Vous n'avez pas besoin de définir le délai d'attente
Je sais que les minuteries sont depuis un certain temps une fonctionnalité que beaucoup de gens utilisent dans leurs tâches quotidiennes. Dans le monde JavaScript, les timers sont souvent implémentés avec les fonctions setTimeout ou setInterval, la mauvaise nouvelle pour vous si vous le faites est que ce n'est pas une bonne pratique et je vais essayer de vous expliquer pourquoi.
Avant de commencer à expliquer ma pensée, j'ai une question à vous poser : peut-on utiliser une montre qui donne la mauvaise heure ?
Si votre réponse est oui, je suis désolé d'avoir perdu votre temps précieux car cet article ne vous appartient pas.
En revanche, si votre réponse est négative, je vous expliquerai pourquoi utiliser setTimeout ou setInterval revient à utiliser une montre endommagée pour obtenir l'heure.
Le problème avec ces fonctions
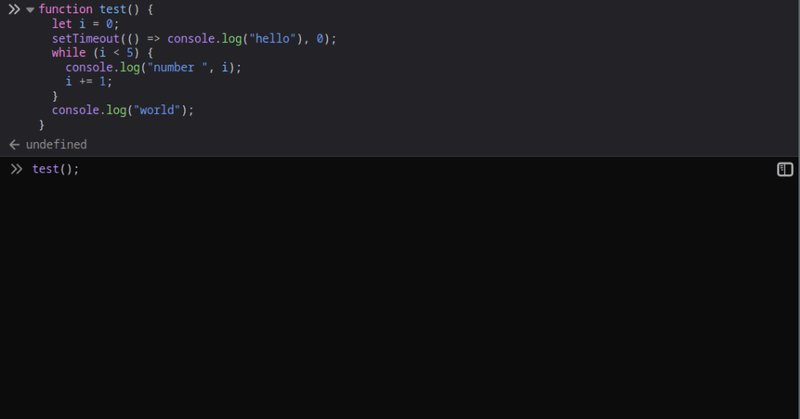
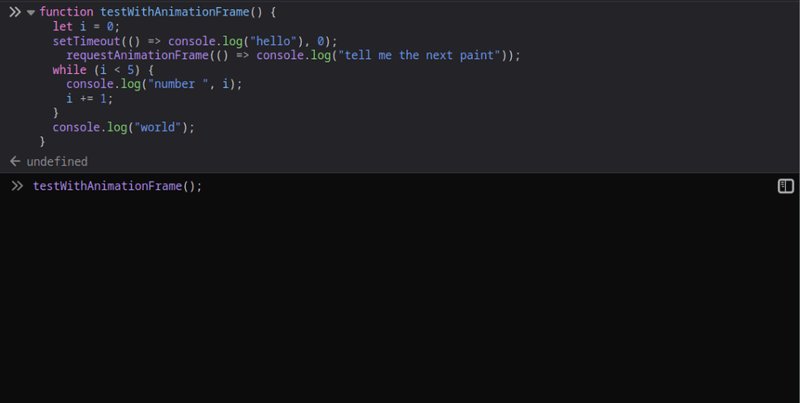
Pour commencer, considérons l'extrait suivant
