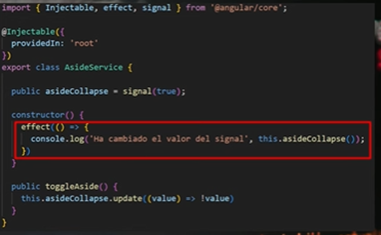
Imaginez que vous souhaitiez être alerté chaque fois que le signal change, mais qu'il change à de nombreux endroits, pas seulement à partir de cette méthode. Si nous voulons faire quelque chose chaque fois que cela change, nous pouvons le faire avec un effet. Cette fonction prend un signal et vérifie s'il change pour exécuter automatiquement la méthode dans l'effet :

Avec cela, par exemple, au lieu d'un journal de console, nous pouvons enregistrer la valeur dans le stockage local et l'instancier avec cette valeur. Ceci est particulièrement utile lorsque nous travaillons avec du code que nous ne connaissons pas et que nous ne savons pas à partir de combien d'endroits il est modifié.
— Notes basées sur le cours Angular d'EfisioDev —
-
 PHP Future: adaptation et innovationL'avenir de PHP sera réalisé en s'adaptant aux nouvelles tendances technologiques et en introduisant des fonctionnalités innovantes: 1) s'...La programmation Publié le 2025-07-08
PHP Future: adaptation et innovationL'avenir de PHP sera réalisé en s'adaptant aux nouvelles tendances technologiques et en introduisant des fonctionnalités innovantes: 1) s'...La programmation Publié le 2025-07-08 -
 Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-07-08
Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-07-08 -
 Comment puis-je lire efficacement un grand fichier dans l'ordre inverse à l'aide de Python?en lisant un fichier dans l'ordre inverse dans python Si vous travaillez avec un grand fichier et que vous devez lire son contenu de la de...La programmation Publié le 2025-07-08
Comment puis-je lire efficacement un grand fichier dans l'ordre inverse à l'aide de Python?en lisant un fichier dans l'ordre inverse dans python Si vous travaillez avec un grand fichier et que vous devez lire son contenu de la de...La programmation Publié le 2025-07-08 -
 Causes et solutions pour la défaillance de la détection du visage: erreur -215Gestion des erreurs: résolution "Erreur: (-215)! Vide () Dans la fonction détectMultiSCALE" dans OpenCv lorsque vous pouvez utiliser...La programmation Publié le 2025-07-08
Causes et solutions pour la défaillance de la détection du visage: erreur -215Gestion des erreurs: résolution "Erreur: (-215)! Vide () Dans la fonction détectMultiSCALE" dans OpenCv lorsque vous pouvez utiliser...La programmation Publié le 2025-07-08 -
 Comment empêcher les soumissions en double après la rafraîchissement du formulaire?Empêcher les soumissions en double avec une manipulation de rafraîchissement dans le développement Web, il est courant d'informer le probl...La programmation Publié le 2025-07-08
Comment empêcher les soumissions en double après la rafraîchissement du formulaire?Empêcher les soumissions en double avec une manipulation de rafraîchissement dans le développement Web, il est courant d'informer le probl...La programmation Publié le 2025-07-08 -
 Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-07-08
Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-07-08 -
 Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-07-08
Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-07-08 -
 Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-07-08
Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-07-08 -
 Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de la notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en ...La programmation Publié le 2025-07-08
Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de la notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en ...La programmation Publié le 2025-07-08 -
 Async void vs tâche asynchrone dans ASP.NET: Pourquoi la méthode asynchrone void lance-t-elle parfois des exceptions?Comprendre la distinction entre la tâche asynchrone void et asynchrone dans asp.net dans les applications ASP.net, le programme asynchronique ...La programmation Publié le 2025-07-08
Async void vs tâche asynchrone dans ASP.NET: Pourquoi la méthode asynchrone void lance-t-elle parfois des exceptions?Comprendre la distinction entre la tâche asynchrone void et asynchrone dans asp.net dans les applications ASP.net, le programme asynchronique ...La programmation Publié le 2025-07-08 -
 Pourquoi les images ont-elles encore des frontières en chrome? `Border: Aucun;` solution non valideSuppression de la bordure d'image en chrome Un problème fréquent rencontré lorsque vous travaillez avec des images dans Chrome et IE9 est ...La programmation Publié le 2025-07-08
Pourquoi les images ont-elles encore des frontières en chrome? `Border: Aucun;` solution non valideSuppression de la bordure d'image en chrome Un problème fréquent rencontré lorsque vous travaillez avec des images dans Chrome et IE9 est ...La programmation Publié le 2025-07-08 -
 Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-07-08
Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-07-08 -
 Méthode JavaScript pour calculer le nombre de jours entre deux datesComment calculer la différence entre les dates dans javascrip Dates: const date1 = new Date ('7/13/2010'); const date2 = new Date (&#...La programmation Publié le 2025-07-08
Méthode JavaScript pour calculer le nombre de jours entre deux datesComment calculer la différence entre les dates dans javascrip Dates: const date1 = new Date ('7/13/2010'); const date2 = new Date (&#...La programmation Publié le 2025-07-08 -
 La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-07-08
La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-07-08 -
 Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-07-08
Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-07-08
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