function test() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
while (i
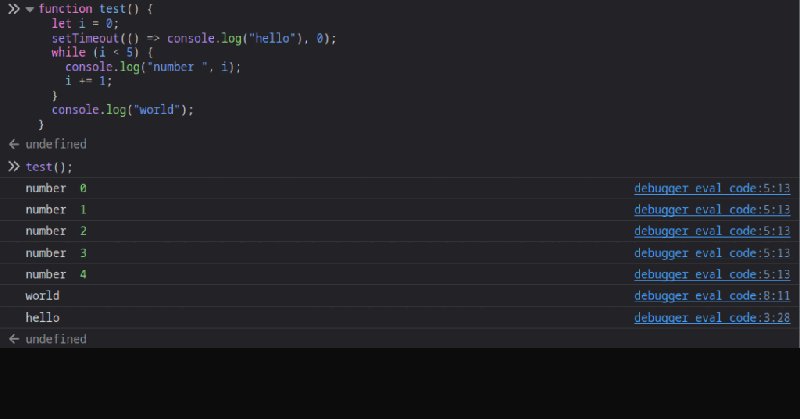
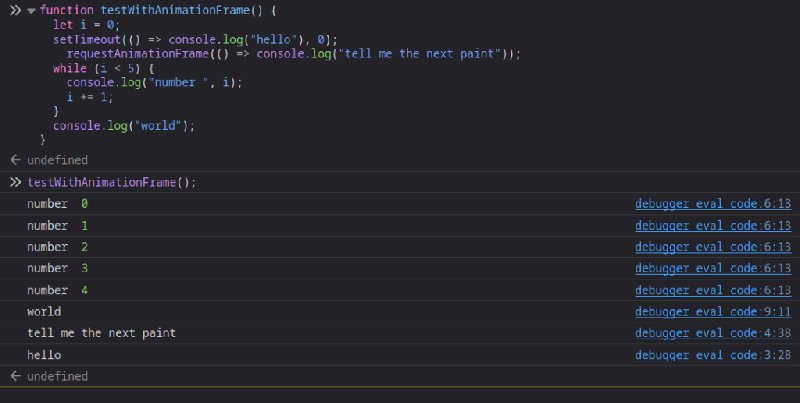
si vous exécutez cet extrait dans la console de votre navigateur, vous obtiendrez le résultat suivant

Ce comportement est dû au fait que setTimeout ajoute le rappel dans la file d'attente du navigateur afin qu'il le traite une fois inactif (n'a pas de tâche à faire) autrement dit le rappel passé à setTimeout a une faible priorité
Maintenant, sachant cela, j'imagine qu'il vous sera difficile d'implémenter des minuteries à l'aide de la fonction setTimeout car vous pouvez avoir 2 voire 10 ticks (selon le degré d'occupation de votre navigateur) en même temps. Ce sera un cauchemar à déboguer, mais avons-nous une meilleure solution ?
Un moyen d'éviter ces fonctions
Pour fournir une meilleure façon d'implémenter les minuteries, nous devrions utiliser la fonction requestAnimationFrame car elle indique au navigateur d'exécuter un rappel avant le prochain paint (en d'autres termes avant qu'un changement dans l'interface utilisateur ne se produise)
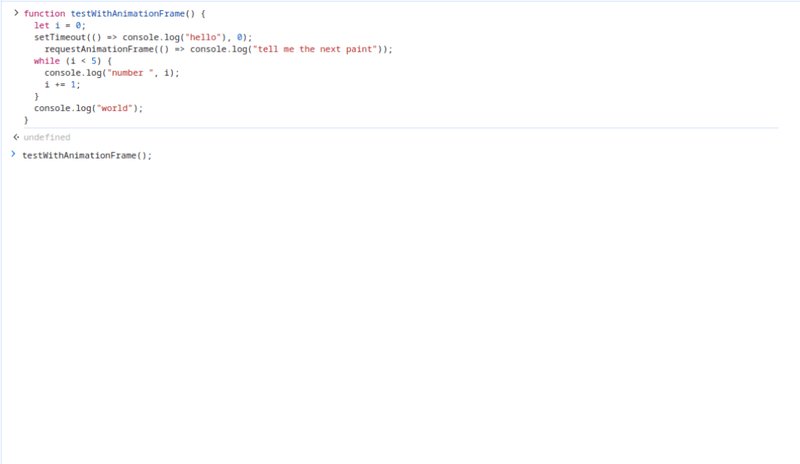
La différence ici est assez subtile, il est donc préférable de la comprendre à travers le code. Reprenons notre extrait précédent et modifions-le un peu pour comparer setTimeout et requestAnimationFrame
function testWithAnimationFrame() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i
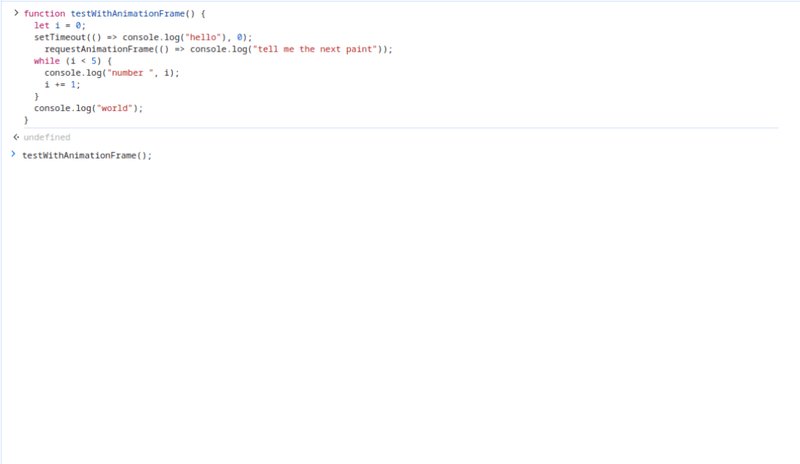
Dans cet exemple, nous pouvons voir que lors de l'exécution sur Chrome, le setTimeout s'exécute avant requestAnimationFrame (bien que dans de rares cas, l'inverse se produise)

Mais si vous l'exécutez sur Firefox, ce sera le résultat

Cela peut sembler déroutant, mais si vous y prêtez un peu d'attention, vous vous rendrez compte qu'aucun dessin ne se produit pendant l'exécution, donc la façon dont ce scénario est géré dépend du navigateur.
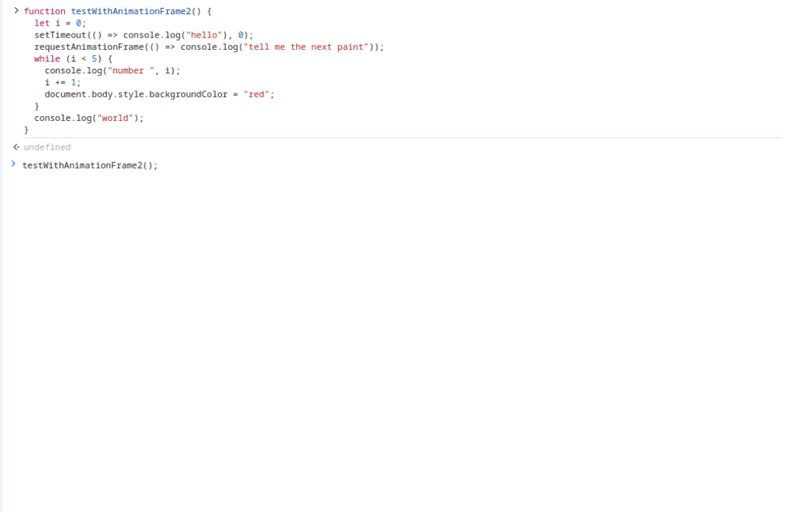
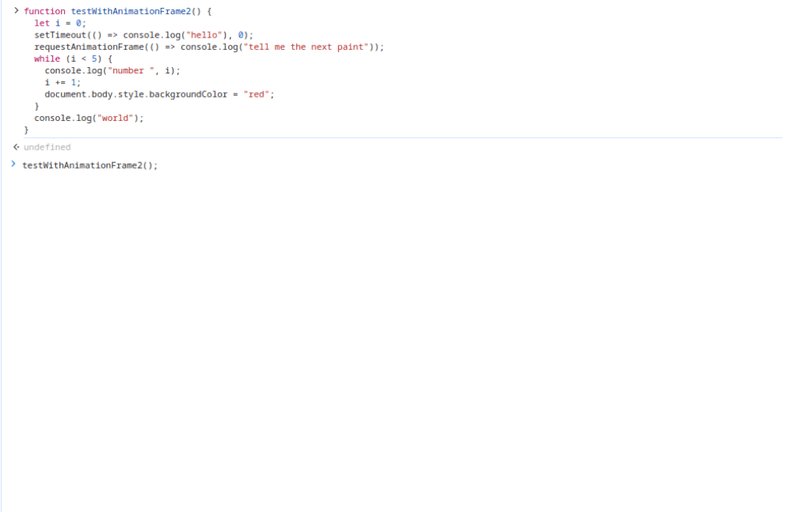
Maintenant, si nous pouvons modifier notre extrait pour que le navigateur repeint la page, voyons ce qui va se passer
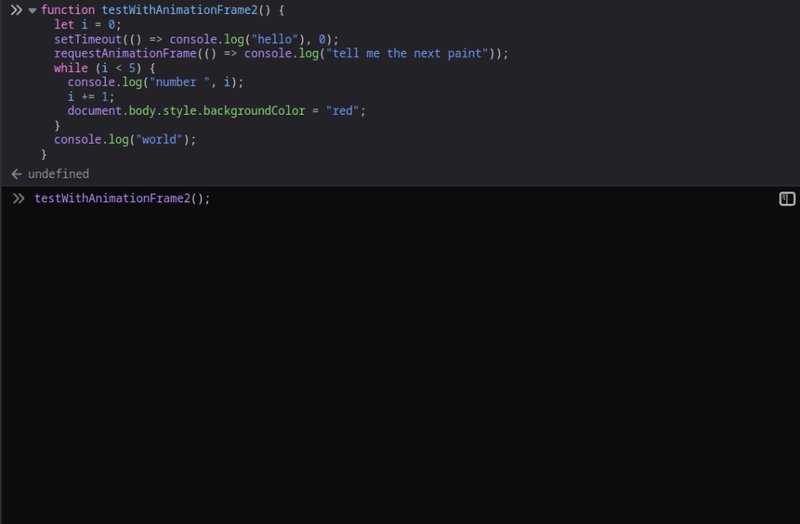
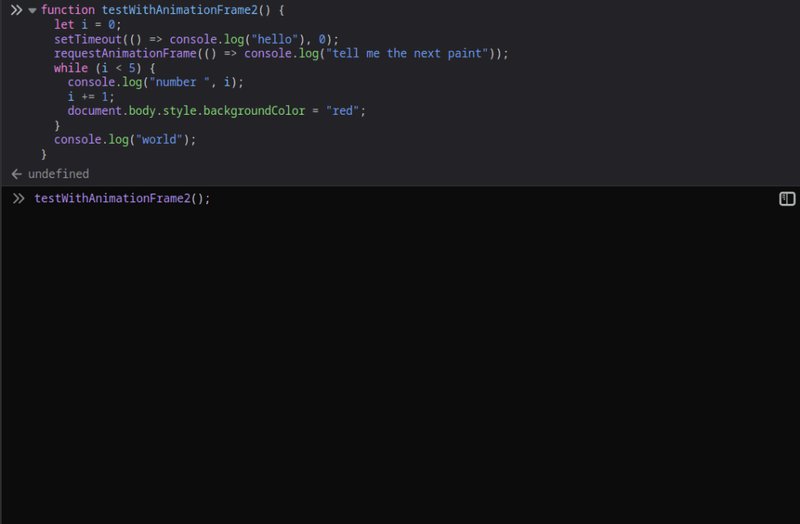
function testWithAnimationFrame2() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i
Voici le résultat sur Chrome

Et voici le résultat dans Firefox

Comme vous pouvez le voir dans les journaux, lorsque le navigateur apporte des modifications à l'interface utilisateur, la fonction requestAnimationFrame aura toujours la priorité sur les autres rappels planifiés.
Parce que sur le Web, nous effectuons constamment des repaints, requestAnimationFrame est un choix évident pour implémenter des minuteries.
Comprendre la fonction requestAnimationFrame
La fonction prend uniquement un rappel en paramètre. Pour fournir un contexte au rappel, il doit prendre un horodatage indiquant l'heure à laquelle l'image précédente s'est terminée en fonction de l'heure du rendu initial de la page.
La fonction retournera un entier représentant l'identifiant de la requête, cela peut être utile si vous souhaitez annuler la requête avec la fonction CancelAnimationFrame.
Une implémentation simple d'un chronomètre en JavaScript
Pour mettre en œuvre un chronomètre, il y a certaines conditions :
- Nous devrions savoir au bout de quel laps de temps il doit tic-tac (généralement une seconde)
- Nous devrions connaître le délai après lequel le chronomètre devrait arrêter de tourner
- Les intervalles de tic-tac doivent être inférieurs au délai
En tenant compte de toutes ces exigences, l'extrait de code suivant créera un chronomètre pour vous
Sortie
Je sais que cela a peut-être été une longue lecture, mais je crois que vous l'avez apprécié. Quoi qu'il en soit, si vous avez des questions ou si vous avez des suggestions, n'hésitez pas à me contacter.
Merci de l'avoir lu et au revoir ?
-
 Tampons : Node.jsGuide simple des tampons dans Node.js Un Buffer dans Node.js est utilisé pour gérer les données binaires brutes, ce qui est utile lorsque vou...La programmation Publié le 2024-11-05
Tampons : Node.jsGuide simple des tampons dans Node.js Un Buffer dans Node.js est utilisé pour gérer les données binaires brutes, ce qui est utile lorsque vou...La programmation Publié le 2024-11-05 -
 Maîtriser la gestion des versions dans Node.jsEn tant que développeurs, nous rencontrons fréquemment des projets qui nécessitent différentes versions de Node.js. Ce scénario est un piège pour les ...La programmation Publié le 2024-11-05
Maîtriser la gestion des versions dans Node.jsEn tant que développeurs, nous rencontrons fréquemment des projets qui nécessitent différentes versions de Node.js. Ce scénario est un piège pour les ...La programmation Publié le 2024-11-05 -
 Comment intégrer les informations de révision Git dans les binaires Go pour le dépannage ?Détermination de la révision Git dans les binaires GoLors du déploiement de code, il peut être utile d'associer les binaires à la révision git à p...La programmation Publié le 2024-11-05
Comment intégrer les informations de révision Git dans les binaires Go pour le dépannage ?Détermination de la révision Git dans les binaires GoLors du déploiement de code, il peut être utile d'associer les binaires à la révision git à p...La programmation Publié le 2024-11-05 -
 Balises HTML courantes : une perspectiveHTML (HyperText Markup Language) constitue la base du développement Web, servant de structure à chaque page Web sur Internet. En comprenant les balise...La programmation Publié le 2024-11-05
Balises HTML courantes : une perspectiveHTML (HyperText Markup Language) constitue la base du développement Web, servant de structure à chaque page Web sur Internet. En comprenant les balise...La programmation Publié le 2024-11-05 -
 Requêtes multimédias CSSIl est plus essentiel que jamais de garantir que les sites Web fonctionnent de manière transparente sur différents appareils. Alors que les utilisateu...La programmation Publié le 2024-11-05
Requêtes multimédias CSSIl est plus essentiel que jamais de garantir que les sites Web fonctionnent de manière transparente sur différents appareils. Alors que les utilisateu...La programmation Publié le 2024-11-05 -
 Comprendre le levage en JavaScript : un guide completLevage en JavaScript Le levage est un comportement dans lequel les déclarations de variables et de fonctions sont déplacées (ou "histées...La programmation Publié le 2024-11-05
Comprendre le levage en JavaScript : un guide completLevage en JavaScript Le levage est un comportement dans lequel les déclarations de variables et de fonctions sont déplacées (ou "histées...La programmation Publié le 2024-11-05 -
 Intégration de Stripe dans une boutique Django Python mono-produitIn the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...La programmation Publié le 2024-11-05
Intégration de Stripe dans une boutique Django Python mono-produitIn the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...La programmation Publié le 2024-11-05 -
 Conseils pour tester les tâches en file d'attente dans LaravelLorsque vous travaillez avec des applications Laravel, il est courant de rencontrer des scénarios dans lesquels une commande doit effectuer une tâche ...La programmation Publié le 2024-11-05
Conseils pour tester les tâches en file d'attente dans LaravelLorsque vous travaillez avec des applications Laravel, il est courant de rencontrer des scénarios dans lesquels une commande doit effectuer une tâche ...La programmation Publié le 2024-11-05 -
 Comment créer un système de compréhension du langage naturel (NLU) au niveau humainScope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...La programmation Publié le 2024-11-05
Comment créer un système de compréhension du langage naturel (NLU) au niveau humainScope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...La programmation Publié le 2024-11-05 -
 Comment itérer une ArrayList dans un HashMap à l'aide de JSTL ?Itération d'une ArrayList dans une HashMap à l'aide de JSTLDans le développement Web, JSTL (JavaServer Pages Standard Tag Library) fournit un ...La programmation Publié le 2024-11-05
Comment itérer une ArrayList dans un HashMap à l'aide de JSTL ?Itération d'une ArrayList dans une HashMap à l'aide de JSTLDans le développement Web, JSTL (JavaServer Pages Standard Tag Library) fournit un ...La programmation Publié le 2024-11-05 -
 Encore.ts - plus rapide qu'ElysiaJS et HonoIl y a quelques mois, nous avons publié Encore.ts, un framework backend Open Source pour TypeScript. Comme il existe déjà de nombreux frameworks, nous...La programmation Publié le 2024-11-05
Encore.ts - plus rapide qu'ElysiaJS et HonoIl y a quelques mois, nous avons publié Encore.ts, un framework backend Open Source pour TypeScript. Comme il existe déjà de nombreux frameworks, nous...La programmation Publié le 2024-11-05 -
 Pourquoi la concaténation de chaînes utilisant + a-t-elle échoué avec les littéraux de chaîne ?Concaténation de littéraux de chaîne avec des chaînesEn C , l'opérateur peut être utilisé pour concaténer des chaînes et des littéraux de chaîne. ...La programmation Publié le 2024-11-05
Pourquoi la concaténation de chaînes utilisant + a-t-elle échoué avec les littéraux de chaîne ?Concaténation de littéraux de chaîne avec des chaînesEn C , l'opérateur peut être utilisé pour concaténer des chaînes et des littéraux de chaîne. ...La programmation Publié le 2024-11-05 -
 React Re-Rendering : meilleures pratiques pour des performances optimalesLe mécanisme de rendu efficace de React est l'une des principales raisons de sa popularité. Cependant, à mesure qu'une application devient de ...La programmation Publié le 2024-11-05
React Re-Rendering : meilleures pratiques pour des performances optimalesLe mécanisme de rendu efficace de React est l'une des principales raisons de sa popularité. Cependant, à mesure qu'une application devient de ...La programmation Publié le 2024-11-05 -
 Comment réaliser la création de colonnes conditionnelles : explorer If-Elif-Else dans Pandas DataFrame ?Création d'une colonne conditionnelle : If-Elif-Else dans PandasLe problème donné demande qu'une nouvelle colonne soit ajoutée à un DataFrame ...La programmation Publié le 2024-11-05
Comment réaliser la création de colonnes conditionnelles : explorer If-Elif-Else dans Pandas DataFrame ?Création d'une colonne conditionnelle : If-Elif-Else dans PandasLe problème donné demande qu'une nouvelle colonne soit ajoutée à un DataFrame ...La programmation Publié le 2024-11-05 -
 Présentation de Qiu !Je suis ravi d'annoncer la sortie de Qiu – un exécuteur de requêtes SQL simple conçu pour rendre le SQL brut à nouveau amusant. Soyons honnêtes, l...La programmation Publié le 2024-11-05
Présentation de Qiu !Je suis ravi d'annoncer la sortie de Qiu – un exécuteur de requêtes SQL simple conçu pour rendre le SQL brut à nouveau amusant. Soyons honnêtes, l...La programmation Publié le 2024-11-05
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























